- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- vite是如何实现依赖预构建的,浏览器为什么没有实现从node_modules查找依赖,vite开发环境解决了什么问题
凉菜凉凉
es6webpack前端javascript
浏览器的esmodule为什么没有做从node_modules查找依赖项浏览器是基于http请求的,node_modules中依赖项不可控,可能又会依赖很多的包,整个依赖图都需要加载的话很耗性能。commonjs是运行在服务端的,以file形式读取文件,内部有规避机制。依赖预构建首先vite会找到对应的依赖,然后调用esbuild(对js语法进行处理的一个库),将其他规范的代码转换成esmodul
- JavaScript
bda1a329d33d
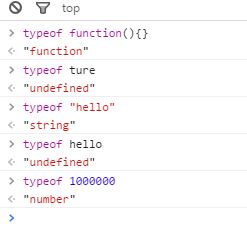
JS语法1.控制浏览器弹出一个警告框alter('这是我的第一行JS代码');2.在计算机页面中输出一个内容document.write('语句');3.向控制台输出一个内容console.log('语句');4.button点击事件5.超链接6.引入外部JS7.单行注释//JS数据类型String字符串Number数值Boolean布尔值Null空值Undefined未定义Object对象Str
- JavaScript初级——JSON
Fan_web
前端学习分享javascriptjson前端css开发语言html
1、JS中的对象只有JS自己认识,其他的语言都不认识。2、JSON就是一个特殊格式的字符串,这个字符串可以被任意的语言所识别,并且可以转换为任意语言中的对象,JSON在开发中主要用来数据的交互。3、JSON——JavaScriptObjectNotation——JS对象表示法4、JSON和JS对象的格式一样,只不过JSON字符串中的属性名必须加双引号,其他的和JS语法一致。5、JSON分类:①对象
- 【国产开源可视化引擎Meta2d.js】快速上手
乐吾乐科技
2D可视化组态编辑器开源javascript开发语言编辑器前端大屏端数据可视化
提示初始化引擎后,会生成一个meta2d全局对象,可直接使用。调用meta2d前,需要确保meta2d所在的父容器element元素位置大小已经渲染完成。如果样式或css(特别是css动画)没有初始化完成,可能会报错(宽度为0)或影响显示。划重点所有js语法均可打开2D可视化编辑器,在浏览器控制台直接运行查看效果如何学习跟着“快速上手”文档做一遍,先有个总体认知看一遍我们的视频教程,有个全面认识多
- uni-app 如何开发多平台小程序
梨园猫
uni-app开发语言青少年编程
Uni-app是一个使用Vue.js语法开发跨平台应用的前端框架,可以一次性编写代码并发布到多个平台,包括小程序(如微信小程序、支付宝小程序、百度小程序等)、H5、App(iOS和Android)等。以下是使用uni-app开发多平台小程序的基本步骤:###1.安装HBuilderX开发工具HBuilderX是DCloud提供的一款高效开发工具,支持uni-app的开发。你可以从[HBuilder
- JS 之export、export default和module.exports
刘_小_二
export和exportdefault是ES6中导出模块中变量的语法exports和module.exports是Nodejs中导出模块中变量的语法(基于CommonJs语法规范)【export】--命名导出在创建JavaScript模块时,export语句用于从模块中导出实时绑定的函数、对象或原始值,以便其他程序可以通过import语句使用它们。被导出的绑定值依然可以在本地进行修改。在使用im
- Vue3警告:Write operation failed: computed value is readonly
ydcgye_
前端javascript开发语言
前因:利用vuex存放公共属性,并在组件中利用computed赋值调用锁定问题来源:(这里使用setup语法糖,js语法)letisVisible=computed(()=>store.state.daiLog.isVisible)原因:使用简写方法,当表单修改isVisible的值时,就会调用set方法,而这里的computed属性是不允许修改的解决方案:letisVisible=compute
- JQuery下载和一些语法
轩昂7K
jQueryJavascriptjavascript前端jquery
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建JS代码,这就是jQuery,选择器是它的一种语法,代码的使用上就不能再用JS语法了,要用jQuery创建的语法。那么用它,肯定要进行下载吧!下面附上链接和官网图片j
- 花 15 分钟把 Express.js 搞明白,全栈没有那么难
本文截取自《前端开发实战派》加作者好友进源码实战群大家好,我是杨成功。Express是老牌的Node.js框架,以简单和轻量著称,几行代码就可以启动一个HTTP服务器。市面上主流的Node.js框架,如Egg.js、Nest.js等都与Express息息相关。Express框架使用标准Node.js语法,主要由以下3个核心部分组成:路由。中间件。错误处理。认识基本结构Express的基本结构很简单
- 从Unity到Three.js(模型文件加载)
chillxiaohan
Three.js学习记录unityjavascriptthree.js
模型加载功能探索,用blender导出了个glb格式的cube进行的测试。初接触js语法,回调注册的地方直接使用匿名函数总感觉脑子跟不上,反应不过来,就把加载后的回调简单封装了下,官方文档是直接使用的匿名函数。另外看官方文档对模型加载功能描述,感觉实战中会遇到很多坑,等之后遇到再详细研究,这次只记录基础功能。import*asTHREEfrom'three'import{GLTFLoader}fr
- Uniapp(uni-app)学习与快速上手教程
清水白石008
javauni-app
Uniapp(uni-app)学习与快速上手教程1.简介Uniapp是一个跨平台的前端框架,允许您使用Vue.js语法开发小程序、H5、安卓和iOS应用。下面是快速上手的步骤。2.创建项目2.1可视化界面创建1、打开HBuilderX,这是一款专为uni-app定制的前端开发工具。2、在工具栏中选择文件->新建->项目。3、选择uni-app类型,输入项目名称,选择一个模板,然后点击创建。4、un
- Node.js1---nodejs安装与运行及CommonJS规范
百思不得小李
Node.js基础node.js前端javascript
Node.js基础Node.js语法完全是js,只要会js就可以学会Nodejs后端开发,Nodejs超强的高并发能力,实现高性能服务器。Node安装Node官网nodejs.org/en/,如下图所示:这里我们下载16.17.1LTS稳定版,当然另一个版本18.10.0Current也可以。下载安装好之后,打开任意磁盘,比如打开进入D盘,通过按住shift键点鼠标右键,能看到"在此处打开Powe
- uniapp使用的注意事项
grey_2450
uniapp的特点一次开发,多端应用使用微信小程序的组件标签和API,使用vue的模板语法和js语法创建新页面小程序:在app.json中配置pages,即会在pages文件夹中创建相应的文件uniapp:在pages.json中配置页面,但不会同步的生成文件uniapp:在pages文件夹上右键,新建页面,会同步的在pages.json中自动生成对应的配置pages.json中pages的配置相
- Vue3使用dayjs以及dayjs日期工具类
谁不想飞舞青春
前端vuejavascript前端vue.js
Vue3使用dayjs全局使用以及将dayjs封装为自己需要的日期工具类说明安装dayjs命令在main.js里面全局导入在vue模版中使用dayjs语法如下dayjs日期工具类说明这里记录下在Vue3里面使用dayjs插件,以及将它在全局使用,并且将dayjs封装成自己需要的日期工具类。留待以后需要时直接使用。安装dayjs命令npminstalldayjs--save在main.js里面全局导
- js使用相关
司空洛一
js:官网学习文档参考:https://www.w3school.com.cn/js/js_json.aspjs语法参考:https://blog.csdn.net/longshihua/article/details/80335765https://www.w3school.com.cn/js/js_syntax.aspjs字符串转数字比较大小参考:https://www.cnblogs.com
- Webpack初识
风间灵佑
Webpack究竟是什么对于刚接触Webpack的人来说,Webpack给人的第一感官就是一个js翻译器,把一些浏览器不能识别的代码翻译成可识别的,但是这样的理解是不准确的或者说错误的。因为Webpack只认识importexport这样的语法。什么时模块打包工具Webpack就是一个模块打包工具,本身不认识js语法,只认识模块导入和导出的语法,把相互依赖的内容打包到一起。模块导入规范ESModu
- UniApp与微信小程序介绍及区别
嘘~!
uni-app微信小程序小程序
UniApp和微信小程序都是跨平台应用开发框架,它们让开发者能够使用一套代码库构建多平台应用。但它们之间存在一些关键的差异,下面将详细介绍它们的特点和区别。UniApp介绍UniApp是由DCloud公司推出的一款跨平台开发框架,它基于Vue.js开发,允许开发者使用Vue.js语法和组件开发多平台应用。UniApp支持编译到iOS、Android、H5、小程序等多个平台,使得开发者能够使用一套代
- day33_js
师范大学通信大怨总
Java零基础学习javascript开发语言ecmascriptjava
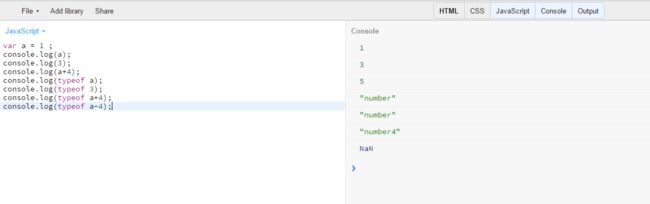
今日内容0复习昨日1JS概述2JS的引入方式3JS语法3.1变量3.2基本数据类型3.3引用类型3.4数组类型3.5日期类型3.6运算符(算术运算,逻辑,关系运算,三目运算)3.7分支3.8循环3.9函数(重点)3常见弹窗函数alter,confirm,prompt0复习昨日1盒子模型对div进行设置,当盒子border边框内边距/填充padding外边距margin2浮动属性float,值lef
- 微信小程序WXS的使用
今晚早睡吗
微信小程序前端javascript
WXS(WeiXinScript)是小程序的一套脚本语言,结合WXML,wxs类似js和js又不一样,好多js语法能在js使用不能在wxs使用可以构建出页面的结构。wxs有两种使用方式:1.单独的wxs文件以.wxs为后缀的文件vardays=function(day){varnow=getDate()varold=getDate(day)varmin=parseInt((now-old)/600
- 微信小程序 wxs
Shimeng_1989
javascript微信小程序微信小程序wxswxs
wxs脚本特点:借鉴了大量js语法,但是与js不同,是两种语言。不能作为组件的事件回调典型的应用场景是做“过滤器”,经常配合Mustache语法进行使用。例如:{{m1.toUpper('wsm')}}不能作为组件的事件回调。例如:(错误)!!!!!!转换大小写隔离性:wxs的运行环境与其他js代码是隔离的wxs不能调用js中定义的函数wxs不能调用小程序提供的API性能好ios设备上,小程序内的
- uni-app学习与快速上手
雪梅零落
App小程序uni-app
文章目录一、uni-app二、学习与快速上手三、案例四、常见问题五、热门文章一、uni-appuni-app是一种基于Vue.js开发框架的跨平台应用开发框架,可以用于同时开发iOS、Android、H5和小程序等多个平台的应用。uni-app的设计理念是一套代码可以编译到多个平台运行,开发者只需要编写一次代码,就可以在多个平台上运行和发布应用。uni-app的核心思想是使用一套Vue.js语法和
- TypeScript
湫鹤椿水
typescriptjavascript前端
一、什么是TSTS是对js语言的一种规范,如果没有TS,首先js语法过于自由,这就导致往往出错之后,难以排错,从而出现,维护成本高于重构成本。它是对js的一种扩展,最终还是要编译成js代码,再在浏览器中解释运行。如何安装?首先安装node.js.然后利用node.js中的npm(包管理器)输入如下指令下载tsnpminstall-gtypescript二、类型规范与声明(一)所有类型和相关细节:如
- 老司机要开车了!用Selenium+PhantomJS来抓取煎蛋网妹子图
云飞学编程
那天有朋友找我一起抓妹子图片,像我这么正派的人,肯定是要抱着学习的目的......打开网页,哇!又...又要上火了。。。。话不多说,先看看网页吧!熟练的打开网页,找到妹子图,然后F12打开开发者工具,定位,ok,图片地址找到了,soeasy~!,我们写入代码看看WTF~!返回了个空列表?加了header也是这样,为啥呢,来打开源码看看原来是js数据,这就麻烦了,难道先去学习下js语法,拿js文件,
- lodop套打模板设计代码
遇到问题不要慌
typescriptjavascript前端
lodop有人说她是Web打印控件,因为她能打印、在浏览器中以插件的形式出现,用简单一行语句就把整个网页打印出来;有人说她是打印编程接口,因为她介于浏览器和打印设备之间,是个通道和桥梁,几乎能想到的打印控制事项都能做到;有人说她是JavaScript的扩展,因为她所有功能就那么几个语句,和JS语法一样,一看就明白个究竟;有人说她是报表打印工具,因为那个add_print_table语句把报表统计的
- JSX语法
m0_71902265
react前端react.js
概念:JSX是JavaScriptXML(HTML)的缩写,表示在JS代码中书写HTML结构作用:在React中创建HTML结构(页面UI结构)注意:JSX并不是标准的JS语法,是JS的语法扩展,浏览器默认是不识别的,脚手架中内置的@babel/plugin-transform-react-jsx包,用来解析该语法。JSX中使用js表达式语法:{JS表达式}functionApp(){constn
- typescript和javascript有什么区别?各自有什么优势
前端碎碎念
面试tsjs
区别TypeScript是静态类型,TS是动态类型定义变量的时候,TS必须指定数据类型,JS不确定TS是JS的超集,在TS中可以使用原生JS语法各自优势1、TS静态输入:在开发人员编写脚本时检测错误,查找并修复错误大型的开发项目和更好的协作:当开发大型项目时,会有许多开发人员,此时乱码和错误的机也会增加。类型安全是一种在编码期间检测错误的功能,而不是在编译项目时检测错误。这为开发团队创建了一个更高
- 无法打开浏览器开发者工具的可能解决方法
梦中千秋
js
网页地址:https://jx.xyflv.cc/?url=视频地址url我在抖音里面抓了一个视频地址,获取到响应的json数据,找到里面的视频地址信息这个网站很好用:https://www.jsont.run/可以使用js语法对json对象操作,找到所有视频的url地址打开网页:https://jx.xyflv.cc/?url=https://v26-web.douyinvod.com/a8d7
- 【b站咸虾米】新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握
abigale03
java前端uniapp
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155三、vue语法继续回到官网的“教程”。js语法,这里有ES6引入和导出的一些
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1