- python微信公众号开发音乐功能_python利用微信公众号实现报警功能
知一声
python利用微信公众号实现报警功能发布时间:2020-09-2309:54:05来源:脚本之家阅读:84作者:Python火火微信公众号共有三种,服务号、订阅号、企业号。它们在获取AccessToken上各有不同。其中订阅号比较坑,它的AccessToken是需定时刷新,重复获取将导致上次获取的AccessToken失效。而企业号就比较好,AccessToken有效期同样为7200秒,但有效期
- 微信公众号开发
更容易记住我
微信微信微信公众平台
一、注册公众号官网网址:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html微信公众平台,点击注册,通过邮箱注册成功后会看到如下画面在这里,选择类型时要注意下。如果你是个人开发的话只能选择订阅号,订阅号没有自定义菜单等接口,具体接口权限你可以登录公众平台后在开发—>接口权限中看到。如果你想拥有自
- 手把手教大家如何使用微信接入deepseek
网络技术家园
deepseek微信
以下是微信公众号接入DeepSeek的详细步骤和实现方法,包括技术细节、代码示例和注意事项,帮助你从零开始完成接入。一、接入前的准备工作**1.注册DeepSeek账号并获取API密钥*访问DeepSeek的官方网站(如https://www.deepseek.com),注册一个开发者账号。创建一个应用,获取API密钥(APIKey),这是调用DeepSeek服务的凭证。2.配置微信公众号开发者模
- 微信公众号开发的H5页面只能在微信中打开(Vue项目)
山城️777
vue.js微信javascript
实现用户只能在微信中打开H5页面思路就是:项目是单页面项目,所以页面都渲染在index.html页面中,所以只要在index.html中进行判断,当前用户使用的浏览器是什么,如果用户使用除了微信浏览器的其它浏览器,都会将页面加载到wxError.html页面内,提示用户“请在微信客户端打开链接”具体步骤:1、与index.html同级新建一个wxError.html文件完整的代码varua=nav
- 微信公众号JSAPI支付详细开发过程
华仔_c656
简介:这几天公司有个活动需要用到微信公众号支付,最后成功了完成支付。但第一次使用微信的支付中间遇到一些问题方便以后参考,下面总结整个调用的过程。开发环境:java开发系统:win10开发工具:idea20182018-11-26在开发之前我们要准备以下资料:开发者ID(AppID)这个资料在微信公众号开发配置里查看(AppSecret)这个资料在微信公众号开发配置里查看接口权限网页服务网页白名单(
- 微信公众开发 - H5分享流程和封装
_既白_
H5分享流程第一步,绑定域名【先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。备注:登录后可在“开发者中心”查看对应的接口权限。】这里绑定的时候需要注意不要带前面的http协议头。写法跟上一篇《微信公众号开发-静默授权获取用户信息》中的网页回调域名设置的写法是一样的。第二步,引入JS文件安装:npminstallweixin-js-sdk使用:varwx=requir
- 【超详细!】Python微信公众号开发(5)- 无需编程,手把手带你轻松实现公众号自定义菜单和自动回复
同学小张
微信公众号开发python微信微信公众平台
文章目录0.背景1.自定义菜单2.自动回复2.1为指定关键词添加自动回复3.后续0.背景不知道有没有同学注意到,在【超详细!】Python微信公众号开发(2)这篇文章,当我们启用服务器配置后,有如下提示:也就是说,当开启了服务器配置后,原本微信公众号后台自定义的菜单都会被停用并失效…看我公众号【同学小张】前后对比就可以看出来了:开启前:开启后:发现没,下面的菜单“GPT相关”没有了,只剩下了输入框
- 【超详细!】Python微信公众号开发(4)- 手把手教你接入GPT
同学小张
大模型微信公众号开发pythonpython微信gptchatgpt笔记经验分享微信开放平台
之前我们已经打通了Python微信公众号和服务器之间的数据流通路,可以添加我们自己的业务了。如果还没有打通环境的同学,请参考我的【微信公众号开发】专栏,或下面系列文章:【超详细!超多图!】Python微信公众号开发(1)【超详细!】Python微信公众号开发(2)【超详细!超多图!】【代码管理】服务器代码上传Github本篇文章将小试牛刀,将时下爆火的OpenAIGPT大模型能力接入进来,完成公众
- 【超详细!】Python微信公众号开发(2)
同学小张
微信公众号开发pythonpython微信flaskvscodelinux微信开放平台
上次我们已经完成了微信公众号开发环境的搭建,并完成了服务器和微信公众号的校验。下面让我们来开始实际开发。如果还没有微信公众号开发环境的,请参考我上一篇文章:【超详细!超多图!】Python微信公众号开发(1)本篇文章的内容为带领大家打通用户与服务器的信息交流通道:用户发的消息能在服务器收到,服务器能回复消息给用户。文章目录0.准备工作0.1代码修改0.2启用服务器1.发个消息试试1.1发个消息试试
- 【超详细!超多图!】【代码管理】Python微信公众号开发(3)- 服务器代码上传Github
同学小张
微信公众号开发服务器开发环境服务器githubvscode源代码管理笔记经验分享git
前面的文章我们搭建了微信公众号开发的服务器,写了一点代码。后面肯定会对代码不断的完善和迭代,那怎样维护这些代码呢?可以通过GitHub进行维护和版本管理。本文主要带你从0开始构建起服务器和GitHub仓库之间的联系。本文假设你已经略懂基本的git指令:gitinitgitstatusgitadd.gitcommit-m“xxxxx”gitpush前文【如何搭建微信公众号和服务器数据通路】可参考:【
- 【超详细!超多图!】Python微信公众号开发(1)
同学小张
python服务器微信公众号开发微信pythonvscode腾讯云linuxcentos
进行微信公众号开发,首先需要准备以下内容:微信公众号:没有的可以自行去申请,这里不细讲,申请网址:微信公众平台服务端本文为Python微信公众号开发的第1篇文章,主要介绍环境准备(主要讲服务端环境)和微信公众号鉴权校验流程。0.进行微信公众号配置在进行微信公众号开发之前,需要对微信公众号进行一些配置,先来看一下需要的配置项:(1)点击公众号后台页面中的“设置与开发”-->基本配置(2)在右侧“基本
- Java微信公众号开发6-自定义菜单
囧么肥事
上一篇:Java微信公众号开发5-消息接收与响应自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。菜单的刷新策略创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。自定义菜单接口可实现
- 【微信】公众号授权绑定登录流程详解
顽石九变
微信生态微信
在做微信公众号开发时,经常需要对公众号上面的菜单做授权登录,如果是首次登录还需要做微信openId和系统账号的绑定操作。这里做如下假设:系统前端地址:http://www.test.com系统接口地址:http://api.test.com需要打开的页面地址:http://www.test.com/home/index一、微信公众号配置1、公众号注册以及实名认证2、在“基本配置”中启用开发者密码(
- vue-vux-axios-webpack微信公众号开发项目
曾经也是个少年
https://github.com/libai-icon/vue-vux-axios-webpack基本适用所有的开发需求,有问题首页有QQ
- Spring boot 项目(十三)——实现微信公众号授权登录获取用户信息
--流星。
Spring实战微信springboot手动授权
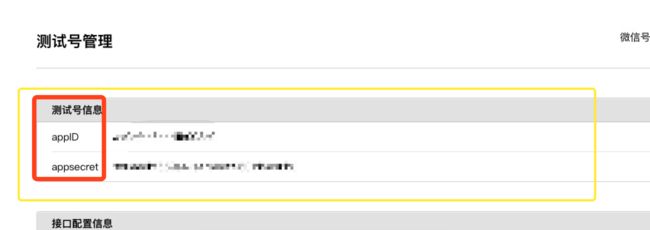
引言微信公众号开发中,必不可少的一环:公众号授权登录、获取微信用户信息前期准备内网渗透=>生成本地指定端口映射的外网域名链接:内网渗透工具natapp使用详解域名生成之后修改yml文件配置申请并配置微信测试公众号01、链接:点击申请微信测试公众号,并扫码关注测试公众号02、备份appID和appsecret,后面需要用03、接口配置信息修改(注:此处会回调后台签名验证方法,配置时需启动后台)04、
