词云进阶:神奇的stylecloud
词云进阶:神奇的stylecloud
- stylecloud介绍
- 安装stylecloud
- 简单的stylecloud
- 自定义调色板
- stylecloud常用参数
- 自定义文字颜色
- Stopwords
- 好玩的stylecloud实例Hello World
-
- 最基本的stylecloud
- 自定义图标,调色板和背景
- 增加梯度
- 对文本使用特定的颜色
- 非方形尺寸
- 反转遮罩
- Twitter 图标
- 使用Font Awesome Pro
-
- 简单的FA stylecloud
- 高考加油
如果想了解更多有趣的项目和小玩意,都可以来我这里哦通道
stylecloud介绍
stylecloud基于wordcloud库,使用方法更简单一些,我们可以基于此创造更多好看和独特的词云,so good!
该库有以下的特点:
- Wordcloud的图标形状(任何大小!)这里是一些字云(via Font Awesome 5.13.0 Free, or your own Font Awesome Pro))
- 支持高级调色板(通过调色板)
- 文本和背景的手动颜色选择,
- 带上述调色板的方向梯度。
- 支持阅读文本文件和 CSV(单列带文本,或两列带单词+重量)。
- 命令行接口
安装stylecloud
安装我们的stylecloud还是非常简单的
pip install stylecloud
简单的stylecloud
如果我们有US的宪法文件 constitution.txt ,我们可以在Python脚本中或作为独立的CLI应用程序使用stylecloud
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt')
自定义调色板
除此之外,我们可以做的更多! 您可以使用免费的Font Awesome图标来更改形状,将调色板从可调色板更改为自定义样式,更改背景颜色,最重要的是,添加渐变以使颜色沿指定方向流动!
# 导入需要的库stylecloud
import stylecloud
# 调整参数file_path,icon_name,palette,backgound_color,gradient,自定义样式,添加渐变以使颜色沿指定方向流动!
stylecloud.gen_stylecloud(file_path='constitution.txt',
icon_name='fas fa-dog',
palette='colorbrewer.diverging.Spectral_11',
background_color='black',
gradient='horizontal')

我们也可以使用CLI(命令行 command Line interface)来更快地生成stylecloud! 对于上面的简单标志stylecloud:
stylecloud --file_path constitution.txt
对于更复杂的狗渐变stylecloud:
stylecloud --file_path constitution.txt --icon_name ‘fas fa-dog’ --palette colorbrewer.diverging.Spectral_11 --background_color black --gradient horizontal
stylecloud常用参数
- text: 输入文字 最适合直接调用函数时使用
- file_path:CSV的文件路径,需要注意的是csv文件格式为两列(word, freq)
- 梯度:梯度的方向 (如果不是None,stylecloud将使用方向渐变)[默认值:None]
- size:词云图尺寸,stylecloud的大小(以像素为单位的长度和宽度),或代表stylecloud宽度和高度的两个元素的元组([默认值:512]
- colors:用作文本颜色的颜色。如果指定,则覆盖渐变和调色板[默认:无]
- custom_stopwords: 自定义停用词列表
- output_name:输出的词云图路径
- font_path:字体路径
- icon_name:stylecloud形状的图标名称(fas fa-iconname)只需要改iconname,[默认值: fas fa-flag]
- palette:调色板(通过 palettable 实现)[默认值:cartocolors.qualitative.Bold_5]
- background_color:词云图背景色[默认值:white]
- max_font_size:词云图最大字号[默认值:200]
- max_words:要包含在stylecloud中的最大单词数。 [默认值:2000]
- random_state:控制单词和颜色的随机状态,如不设置,每次运行的效果会发生变化
- invert_mask:是否反转图标掩码,因此单词填充了除图标掩码以外的所有空间。 [默认值:False]
- pro_icon_path:如果使用FA Pro,则指向Font Awesome Pro .ttf文件的路径。 [默认值:无]
- pro_css_path:如果使用FA Pro,则指向Font Awesome Pro .css文件的路径。 [默认值:无]
这些可以在命令行模型下,通过stylecloud -h得到
自定义文字颜色
我们可以使用colors参数手动指定文本的颜色,从而覆盖调色板。 这对于特定的品牌或高对比度的可视化很有用。 但是,手动颜色选择不适用于渐变。
# 导入需要的库stylecloud
import stylecloud
# 定义文字颜色和背景颜色
stylecloud.gen_stylecloud(file_path='constitution.txt',
colors=['#ecf0f1', '#3498db', '#e74c3c'],
background_color='#1A1A1A')
stylecloud --file_path constitution.txt --colors “[’#ecf0f1’, ‘#3498db’, ‘#e74c3c’]” --background_color ‘#1A1A1A’
Stopwords
停用词为了过滤掉非英语语言的停用词或使用自定义停用词,您可以将单词列表传递给custom_stopwords参数:
# 导入需要的库stylecloud
import stylecloud
# build我们的stopwords
my_long_list = ["thereof", "may", "state", "united states"]
stylecloud.gen_stylecloud(file_path='constitution.txt',
custom_stopwords=my_long_list)
CIL模式
stylecloud --file_path constitution.txt --custom_stopwords “[thereof, may, state, united states]”
不同语言的停用词是不同的,如果我们需要找停用词,可以去 stop-words Python package 和 ISO stopword
