- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- JMeter中变量如何使用?
测试者家园
智能化测试性能测试JMeterjmeter智能化测试性能测试软件测试质量效能软件开发和测试持续测试
在性能测试的世界中,ApacheJMeter是一把利器,凭借其强大的可扩展性与图形化操作界面,在工业界和开源社区中广受青睐。而“变量的使用”作为JMeter中提高测试灵活性、可维护性和复用性的关键技术点,却常常被初学者忽略或误用。本文将从变量的定义方式、作用域、典型应用场景到高级技巧全面展开剖析,并结合实际案例为读者提供具有启发性的思维视角。一、什么是变量?为什么JMeter离不开它?JMeter
- 商业活动策划融资计划书PPT模版
qq_2949401910
PPT模版商业PPT
活动策划方案书PPT模版,IOS风格商业计划书PPT模版,商业创业计划书PPT模版,创业商业融资计划书PPT模版,中国风创业计划书PPT模版,商业项目计划书PPT模版商业活动策划融资计划书PPT模版:https://pan.quark.cn/s/19641db40b64
- nt!MiFlushSectionInternal函数分析从nt!IoSynchronousPageWrite函数到Ntfs!NtfsFsdWrite函数
sitelist
nt4源代码分析MiFlushSectionNtfsFsdWrite
第一部分:while(TRUE){KeClearEvent(&IoEvent);Status=IoSynchronousPageWrite(FilePointer,Mdl,(PLARGE_INTEGER)&StartingOffset,&IoEvent,IoStatus);1:kd>pnt!MiFlushSectionInternal+0x6f6:80a72410e8c74bfbffcallnt!
- iOS 抓包实战:时间戳偏差导致的数据同步异常排查记录
00后程序员张
httpudphttpswebsocket网络安全网络协议tcp/ip
“这条数据不是我填的”“我的更新被覆盖了”“两个设备显示不一致”——这些是产品上线后最令人头疼的反馈。最近我们在一次用户同步问题排查中,发现表面是“数据丢失”问题,实则是多端数据提交时间戳处理不一致,导致后台认为老数据为新,覆盖了正确内容。这类问题通常日志无法直接反映,需要从网络请求行为层级来全面还原。本文是一次跨平台同步数据错乱排查的抓包实录,目标是展示如何用多工具组合方式,精确还原并定位导致数
- iOS 应用安全加固指南:通过 IPA 混淆与防破解技术实现全面防护
00后程序员张
httpudphttpswebsocket网络安全网络协议tcp/ip
在现代移动应用开发中,安全性已不再是一个可以忽视的领域。随着黑客技术的日益成熟以及用户对隐私保护的重视,开发者必须将安全性嵌入到应用的每一个开发环节中,而不仅仅是在开发的后期进行加固。尤其是对于那些涉及用户数据、支付信息等敏感内容的应用,确保应用的安全性是至关重要的。本文将介绍iOS应用开发中的安全实践,并结合具体的安全加固技术,如使用IpaGuard、Obfuscator-LLVM,从应用的设计
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 最新 抖音 iOS 设备注册算法(配合心跳做不上榜人气用)
qq_1771238069
ios算法cocoa
最新业务需要研究了一周时间做出来了可以配合心跳包做抖音人气用一下部分代码#-*-encoding:utf-8-*-importjson,random,time,sysimportrequestsfromurllib.parseimporturlparse,parse_qsimportratelimitfromloguruimportloggerfromspiders.reg.confimportm
- 基于MATLAB图像特征识别及提取实现图像分类
jghhh01
机器学习算法人工智能
基于MATLAB的图形处理程序,可以进行图像特征识别及提取,进而实现图像分类。hog_svm.m,2276svm_images/test_image/1.jpg,20980svm_images/test_image/2.jpg,18246svm_images/test_image/3.jpg,13835svm_images/test_image/4.jpg,18539svm_images/test
- 小柿子影视安卓版,跨平台开发的技术挑战与解决方案
2501_92530989
音视频百度经验分享其他
在移动应用开发的浪潮中,视频类App因其对性能、用户体验、跨平台兼容性要求高,成为开发者面临的重点技术难题之一。本文将结合实际案例,分析一个典型的视频类项目“小柿子”的跨平台开发过程中的关键技术点。一、背景介绍“小柿子影视”是一款轻量级视频播放App,专注于提供清爽的界面和流畅的播放体验。该项目同时支持小柿子安卓与小柿子iOS两个平台,目标用户覆盖广泛。因此,跨平台开发策略、播放器内核选择、缓存机
- 联咏NT98567高度集成边缘IPC应用SoC规格特性
weixin_Todd_Wong2010
边缘计算人工智能计算机视觉pythonc++神经网络
联咏NT98567MQG是一款高度集成的SoC,具有高图像质量、低比特率和低功耗的特点,适用于电池应用,目标是2Mp至5Mp/8Mp边缘IP摄像头应用。该SoC集成了双核ARMCortexA7CPU、新一代ISP、H.265/H.264视频压缩编解码器、视频处理引擎(VPE)用于双传感器拼接和鱼眼去畸变、高性能硬件DLA模块、图形引擎、显示控制器、以太网PHY、USB2.0主机/设备、音频编解码器
- 计算机基础和Java编程的练习题
柳依依@
Java入门java开发语言
1.计算机的核心硬件是什么?各自有什么用?中央处理器(CPU):负责执行程序中的指令,进行算术和逻辑运算,是计算机的“大脑”。内存(RAM):临时存储CPU正在处理的程序和数据,速度快但断电后数据丢失。硬盘(HDD/SSD):永久存储操作系统、应用程序和用户数据,断电后数据不丢失。主板:连接所有硬件组件,提供数据传输的通道。显卡(GPU):负责图形渲染,将数字信号转换为图像显示在屏幕上。电源:为计
- AI绘画背后的技术:Stable Diffusion原理详解与实战
AI学长带你学AI
ai
AI绘画背后的技术:StableDiffusion原理详解与实战关键词:StableDiffusion、扩散模型、AI绘画、潜在空间、文本生成图像摘要:本文将带你揭开AI绘画“魔法”背后的核心技术——StableDiffusion的神秘面纱。我们会用“给小学生讲故事”的方式,从生活中的例子出发,逐步解释扩散模型的底层逻辑、StableDiffusion的关键创新,并用Python代码实战演示如何生
- C++学习——C++基础知识
未来牛马之星
C++学习c++学习开发语言
1.C++语言简介1.1一个简单的C++程序#include//包含头文件iostreamusingnamespacestd;//使用命名空间stdintmain(){//cout语句,有cout和插入运算符//C形式的头文件#include//C++形式的头文件,二者效果运用建议:尽量用符合C++标准的形式,即在包含C++头文件时一般不用后缀。用户自己编写头文件,可以用.h作后缀。这样从#inc
- matplotlib 绘制热力图
扶子
pythonmatplotlib绘图代码matplotlibpython经验分享热力图
1、功能介绍:使用了matplotlib和seaborn两个python库来创建并显示一个热力图。热力图是一种通过颜色变化来表示二维表格数据集中值分布的图形,适合用于展示矩阵数据或数据分析结果中的模式和趋势。2、代码部分:importmatplotlib.pyplotaspltimportseabornassnsimportnumpyasnp#设置中文字体plt.rcParams['font.sa
- iOS 26中的 Liquid Glass 设计理念与 CSS 的 UI 实现
duxweb
ioscssui
引言2025年6月,苹果在WWDC2025上发布了令人惊艳的iOS26,引入了全新的"LiquidGlass"(液态玻璃)设计语言。这被苹果称为"有史以来最广泛的软件设计更新",不仅彻底重新定义了iOS的视觉语言,更是为整个移动界面设计领域带来了全新的思路。本文将深入探讨LiquidGlass设计理念的核心思想,并提供详细的CSS实现方案,帮助开发者在Web项目中实现类似的视觉效果。LiquidG
