在跨平台的.NET IDE中进行选择-VS Code,Mac的Visual Studio,JetBrains Rider
A few years back, .NET development on a Mac was resigned to Mono and whatever text editor you knew how to exit successfully. Xamarin Studio came out in 2013 as a standalone IDE for mobile app development, but wasn't a generalized or web development IDE. Later the OmniSharp OSS project came along and added intellisense to a half-dozen editors with its smart out of process intellisense server but these code editors with .NET specific features, not strictly IDEs.
几年前,在Mac上进行.NET开发的工作被移交给了Mono,而您知道如何成功退出的任何文本编辑器都已被放弃。 Xamarin Studio于2013年作为用于移动应用程序开发的独立IDE推出,但它不是通用或Web开发的IDE。 后来, OmniSharp OSS项目出现了,并使用智能的进程外智能感知服务器将智能感知添加到了六个编辑器中,但是这些代码编辑器具有.NET特定功能,而不仅仅是严格的IDE。
Side Note: I've been writing this blog post on and off for a while. Coincidentally JetBrains Rider is sponsoring my blog this week. It's a coincidence, but I want to be transparent about it as I don't do sponsored/directed blog posts - rather, folks sponsor a calendar week.
旁注:我一直在断断续续写这篇博客文章。 碰巧的是, JetBrains Rider本周赞助了我的博客。 这是一个巧合,但是我想对此保持透明,因为我不赞助/指导博客文章-而是人们赞助一个日历周。
Fast forward a bit and we've got some choices amongst cross-platform .NET development on non-Windows platforms.
快进一点,在非Windows平台上的跨平台.NET开发中,我们有一些选择。
Visual Studio程式码 (Visual Studio Code)
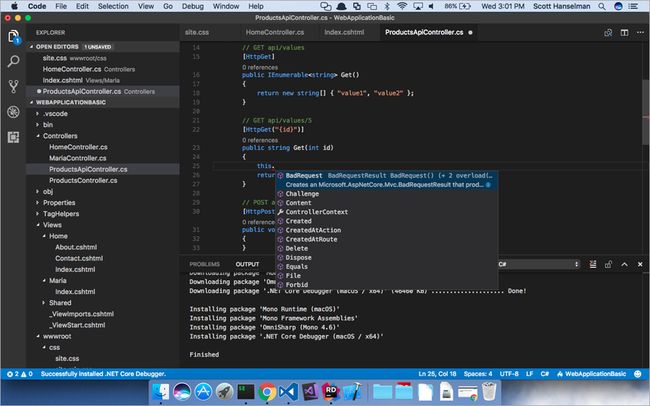
First, there's Visual Studio Code (more of a code editor, but with a TON of plugins and extensions) that is a very competent editor for .NET on Mac or Linux. It's also one of the best node.js editors/debuggers anywhere - nice if you're working on multi-language projects.
首先, Visual Studio Code (更多的是代码编辑器,但具有大量的插件和扩展名)是Mac或Linux上.NET的非常出色的编辑器。 它也是任何地方最好的node.js编辑器/调试器之一-如果您正在处理多语言项目,那就很好。
If you look in the lower-right corner there in Visual Studio Code you can see the OmniSharp flame logo in the corner, helping power the C# Extension for Visual Studio Code. For ASP.NET Core web developers, VS Code is pretty good, although its lack of support for Razor Views/Pages remains a hole. You don't get intellisense for your C# when you open a code block like @{ } in a Razor View. That said, there are a bunch of extensions that add snippets for dozens (hundreds?) of languages, syntax highlighting for basically everything, and it's all built on an open source base of TypeScript. VS Code supports git natively as well.
