- 业界优秀零信任安全管理系统产品介绍
scuter_yu
安全网络
腾讯iOA零信任安全管理系统腾讯iOA零信任安全管理系统是基于腾讯自身无边界零信任企业网的最佳实践推出的终端访问管理方案。它以可信终端、可信身份、可信应用、可信链路为核心,全方位保护企业终端安全,无需VPN即可实现远程办公,且支持公有云和本地云部署模式。该系统依托腾讯安全威胁情报中心,日均拦截超10亿次攻击,其客户端轻量化设计兼容多平台,员工接受度高,助力企业安全上云和数字化转型。深信服零信任iT
- 『深度编码』MySQL:数据库命令(一)
浮灯Foden
深度编码:MySQL数据库mysqlsqlsqlserver
数据库基本概念数据库管理系统(databasemanagementsystem/DBMS):数据库系统中对数据进行管理的软件系统。数据库(database/DB):按照特定的数据结构来组织、存储和管理数据的仓库。表(table):某种特定类型数据的结构化清单。列(column)或字段:表由一个或多个列组成,每个列都有对应的数据。行(row)或记录:表中的数据是按行存储的,每行存储一条数据。主键(p
- 微信办公泄密频发?企业如何兼顾效率与安全?如方工程文控给出答案!
Ru_fang
安全网络大数据
引言在数字化办公日益普及的今天,信息安全管理成为企业不可忽视的重要课题。尽管便捷的即时通讯工具为工作带来了效率提升,但随之而来的数据泄露风险也日益凸显。近期,某单位因员工通过微信传输涉密文件导致全员追责的事件,再次为企业敲响了警钟。如何在享受移动办公便利的同时,有效规避信息安全风险?工程文控系统通过技术手段为企业构建了可靠的安全防护体系。一、移动办公的潜在风险:常见误区剖析1.“私发或群发无风险”
- 【高效又安全】2025年企业文件摆渡必备指南
CookieCrusher
安全运维
在数字化办公深度渗透的2025年,企业核心数据频繁穿梭于研发网、生产网、办公网乃至外部合作方网络之间。然而,传统的文件传输方式正成为巨大隐患:用网盘/IM传机密?审批缺失、权限失控,敏感设计图转瞬流入竞争对手邮箱。靠FTP服务器中转?病毒入侵、未授权访问频发,生产系统面临瘫痪风险。让员工手动“摆渡”?U盘拷贝效率低下且审计困难,重要合同版本丢失追责无门。文件摆渡系统应运而生,成为隔离网络间安全传输
- 基于python的药品后台销售管理系统
sudo-ikun
pythondjangojavascriptmysql
摘要人类生活的水平不断提高是因为依靠着不断发展变革的信息化科技,从头到尾没有一件事情是可以脱离现代化的发展。科技改变了生活,同时也造就了多种多样的生活方式,有了“美团”我们可以足不出户吃便天下美食;有了“京东”我们可以享受到各种各样电子科技产品第一时间带来的快感;有了“淘宝”每逢四季我们可以第一时间感受到潮流的服装,这些都是科技的力量,也是科技给我们的生活带来的一种方式。中药销售一直是我们社会大家
- 《48小时极速开发:Python+MySQL 学生信息管理系统架构实战揭秘》
Cyber4K
Python项目实践及实战pythonmysql架构
Python项目实践:学生信息管理系统1.项目概述1.1项目背景开发周期:2天(需求分析0.5天+开发1天+测试0.5天)技术栈:Python3.9+MySQL+面向对象编程核心价值:实现学生信息的全生命周期管理采用分层架构设计(表示层/业务层/数据层)数据库驱动的高效数据持久化方案1.2系统架构系统架构调用CRUD操作连接池业务逻辑层命令行界面数据访问层MySQL数据库2.核心模块实现2.1数据
- 企业上网行为管理:零信任安全产品的对比分析
一、腾讯iOA零信任产品网站库丰富:内置2000+网站库,有效规范员工上网行为,规避风险网址。策略个性化:支持按部门、岗位定制上网策略,研发专注核心业务,市场获取行业资讯。场景适应性:灵活配置满足多业务场景需求,适应企业多样化管理要求。二、深信服零信任安全解决方案实时监控与记录:实时监控员工上网行为,记录访问网站、使用时间、流量等数据。异常行为发现:通过数据分析及时发现异常行为,如频繁访问可疑网站
- 2025 华为OD机试 B卷 - 考勤信息 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD2025B卷华为OD机试2025B卷华为OD机试
考勤信息华为OD机试2025B卷真题目录:点击去查看华为OD2025B卷100分题型题目描述公司用一个字符串来表示员工的出勤信息absent:缺勤late:迟到leaveearly:早退present:正常上班现需根据员工出勤信息,判断本次是否能获得出勤奖,能获得出勤奖的条件如下:缺勤不超过一次;没有连续的迟到/早退;任意连续7次考勤,缺勤/迟到/早退不超过3次。输入描述用户的考勤数据字符串记录条
- C++实现学生管理系统
lijiatu10086
C++c++
文章目录实验要求一、实验平台二、代码1.结构体以及相关变量2.相关函数实现过程(1)判断一个学生是否已经存在(2)从文件中读写学生信息(3)增加学生(4)删除学生(5)修改学生(6)查询学生(7)main函数的实现3.整体代码总结实验要求实验要求:将班上同学的信息(编号(001对应第一个,008对应第八个),姓名,性别,年龄,学校,年级,班级,爱好……),使用自己设计的结构体来存储。并在此基础上结
- ASP学生信息管理系统完整实施指南
带虾条酱
本文还有配套的精品资源,点击获取简介:ASP学生信息管理系统,基于ActiveServerPages技术,为学校优化学生信息管理,提高工作效率。系统功能涵盖班级管理、成绩跟踪、权限设置等。各组件如list_fenban.asp、xj_update.asp、xj_add.asp、admin_user.asp、funoperate.asp、list_check_upd.asp、list_check_a
- 【蓝队】XX集团股份有限公司体系化监测挖掘抵御0day漏洞防护技战法|护网|高级|研判|监测|hw
chenyzzz
蓝队网络安全网络安全系统安全web安全安全架构0day
2025重点关注MetaCRM客户关系管理系统sendfile.jsp任意文件上传MetaCRM客户关系管理系统sendsms.jsp任意文件上传AgentSyste代理商管理系统login.actionStruts2远程代码执行用友NClistUserSharingEvents存在SQL注入浪潮云财务系统存在远程代码执行一、工作背景与现状分析0day漏洞是指尚未被漏洞所在软硬件系统的厂商或开发者
- 基于Java Springboot的校园管理系统的设计与实现(源码+论文+ppt+sql) 毕业设计 课程设计
小盆( ̄. ̄)
JavaSpringBoot课程设计毕业设计课程作业javaspringboot课程设计毕业设计
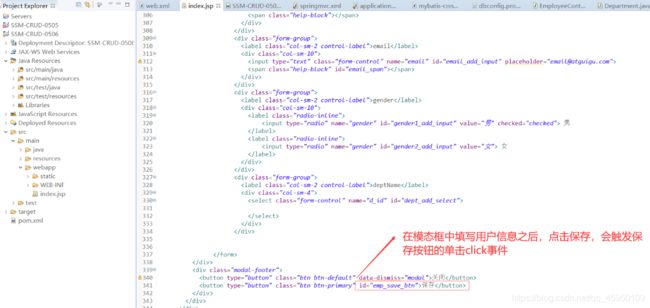
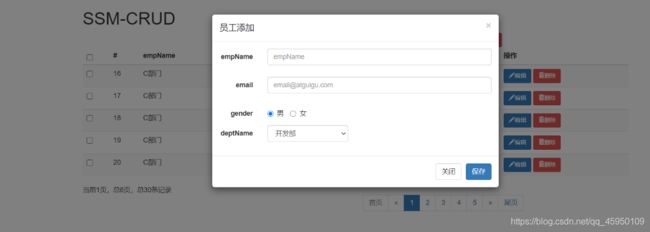
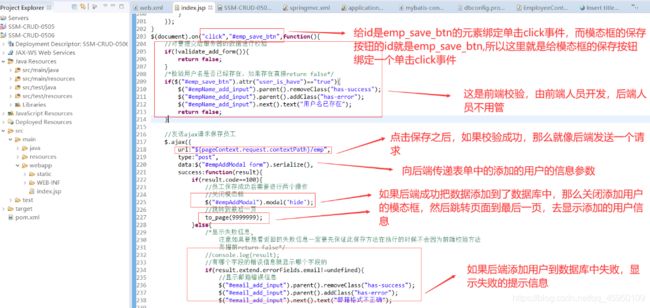
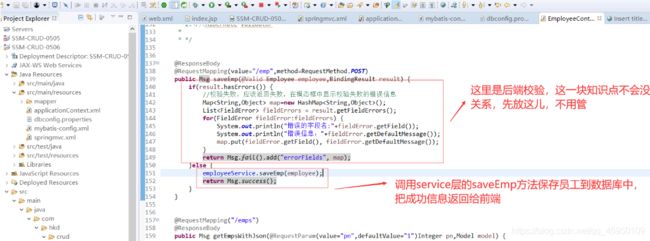