- 开发者视角:一键拉起与快速安装的巧妙运用
tongjiwenzhang
携带参数安装信息可视化大数据androidios
Apptrace技术集成方案SDK集成基础Android集成配置//build.gradle(Module)dependencies{implementation'com.apptrace.sdk:core:3.2.1'implementation'com.apptrace.sdk:deeplink:2.0.0'}//AndroidManifest.xmliOS集成配置//Podfilepod'A
- R 语言简介:数据分析与统计的强大工具
Mikhail_G
python数据分析大数据r语言开发语言
大家好!在如今这个数据驱动的时代,数据分析与统计分析对于各个领域都变得至关重要。而R语言,作为一款专为数据分析和统计而设计的编程语言,以其强大的功能和灵活性,成为了众多数据分析师、研究人员以及统计学家的首选工具之一。什么是R语言?R是一种开源的编程语言和软件环境,主要用于统计计算、数据分析、图形表示以及机器学习等领域。它是由RossIhaka和RobertGentleman于1995年开发的,之后
- Qt开发:QCustomPlot
倔强老吕
qtQCustomPlot
【官方网站】:QtPlottingWidgetQCustomPlot-IntroductionQCustomPlot是一个用于绘制图形的QtC++库,它使得在Qt程序中创建高质量的2D图表变得简单。这个库非常适合用来展示实时数据,同时它也支持多种输出格式,包括打印质量的矢量图形如PDF文件。以下是QCustomPlot的一些主要特性:提供丰富的2D绘图类型,比如折线图、散点图、柱状图等。支持多轴图
- Qt:QCustomPlot库简介
十秒耿直拆包选手
CandC++QtandPysideQCustomPlot学习qtc++QCustomPlot
QCustomPlot是一个基于Qt框架的轻量级C++绘图库,专为高效绘制二维图表(如曲线图、柱状图、金融图表等)而设计。相比QtCharts模块,它以高性能和高度可定制性著称,尤其适合需要实时数据可视化的科学计算、工业监控和金融分析场景。核心特性概览特性说明轻量高效仅需2个头文件+1个源码文件,零外部依赖实时性能优化处理百万级数据点,支持OpenGL加速多图层系统支持无限图层叠加,独立坐标系交互
- C++魔塔基础版
偶尔贪玩的骑士
c++游戏
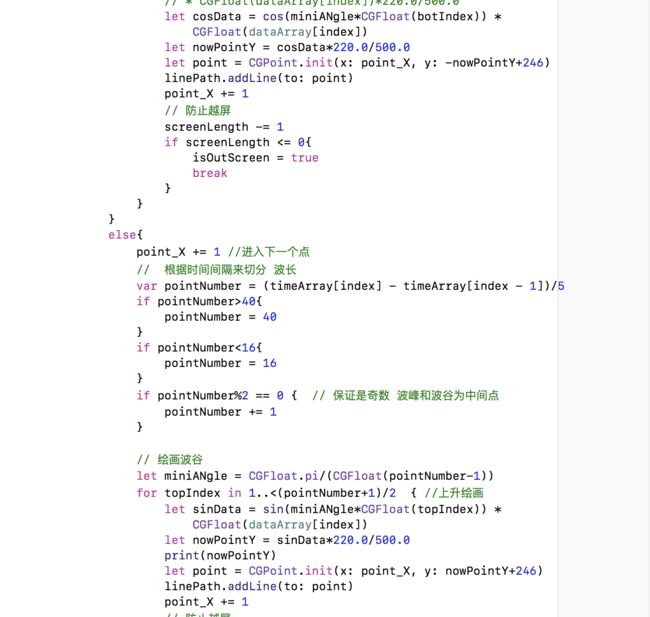
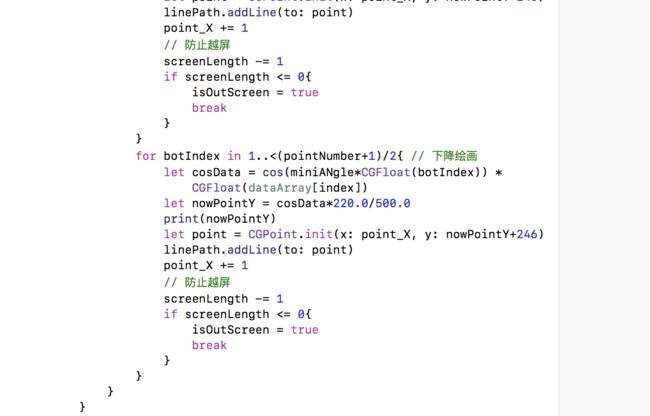
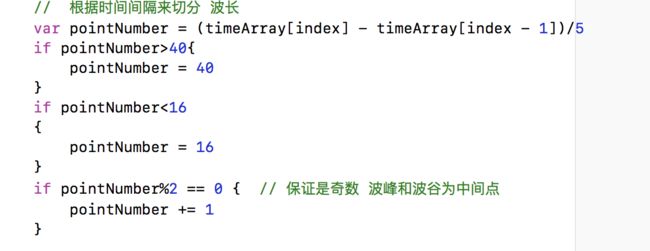
魔塔是一款经典的策略类游戏。本文将基于C++与EasyX图形库,实现魔塔的基础改编版,相较于原版,增加了升级、血量上限等功能,设计了四层地图与出乎意料的结局,并合理安排数值,使游戏趣味性与挑战性兼备。一点小小的建议:如果想要自己独自实现魔塔,可以先实现控制台版本,再图形化、插入音乐。文章难免有疏漏失误,还请读者指出。本文重点不在于详细介绍实现魔塔的各种技术细节,想要根据本文实现自己的魔塔,必然需要
- 弹幕系统开发实战:QT框架与VS2015源码解析
Paula-柒月拾
本文还有配套的精品资源,点击获取简介:本源码项目融合了三个关键技术领域:弹幕系统设计、Qt框架开发和VisualStudio2015集成。它详细阐述了弹幕系统的核心功能实现,包括弹幕数据结构、渲染、碰撞检测和用户交互。同时,本项目介绍了如何利用Qt5的信号与槽机制、GUI组件和绘图系统来开发弹幕效果,并展示了如何在VisualStudio2015中进行项目管理、编辑、调试和构建。此项目提供了全面的
- 基于C#开发的,支持多平台二维图表开源编辑器
编程乐趣
c#编辑器开发语言
