- HarmonyOS开发实战指南:全局自定义弹窗-promptAction
不停留的码牛
鸿蒙HarmonyOSOpenHarmony服务器前端华为HarmonyOSharmonyosui鸿蒙
场景一:创建并显示全局自定义弹窗方案可以使用openCustomDialog接口,创建并弹出dialogContent对应的自定义弹窗,使用Promise异步回调。创建Params类方便开发者进行传参的,开发者可以在@Builder里自定义组件的内容,宽度跟随子节点自适应,圆角为0,弹窗背景色为透明色;letcontentNode=newComponentContent(uiContext,wra
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- 鸿蒙应用开发 自定义组件属性访问限定符
yj235532
鸿蒙harmonyos鸿蒙开发移动开发harmonyos鸿蒙鸿蒙开发UI组件化
在鸿蒙Next开发中,ArkTS对自定义组件的成员变量使用的访问限定符private/public/protected有特定的校验规则,当不按规范使用时会产生相应的日志信息。一、使用限制概述(一)private修饰相关限制1.对于@State/@Prop/@Provide/@BuilderParam/常规成员变量(不涉及更新的普通变量),使用private修饰时,在自定义组件构造时不允许进行赋值传
- npm 安装自定义组件的时候报错 Unsupported URL Type "workspace:": workspace:^如何解决
Paula-柒月拾
npm前端vue.jsnode.jsjavascript
这个错误信息提示你在npm命令中使用了一个不支持的URL类型"workspace:".在npm中,"workspace:"前缀用于表示当前的工作空间中的某个软件包。通常,在使用npm命令安装软件包时,你需要提供软件包的名称或者软件包的发布地址(例如,npminstallexpress或者npminstallhttps://github.com/expressjs/express)。如果你在使用"w
- 微信小程序 / UNIAPP --- 阻止小程序返回(顶部导航栏返回、左 / 右滑手势、安卓物理返回键和调用 navigateBack 接口)
前端 贾公子
java前端javascript
目录理解page-container的原理设置禁止点击遮盖层关闭?阻止左滑返回理解page-container的原理page-container组件的所有属性,最重要的是show值。在页面上引入这个组件后,若show值为true,页面上所有各种方式触发的返回操作都会被这个组件所拦截,然后自动将值置为false。当值为false后,这个组件就没有作用了,但是我们可以重新赋值,就能让它重新恢复拦截。在
- 【微信小程序】关于授权拒绝后处理
一般情况下,微信授权拒绝之后无法再次调用起授权弹框,所以可以通过调用设置权限按钮来打开权限信息下面代码以微信位置权限代码为例://位置授权exportconstopenPosition=()=>{returnnewPromise((resolve,reject)=>{//获取位置信息scope.userLocation为位置授权属性,如需其他属性可直接替换wx.getSetting({succes
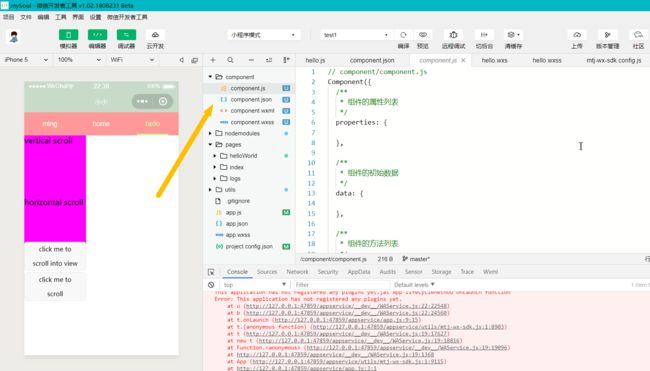
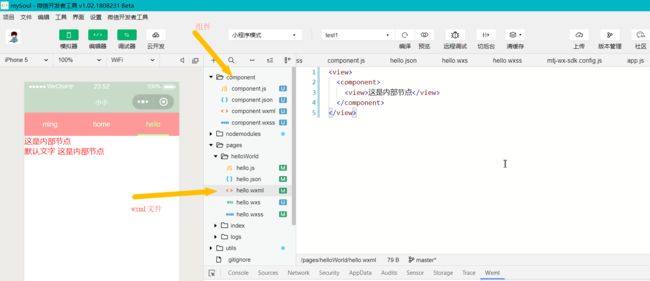
- 微信小程序节点相关总结
微信小程序节点事件总结bindtap、catchtap、bindclick的区别?`bindclick`和`bindtap`的区别在于:e.target和e.currentTargete.typee.timeStamp触摸事件属性(针对触摸类事件)坐标信息事件绑定数据冒泡与捕获相关其他特殊属性**常见事件类型及特有属性****总结**bindtap、catchtap、bindclick的区别?bi
- 微信小程序 实现导航守卫
麦兜的明天
前端小程序
小程序中是不支持路由拦截的,需要开发者自行封装路由拦截的功能,实践有许多的实现思路,下面我采用的是封装组件的方式实现。比方说一个小程序项目只有一两个页面是不需要登录就可以访问的,其他页面都是需要登录之后才能访问的,那我就用封装一些逻辑来检测用户是否是登录状态,如果不是则重定向到登录页,等用户完成登录后再跳转到用户本来要访问的页面。主要实现原理:通过本地存储的token来判断用户的登录状态,在小程序
- 微信小程序出现冒泡问题的原因和解决方法
天和都成
微信小程序微信小程序
微信小程序中的冒泡问题通常由事件冒泡机制引发,即子组件触发的事件会逐级向上传播至父组件。以下是其原因分析及解决方法:一、冒泡问题的原因事件冒泡机制微信小程序中,冒泡事件(如tap、longtap、touchstart等)默认会从触发事件的子组件向上传播至父组件。例如,若子组件和父组件均绑定了bindtap事件,点击子组件时会依次触发子组件和父组件的事件处理函数。事件绑定方式不当使用bind绑定事件
- 【微信小程序】富文本rich-text的图片预览效果的几种方法
Lana学习中
微信小程序微信小程序小程序
前言使用原生小程序开发,实现在富文本rich-text中的图片预览效果的几种方法对比。update:因为方案3wxparser后续没有再维护,解析微信公众号文章时会出现排版错误的问题。作为插件也很难二次开发。换成mp-html了1.正则+wx.previewImage(有明显不足)一个不需要用额外组件或插件的方法:思路:使用正则把图片的url进行剖离出来,push进一个数组中,点击富文本组件,运行
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- 微信小程序<rich-text>支持里面图片点击放大
二豆是富婆
微信小程序小程序
使用渲染类似下面的html代码:宠物友好xxx提供宠物友好服务,具体请见下图wxml:js放大图片方法://富文本图片点击预览showImg(e){letcontentimg=e.target.dataset.nodes;letimgs=contentimg.match(/]+>/g);//把img所有节点的图片选择出来letarrImg=[];//遍历标签拼拿到你的图片的src里面的内容放在我们
- 微信小程序跳转其他小程序以及跳转网站
一、跳转其他小程序1.1知道appid和页面路径wx.navigateToMiniProgram({appId:appid,//替换为目标小程序AppIDpath:pathWithParams,//小程序路径envVersion:'release',//开发版、体验版或正式版success(res){console.log("跳转到其他小程序成功!",res);},fail(err){consol
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- 微信小程序进度条样式_微信小程序之圆形进度条
需求概要小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgressbg"另一个canvas,使用相对定位作为进度条,ca
- 微信小程序 环形进度条_微信小程序实现圆形进度条实例分享
易筱昭
微信小程序环形进度条
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas一个是背景圆环,一个是彩色圆环。使用setInterval让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canvasProgre
- 微信小程序封装loading 修改
-嘻嘻哈哈~
微信小程序小程序
1.custom-loading.vue{{text}}{{dots}}exportdefault{props:{visible:Boolean,text:{type:String,default:'加载中'}},data(){return{dots:'',timer:null}},mounted(){this.startAnimation()},beforeDestroy(){clearInte
- 微信小程序防录频截屏ios+android
Yannnnnm
ios微信小程序android
ios截屏暂未解决安卓录频截屏代码可以写在onshow中//安卓防止截屏录屏if(/android/i.test(wx.getSystemInfoSync().system)&&wx.setVisualEffectOnCapture){wx.setVisualEffectOnCapture({visualEffect:'hidden',complete:function(res){//wx.sho
- 微信小程序进度条progress支持渐变色
微信小程序自带进度条progress支持渐变色代码.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(90deg,#FFD26E8%,#ED0700100%)!important;}图上支持选中比例设置样式具体颜色如图
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- Maven 多模块项目调试与问题排查总结
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- [特殊字符]推客带货小程序解决方案——0门槛裂变营销,佣金赚不停!
吞掉星星的鲸鱼
小程序推客
核心卖点✅源码交付,自主掌控:提供完整微信小程序源码,支持二次开发,无后顾之忧。✅API无缝对接:快速集成电商平台,一键导入海量商品库。✅分佣系统智能化:自定义佣金比例、多级分销、实时结算,激励推客疯狂带货。✅社群裂变工具:内置海报生成、分享追踪、数据看板,精准量化推广效果。✅全行业适用:服装、美妆、母婴、本地生活……适配各领域带货场景。目标客户群体带货机构/商家:想低成本搭建自有分销体系的中小企
- Pytorch模型安卓部署
python&java
pytorch人工智能python
Pytorch是一种流行的深度学习框架,用于算法开发,而Android是一种广泛应用的操作系统,多应用于移动设备当中。目前多数的研究都是在于算法上,个人觉得把算法落地是一件很有意思的事情,因此本人准备分享一些模型落地的文章(后续可能分享微信小程序部署,PyQt部署以及exe打包,ncnn部署,tensorRT部署,MNN部署)。本篇文章主要分享Pytorch的Android端部署。看这篇文章的读者
- uni-card组件,使用thumbnail图标,修改图片尺寸
胡斌附体
unicardthumbnail修改图片尺寸rpx与px样式覆盖important
背景。uniapp开发微信小程序。使用uni-card组件,使用thumbnail图标,修改图片尺寸。uni-card文档链接尝试通过层层筛选获取样式进行修改(.classname.classname{}),但太麻烦,直接使用!important起作用。总结。对复杂问题再问问大模型。还是能给出正确的解决方案。此问题解决,通过了3层询问。首先问有没有更简单的方式,他给出了不加!important的方
- 微信小程序和支付宝小程序的区别
马拉萨的春天
微信小程序的开发小程序微信小程序
谈到小程序,我们常知的就是微信小程序和支付宝小程序,然而这两个小程序有哪些区别呢?我们下面分析一下。微信小程序和支付宝小程序的核心区别在于生态定位、功能侧重和用户群体:微信依托社交生态,侧重社交分享与营销玩法;支付宝则围绕支付和金融服务,强调信用体系与电商场景。两者在流量规模、开发环境及适用行业上也有显著差异。生态定位与功能侧重微信小程序:基于微信社交生态,强于社交传播(如拼团、助力等营
- 微信小程序 iPhoneX底部安全区域(底部小黑条)适配
thingir
小程序微信小程序
先看图:借用一下网上的图,来详细解释下:自定义tabbar,代码实现tabbar采用定位,使用top值来决定tabbar显示onLoad:function(){varstatusH=wx.getSystemInfoSync().statusBarHeight;//状态栏高度varsafetop=wx.getSystemInfoSync().safeArea.top;//安全区域距离顶部高度vars
- css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
- 微信小程序适配 iPhone 底部导航区域(safe area)的完整指南
爱宇阳
微信小程序Vue微信小程序iphone小程序
解决吸底按钮被遮挡、iOS“小黑条”兼容问题,基于env()与constant()的CSS安全区域适配。一、问题背景从iPhoneX开始,iOS引入了底部的“Home指示条”(俗称“小黑条”),这导致页面底部元素若处理不当,容易出现:吸底按钮被遮挡;用户点击操作困难;安卓正常,iOS异常。二、目标实现页面底部元素(如按钮、工具栏等)在iOS刘海屏下不被遮挡,且Android、普通iOS设备兼容良好
- 医患协同在线诊疗解决方案
小程序
智慧在线医疗APP微信小程序系统是基于微擎开源生态开发的医疗行业数字化工具,依托微擎系统的PHP开源架构,为医院、医生及患者提供从在线问诊、预约挂号到远程诊疗的全流程解决方案。系统采用双端架构(患者端+医生端),支持安卓与IOS平台,实现“线上咨询-视频诊疗-电子处方”的闭环医疗服务,适配综合医院、专科诊所及基层医疗场景。核心功能模块与技术特性患者端功能体系便捷注册与登录:支持手机号注册,填写姓名
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS