本教程主要是为了记录此博客的搭建过程,让自己对学习搭建博客的历程有一个更清晰的认识,而不是稀里糊涂把各种官方文档啊博客啊七拼八凑的倒腾出一个博客,自己不明不白的都不知道为什么就搭起来了。
很早以前就有搭建博客的想法了,既然想好了以后是要走技术路线,起码要有一个像样的博客。并且我可以在博客里记录最近学的一块知识点,或者新技术等等,并且讲这些东西系统的、规范化的整理起来,巩固自己的同时,也能把这些东西让其他需要的人看到,这是一种很棒的感觉!
像这么一个博客,我从hexo是什么都不知道到搭建出这么一个像样的博客配置好主题推送到GitHubPage上花了将近快四个小时,中间遇到了无数的坑,磕磕绊绊的也完成了。所以只要有肯折腾,对自己有信心,没有什么做不出来。
我的博客地址:Cloud-Wong
那么下面就正式进入教程吧:
1. 准备工具--配置搭建环境
- 操作系统:MacOS
Github账号
包管理工具:Homebrew
版本控制:git
Node.js
hexo
1.1 GitHub账号
- 百度GitHub进入官网
- Sign up for Github
- 填写账号信息,什么姓名啊邮箱啊
- 选择免费的用户计划
- 完成注册
参考教程:github注册教程地址
1.2 Homebrew包管理工具
作用:在Mac中方便的安装软件或者卸载软件,例如git、node.js、等等。
-
安装 Homebrew
在命令行输入:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
1.3 版本控制工具:git
两种安装Git的方法:
-
在安装homebrew的基础上,用命令行
brew install git 从AppStore安装Xcode,Xcode集成了Git,不过默认没有安装,你需要运行Xcode,选择菜单“Xcode”->“Preferences”,在弹出窗口中找到“Downloads”,选择“Command Line Tools”,点“Install”就可以完成安装了。
1.4 安装Node.js
Node.js可以生成静态页面,也有两种安装方式:
-
在安装好包管理工具的基础上,用brew来安装,在命令行输入
brew install node某些地区某些时间可能会被墙,如果网络状况不好那可能是被墙污染了,采用第二种方式即可
-
在node.js官网下载安装包安装
1.5 安装hexo
当Node.js和Git都安装好后就可以正式安装Hexo了,终端执行如下命令:
sudo npm install -g hexo
接着会提示输入管理员密码,输入完毕后等待安装完成
2. 初始化本地博客
以上工作完成以后,可以说是万事俱备了。该有的都有了,那么博客就可以正式的开始搭建了。
第一步:找一个存放你整个博客站点文件的目录。以我的为例,我在/Users/yunhuang 下创建了一个名为myblog的文件,用于存放我的博客站点。
第二步:创建成功后
cd /Users/yunhuang/myblog
cd来到你创建的目录下,执行hexo init命令
hexo init blog
等待安装完成后的提示:
再一次cd到初始化创建产生的blog文件
cd /Users/yunhuang/myblog/blog
然后执行如下命令,安装npm
npm install
进入blog文件内,看一看hexo初始化后的文件目录是不是包含以下:
_config.yml
db.json
node_modules
package.json
scaffolds
source
themes
到此,博客初始化就算完成了,已经迫不及待的想打开看看自己搭建博客的样子,测试一下吧,在命令行打开服务测试一下效果
hexo server
打开浏览器,输入站点的默认端口http://localhost:4000
到此,一个本地的博客初始化就算完成啦!
3. 推送到GitHub
本地的博客搭建好啦,但只能自己玩单机给自己嗨。这时候就需要用GitHub page提供的免费空间来存储我们的博客了。
3.1 创建GitHub仓库
GitHub提供了免费的空间给我们存放站点,那自然是要在GitHub上创建一个仓库,仓库等名字不能乱取,为了让GitHub知道这不是一个普通的仓库,而是作为GitHub page的站点仓库,就必须采用固定的命名方式用户名.github.io。如Cloud-Wong.github.io。
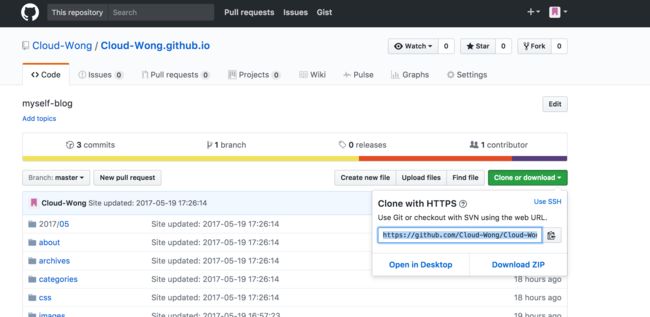
建好以后主页大致就是这么一个样子。注意,左上角的命名规范!要严格按照用户名.github.io这么搞才行。
3.2 推送站点到GitHub上
仓库建好了,回到我们的命令行来。cd到我们初始化好的blog文件上。执行
vim _config.yml
滑到最后可以看到
deploy:
type: git
repository: https://
branch: master
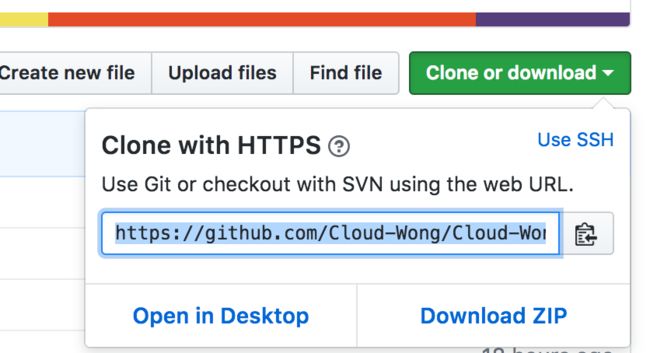
type如果不是git就改成git,repository这个参数代表了需要推送到的地址。回到刚刚新建好的GitHub仓库,复制
然后粘贴到repository后面
修改后:
deploy:
type: git
repository: https://github.com/Cloud-Wong/Cloud-Wong.github.io.git
branch: master
当然你如果不想在控制台用vim编译器修改,直接打开blog文件夹,找到_config.yml配置文件,拉到最后修改保存也可以。
⚠️注意:配置信息内到所有参数的冒号后面都要有一个空格!!!否则hexo命令会报错。
在blog文件夹下执行命令生成静态文件:
hexo g
此时若出现如下报错:
ERROR Local hexo not found in ~/blog
ERROR Try runing: 'npm install hexo --save'
则执行命令:
npm install hexo --save
若无报错,自行忽略此步骤。
静态页面生成以后,就可以把整个站点推送到GitHub上了,执行
hexo d
如果说无法连接到git,执行npm install hexo-deployer-git --save,然后再次执行hexo generate和hexo deploy命令。
成功连接后,就可以打开浏览器输入cloud-wong.github.io验证。你将会看到和之前在本地初始化一样的界面。
参考链接
参考博客:与佳期的个人博客
官方文档:
- hexo
- GitHub page
- Homebrew