推荐一个基于C#开发的,支持多平台的二维图表开源编辑器。01项目简介Core2D是一个支持跨平台、多平台的应用程序,内置wyswig矢量图形编辑器,可用于数据驱动生成二维图。**1、wyswig矢量图形编辑器:**内置了一个强大的图形编辑器,它允许用户将数据绑定到形状,这使得图表制作变得非常灵活和易于操作。**2、跨文档数据共享:**支持在多个文档之间共享数据,这使得用户可以轻松地在不同的图表之间
- 鸿蒙应用动画优化:流畅交互的实现方法
操作系统内核探秘
操作系统内核揭秘harmonyos交互华为ai
鸿蒙应用动画优化:流畅交互的实现方法关键词:鸿蒙应用开发、动画优化、流畅交互、图形渲染、性能分析、VSYNC、GPU加速摘要:本文深入解析鸿蒙系统动画优化的核心技术,从动画渲染原理、性能瓶颈分析到具体优化策略,结合实战案例演示如何实现60FPS的流畅交互体验。通过剖析鸿蒙动画架构、输入处理机制和渲染管线,详细讲解帧率同步、资源调度、内存优化等关键技术,并提供基于ArkUI的代码实现和DevEcoP
- Appcelerator打包ipa有哪些优势
咕噜企业签名分发-大圣
数据仓库
Appcelerator打包ipa的优势主要包括以下几点:一、跨平台开发能力Appcelerator为开发者提供了一种独特的跨平台开发解决方案,允许他们使用统一的JavaScript代码库来构建适用于iOS和Android等多个平台的应用程序。这种开发模式不仅大大简化了开发流程,还显著减少了开发时间和成本。开发者无需为每个平台分别编写和维护代码,从而避免了重复劳动和潜在的错误。此外,跨平台开发还意
- java 2 图形设计卷i awt_JAVA2图形设计卷I:AWT 源代码 zip
尹云亮
java2图形设计卷iawt
【实例简介】JAVA2图形设计卷I:AWT源代码zip是机械工业出版社的那本书的源代码非常难得是时候拿点好的东西给大家分享了【实例截图】【核心代码】JAVA2图形设计卷I:AWT(原代码)└──SourceCode├──partFive│├──animation││├──BackingStore.class││├──BackingStore.java││├──BulletinLayout.clas
- 超详细Python教程——图形用户界面和游戏开发
图形用户界面和游戏开发基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),从这个名字就可以看出它是基于Tk的,Tk是一个工具包,最初是为Tcl设计的,后来被移植到很多其他的脚本语言中,它提供了跨平台的GUI控件。当然Tk并
- OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(SoftwareOpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速的环境或开发调试。例如在集成显卡HD620上运行SolidWorks时,若驱动不支持硬件加速,系统会自动回退到软件OpenGL模式(即"软件opengl")进行渲染。计算机图形学中也
- Windows如何安装ComfyUI
俊偉
stablediffusionagicomfyui
ComfyUI是一个用于生成和管理文本到图像(Text-to-Image)的开源项目,基于StableDiffusion模型。它提供了图形用户界面(GUI),使得使用AI生成图像变得更加简单和直观。要在Windows上安装ComfyUI,你可以按照以下步骤进行操作。前提条件1.Python3.10+:ComfyUI需要Python3.10或更高版本。你可以从Python官方网站下载并安装最新版本的
- 2013年EI 新目录中新增的期刊
h_liuage
投稿期刊论文投稿
**【转载】2013年EI新目录中新增的期刊**斜体样式3DResearch2092673020926731ACSSustainableChemistryandEngineering21680485ActaInformatica0001590314320525AdvancesinOpticsandPhotonics19438206AdvancesinRadioScience168499651684
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo