昨天无意中看到一个帖子,写如何加载gif图的,感觉好麻烦的样子,本来很简单的一件事,为什么搞的这么复杂呢?
的确,App上有的地方能够显示一些动态图(gif图)那对用户体验来说可是极好的,绝对是App的加分亮点,逼格立马上了好几个台阶
But
我们都知道iOS中显示图片的控件是UIImageView,但是UIImageView不支持.gif格式的图片,那么怎么才能正确的加载一个gif图呢?
其实,仔细想想,除了UIImageView可以加载图片之外,就没有别的系统控件了么?仔细想想,当然有!!
UIWebView
用WebView
UIWebView有这么一个方法:
- (void)loadData:(NSData *)data MIMEType:(NSString *)MIMEType textEncodingName:(NSString *)textEncodingName baseURL:(NSURL *)baseURL;
data就是要加载的二进制数据(NSData),我们要加载gif图,就需要先把图片转换成NSData类型
MIME(Multipurpose Internet Mail Extensions)[1]多用途互联网邮件扩展类型。在MIME 参考手册中我们可以查到,我们需要的类型是image/gif
编码格式UTF-8
Url这里就不需要了
那么借助UIWebView的这个方法就可以加载gif格式的图片了,基本思路就是:
创建一个类(GifImageView)继承自UIView,在GifImageView中创建一个UIWebView加载gif图,这样一来,加载gif就像加载一个UIView那么easy了
代码
GifImageView.h
#import
@interface GifImageView : UIView
- (id)initWithFrame:(CGRect)frame GifImageName:(NSString*)gitImageName;
@end
GifImageView.m
#import "GifImageView.h"
@implementation GifImageView
- (id)initWithFrame:(CGRect)frame GifImageName:(NSString*)gitImageName{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
UIView *placeholdView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, 1, 1)];
[self addSubview:placeholdView];
NSData *gifData = [NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:gitImageName ofType:@"gif"]];
UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)];
[webView setScalesPageToFit: YES];
[webView setBackgroundColor: [UIColor clearColor]];
[webView setOpaque: 0];
[self addSubview:webView];
[webView loadData:gifData MIMEType:@"image/gif" textEncodingName:@"" baseURL:[NSURL URLWithString:@""]];
[webView setUserInteractionEnabled:NO];
}
return self;
}
使用
...
#import "GifImageView.h"
...
GifImageView *gifView = [[GifImageView alloc] initWithFrame:CGRectMake(50, 270, 175, 105) GifImageName:@"gifImage"];
[self.view addSubview:gifView];
...
代码语义明确我就不再写注释了
比较关键的是关闭了webView的交互,防止触发滚动,长按等事件,但这不影响其父视图的交互
移除
它就是一个View,如果你想移除它,就用你的洪荒之力吧
写在最后
使用这个方案我自己有一个顾虑,就是用的多了会不会有一些问题,比如性能问题
有gif图,能给一个App添彩不少,但是我到目前为止还没有发现哪一个App中有大量的gif图展示的,一般项目中不会有大量的gif图存在(一些主要目的就是展示gif图的App除外),我自己的项目中也只是个别地方用到,所以不能确定对大量使用这种方案会出现哪些问题。。。
当然,这肯定不是唯一的方案,也不一定是最好的方案
如果你觉得这个方案有不妥的地方,欢迎留言指正
如果你有更好的方案,也欢迎留言共同学习
[1]:它是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开↩
可能会出现一个bug
就是读取不到gif
关于[[NSBundle mainBundle] pathForResource:@"name" ofType:@"type"]找不到指定文件的解决办法
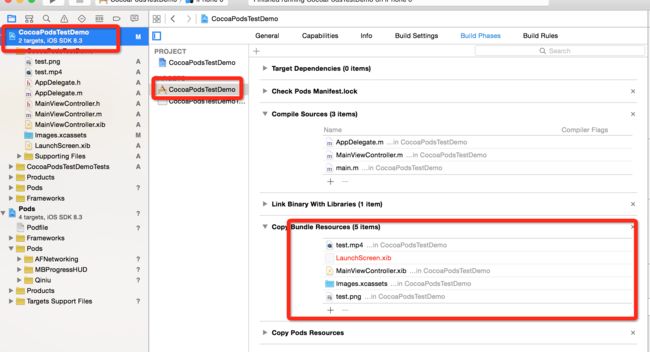
最近在使用[[NSBundle mainBundle] pathForResource:@"name" ofType:@"type"]时,找不到其对应的文件,文件当时是通过 右键->add files to 的方式添加到工程里面的,但是使用[[NSBundle mainBundle] pathForResource:@"name" ofType:@"type"]时,无论如何都找不到文件,经过了重启工程 、clear工程以及重启电脑等方式都无法解决问题。经过思考和测试,感觉这可能是xcode的一个bug.
解决办法及原理是这样的,[NSBundle mainBundle]其获取的路径是你程序的安装路径下的资源文件位置。 在xcode中采用add file to 方式添加文件时,一般情况下xcode会自动将文件添加到你的资源文件,而且,这些文件在你工程的 build Phases中的 copy Bundle Resources中可以查看到。但是有时候,由于xcode的问题,采用add files to 不能自动添加到你的资源文件中,这时,可以采用copy Bundle Resources下面的“+”号,手动将文件添加到你的资源文件中,这样就可以解决问题了。