收银台项目详解
基于JavaWeb的收银台系统
简介
本项目采用WEB+Servelet+MySQL+HTML+CSS+JS实现,模拟收银台的基本操作。
重要知识点
1.Java类集的使用
2.Servelet的使用
3.前端部分知识的简单运用
4.数据库的表的设计,尤其是订单和订单项之间的设计
5.JDBC编程
核心需求
主要实现以下功能:
1.上架商品
2.浏览商品
3.更新商品信息
4.购买商品
5.浏览订单
数据库的设计
账户表(account)

商品表(goods)

订单表(order)

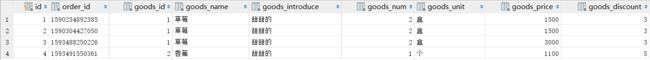
订单项表(order_item)

创建数据库代码:为了避免价格会出现小数,在存入数据库时,需转化为整数
//数据库
drop database if exists 'cash';
create database if not exists 'cash' character set utf8;
//使用数据库
use 'cash';
//账号
drop table if exists 'account';
create table if not exists 'account'
(
id int primary key auto_increment comment '账号编号',
username varchar(12) not null comment '账号',
password varchar(128) not null comment '密码'
);
//商品信息
drop table if exists 'goods';
create table if not exists 'goods'
(
id int primary key auto_increment comment '商品编号',
name varchar(128) not null comment '商品名称',
introduce varchar(256) default '暂无' not null comment '商品简介',
stock int not null comment '商品库存',
unit varchar(12) not null comment '库存单位',
price int not null comment '商品价格,单位:分',
discount int default 100 not null comment '商品折扣,[0-100]'
);
//订单
drop table if exists 'order';
create table if not exists 'order'
(
id varchar(32) primary key comment '订单编号',
account_id int not null comment '账号编号',
account_name varchar(12) not null comment '账号',
create_time datatime not null comment '创建时间',
finish_time datatime not null comment '完成时间',
actual_amount int not null comment '实际金额,单位:分',
total_money int not null comment '总金额,单位:分',
order_status int not null comment '支付状态 1待支付 2完成'
);
//订单项
drop table if exists 'order_item';
create table if not exists 'order_item'
(
id int primary key auto_increment comment '订单条目编号',
order_id vachar(32) not null comment '订单编号',
goods_id int not null comment '商品编号',
goods_name varchar(128) not null comment '商品名称',
goods_introduce varchar(256) not null comment '商品简介',
goods_num int not null comment '商品数量',
goods_unit varchar(12) not null comment '库存单位',
goods_price int not null comment '商品价格,单位:分',
goods_discount int default 100 not null comment '商品折扣,[0-100]'
);
功能展示
登录界面

功能主菜单

上架商品

浏览商品

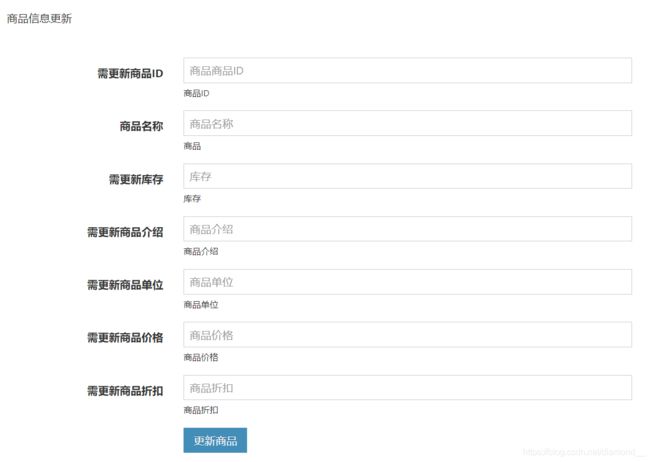
更新商品信息

浏览订单

购买商品

项目整体框架
@WebServlet注解配置Servlet
Servlet配置有两种方式:
1.Servlet类上使用 @WebServlet 注解进行配置
2.web.xml文件中配置
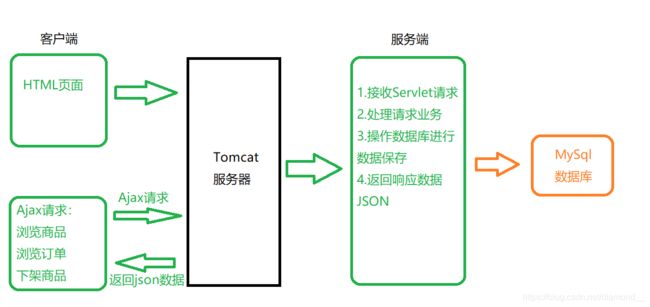
客户端和服务器端通信方式 Servlet
Servelet 是服务器端程序,主要用来交互式的浏览和修改数据,生成动态web内容。web服务器接收到客户端的Servlet请求后,如果检查到已经装载并创建了该Servlet的实例对象,则会创建一个用于封装HTTP请求消息的HttpServletRequest对象和一个代表Http响应消息的HttpServletResponse对象,然后调用Servlet的service() 方法,将请求和响应对象作为参数传递进去,这样客户端通过HttpServletRequest对象将请求发送给服务器,服务器通过HttpServletResponse对象将响应床底给客户端,达到通信的目的。
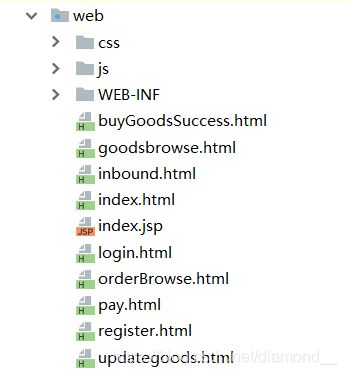
项目目录结构
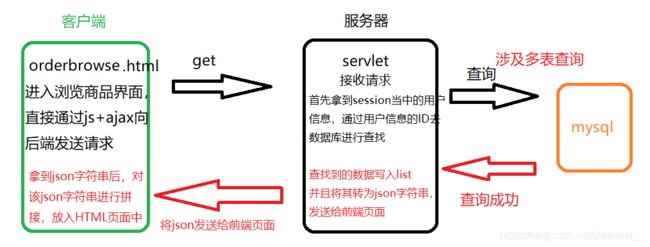
服务器与客户端的交互
get方法一般用于请求服务器数据,post方法一般用于客户端发送数据给服务器端
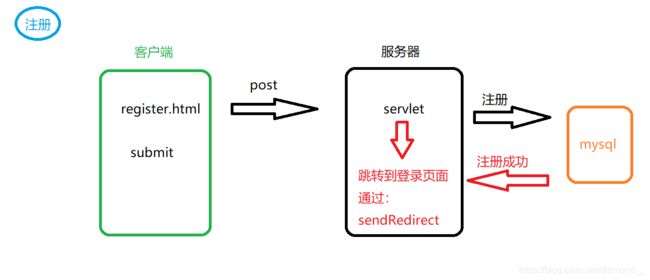
1.登录、注册
2.商品上架
3.商品浏览
$( function() {
$.ajax({
url: "goods",
type:"get",
dataType: "json",
success: function(data){
console.log(data.length);
console.log(data);
var s = "";
for (var i = 0; i < data.length; i++) {
s += "";
s += "" + data[i].id + " ";
s += "" + data[i].name + " ";
s += "" + data[i]["introduce"] + " ";
s += "" + data[i].stock + " ";
s += "" + data[i].unit + " ";
s += "" + data[i].price + " ";
s += "" + data[i].discount + " ";
s+=" ";
}
console.log(s);
$("#tbRecord>tbody").html(s);
},
});
});
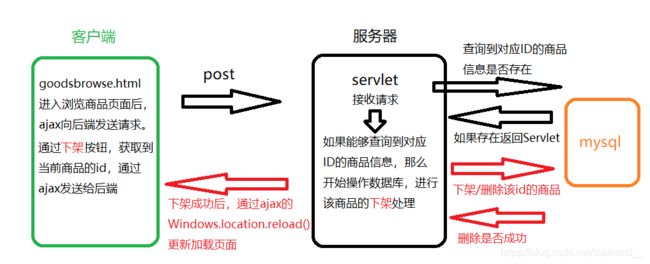
4.商品下架
function deleteInfo(obj) {
console.log(obj);
if (obj != null) {
$.ajax({
url:"delGoods",
//async: true,
type: "post",
//设置需要请求的参数类型
data: {"id": obj},
success: function (data) {
alert("删除成功!");
// 删除成功后刷新页面
window.location.reload();
},
error: function () {
alert("请求失败");
},
dataType: "text"
});
}
}
5.更新商品信息
更新商品信息与上架商品类型相同,都是从页面提交表单,通过Servlet更新数据库信息。注意:此时更新商品的时候,页面输入的数字是元为单位
逻辑:提交表单后,需要先通过id进行查询该商品是否存在,存在更新数据库,不存在更新失败
6.购买商品
7.浏览订单
浏览订单与浏览商品类似,也是通过ajax向服务器发送请求,服务器返回一个json字符串,客户端进行解析,将信息插入到HTML界面上
浏览订单主要通过当前的用户id进行查询,当前ID对于的所有订单。


$(function() {
$.ajax({
url: "orderbrowse",
type:"get",
dataType: "json",
success: function(data){
console.log(data);
var s = "";
for (var i = 0; i < data.length; i++) {
s += "";
s += "";//默认无序列表
s += " 【订单号】:" + data[i].id+" ";
s += " 【订单状态】:" + data[i].order_status+" ";
s += " 【订单创建时间】:" + data[i].create_time+" ";
s += " 【订单完成时间】:" + data[i].finish_time+" ";
s += " ";
s += "";
s += "";
for (var j = 0; j < data[i].orderItemList.length; j++) {
s += "- " + data[i].orderItemList[j].goodsName +" "+
data[i].orderItemList[j].goodsNum
+ data[i].orderItemList[j].goodsUnit+" "+
+ data[i].orderItemList[j].goodsPrice * data[i].orderItemList[j].goodsNum+"元
";
}
s += "
";
s += " ";
s += "";
s += " 【总金额】:" + data[i].total_money+"元 ";
s += " 【优惠金额】:" + data[i].discount+"元 ";
s += " 【应支付金额】:" + data[i].actual_amount+"元 ";
s += " ";
s += " ";
s += " ";
}
console.log(s);
$("#tbRecord>tbody").html(s);
}
});
});
项目测试
- 测试目录
- 使用PyCharm软件进行了selenium功能自动化测试 其中使用到了webdriver
API,通过id、name、xpath方式进行定位,以及 HTMLTestRunner生成测试报告
功能测试源码:功能自动化测试源码

- 编写了项目测试用例
项目总结
- 项目优点:使用了maven Junit插件,登录界面设计相对直观,整个项目项目操作简单
- 项目缺点:界面并不很美观,项目功能还需再优化
以上就是关于收银台项目的一个介绍。