ASP.NET实现简单用户注册页面
注:主要通过用户注册页面的编写掌握.net中验证控件的使用,没有编写button按钮的点击事件代码。
要求
设计实现一个用户注册页面,并使用验证控件对用户输入的内容进行验证,注册信息包括:用户名、密码、确认密码、性别、邮箱、出生日期、毕业日期、身份证号、手机号。具体要求如下:
(1)用户名不能为空,必须以字母开头,长度在6-9位之间;
(2)密码及确定密码不能为空,密码长度必须是6位,并且能判断密码与确定密码是否一致;
(3)性别为组合框控件,不能为空,选项为:请选择性别、男、女;
(4)邮箱为选填内容,必须符合邮箱格式;
(5)出生日期与毕业日期为选填内容,进行日期格式验证,出生日期要小于当前日期,毕业日期要大于出生日期,小于等于当前日期;
(6)身份证号为选填内容,进行正则表达式验证;
(7)手机号为选填内容,进行正则表达式验证。
设计页面
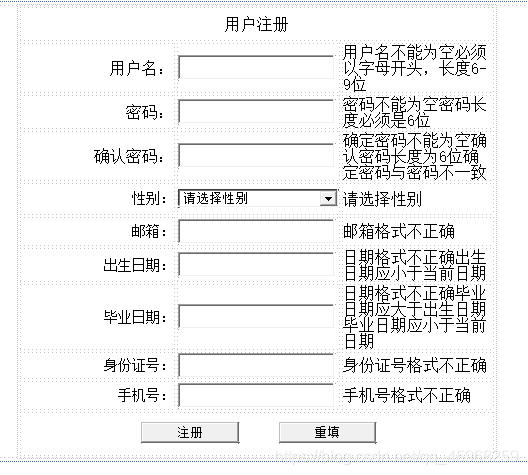
1.设计页面如下图所示:

2、设计实现功能一:用户名不能为空,必须以字母开头,长度在6-9位之间。
(1)添加非空验证控件rfvusername、正则表达式验证控件revusername。
(2)具体编码设计如下:
<td class="auto-style3">用户名:td>
<td class="auto-style5">
<asp:TextBox ID="username" runat="server" Width="149px" Height="19px">asp:TextBox>
td>
<td class="auto-style2">
<asp:RequiredFieldValidator ID="rfvusername" runat="server" ControlToValidate="username" ErrorMessage="用户名不能为空" SetFocusOnError="True" Display="Dynamic">asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revusername" runat="server" ControlToValidate="username" ErrorMessage="必须以字母开头,长度6-9位" SetFocusOnError="True" ValidationExpression="[a-zA-Z]\w{5,8}" Display="Dynamic">asp:RegularExpressionValidator>
td>
3、设计实现功能二:密码及确定密码不能为空,密码长度必须是6位,并且能判断密码与确定密码是否一致。
(1)添加非空验证控件refpassword1、正则表达式验证控件revpassword1。
(2)具体编码设计如下:
<td class="auto-style4">密码:td>
<td class="auto-style6">
<asp:TextBox ID="password1" runat="server" Width="149px" Height="19px" TextMode="Password">asp:TextBox>
td>
<td class="auto-style17">
<asp:RequiredFieldValidator ID="refpassword1" runat="server" ControlToValidate="password1" ErrorMessage="密码不能为空" SetFocusOnError="True" Display="Dynamic">asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revpassword1" runat="server" ControlToValidate="password1" ErrorMessage="密码长度必须是6位" SetFocusOnError="True" ValidationExpression=".{6}" Display="Dynamic">asp:RegularExpressionValidator>
td>
<td class="auto-style4">确认密码:td>
<td class="auto-style6">
<asp:TextBox ID="password2" runat="server" Width="149px" Height="19px" TextMode="Password">asp:TextBox>
td>
<td class="auto-style17">
<asp:RequiredFieldValidator ID="refpassword2" runat="server" ControlToValidate="password2" ErrorMessage="确定密码不能为空" SetFocusOnError="True" Display="Dynamic">asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revpassword2" runat="server" ControlToValidate="password2" ErrorMessage="确认密码长度为6位" SetFocusOnError="True" ValidationExpression=".{6}" Display="Dynamic">asp:RegularExpressionValidator>
<asp:CompareValidator ID="cvpassword" runat="server" ControlToCompare="password1" ControlToValidate="password2" ErrorMessage="确定密码与密码不一致" SetFocusOnError="True" Display="Dynamic">asp:CompareValidator>
td>
4、设计实现功能三:性别为组合框控件,不能为空,选项为:请选择性别、男、女。
(1)添加非空验证控件rfvsex。
(2)具体编码设计如下:
<td class="auto-style8">
<p class="MsoNormal" style="text-align: right">
<span style="mso-spacerun:'yes';font-family:宋体;mso-hansi-font-family:'Courier New';
font-size:10.5000pt;mso-font-kerning:1.0000pt;"><font face="宋体" style="text-align: right">性别:font>span>p>
td>
<td class="auto-style9">
<asp:DropDownList ID="sex" runat="server" Height="28px" Width="160px">
<asp:ListItem>请选择性别asp:ListItem>
<asp:ListItem>男asp:ListItem>
<asp:ListItem>女asp:ListItem>
asp:DropDownList>
td>
<td class="auto-style10">
<asp:RequiredFieldValidator ID="rfvsex" runat="server" ControlToValidate="sex" ErrorMessage="请选择性别" InitialValue="请选择性别" SetFocusOnError="True">asp:RequiredFieldValidator>
td>
5、设计实现功能四:邮箱为选填内容,必须符合邮箱格式。
(1)添加正则表达式验证控件revemail。
(2)具体编码设计如下:
<td class="auto-style18"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">邮箱:font>span>td>
<td class="auto-style19">
<asp:TextBox ID="email" runat="server" Width="149px" Height="19px">asp:TextBox>
td>
<td class="auto-style20">
<asp:RegularExpressionValidator ID="revemail" runat="server" ControlToValidate="email" ErrorMessage="邮箱格式不正确" SetFocusOnError="True" ValidationExpression="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">asp:RegularExpressionValidator>
td>
6、设计实现功能五:出生日期与毕业日期为选填内容,进行日期格式验证,出生日期要小于当前日期,毕业日期要大于出生日期,小于等于当前日期。
(1)添加正则表达式验证控件revdbirthday、添加范围验证控件revbirthday、添加正则表达式验证控件revgraduateday、添加数据比较验证控件cvgraduateday、添加范围验证控件rangraduateday1,在页面加载事件中设置控件revbirthday和rangraduateday1的最大值为当前日期。
(2)具体编码设计如下:
<td class="auto-style4"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">出生日期:font>span>td>
<td class="auto-style6">
<asp:TextBox ID="birthday" runat="server" Width="149px" Height="19px">asp:TextBox>
td>
<td class="auto-style17">
<asp:RegularExpressionValidator ID="revdbirthday" runat="server" ControlToValidate="birthday" ErrorMessage="日期格式不正确" SetFocusOnError="True" ValidationExpression="^\d{4}-\d{1,2}-\d{1,2}" Display="Dynamic">asp:RegularExpressionValidator>
<asp:RangeValidator ID="revbirthday" runat="server" ControlToValidate="birthday" ErrorMessage="出生日期应小于当前日期" SetFocusOnError="True" Type="Date" Display="Dynamic" MinimumValue="1900-1-1">asp:RangeValidator>
td>
<td class="auto-style8"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">毕业日期:font>span>td>
<td class="auto-style9">
<asp:TextBox ID="graduateday" runat="server" Width="149px" Height="19px">asp:TextBox>
td>
<td class="auto-style10">
<asp:RegularExpressionValidator ID="revgraduateday" runat="server" ControlToValidate="graduateday" ErrorMessage="日期格式不正确" SetFocusOnError="True" Display="Dynamic" ValidationExpression="^\d{4}-\d{1,2}-\d{1,2}">asp:RegularExpressionValidator>
<asp:CompareValidator ID="cvgraduateday" runat="server" ControlToCompare="birthday" ControlToValidate="graduateday" Display="Dynamic" ErrorMessage="毕业日期应大于出生日期" Operator="GreaterThan" SetFocusOnError="True" Type="Date">asp:CompareValidator>
<asp:RangeValidator ID="rangraduateday1" runat="server" ControlToValidate="graduateday" ErrorMessage="毕业日期应小于当前日期" Type="Date" Display="Dynamic" MinimumValue="1900-1-1">asp:RangeValidator>
td>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
revbirthday.MaximumValue = DateTime.Now.ToShortDateString();
rangraduateday1.MaximumValue = DateTime.Now.ToShortDateString();
}
}
7、设计实现功能六:身份证号为选填内容,进行正则表达式验证。
(1)添加正则表达式验证控件revid。
(2)具体编码设计如下:
<td class="auto-style11"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">身份证号:font>span>td>
<td class="auto-style12">
<asp:TextBox ID="id" runat="server" Width="149px" Height="19px">asp:TextBox>
td>
<td class="auto-style13">
<asp:RegularExpressionValidator ID="revid" runat="server" ControlToValidate="id" ErrorMessage="身份证号格式不正确" SetFocusOnError="True" ValidationExpression="\d{17}[\d|X]|\d{15}">asp:RegularExpressionValidator>
td>
8、设计实现功能七:手机号为选填内容,进行正则表达式验证。
(1)添加正则表达式验证控件revphone。
(2)具体编码设计如下:
<td class="auto-style18"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">手机号:font>span>td>
<td class="auto-style19">
<asp:TextBox ID="phone" runat="server" Width="149px" Height="19px">asp:TextBox>
td>
<td class="auto-style20">
<asp:RegularExpressionValidator ID="revphone" runat="server" ControlToValidate="phone" ErrorMessage="手机号格式不正确" SetFocusOnError="True" ValidationExpression="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$">asp:RegularExpressionValidator>
td>
页面完整代码
```html
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default5.aspx.cs" Inherits="Default5" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.auto-style1 {
width: 38%;
height: 246px;
}
.auto-style2 {
height: 36px;
width: 219px;
}
.auto-style3 {
height: 36px;
width: 226px;
text-align: right;
}
.auto-style4 {
width: 226px;
text-align: right;
}
.auto-style5 {
height: 36px;
width: 161px;
}
.auto-style6 {
width: 161px;
}
.auto-style7 {
height: 34px;
}
p.MsoNormal{
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-family:'Times New Roman';
font-size:10.5000pt;
margin-left: 0pt;
margin-right: 0pt;
margin-top: 0pt;
}
.auto-style8 {
width: 226px;
text-align: right;
height: 32px;
}
.auto-style9 {
width: 161px;
height: 32px;
}
.auto-style10 {
height: 32px;
width: 219px;
}
.auto-style11 {
width: 226px;
text-align: right;
height: 20px;
}
.auto-style12 {
width: 161px;
height: 20px;
}
.auto-style13 {
height: 20px;
width: 219px;
}
.auto-style16 {
text-align: left;
height: 44px;
}
.auto-style17 {
width: 219px;
}
.auto-style18 {
width: 226px;
text-align: right;
height: 29px;
}
.auto-style19 {
width: 161px;
height: 29px;
}
.auto-style20 {
width: 219px;
height: 29px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center" class="auto-style1">
<tr>
<td colspan="3" style="text-align: center" class="auto-style7">用户注册</td>
</tr>
<tr>
<td class="auto-style3">用户名:</td>
<td class="auto-style5">
<asp:TextBox ID="username" runat="server" Width="149px" Height="19px"></asp:TextBox>
</td>
<td class="auto-style2">
<asp:RequiredFieldValidator ID="rfvusername" runat="server" ControlToValidate="username" ErrorMessage="用户名不能为空" SetFocusOnError="True" Display="Dynamic"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revusername" runat="server" ControlToValidate="username" ErrorMessage="必须以字母开头,长度6-9位" SetFocusOnError="True" ValidationExpression="[a-zA-Z]\w{5,8}" Display="Dynamic"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style4">密码:</td>
<td class="auto-style6">
<asp:TextBox ID="password1" runat="server" Width="149px" Height="19px" TextMode="Password"></asp:TextBox>
</td>
<td class="auto-style17">
<asp:RequiredFieldValidator ID="refpassword1" runat="server" ControlToValidate="password1" ErrorMessage="密码不能为空" SetFocusOnError="True" Display="Dynamic"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revpassword1" runat="server" ControlToValidate="password1" ErrorMessage="密码长度必须是6位" SetFocusOnError="True" ValidationExpression=".{6}" Display="Dynamic"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style4">确认密码:</td>
<td class="auto-style6">
<asp:TextBox ID="password2" runat="server" Width="149px" Height="19px" TextMode="Password"></asp:TextBox>
</td>
<td class="auto-style17">
<asp:RequiredFieldValidator ID="refpassword2" runat="server" ControlToValidate="password2" ErrorMessage="确定密码不能为空" SetFocusOnError="True" Display="Dynamic"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="revpassword2" runat="server" ControlToValidate="password2" ErrorMessage="确认密码长度为6位" SetFocusOnError="True" ValidationExpression=".{6}" Display="Dynamic"></asp:RegularExpressionValidator>
<asp:CompareValidator ID="cvpassword" runat="server" ControlToCompare="password1" ControlToValidate="password2" ErrorMessage="确定密码与密码不一致" SetFocusOnError="True" Display="Dynamic"></asp:CompareValidator>
</td>
</tr>
<tr>
<td class="auto-style8">
<p class="MsoNormal" style="text-align: right">
<span style="mso-spacerun:'yes';font-family:宋体;mso-hansi-font-family:'Courier New';
font-size:10.5000pt;mso-font-kerning:1.0000pt;">" style="text-align: right">性别:</font></span></p>
</td>
<td class="auto-style9">
<asp:DropDownList ID="sex" runat="server" Height="28px" Width="160px">
<asp:ListItem>请选择性别</asp:ListItem>
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
</asp:DropDownList>
</td>
<td class="auto-style10">
<asp:RequiredFieldValidator ID="rfvsex" runat="server" ControlToValidate="sex" ErrorMessage="请选择性别" InitialValue="请选择性别" SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="auto-style18"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">邮箱:</font></span></td>
<td class="auto-style19">
<asp:TextBox ID="email" runat="server" Width="149px" Height="19px"></asp:TextBox>
</td>
<td class="auto-style20">
<asp:RegularExpressionValidator ID="revemail" runat="server" ControlToValidate="email" ErrorMessage="邮箱格式不正确" SetFocusOnError="True" ValidationExpression="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style4"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">出生日期:</font></span></td>
<td class="auto-style6">
<asp:TextBox ID="birthday" runat="server" Width="149px" Height="19px"></asp:TextBox>
</td>
<td class="auto-style17">
<asp:RegularExpressionValidator ID="revdbirthday" runat="server" ControlToValidate="birthday" ErrorMessage="日期格式不正确" SetFocusOnError="True" ValidationExpression="^\d{4}-\d{1,2}-\d{1,2}" Display="Dynamic"></asp:RegularExpressionValidator>
<asp:RangeValidator ID="revbirthday" runat="server" ControlToValidate="birthday" ErrorMessage="出生日期应小于当前日期" SetFocusOnError="True" Type="Date" Display="Dynamic" MinimumValue="1900-1-1"></asp:RangeValidator>
</td>
</tr>
<tr>
<td class="auto-style8"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">毕业日期:</font></span></td>
<td class="auto-style9">
<asp:TextBox ID="graduateday" runat="server" Width="149px" Height="19px"></asp:TextBox>
</td>
<td class="auto-style10">
<asp:RegularExpressionValidator ID="revgraduateday" runat="server" ControlToValidate="graduateday" ErrorMessage="日期格式不正确" SetFocusOnError="True" Display="Dynamic" ValidationExpression="^\d{4}-\d{1,2}-\d{1,2}"></asp:RegularExpressionValidator>
<asp:CompareValidator ID="cvgraduateday" runat="server" ControlToCompare="birthday" ControlToValidate="graduateday" Display="Dynamic" ErrorMessage="毕业日期应大于出生日期" Operator="GreaterThan" SetFocusOnError="True" Type="Date"></asp:CompareValidator>
<asp:RangeValidator ID="rangraduateday1" runat="server" ControlToValidate="graduateday" ErrorMessage="毕业日期应小于当前日期" Type="Date" Display="Dynamic" MinimumValue="1900-1-1"></asp:RangeValidator>
</td>
</tr>
<tr>
<td class="auto-style11"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">身份证号:</font></span></td>
<td class="auto-style12">
<asp:TextBox ID="id" runat="server" Width="149px" Height="19px"></asp:TextBox>
</td>
<td class="auto-style13">
<asp:RegularExpressionValidator ID="revid" runat="server" ControlToValidate="id" ErrorMessage="身份证号格式不正确" SetFocusOnError="True" ValidationExpression="\d{17}[\d|X]|\d{15}"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style18"><span style="mso-spacerun: 'yes'; font-family: 宋体; mso-hansi-font-family: 'Courier New'; font-size: 10.5000pt; mso-font-kerning: 1.0000pt;"><font face="宋体">手机号:</font></span></td>
<td class="auto-style19">
<asp:TextBox ID="phone" runat="server" Width="149px" Height="19px"></asp:TextBox>
</td>
<td class="auto-style20">
<asp:RegularExpressionValidator ID="revphone" runat="server" ControlToValidate="phone" ErrorMessage="手机号格式不正确" SetFocusOnError="True" ValidationExpression="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="auto-style16" colspan="3">
<asp:Button ID="Button1" runat="server" Text="注册" Width="98px" />
<asp:Button ID="Button2" runat="server" Text="重填" Width="97px" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
后端处理代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Default5 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
revbirthday.MaximumValue = DateTime.Now.ToShortDateString();
rangraduateday1.MaximumValue = DateTime.Now.ToShortDateString();
}
}
}
web.config
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5.2" />
<httpRuntime targetFramework="4.5.2" />
</system.web>
<appSettings>
<add key="ValidationSettings:UnobtrusiveValidationMode" value="None" />
</appSettings>
</configuration>

