1.webuploader上传
1)首先执行上传文件的方法 列如: _this.idupload()
idUpload : function () {
var uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: true,
// swf文件路径
// swf: BASE_URL + '/js/Uploader.swf',
server: '接口', // 文件接收服务端。
// 选择文件的按钮。可选。 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
formData:{
appKey : "1",
clientType: "3",
//token : token ,
isSecurity : 1 ,
},
//上传的文件
fileVal:"userFile", // 文件名称
accept: { // 只允许选择图片文件。
title: 'Images',
extensions: 'jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
},
duplicate:true
});
//文件添加中正面-------------1
uploader.on( 'fileQueued', function( file, percentage ) {
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight 为 100 x 100
uploader.makeThumb( file, function( error, src ) {
$("#idPicFront").css({"width":"100%","height":"190px"})
//$( '#idPicFront').remove('src');
if ( error ) {
//$( '#idPicFront').removeAttr('src');
return;
}
$( '#idPicFront').attr( 'src', src );
},330,242);
});
uploader.on( 'uploadSuccess', function( file ,res) {
//文件上传成功后触发
identityPhotoFrontUrl = res.data.fileUrl; //获取图片路径
});
}
2)代码
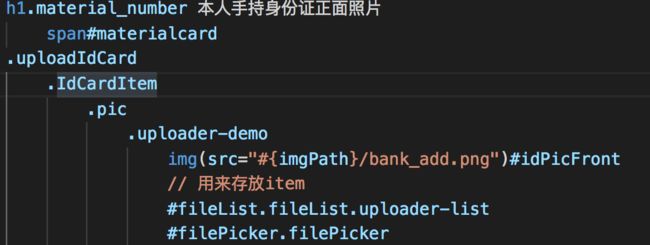
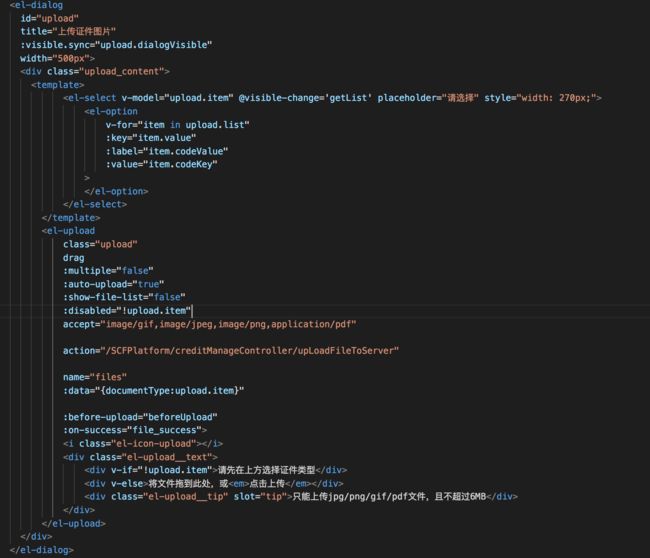
2.vue lelement-ui文件上传
1)一些方法和变量
data () {
return {
upload: {
dialogVisible: false,
list: [ ],
item: '',
filelist: []
},
}
},
methods: {
getList (val) { // 选择输入框的内容
if (val && +this.upload.list === 0) {
this.$post('接口',{typeNum: 'SXWJ'}) // 请求接口添加内容
.then(data => {
this.upload.list = data
})
}
},
beforeUpload(file) {
const size = file.size / 1024 / 1024 < 6;
if (!size) {
this.$message.error('上传证件大小不能超过 6MB!');
}
return size;
},
// 上传成功后的钩子
file_success(response, file, fileList) {
// 上传之后 获取文件列表
this.upload.filelist.push(response.data.data.files);
// 关闭上传窗口
this.upload.dialogVisible = false;
// 初始化类型选择
this.upload.item = '';
/*this.$http.post('接口').then(response => { // 上传成功后的操作
if (response.data.code === 200) {
}
}).catch(error => {
});*/
},
},
2)代码----------