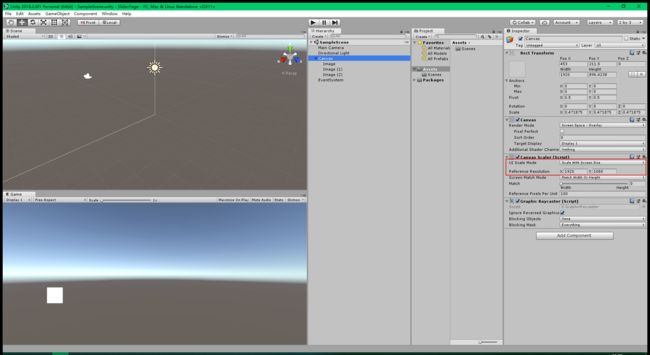
第一步:创建三个Image(或者多个都行),并且设置Canvas的CanvasScaler脚本组件UI Scale Mode和Reference Resolution的值
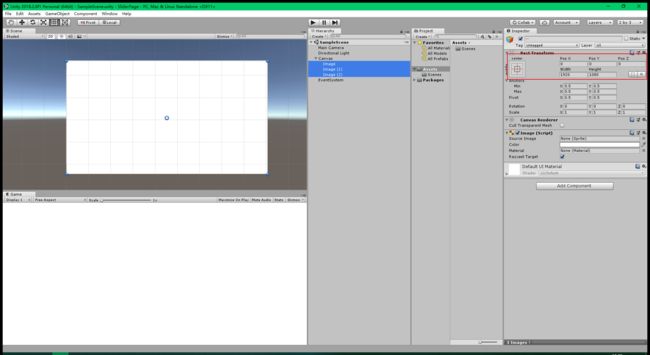
第二步:设置三个Image游戏对象的Rect Transform的值
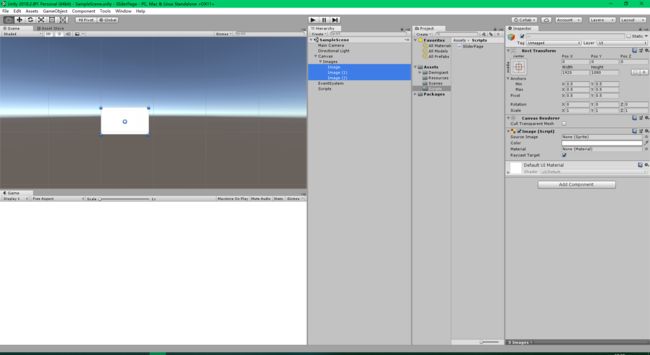
第三步:新建一个空物体GameObject重命名为Images
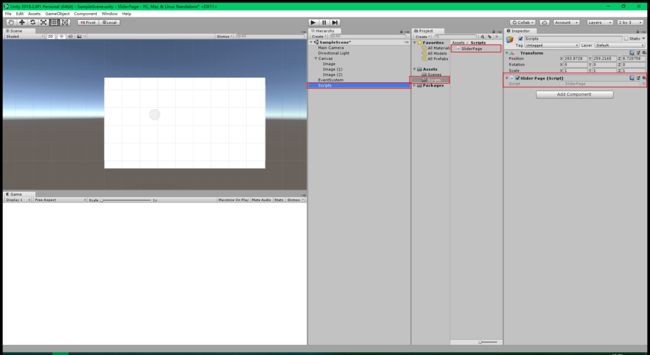
第四步:新建Scripts空物体(用来挂载脚本)和SliderPage脚本,并且将脚本挂载上去
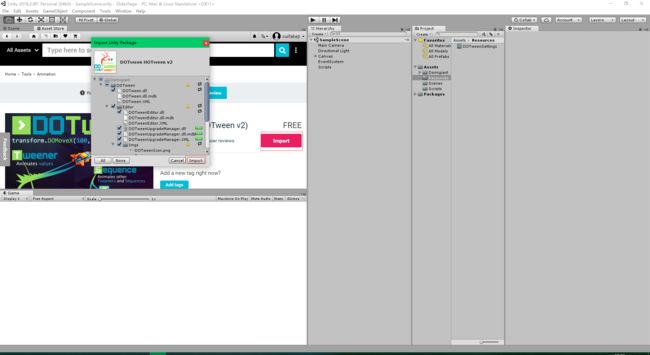
第五步:下载并且导入DoTween插件
第六步:编辑SliderPage脚本
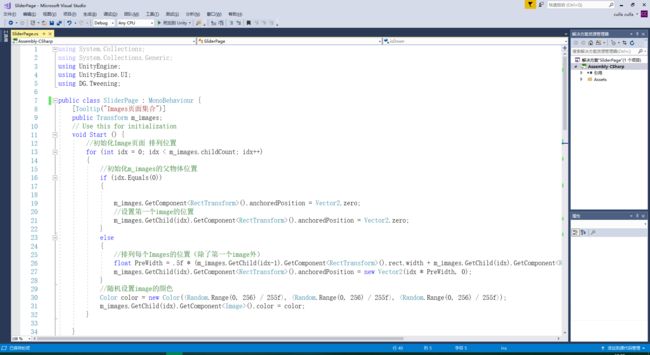
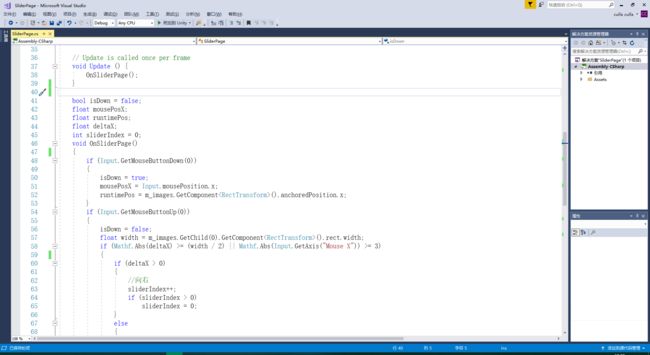
附 SliderPage.cs代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
public class SliderPage : MonoBehaviour {
[Tooltip("Images页面集合")]
public Transform m_images;
// Use this for initialization
void Start () {
//初始化Image页面 排列位置
for (int idx = 0; idx < m_images.childCount; idx++)
{
//初始化m_images的父物体位置
if (idx.Equals(0))
{
m_images.GetComponent
//设置第一个image的位置
m_images.GetChild(idx).GetComponent
}
else
{
//排列每个Images的位置(除了第一个image外)
float PreWidth = .5f * (m_images.GetChild(idx-1).GetComponent
m_images.GetChild(idx).GetComponent
}
//随机设置image的颜色
Color color = new Color((Random.Range(0, 256) / 255f), (Random.Range(0, 256) / 255f), (Random.Range(0, 256) / 255f));
m_images.GetChild(idx).GetComponent
}
}
// Update is called once per frame
void Update () {
OnSliderPage();
}
bool isDown = false;
float mousePosX;
float runtimePos;
float deltaX;
int sliderIndex = 0;
void OnSliderPage()
{
if (Input.GetMouseButtonDown(0))
{
isDown = true;
mousePosX = Input.mousePosition.x;
runtimePos = m_images.GetComponent
}
if (Input.GetMouseButtonUp(0))
{
isDown = false;
float width = m_images.GetChild(0).GetComponent
if (Mathf.Abs(deltaX) >= (width / 2) || Mathf.Abs(Input.GetAxis("Mouse X")) >= 3)
{
if (deltaX > 0)
{
//向右
sliderIndex++;
if (sliderIndex > 0)
sliderIndex = 0;
}
else
{
//向左
sliderIndex--;
if (sliderIndex < (-m_images.childCount+1))
sliderIndex = -m_images.childCount + 1;
}
m_images.GetComponent
}
else
{
m_images.GetComponent
//恢复
}
}
if (isDown)
{
deltaX = Input.mousePosition.x - mousePosX;
m_images.GetComponent
}
}
}
运行效果:
项目源码:github