如果在Visual Studio Code的右下角查看,则可以在角落看到OmniSharp火焰徽标,从而有助于为Visual Studio Code的C#扩展提供动力。 对于ASP.NET Core Web开发人员而言,VS Code相当不错,尽管它缺乏对Razor Views / Pages的支持仍然是一个漏洞。 在Razor View中打开@@等代码块时,您不会获得C#的智能感知。 就是说,有很多扩展程序可以为数十种(数百种)语言添加代码片段,基本上可以为所有内容提供语法突出显示,并且全部基于TypeScript的开源基础。 VS Code本身也支持git。
JetBrains骑士 (JetBrains Rider)
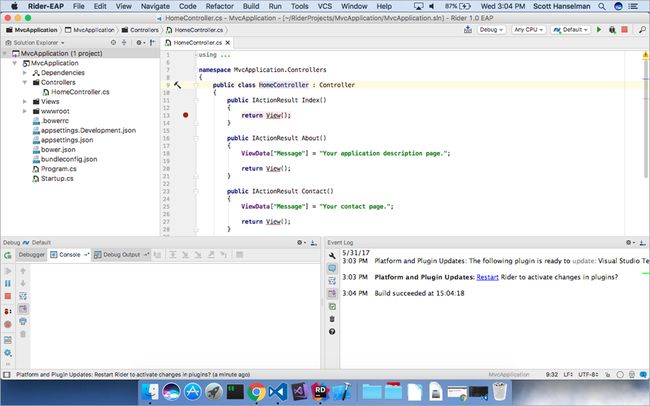
Currently in "EAP," that's Early Access Program/Preview, or beta for the rest of us, JetBrains Rider runs on Windows, Mac, and Linux and lets you manage and build .NET Framework, Mono, and .NET Core solutions. Rider supports C#, VB.NET, ASP.NET syntax, XAML, XML, JavaScript, TypeScript, JSON, HTML, CSS, and SQL within its text editor.
JetBrains Rider当前在“ EAP”(即我们其余部分的Early Access Program / Preview,或beta)中运行,可在Windows,Mac和Linux上运行,并允许您管理和构建.NET Framework,Mono和.NET Core解决方案。 Rider在其文本编辑器中支持C#,VB.NET,ASP.NET语法,XAML,XML,JavaScript,TypeScript,JSON,HTML,CSS和SQL。
Rider has the smart editor and the 50+ refactorings that fans of ReSharper will appreciate, with lots of choice amongst key-binding. You can tell Rider if you prefer ReSharper, VS, Eclipse, or NetBeans key bindings. It does a ton of custom code analysis and can refactor and analyze your code while you type. It's also got a built in decompiler for exploring libraries you don't have the source for.
Rider具有智能编辑器和ReSharper爱好者将欣赏的50多种重构功能,并且在键绑定中有很多选择。 您可以告诉Rider是否更喜欢ReSharper,VS,Eclipse或NetBeans键绑定。 它进行了大量的自定义代码分析,并且可以在您键入时重构和分析您的代码。 它还具有一个内置的反编译器,用于浏览您没有源代码的库。
Rider also supports Git, Subversion, Mercurial, Perforce and TFVC out of the box and can add more source systems via plugins.
骑士还开箱即用地支持Git,Subversion,Mercurial,Perforce和TFVC,并且可以通过插件添加更多源系统。
Mac版Visual Studio (Visual Studio for Mac)
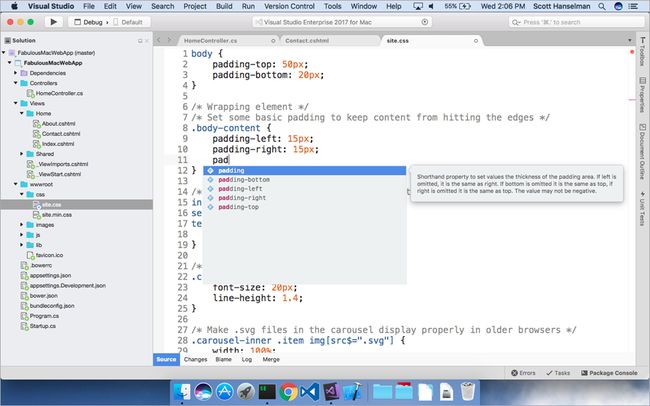
VS for Mac is new and while it started as Xamarin Studio, there's been a ton of additions to it according to Miguel de Icaza. In the feature, VS for Mac will share the exact same core editor code that Visual Studio for Windows uses for its text editors like HTML, Razor, CSS and more. One of the things I like the most about Visual Studio for Mac is that it looks like Visual Studio...FOR MAC. By that I mean it doesn't look like Visual Studio on Windows copy-pasted onto the Mac. It has a Mac UI, Mac Icons, a Mac look and feel. Much like Office for Mac, it's a native app that smells native because it is.
