webRTC Android源码拉取与编译
前言
webRTC源码,有纯RTC的,有RTC android的,也有RTC ios的。可以根据项目需要,拉取不同的源码,当然了,其实不同的源码,底层库基本一样的,大部分是公共的代码。本文将介绍如何拉取源码,以及如何编译。
1 源码拉取
1.1 安装必备工具depot
$ git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
设置环境变量, home目录的.bashrc,末尾添加两句话
export WEBRTC_DEPOT_TOOLS=/home/chenxiaofeng/webRTC_Source/depot_tools
export PATH=$PATH:$WEBRTC_DEPOT_TOOLS
使变量生效, 命令行执行
source ~/.bashrc
1.2 拉取源码
创建一个目录,然后进到目录,拉取。
如前文说的,webRTC源码,有基于浏览器的,也是最基本的,也有基于android的和ios的。根据你的需要,建议分开拉取。本文以android为例子说明,命令如下:
mkdir webrtc_android
cd webrtc_android
fetch --nohooks webrtc_android
gclient sync
这将会拉取webRTC源码,且额外加了android相关的依赖,例如Android SDK/ NDK。整个工程大概21G,主要占用的是第三方依赖,在third_party目录下,大概17G+,其中third_party/Android相关依赖有6G+。所以拉取时,请确保空间充裕。
另外,如果是基于浏览器的,那命令如下:
mkdir webrtc
cd webrtc
fetch --nohooks webrtc
gclient sync
同理,ios的fetch改成fetch --nohooks webrtc_ios就可以了。
三种类型,webRTC的基础代码基本一样。只是平台依赖不一样。
2 编译
编译以android的webRTC源码来说明。
代码拉下来,就一个src目录。
进入src目录,使用gn命令,生成文件编译需要的文件。
gn
$ gn gen out/Debug --args='target_os="android" target_cpu="arm"'
编译:
autoninja -C out/Debug
这个命令是编译代码,生成so库。不会生成android apk。如果要生成demo apk,用如下命令:
autoninja -C out/Debug AppRTCMobile
此时,进入out目录,有apk生成:
out/Debug/apks/AppRTCMobile.apk
ps:
如果你之前ubuntu没有下载android sdk/ndk,那么,需要设置一下sdk/ndk的环境变量:
source build/android/envsetup.sh
3 使用AndroidStudio开发
这里介绍3种开发方式。
3.1官方推荐方式
3.1.1 生成Android demo app源码
用如下命令,生成一个AndroidStudio可以打开的工程。
build/android/gradle/generate_gradle.py --output-directory $PWD/out/Debug \
--target "//examples:AppRTCMobile" --use-gradle-process-resources \
--split-projects --canary
3.1.2 引入工程
打开AndroidStudio,引入工程,工程的目录是
out/Debug/gradle
一切顺利的话,可以编译成功,但是注意,在2021-04-15左右的master的代码,Sync时会遇到失败。
Cannot resolve external dependency com.android.tools.build:aapt2:4.1.1-6503028 because no repositories
很明显,gradle文件,确实没有加仓库地址,于是在最外层的build.gradle加下面这一句:
allprojects {
repositories {
google()
jcenter()
}
}
Sync过了,但是遇到了新的错误:
Entry name 'org/appspot/apprtc/R.class' collided
也就是说,有同样的R.class在不同的module出现。
官方讨论群,也有这个问题抛出来。
https://groups.google.com/g/discuss-webrtc/c/dtD7rXKeaHc
这个问题,还没有得到解决。所以下面提出另外的开发方式。
3.2 拷贝rtc源码+demo源码+so
上面的方法,编译有问题,而且工程很多是相对路径,要看代码特别不方便。所以,我们可以自己把rtc源码抓出来,自己编译。
3.2创建一个干净的工程,app模块放官方的example代码
从webrtc-android/src/examples/androidapp目录中,复制目录src res AndroidManifest.xml 替换到新建的工程。
把webrtc-android/src/examples/androidapp/third_party/autobanh/lib的autobanh.jar放到新建的工程的app/libs目录。
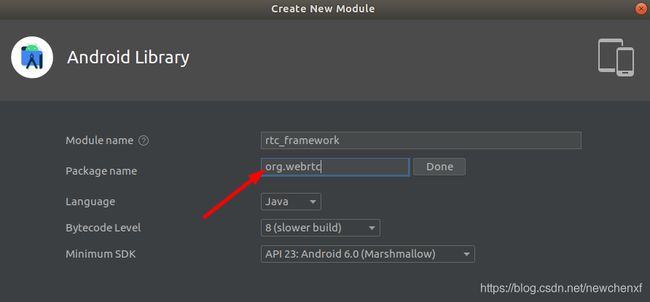
3.2.2 创建一个新的Module,存放rtc源码
该模块都需要拷贝什么目录呢?
其实可以根据3.1,生成的工程来看,目前需要如下目录:
a) 自动生成的文件
out/Debug/gen/sdk/android/peerconnection_java/generated_java/input_srcjars/org/webrtc
这个数量很少,我这里目前只有3个。
NetworkPreference.java Priority.java VideoCodecType.java
b) sdk/android/src/java/
c) sdk/android/api
d) rtc_base/java/src
e) modules/audio_device/android/java/src
上面的文件全部拷贝到新模块的org/webrtc目录下。
3.2.3 加入so库
前面第二节,提到了编译。会生成so库。
out/Debug/libjingle_peerconnection_so.so
在3.2建立的模块内,src/main下,建立jniLibs/armeabi,然后把上面的库,拷贝到目录中。
ps:
如果项目需要修改so,可以修改对应的c++代码,然后用第二节的编译命令来编译。
3.2.4 Sync并解决问题
app模块依赖新建模块,然后Sync,此时可能会有annotation找不到。做如下替换即可:

这个工程,我已上传到github。项目地址:
https://github.com/newchenxf/AppRTCMobile
3.3 编译libwebrtc.aar + 创建新工程
webRTC的android源码,最后输出的就是一个aar。
aar里面什么东西呢,就是一些webrtc的代码和一个so。
so名字是libjingle_peerconnection_so.so。
所以要跑Demo的话,可以自己编译aar,然后用examples/androidapp的源码,自己弄一个工程,工程依赖aar,就可以跑起和3.1一样的Demo了。下面是具体步骤:
3.3.1 编译aar
执行如下脚本:
./tools_webrtc/android/build_aar.py
这个脚本,会把所有平台的so都编译出来
DEFAULT_ARCHS = ['armeabi-v7a', 'arm64-v8a', 'x86', 'x86_64']
如果想修改,可以打开脚本文件,修改DEFAULT_ARCHS变量。
最后的aar,就生成在src根目录。
3.3.2 建立工程并做一些修改
创建好了,就有一个默认的app目录。
从webrtc-android/src/examples/androidapp目录中,复制目录src res AndroidManifest.xml 替换到新建的工程。
把webrtc-android/src/examples/androidapp/third_party/autobanh/lib的autobanh.jar和生成的libwebrtc.aar放到新建的工程的app/libs目录。
修改app/build.gradle

最后Sync,会发生一个错误,是Nullable找不到。没关系,全局替换成androidx的就行。
Edit->Find->Replace In Path, 做如下替换:
import android.support.annotation.Nullable;
import androidx.annotation.Nullable;
最后再Sync,然后编译apk,理论上可以编译成功。
参考
https://webrtc.googlesource.com/src/+/refs/heads/master/docs/native-code/development/index.md
https://blog.csdn.net/H_O_W_E/article/details/105819423