好玩的stylecloud实例Hello World
最基本的stylecloud
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt')
CIL:
stylecloud --file_path constitution.txt
自定义图标,调色板和背景
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt',
icon_name='fas fa-dog',
palette='colorbrewer.diverging.Spectral_11',
background_color='black')
CLI:
stylecloud --file_path constitution.txt --icon_name ‘fas fa-dog’ --palette colorbrewer.diverging.Spectral_11 --background_color black
增加梯度
指定渐变方向(horizontal or vertical)将使单词表现得好像受颜色渐变的影响。 强烈建议您在添加渐变时使用非默认调色板(即非定性调色板)。
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt',
icon_name='fas fa-dog',
palette='colorbrewer.diverging.Spectral_11',
background_color='black',
gradient='horizontal')
CIL:
stylecloud --file_path constitution.txt --icon_name ‘fas fa-dog’ --palette colorbrewer.diverging.Spectral_11 --background_color black --gradient horizontal

好咯,这些好像前面都出现过了,好像是否是有点无趣,那我们正片开始了
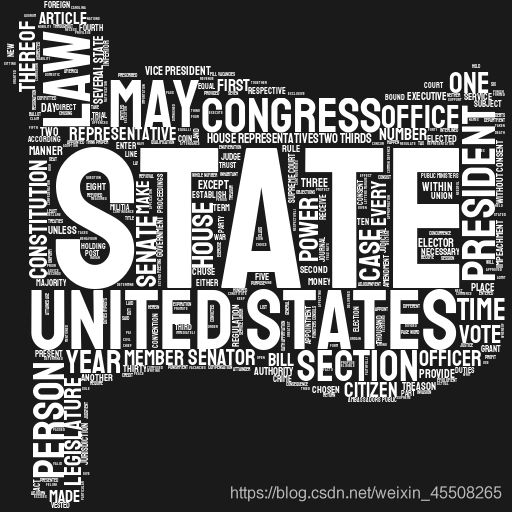
对文本使用特定的颜色
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt',
colors='white',
background_color='#1A1A1A')
CIL:
stylecloud --file_path constitution.txt --colors white --background_color ‘#1A1A1A’
非方形尺寸
如果您希望stylecloud更加简约,则可以指定非正方形大小。(或制作出优质的桌面墙纸)
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt',
icon_name='fas fa-globe',
colors='white',
background_color='#1A1A1A',
size=(768, 512))
CIL:
stylecloud --file_path constitution.txt --icon_name ‘fas fa-globe’ --colors ‘white’ --background_color ‘#1A1A1A’ --size ‘(768, 512)’
反转遮罩
您可以反转遮罩(Invert Mask),以使文本占据除图标遮罩之外的所有区域。 非常适合较薄的图标和非方形尺寸!
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt',
icon_name='fas fa-globe',
colors='white',
background_color='#1A1A1A',
size=(768, 512),
invert_mask=True)
stylecloud --file_path constitution.txt --icon_name ‘fas fa-globe’ --colors ‘white’ --background_color ‘#1A1A1A’ --size ‘(768, 512)’ --invert_mask True
Twitter 图标
import stylecloud
stylecloud.gen_stylecloud(file_path = "2009-01-20-inaugural-address.txt", icon_name= "fab fa-twitter", palette="cartocolors.diverging.TealRose_7", background_color="black")
使用Font Awesome Pro
使用Font Awesome Pro的示例。 假定您正在使用Font Awesome Pro许可使用的字体和CSS文件。 如果已登录,则可以在Font Awesome Download page页面上下载Pro文件。 stylecloud与FA duotone风格不兼容。
简单的FA stylecloud
必须同时提供pro_icon_path和pro_css_path
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt',
icon_name='fal fa-meh-rolling-eyes',
palette='colorbrewer.sequential.YlOrRd_9',
background_color='black',
gradient='vertical',
pro_icon_path='fa-regular-400.ttf',
pro_css_path='fontawesome.min.css',
output_name='stylecloud7.png')
import stylecloud
stylecloud.gen_stylecloud(file_path='constitution.txt',
icon_name='fal fa-meh-rolling-eyes',
palette='colorbrewer.sequential.YlOrRd_9',
background_color='black',
gradient='vertical',
pro_icon_path='fa-regular-400.ttf',
pro_css_path='fontawesome.min.css',
invert_mask=True,
output_name='stylecloud8.png')
import stylecloud
stylecloud.gen_stylecloud(file_path='那一世.txt',
output_name='stylecloud9.png',
palette='colorbrewer.sequential.Greens_5',
icon_name='fas fa-vihara',
background_color='black',
gradient='vertical',
font_path='simsun.ttf',
)