免责声明:软件源码仅仅供学习参考使用,侵权联系删除。下载地址:https://download.csdn.net/download/qq_40175013/91227954压缩包内容:运行截图(部分):部署过程:1.1.下载并解压压缩包->打开navicat连接并新建数据库springboot6yjn82.右击新建的数据库->运行sql->选择解压后文件夹中的db.sql3.打开idea->文件-
- 概述-1-数据库的相关概念
He.ZaoCha
MySQL数据库mysql
数据库的相关概念用户通过SQL操作数据库管理系统,再通过数据库管理系统操作数据库以及数据库中的数据。数据库数据库是存储数据的仓库,数据是有组织的进行存储,DataBase简称(DB)数据库管理系统操纵和管理数据库的大型软件,DataBaseManagementSystem简称(DBMS)主流的关系型数据库管理系统DB-EnginesRanking根据数据库管理系统的受欢迎程度对其进行排名。排名每月
- Ubuntu快捷软件管理与常用指令
妫以明
ubuntulinux运维
五、快捷软件管理1、先安装discover:sudoaptinstallplasma-discover;sudoaptinstalldiscover。Plasma-Discover是KDEPlasma桌面环境的官方软件管理工具,也是Discover软件中心的底层核心引擎。它提供了一个现代化、用户友好的界面,用于管理系统软件、应用程序和更新。2、之后打开discover(蓝色购物袋logo),点击应
- 看负载、调资源、控进度!用资源日历掌控全员进度
项目管理企业管理工具
大家好,我是阿道。你的公司肯定遇到过这种情况:每周都花不少时间用来追进度,靠微信问、邮件催、会议对,最后汇总成的Excel报表,往往更新到一半就成了过时数据。员工忙得脚不沾地,管理层却像蒙眼开车:不知道谁工作轻松、谁工作繁多,更看不清项目链条哪里卡住了。今天就来聊聊如何用一张资源日历,把这种信息不透明、管理不清晰的难题逐一破解,让团队的人力负载、任务进度、资源调度都变得清晰可控。点击此处,了解人力
- 物流运输企业如何构建数字化管理系统
在数字化浪潮下,物流运输企业构建数字化管理系统成为提升竞争力的关键。当前,企业常面临信息传递滞后、资源调配低效、运输监控不足等问题,构建数字化管理系统可有效解决这些难题。系统搭建需涵盖多个核心模块。运输管理模块通过智能调度算法,根据货物信息、车辆状态、路线情况,优化运输路径,实现车辆高效调配,减少空载率;仓储管理模块利用物联网技术,实时监控货物存储状态、库存数量,结合数据分析实现智能补货,提升仓储
- 深入了解大数据领域Zookeeper的ACL权限管理
AGI大模型与大数据研究院
大数据zookeeperwpfai
深入了解大数据领域Zookeeper的ACL权限管理关键词:Zookeeper、ACL权限管理、大数据安全、分布式系统、访问控制、权限模型、数据保护摘要:本文深入探讨了Zookeeper中的ACL(AccessControlList)权限管理系统。作为分布式协调服务的核心组件,Zookeeper的ACL机制对于保障大数据环境中的数据安全至关重要。文章将从基础概念出发,详细解析ZookeeperAC
- AWS Cognito vs. IAM Identity Center:别再混淆了!理清“用户身份”与“员工身份”的区别
运维开发王义杰
aws信息安全系统运维aws云计算
大家好,在AWS庞大的服务家族中,身份管理是构建安全、可扩展应用的核心。而提到身份管理,很多人常常会对AWSCognito和AWSIAMIdentityCenter(曾用名AWSSSO)感到困惑,特别是当看到它们都支持SAML时,会觉得功能似乎有所重合。这种困惑非常正常!它们确实都是处理“谁可以访问什么”的问题,但服务的对象和核心场景却截然不同。简单来说,一句话总结它们的核心区别就是:AWSCog