- 硅谷课堂-公众号云点播 硅谷课堂微服务项目实战笔记
帅杰IT大神
硅谷课堂餐掌柜立可得项目硅谷课堂谷粒商城在线视频云点播公众号
技术栈涉及主流的SpringBoot+SpringCloud微服务架构,综合应用了腾讯云文件存储和视频点播服务;项目涉及到微信公众号开发,包含公众号菜单、公众号消息、微信分享、微信授权、微信支付;项目前端技术栈,采用主流前端框架Vue和Element-ui,微信公众号采用H5页面显示,涵盖ES6、NPM、Babel、Axios、ECharts等,完全实现全栈开发;采用腾讯云一站式研发协作管理平台C
- 选择多张图片的方案
王晓恩
前端开发javascript前端开发语言
适用场景1、微信公众号开发,代替wx.chooseImage,选择多张图片上传自己服务器;2、常规的javascript的开发,选择多张图片上传到自己的服务器;3、扩展到vue和react等框架使用;整体思路1、使用input控件的控件,或者通过click调用input的函数,调用选择多张图片2、onChange函数获得要上传的图片数组3、通过数组遍历,上传到服务器具体执行1、input的函数,添
- 微信公众号开发
solayu
微信公众平台JS-SDK说明文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp14211411151.注册微信测试账号:测试账号具有微信相关API全部权限,不能进行消息群发https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/inde
- 微信公众号开发(二)获取AccessToken、jsapi_ticket
YuanlongWang
web前端开发c#微信公众号开发微信AccessTokejsapi-tick
AccessToken在微信公众平台接口开发中,AccessToken占据了一个很重要的地位,相当于进入各种接口的钥匙,拿到这个钥匙才有调用其他各种特殊接口的权限。access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效。公众号可以使用AppID和A
- 微信公众号开发与本地调试详细教程
longm龙哥
微信公众号开发微信微信公众平台公众号
在进行微信公众号开发时,本地调试是一个关键的步骤。本文将详细介绍如何进行微信公众号开发并在本地环境中进行调试。我们将以Nginx为例,演示如何配置虚拟主机,使用ngrok进行内网穿透,以及进行网页授权和JSSDK的测试。1.准备工作首先,确保你已经完成了以下准备工作:注册了一个微信公众号。安装了Nginx并启动了Web服务器。下载并安装了ngrok,用于内网穿透。2.配置Nginx虚拟主机通常,每
- 微信公众号开发weixin-js-sdk实现自定义分享
明眸yh
不管做什么都要坚持。前言前段时间开发的公众号,有一个自定义分享功能,今天分享一下代码和开发中遇到的问题,避免踩坑。使用vue开发版本2.6.11微信JS-SDK版本1.4.0接口请求使用axios此文章只是一个demo,可根据自己具体项目修改安装weixin-js-sdknpminstallweixin-js-sdk--save封装分享js微信公众号开发需登录才能获取appid,此文章只有分享部分
- VUE在公众号开发中(网页授权域名)使用内网穿透方式(Ngrok)进行本地化调试
小关@
vue.js前端javascript
问题微信公众号开发中需要和微信后台服务进行互通,这就导致一个问题,内容需要频繁的发布到网上。这会给开发带来麻烦。那么是否可以将开发内容映射到特定的一个域名?解决思路1、可以将本地开发环境的127.0.0.1:8080映射到外网的一个IP上2、因为本地将作为服务器,所以对工具的速度有很高的要求,必须要速度快。解决方法:使用Ngrok服务需要在本地执行一个程序公众号的网页授权域名设置公众号设置->网页
- PHP微信公众号开发——群发消息
King女王
微信公众号开发php微信公众号群发消息
一.官方文档高级群发接口https://mp.weixin.qq.com/wiki...二.关于群发接口1.订阅号每天可以群发消息一条,服务号每月(自然月)四条的群发权限。开发者模式下,可以通过高级群发接口,实现更灵活的群发能力。2.注意●对于认证订阅号,群发接口每天可成功调用1次,此次群发可选择发送给全部用户或某个标签;●对于认证服务号虽然开发者使用高级群发接口的每日调用限制为100次,但是用户
- 微信公众号开发:网页授权
snowball_li
微信微信公众号
一、背景介绍微信公众号网页授权,目的就是获取用户相关信息,实现自己的业务逻辑,最终于会得到的信息如下表格,本文对应的任务获取到openid即可满足业务需求,本文内容包括环境、操作步骤及相关内容比较详细,要获取其他的内容也很容易了。openid用户的唯一标识nickname用户昵称sex用户的性别,值为1时是男性,值为2时是女性,值为0时是未知province用户个人资料填写的省份city普通用户个
- springboot项目之获取维护微信公众号accesstoken
sccd2009
springboot微信java
引言基于微信公众号开发时候会用到accessToken,且这个参数两个小时内有效,需要服务器端存储并维护。方案springboot通过定时任务更新@Scheduled(initialDelay=10000,fixedRate=6600000)publicvoidcreatAccessToken(){Stringurl="https://api.weixin.qq.com/cgi-bin/token
- 为你的项目加上微信登录(个人开发)
*Soo_Young*
微信个人开发java
当我们开发个人项目的时候,为了用户登录的便捷性,经常会给我们的项目加上一些除了注册之外的方式,其中最常见的就是微信登录,但作为个人开发者,是无法使用微信的授权登录的,但是通过微信公众号可以获得同样的结果。看完这篇文章你能得到什么?引入微信公众号开发:微信公众号开发比较容易,只要入门后面根据开发文档操作即可为你的项目加上微信登陆功能学会如何阅读文档:文章中标识了这个模块具体在哪个章节,可以先去尝试自
- 微信公众号服务器获取token,微信公众号开发教程获取access_token
ztx kepler
微信公众号服务器获取token
在微信公众号开发过程中,如果我们想要主动向微信服务器推送消息那么我们必须要有access_token。access_token是公众号的唯一票据,当我们开发调用微信的各种接口时都需要使用access_token。access_token是类似于下面所展示的一个字符串。wGOSbMw6iKvhIOcjCJTi_r6wXpOF_Vnih-TEvumx_1OXgnaZiRfy0g0hJ08ykRkc0b
- 微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
半闲山人
轻松玩转微信公众号开发微信公众号开发JS-SDK
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与在线导航。官方文档地址:https://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html在这粘贴上二篇博文链接,方便大家访问:
- tp5微信公众号开发,申请公众号配置token验证
于先生吖
微信
进入微信公众帐号测试号申请系统申请测试账号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login开发之前要申请微信接入,填写服务器配置,验证服务器地址的有效性。必须拥有自己的服务器因为我项目用的是tp5,用到了一系列诸如上传素材,关键字自动回复等功能,就以tp5为例说明。公众号服务器配置URL:http(https)://域名/
- 微信公众号开发
三个木马人
前端微信公众号编辑模式开发模式
文章目录一、微信公众号简介二、注册/登录微信公众号三、功能介绍1、编辑模式(个人开发者,无需服务器)2、开发模式四、实战开发1、配置服务器2、模块化五、获取access_token1、access_token是什么?2、获取access_token功能实现六、自动回复功能1、准备工作2、代码实现七、自定义菜单八、微信中的网页开发1、简单实现2、JS-SDK九、vue项目部署在公众号上使用一、微信公
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,