准备工作
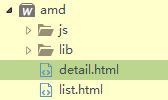
1.创建amd文件夹
-
在amd文件夹内创建若干目录,如下:
-
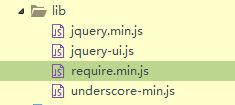
把需要用到的常用库文件放入lib文件夹内
编码步骤
- 创建list.html文件,代码如下
- config配置
requirejs.config({
// 版本号
urlArgs: 'v1.3',
// 配置baseUrl,其他文件的路径都是相对于此路径
baseUrl: '/amd',
// 配置短路径
paths: {
jquery: 'lib/jquery.min',
underscore: 'lib/underscore-min',
jqueryui: 'lib/jquery-ui',
},
// 配置非amd规范的模块和模块依赖
shim: {
jquery: {
exports: '$'
},
jqueryui: {
deps: ['jquery']
}
}
})
- 把common.js改造成amd模块
/**
* 把common.js改造成amd规范
*/
define(['jquery'], function($) {
window.String.prototype.toFixed = function(n) {
var num = Number(this);
return num.toFixed(n);
}
var common = {
// 开启loading
loadingBegin: function() {
var $loading = $('#loading');
if(!$loading.length) {
var htmlStr = `
我
最
帅
努力加载中......
`;
$('body').prepend(htmlStr);
} else {
$loading.show();
}
},
// 关闭loading
loadingFinish: function() {
setTimeout(function() {
$('#loading').hide();
}, 1000);
},
/**
* name是你要获取的参数名称
*/
getUrlParam(name) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for(var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if(pair[0] == name) {
return pair[1];
}
}
return(false);
}
}
return common;
})
- 在config的paths里面加上common.js的配置
common: 'common/common'
- 修改main.js,使它可以根据不同的页面加载不同的js,代码如下:
/**
* 1. 加载config
* 2. 加载页面相关的js
*
*/
require(['config'], function() {
// 获取要加载的js的路径
var path = document.querySelector('[data-path]').dataset.path;
require([path]);
})
- 修改list.html文件,代码如下:
- 修改list.js文件,代码如下:
/**
* 定义list模块
*/
define(['jquery', 'common'], function($, common) {
var list = {
init: function() {
this.render();
this.bindEvent();
},
bindEvent: function() {
$('#list').on('click', 'li', function() {
// 获取点击的li的下标
var index = $(this).index();
location.href = 'detail.html?index=' + index;
})
},
render: function() {
var htmlStr = '';
for (var i=0;i<5;i++) {
htmlStr += `这是第 ${i+1} 个li元素`;
}
$('#list').html(htmlStr);
}
}
list.init();
})
- 创建detail.html,代码如下:
- 创建detail.js 代码如下:
/**
* 定义detail模块
*/
define(['common', 'jquery','jqueryui'], function(common, $) {
var detail = {
init: function() {
this.render();
},
render: function() {
// 获取点击的li的下标
var index = common.getUrlParam('index');
$('#detail').html(`你点击的是第 ${Number(index)+1} 个li元素`);
// 添加日期选择框
$( "#date" ).datepicker();
}
}
detail.init();
})
代码地址:require简易教程