Mac的VS是新的,虽然它最初是Xamarin Studio的名称,但据Miguel de Icaza称,它有很多附加功能。 在该功能中,VS for Mac将共享与Visual Studio Windows用于其文本编辑器(如HTML,Razor,CSS等)完全相同的核心编辑器代码。 我最喜欢Visual Studio for Mac的一件事就是它看起来像Visual Studio ... FOR MAC。 我的意思是,它看起来不像Windows上的Visual Studio复制粘贴到Mac上。 它具有Mac UI,Mac图标和Mac外观。 就像Office for Mac一样,它是一个本机应用程序,因此闻起来像本机。
The release of VS for Mac includes support for ASP.NET Core and .NET Core. Like all these IDEs and editors, it shares csproj and sln files cleanly with Visual Studio for Windows. That means that you can easily share projects and code with some folks on Mac and some on Windows.
VS for Mac版本包含对ASP.NET Core和.NET Core的支持。 像所有这些IDE和编辑器一样,它与Visual Studio for Windows干净地共享csproj和sln文件。 这意味着您可以轻松地与Mac上的某些人和Windows上的某些人共享项目和代码。
Visual Studio for Mac is best when used for these scenarios:
当用于以下情况时,Visual Studio for Mac最好:
- Mobile development with Xamarin Xamarin的移动开发
- Cloud development with .NET Core and ASP.NET Core, and publishing to Azure 使用.NET Core和ASP.NET Core进行云开发并发布到Azure
- Web development with ASP.NET Core and web editor tooling 使用ASP.NET Core和Web编辑器工具进行Web开发
For example, when you make a new Mobile app in C#, you can get an ASP.NET Core backend along with it. Then you can easily publish the backend to Azure at the same time you push your app onto Android or iPhone.
例如,当您使用C#制作新的移动应用程序时,您将获得一个ASP.NET Core后端。 然后,您可以在将应用程序推送到Android或iPhone的同时轻松地将后端发布到Azure。
Finally, one of the coolest features for mobile developers on Visual Studio for Mac (and Windows) is the "Xamarin Live Player." This allows you to pair your instance of Visual Studio with your development phone and do continuous development and testing. As you make changes in Visual Studio, the changes are immediately visible in the Live Player - no need to redeploy. That feature is in preview as of the time of this writing.
最后,“ Xamarin Live Player ”是Visual Studio for Mac(和Windows)上针对移动开发人员的最酷功能之一。 这使您可以将Visual Studio实例与开发电话配对,并进行连续的开发和测试。 在Visual Studio中进行更改时,这些更改将立即在Live Player中可见-无需重新部署。 在撰写本文时,该功能处于预览状态。
If you're developing but you're not on Windows, there's never been a better time to develop cross-platform with .NET Core. Check out each of these:
如果您正在开发但不使用Windows,那么再没有比现在更好的时间使用.NET Core开发跨平台了。 检查以下每个:
Visual Studio Code - Windows, Mac, Linux, great code editor.
Visual Studio代码-Windows,Mac,Linux,出色的代码编辑器。
JetBrains Rider - Windows, Mac, Linux, cross platform IDE now in preview
JetBrains Rider -Windows,Mac,Linux,跨平台IDE现已预览
Visual Studio for Mac - Mac, make web apps, Android, iPhone, more
Visual Studio for Mac -Mac,制作Web应用程序,Android,iPhone等
Have you tried these out? What have you found?
你尝试过这些吗? 你发现了什么?
翻译自: https://www.hanselman.com/blog/choice-amongst-crossplatform-net-ides-vs-code-visual-studio-for-mac-jetbrains-rider