前端学习笔记75-表单简介
前端学习笔记75-表单简介
- form标签
- 文本框
- 提交按钮
- value属性
- 换行
- name属性
- 密码框
- 单选按钮
- checked
- 多选按钮
- 下拉列表
当我们办银行卡时,需要填单子(个人信息),这个叫做表单。(视频举的例子)
表单用于提交数据,在网页中也可以使用表单,其将本地数据提交给远程的服务器。
form标签
这里我们用form创建表单
第一个属性是action,它用于指定表单提交的服务器地址。由于我们现在学习,没有服务器,所以我们先创建一个target.html文件做服务器演示。
target.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<h1>您的数据已经收到!h1>
body>
html>
文本框
在表单里写一个文本框
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="target.html">
<input type="text">
form>
body>
html>
提交按钮
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="target.html">
<input type="text">
<input type="submit">
form>
body>
html>

这里我随便输入了三个是,点击提交。

这句话是我在target里写的,说明代码提交没啥问题。
value属性
如果想改变按钮显示的文字(即“提交”),可以用value。
<form action="target.html">
<input type="text">
<input type="submit" value="注册">
form>
换行
想让按钮放在文本框下面,即换行,可以用br。
<form action="target.html">
<input type="text">
<br>
<input type="submit" value="注册">
form>
name属性
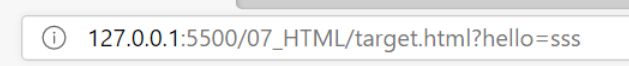
前面实际上数据没有提交给服务器,因为没有写name属性。
怎么知道的呢?
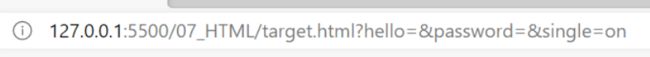
前面的那种写法,跳转后,地址栏是这个。

如果我加上name,即如下代码
<form action="target.html">
<input type="text" name="hello">
<br>
<input type="submit" value="注册">
form>
密码框
<form action="target.html">
<input type="text" name="hello">
<br>
<input type="password" name="password">
<input type="submit" value="注册">
form>
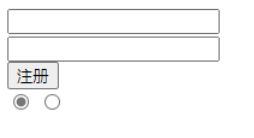
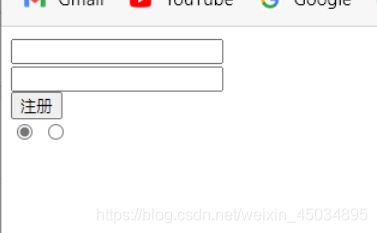
单选按钮
单选按钮用于二选一。
两个选项要实现单选功能,则必须设置相同的name属性值。
<form action="target.html">
<input type="text" name="hello">
<br>
<input type="password" name="password">
<br>
<input type="submit" value="注册">
<br>
<input type="radio" name="single">
<input type="radio" name="single">
form>
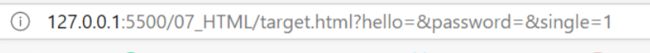
此外,单选按钮这种实际上得设置value属性。因为它不需要用户填,只需要选中,如果没设置value,则不管我选中哪一个,提交后,地址都会和下图一样。

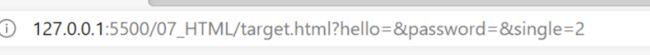
如果我设置value,
<input type="radio" name="single" value="1">
<input type="radio" name="single" value="2">
checked
给单选按钮设置checked,则将对应按钮设置为默认选中。
这个属性可以不用写属性值只写属性名。
<input type="radio" name="single" value="1" checked>
<input type="radio" name="single" value="2">
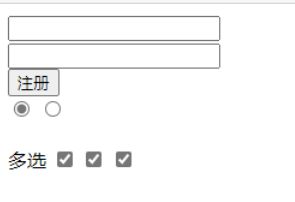
多选按钮
多选框的功能为可以同时选中多个。
和单选一样,得设置相同的name属性,和设置不同的value属性。
也可以设置checked。
多选
<input type="checkbox" name="t" value="1">
<input type="checkbox" name="t" value="2">
<input type="checkbox" name="t" value="3">
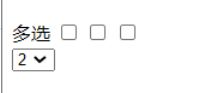
下拉列表
前面的都是用input标签写得,然后修改type属性。而下拉列表则不是,它是用select标签。
<select name="aa" id="">
<option value="i">1option>
<option value="i">2option>
<option value="i">3option>
select>

它的默认限制设置不是用checked,而是用selected。
<select name="aa" id="">
<option value="i">1option>
<option selected value="i">2option>
<option value="i">3option>
select>
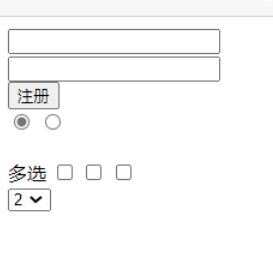
这节知识点挺多的,不过没啥难度。
全部代码如下。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="target.html">
<input type="text" name="hello">
<br>
<input type="password" name="password">
<br>
<input type="submit" value="注册">
<br>
<input type="radio" name="single" value="1" checked>
<input type="radio" name="single" value="2">
<br>
<br>
多选
<input type="checkbox" name="t" value="1">
<input type="checkbox" name="t" value="2">
<input type="checkbox" name="t" value="3">
<br>
<select name="aa" id="">
<option value="i">1option>
<option selected value="i">2option>
<option value="i">3option>
select>
form>
body>
html>