这个动画是我们的app<柠檬跑步>1.6.0版本中的一个主要功能,先看效果:
我们只看轨迹回放相关的动画组,拆分后包含如下几个主要动画:
1、轨迹路径动画
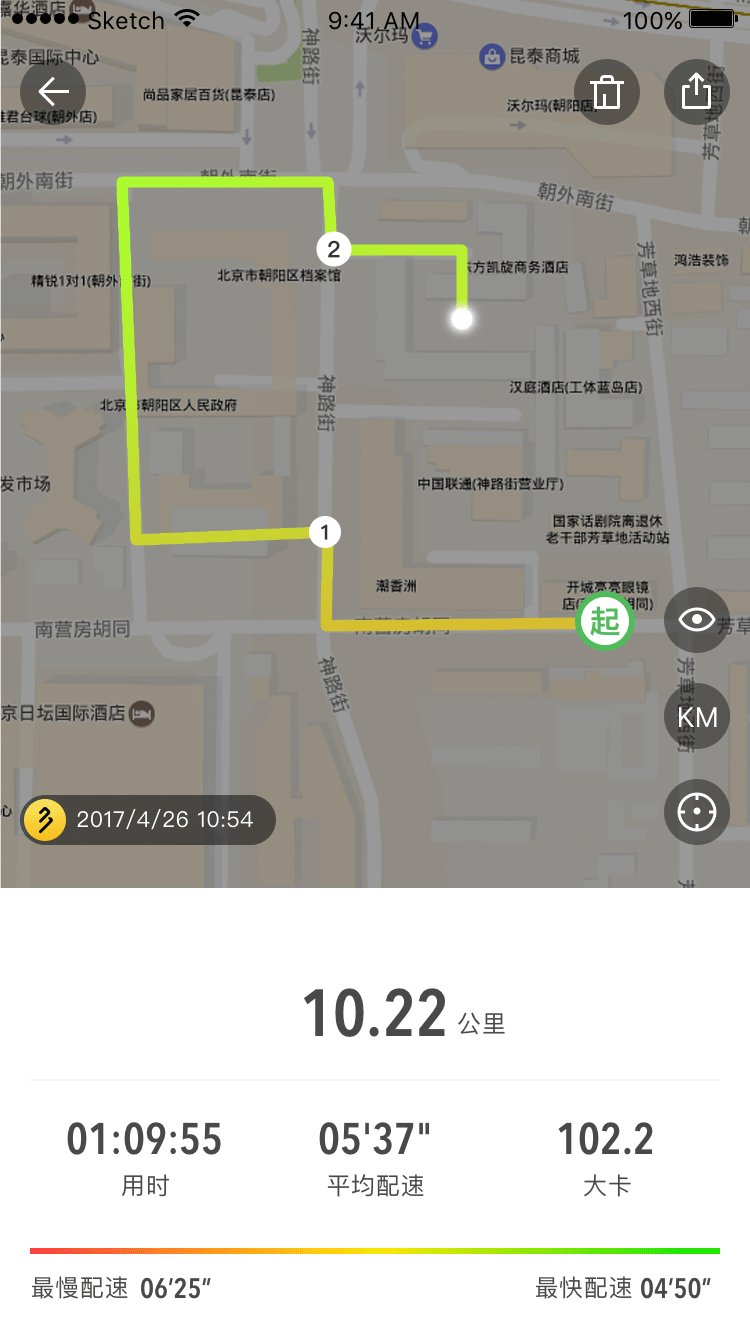
2、轨迹渐变
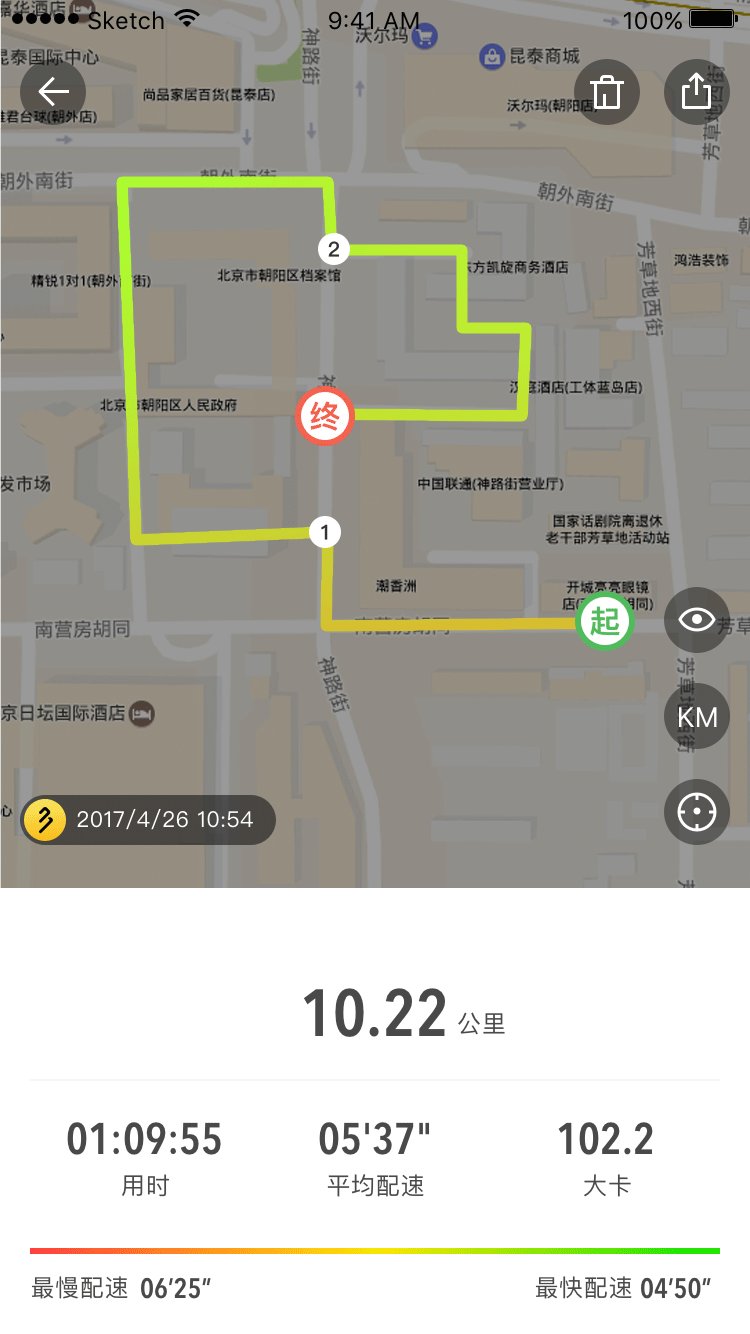
3、领头点的路径动画
4、公里标记等元素动画
首先说明一下,地图轨迹是基于自定义的渲染器GradientPolylineRenderer并重写其drawMapRect方法绘制的(具体实现可参考我之前的文章),而这样在渲染器中绘制的轨迹是无法实现回放动画效果的(至少我没想到方法,如果有好的方案,也欢迎讨论)所以我的想法是,先不加载地图轨迹,用layer构建完动画组并播放后再移除layer,然后渲染地图。基于这种方案,动画组内各动画的实现原理如下
1:轨迹路径动画
我用的是CAShapeLayer绘制,CAShapeLayer 是 CALayer 的子类,但是比 CALayer 更灵活,可以画出各种图形
#pragma mark - 构造shapeLayer
- (void)initShapeLayerWithPath:(CGPathRef)path{
self.shapeLayer = [[CAShapeLayer alloc] init];
self.shapeLayer.strokeColor = [UIColor greenColor].CGColor;
self.shapeLayer.fillColor = [UIColor clearColor].CGColor;
self.shapeLayer.lineJoin = kCALineCapRound;
self.shapeLayer.path = path;
}
而无论动画1还是动画2,既然有路径,就需要以坐标点来构建Path(CGPathRef):
//cPoints为传参 即下段代码中的CLLocationCoordinate2D *smoothTrackPoints
CGPoint *points = [self pointsForCoordinates:cPoints count:count];
CGPathRef path = [self pathForPoints:points count:count];
//smoothTrackArray为我代码中轨迹平滑算法处理后的坐标点数组(主要看起内部结构即可) smoothTrackCount = smoothTrackArray.count;
float *velocity;
smoothTrackPoints = malloc(sizeof(CLLocationCoordinate2D)*smoothTrackCount);
velocity = malloc(sizeof(float)*smoothTrackCount);
for(int i=0;i#pragma mark - 经纬度转屏幕坐标, 调用者负责释放内存!