- 基于vue框架的宠物店管理系统的设计与实现4czn0(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
小光学长
数据库
系统程序文件列表项目功能:用户,商品分类,服务类型,商品信息,商品订单,宠物服务,服务预约,服务评价,商品咨询开题报告内容基于Vue框架的宠物店管理系统的设计与实现开题报告一、引言随着宠物行业的蓬勃发展,宠物店作为宠物产品与服务的重要提供者,其管理效率和服务质量直接关系到顾客的满意度和店铺的竞争力。传统的管理方式往往依赖于手工记录和纸质文档,这种方式不仅效率低下,而且容易出错,难以满足现代宠物店日
- 派拉软件重磅推出AI网关,破解大模型时代企业AI流量管理难题!
派拉软件
人工智能身份与访问控制安全安全apiAI网关
从ChatGPT到DeepSeek、Sora......AI技术正以惊人的速度渗透到企业和员工的各个办公与业务场景。然而,随着AI模型调用量的激增,企业逐渐面临多模型管理混乱、数据安全风险、成本失控等问题。如何高效、安全地驾驭AI流量?答案正在AI网关。一、AI网关是什么?为何而生?早在2023年,Gartner就预测在2026年,超80%的企业将使用生成式AI(GenAI)应用程序编程接口(AP
- 创客匠人解析强 IP 时代创始人 IP 打造的底层逻辑与破局之道
创小匠
tcp/ip网络大数据
董宇辉从员工到老板的身份跃迁,撕开了强IP时代的核心命题:当个体影响力足以重构商业关系,创始人该如何构建可持续的IP生态?创客匠人CEO老蒋在行业实践中发现,IP打造绝非流量炒作,而是「价值定位-信任构建-生态裂变」的系统化工程。一、IP与企业的关系重构:从依附到共生的范式转移董宇辉案例的本质,是IP影响力对企业控制权的重塑。俞敏洪与董宇辉的分野印证了创客匠人长期强调的观点:创始人IP若与企业深度
- 开源项目收集
叶虽
开源项目mongodb数据库mysqlspringbootvue
全网各类开源项目收集1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!2、JEECG-BOOT适合SAAS项目、企业信息管理系统,办公统计管理3、J-IM即时通讯系统1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!flash-waimai一个完整的外卖系统,包括手机端,后台管理,api基于springboot和vue的前后端分离的外卖系统包含完整的
- 数据库事务全面指南:概念、语法、机制与最佳实践
步行cgn
数据库数据库
数据库事务全面指南:概念、语法、机制与最佳实践事务是数据库管理系统的核心功能,它确保数据库操作满足ACID特性(原子性、一致性、隔离性、持久性)。正确使用事务对于维护数据完整性和系统可靠性至关重要。一、事务核心概念ACID特性详解特性描述实现机制原子性(Atomicity)事务的所有操作要么全部完成,要么全部不执行回滚日志(UndoLog)一致性(Consistency)事务使数据库从一个一致状态
- C#库存管理系统源码与详解
weixin_42613017
本文还有配套的精品资源,点击获取简介:本文深入剖析C#开发的库存管理系统源码,涵盖从设计到实现的各个方面。详细解释了面向对象编程思想在库存管理中的应用,包括商品、仓库、订单等实体的类设计,以及关键的库存管理模块如入库、出库、查询、预警、盘点、报表生成、数据库设计、用户界面设计、错误处理与安全性的实现。此项目旨在帮助开发者深入理解C#语言及其在业务系统开发中的实践经验,涵盖软件工程的核心概念。1.面
- 基于SpringBoot文件管理系统中的分片上传实现
分片上传一、引言现代Web应用中,大文件上传是一个常见需求。传统单文件上传方式在网络不稳定或文件过大时存在诸多问题。分片上传技术通过将大文件分割为小块进行传输,完美解决了大文件上传的痛点。本文将深入探讨分片上传的核心实现方案。二、功能概述分片上传功能用于处理大文件上传,支持断点续传、MD5校验秒传和并发上传,核心特点包括:断点续传:通过记录已上传分片,支持中断后继续上传秒传功能:基于文件MD5值实
- DM数据库安装指南
H03004
数据库oracle
DM数据库,即达梦数据库,是一款由中国武汉达梦数据库有限公司自主研发的高性能、高可用性、安全可靠的数据库管理系统。它广泛应用于政府、金融、能源等多个领域,并且支持标准SQL语言和多种编程接口。本文将详细介绍如何在Linux环境下安装DM数据库,包括环境准备、下载安装包、配置与初始化实例、启动服务、测试验证以及后续管理等步骤。一、环境准备在开始安装之前,确保目标服务器或计算机满足以下条件:操作系统:
- DM数据库安装与配置指南:实现高效部署的详细步骤
H03004
oracle数据库
随着信息技术的飞速发展,数据库作为信息系统的核心组件之一,在企业数据管理中扮演着至关重要的角色。DM数据库(达梦数据库)是一款由中国武汉达梦数据库有限公司自主研发的高性能、高可用性、安全可靠的数据库管理系统,广泛应用于政府、金融、能源等多个领域。本文将详细介绍如何在Linux环境下高效地安装和配置DM数据库,帮助读者掌握从环境准备到后期维护的全流程。一、环境准备操作系统选择:确保您的服务器或计算机
- 牛客AI面试「情景模拟」独家首发,将能力验证从“说”变为“做”
牛客企业服务
人工智能面试职场和发展
今日,牛客重磅推出AI面试「情景模拟」功能——Roleplay,首次在AI面试中实现真实职场场景还原。通过动态角色扮演+实时压力测试,让候选人“现场应战”,直接暴露真实能力边界,更好预测员工实际工作表现。一、高效筛选“能做”而非“知道”的人,避免自我报告偏差传统面试依赖候选人“自述经历”,易包装虚构,可能筛选出“知道正确回答”的人(如销售流程),难以验证真实执行能力。牛客AI面试情景模拟逼近真实职
- MySQL——表添加索引多种方式
1加1等于
MySQLmysql数据库
在不同的数据库管理系统中,添加索引的基本思路类似,但语法会稍有不同,下面以常见的MySQL数据库为例,介绍三种在表中添加索引的方式。本文目录方式一:创建表时添加索引语法示例实际例子方式二:使用ALTERTABLE语句添加索引语法示例实际例子方式三:使用CREATEINDEX语句添加索引语法示例实际例子方式一:创建表时添加索引在使用CREATETABLE语句创建表的同时,可以为表中的列添加索引。这种
- 中小团队零成本搭建PHP任务管理系统:4大核心工具实测推荐
php
引言在现代软件开发和团队协作中,高效的任务管理系统是提升生产力的核心要素。PHP作为全球最受欢迎的服务器端编程语言之一,凭借其成熟的生态系统、丰富的框架选择和强大的社区支持,成为构建任务管理系统的理想选择。一个优秀的PHP任务管理系统不仅能够实现任务的全生命周期管理,还能通过智能化的功能提升团队协作效率,降低项目管理成本。构建这样一个系统需要考虑多个层面:从底层的数据库设计到前端的用户体验,从安全
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement