Android Jetpack应用指南学习笔记10————NavigationUi的简单使用
Fragment的切换,除了Fragment页面本身的切换,通常还伴有App bar的变化。为了方便统一管理,Navigation组件引入了NavigationUI类。
1.配置环境:(根据官网的文档)
要在您的项目中添加 Navigation 支持,请向应用的 build.gradle 文件添加以下依赖项:
dependencies {
def nav_version = "2.3.0"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
// Feature module Support
implementation "androidx.navigation:navigation-dynamic-features-fragment:$nav_version"
// Testing Navigation
androidTestImplementation "androidx.navigation:navigation-testing:$nav_version"
}
项目中配置截图如下:
2..App bar的管理
NavigationUI.setupActionBarWithNavController()NavigationUI提供了该方法,将App bar与NavController绑定,这样,当NavController为你完成Fragment切换时,系统会自动为你在App bar中完成一些常见操作。比如,当你切换到一个新的Fragment时,系统会自动在App bar的左侧添加返回按钮,响应返回事件等。
NavigationUI对三种类型的App bar提供了支持:
- Toolbar
- ActionBar
- CollapsingToolbarLayout
我们来看NavController具体如何与App bar绑定。以ActionBar为例:
appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).setDrawerLayout(drawerLayout).build();
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);通过AppBarConfiguration类,我们可以对App bar进行配置
通过NavigationUI.setupActionBarWithNavController()方法,将App bar与NavController绑定
注意:对于CollapsingToolbarLayout/Toolbar也有类似的绑定方法
3.Fragment的管理
常见的Fragment切换通常是通过菜单来完成的,菜单通常有三种形式:
- App bar左侧的抽屉菜单(DrawLayout + NavigationView)
- App bar右侧的菜单(menu)
- 底部菜单(BottomNavigationView)
当我们在导航图中为Fragment页面添加id后,在对应的menu中,也为其指定相同的id,那么,当菜单被点击时,系统会为我们自动切换Fragment。
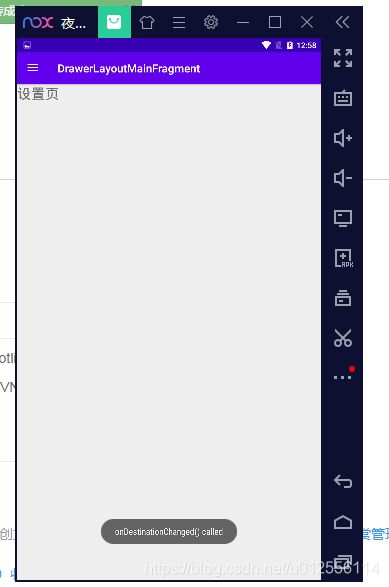
与此同时,NavController提供了一个名为OnDestinationChangedListener的接口,对Destination切换事件进行监听。
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener()
{
@Override
public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments)
{
Toast.makeText(DrawerLayoutActivity.this, "onDestinationChanged() called", Toast.LENGTH_SHORT).show();
}
});4.
创建目的地
您可以从现有的 Fragment 或 Activity 创建目的地。您还可以使用 Navigation Editor 创建新目的地,或创建占位符以便稍后替换为 Fragment 或 Activity。
从现有的 Fragment 或 Activity 创建目的地
在 Navigation Editor 中,如果您有现有的目的地类型要添加到导航图,请点击 New Destination  ,然后在显示的下拉列表中,点击相应目的地。您现在可以在导航图的 Design 视图中看到目的地的预览,并在 Text 视图中看到相应 XML 文本。
,然后在显示的下拉列表中,点击相应目的地。您现在可以在导航图的 Design 视图中看到目的地的预览,并在 Text 视图中看到相应 XML 文本。
创建新的 Fragment 目的地
如需使用 Navigation Editor 添加新目的地类型,请执行以下操作:
- 在 Navigation Editor 中,点击 New Destination 图标
 ,然后点击 Create new destination。
,然后点击 Create new destination。 - 在随即显示的 New Android Component 对话框中,创建您的 Fragment。如需详细了解 Fragment,请参阅 Fragment 文档。
当您返回到 Navigation Editor 中时,会发现 Android Studio 已将此目的地添加到图中。
以上便是NavigationUI的核心内容。这其中有个大坑,下一篇会讲遇到的坑和解决方法.
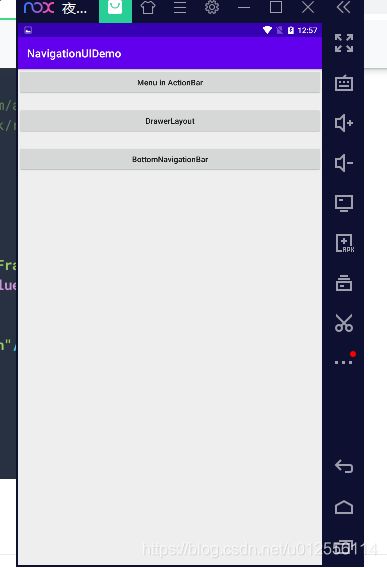
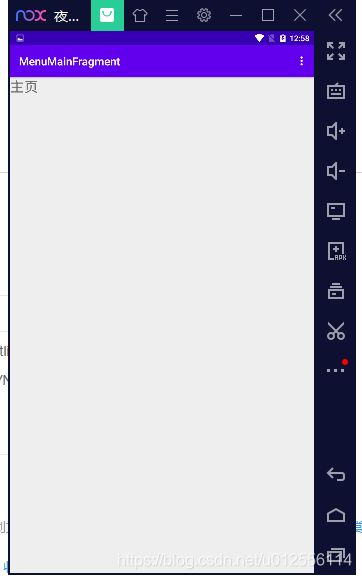
5.实现的效果图如下图:
6.项目的源码地址:
https://gitee.com/jackning_admin/navigation-ui-demo