- (CGPoint *)pointsForCoordinates:(CLLocationCoordinate2D *)coordinates count:(NSUInteger)count{
if (coordinates == NULL || count <= 1)
{
return NULL;
}
/* 申请屏幕坐标存储空间. */
CGPoint *points = (CGPoint *)malloc(count * sizeof(CGPoint));
/* 经纬度转换为屏幕坐标. */
for (int i = 0; i < count; i++)
{
points[i] = [self.mapView convertCoordinate:coordinates[i] toPointToView:self.mapView];
}
return points;
}
#pragma mark - 构建path, 调用者负责释放内存!
- (CGMutablePathRef)pathForPoints:(CGPoint *)points count:(NSUInteger)count{
if (points == NULL || count <= 1){
return NULL;
}
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddLines(path, NULL, points, count);
return path;
}
图层有了,为其添加动画:
CAAnimation *shapeLayerAnimation = [self constructShapeLayerAnimation];
shapeLayerAnimation.delegate = self;
shapeLayerAnimation.removedOnCompletion = NO;
shapeLayerAnimation.fillMode = kCAFillModeForwards;
[self.shapeLayer addAnimation:shapeLayerAnimation forKey:@"shape"];
#pragma mark - 构建shapeLayer的basicAnimation
- (CAAnimation *)constructShapeLayerAnimation{
CABasicAnimation *theStrokeAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
theStrokeAnimation.duration = kAnimationDuration;
theStrokeAnimation.fromValue = @0.f;
theStrokeAnimation.toValue = @1.f;
theStrokeAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
return theStrokeAnimation;
}
2:轨迹渐变
上面的方法只能绘制纯色的回放动画,若想有渐变效果,就要引入CAGradientLayer,至于CAGradientLayer的渐变原理、参数等本文不做详述了,可查阅API文档
#pragma mark - 构造gradientLayer
- (void)initGradientLayerWithPoints:(CGPoint *)points Count:(NSUInteger)count{
if(count<1){
return;
}
self.gradientLayer = [[CALayer alloc] init];
for(int i=0;i0.){
if(yDiff>0.){
if(xDiff>yDiff){
offset = yDiff/xDiff;
startPoint = CGPointMake(0, 0);
endPoint = CGPointMake(offset, 1);
}else{
offset = xDiff/yDiff;
startPoint = CGPointMake(0, 0);
endPoint = CGPointMake(1, offset);
}
}else{
if(xDiff>fabs(yDiff)){
offset = fabs(yDiff)/xDiff;
startPoint = CGPointMake(1, 0);
endPoint = CGPointMake(1, offset);
}else{
offset = xDiff/fabs(yDiff);
startPoint = CGPointMake(1, 0);
endPoint = CGPointMake(0, offset);
}
}
}else{
if(yDiff>0.){
if(fabs(xDiff)>yDiff){
offset = yDiff/fabs(xDiff);
startPoint = CGPointMake(0, 1);
endPoint = CGPointMake(offset, 0);
}else{
offset = fabs(xDiff)/yDiff;
startPoint = CGPointMake(1, 0);
endPoint = CGPointMake(1-offset, 1);
}
}else{
if(fabs(xDiff)>fabs(yDiff)){
offset = fabs(yDiff)/fabs(xDiff);
startPoint = CGPointMake(1, 1);
endPoint = CGPointMake(1-offset, 0);
}else{
offset = fabs(xDiff)/fabs(yDiff);
startPoint = CGPointMake(1, 1);
endPoint = CGPointMake(0, 1-offset);
}
}
}
gradientLayer.cornerRadius = 6;
gradientLayer.startPoint = startPoint;
gradientLayer.endPoint = endPoint;
gradientLayer.colors = @[[[StaticVariable sharedInstance].gradientColors objectAtIndex:i],
[[StaticVariable sharedInstance].gradientColors objectAtIndex:i+1]];
[self.gradientLayer addSublayer:gradientLayer];
}
}
[self.gradientLayer setMask:self.shapeLayer];
[self.mapView.layer addSublayer:self.gradientLayer];
}
上面代码的作用是构建多个gradientLayer(有多少轨迹点就铺多少gradientLayer),而其中的gradientColors数组是地图渲染时的颜色拷贝
- (void) velocity:(float*)velocity ToHue:(float**)_hue count:(int)count{
*_hue = malloc(sizeof(float)*count);
for (int i=0;i0.){
curVelo = ((curVelo < V_MIN) ? V_MIN : (curVelo > V_MAX) ? V_MAX : curVelo);
(*_hue)[i] = H_MIN + ((curVelo-V_MIN)*(H_MAX-H_MIN))/(V_MAX-V_MIN);
}else if(curVelo==kPauseSpeed){
//暂停颜色
(*_hue)[i] = kPauseSpeed;
}else{
//超速颜色
(*_hue)[i] = 0.;
}
//填充轨迹渐变数组
UIColor *color;
if(curVelo>0.){
color = [UIColor colorWithHue:(*_hue)[i] saturation:1.0f brightness:1.0f alpha:1.0f];
}else{
color = [UIColor colorWithHue:(*_hue)[i] saturation:1.0f brightness:1.0f alpha:0.0f];
}
[[StaticVariable sharedInstance].gradientColors addObject:(__bridge id)color.CGColor];
}
}
上面代码中关于颜色计算的部分已在我之前文章中阐述,这里只是为了展示gradientColors的颜色是与地图渲染的颜色一致的,毕竟动画播放完渲染地图的时候不能有色差。
3:领头点的路径动画
仔细看动画效果,前面一直有个发光的点,对mapview上的大头针Annotation添加关键帧动画即可
MKAnnotationView *annotationView = [self.mapView viewForAnnotation:self.headAnnotation];
CAAnimation *annotationAnimation = [self constructAnnotationAnimationWithPath:path];
[annotationView.layer addAnimation:annotationAnimation forKey:@"annotation"];
[annotationView.annotation setCoordinate:cPoints[count - 1]];
#pragma mark - 构建Annotation动画
- (CAAnimation *)constructAnnotationAnimationWithPath:(CGPathRef)path{
if (path == NULL){
return nil;
}
CAKeyframeAnimation *keyFrameAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
keyFrameAnimation.duration = kAnimationDuration;
keyFrameAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
keyFrameAnimation.path = path;
keyFrameAnimation.calculationMode = kCAAnimationPaced;
return keyFrameAnimation;
}
4:公里标记等元素动画
这些基本上是对view的frame进行变更,主要的是展现时机,基于动画的代理方法加上些时间推算的逻辑即可,这里就不摘代码了。(为什么要推算时机而不是path移动到相应点的事件?一是根本没有这样的方法,二是iOS的动画其实不是逐渐的改变大小或者位置,在动画播放之前frame或者point就已经发生变化了,这个可以打印输出看)
- (void)animationDidStart:(CAAnimation *)anim;
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag;
以上基本构建出了轨迹回放的动画效果