vue-cli 打包输出多个html_Vue知识点总结(24)——使用VueCli创建一个项目(超级详细)...

点击上方蓝字关注我们
创建项目文件
在上一篇文章我们已经简单了解了一下传统创建组件的缺点和使用单文件组件的好处,并且进行了快速的原型开发。
今天我们来试着使用VueCli3完整的创建一个项目。
首先我们打开终端,在合适的目录下运行以下命令:(前提是你已经完整了上篇文章对于Vue-Cli3的基本配置)
vue create hellovuecli3
1
这个hellovuecli3是文件名,文件名大家可以自拟,但是注意,不要有大写字母的出现,这里是不支持大写的。
如果你写了大写字母,会出现,Warning:name can no longer contain capital letters的报错信息。
选择预设
当你正确输入文件名后,在终端会出现以下画面。
这里是让我们选择一个预设。当我们使用VueCli初始化项目时,可以选择是否保存这个配置,供下次直接使用。
当然,如果我们是第一次使用的话,按着小键盘的下方向键,移动到Manually select features,按Enter选择,这个的意思就是手动选择我需要的插件。
选择插件
选择之后的画面是:
这个是让我们选择需要的插件,我们可以看到vuex、Router、Babel、TypeScript等我们以后要经常使用的插件。
我们第一次创建项目的话,不要选择太多插件,可以直接进入下一个环节。
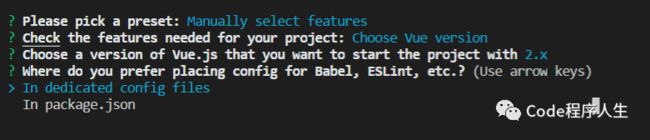
选择vue版本
这里是用空格选中插件,Enter进入下一个环节。
因为我在上个环节勾选了Choose vue version,所以这里它会让我们选择vue的版本。因为我们之前学习的都是关于vue2.x的内容,所以我们选中2.x后按Enter进入下个环节。
选择配置信息的存放位置
这个环节是让我们选择将配置信息放到哪里,是专用的配置文件中,还是package.json中。
我们常规的选择,都会把配置信息放到package.json中,所以选中package.json按Enter进入下个环节。
是否保存预设
这里就是前面提到的保存项目预设的环节,我们可以把这次选中的插件等信息保存起来,下次直接选择即可,就不需要再这样多个环节进行选择了。
输入y表示保存,n表示不保存。
这就是最后一个环节了,按Enter之后,VueCli就开始帮我们初始化项目的基础目录信息了。
项目创建成功
这里项目的创建速度视网速而定,可能比较慢,耐心等待一下。
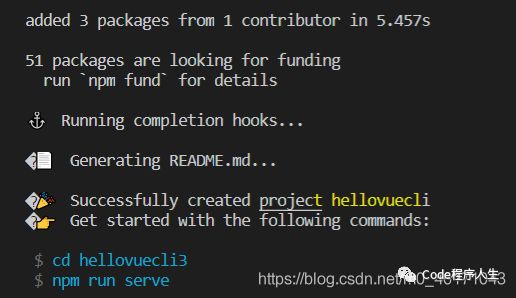
创建完成后,终端的信息是这样的:
注意一下蓝色的内容。
按照蓝色的指令指示,先cd到我们使用VueCli创建的目录下。cd hellovuecli3,然后 npm run serve 执行程序。
运行项目
这个npm run serve就是执行我们整个vue项目的命令。
然后会弹出这个内容:
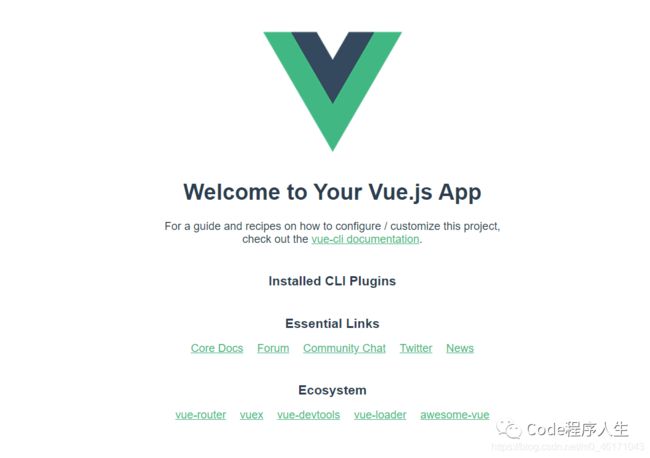
我们点击Local那里的蓝色超链接,就会出现我们初始化的页面内容是这样子的。
到了这一步,说明你已经成功使用VueCli3搭建了一个项目。
项目目录结构
然后我们可以看一下我们刚创建好的项目的目录结构。
点击src下的components文件夹,里面有个HelloWorld.vue文件,这就是我们写单文件组件的地方。
你可以点进去看一下它组件的结构,和我们之前写组件的结构基本一样。但是多了style标签,这就是单文件组件的好处,可以使用CSS。HTML内容写在template标签内。JS的内容写在script标签内,并且以export default的形式抛出一个实例对象。
然后在src下还有一个App.vue文件,这个是我们最大的一个全局组件,我们最终在页面上展示的也是这个组件的内容。
所以我们写的所有组件都要在这个App.vue里,声明、调用,才会被展示。
src目录下还有一个很重要的main.js文件,这个文件是项目的入口文件,项目中所有的页面都会加载main.js,所以main.js主要有以下作用:
实例化Vue
放置项目中经常会用到的插件和CSS样式。例如:网络请求插件:axios和vue-resource、图片懒加载插件:vue-lazyload
存储全局变量
我们在main.js里也可以看到它new Vue里绑定的是我们App.vue的id,所以这也是为什么我们最后页面展示的都是App.vue的内容了。
在src之外的,package-lock.json和package.json都是项目的配置文件,对于一个初学者来说,我们基本不会改动里面的内容,也不要随便改动,可能会出问题。
以上就是使用VueCli创建项目以及项目目录结构的简单讲解。
之前讲的所有的内容都是给现在做的铺垫,之前写的东西只能说是一个小页面,并不能称之为一个项目。
当你使用VueCli创建项目后,你之前学习的所有基础知识,一样受用,那些指令、API、插件,之前怎么用,现在还怎么用,使用方式基本一样。
后续内容预告
Vue的东西我后续可能会小更新,不会更新的这么频繁了,现在基础的内容已经全部更新完了,后续可能还剩一下核心插件和UI库的使用。
主要我打算在某站更新一个从零开发校园类小程序的教学视频,源码同步微信公众号,有感兴趣的可以先关注一下下面的公众号,这个教学项目已经上线,微信直接搜索小程序:校园海滨,可以先体验一下,集二手市场、兼职发布、失物招领、代取快递为一身的校园类平台。
有微信小程序课设、毕设需求联系个人QQ:505417246
喜欢的同学可以关注、转发一下,谢谢支持!
往期推荐
Vue知识点总结(23)——Vue-Cli3脚手架基本配置和快速原型开发(超级详细)
Vue知识点总结(22)——mixin混入技术(超级详细)
Vue知识点总结(21)——对象的变更检测(超级详细)
Vue知识点总结(20)——nextTick的基本概念和实际应用(超级详细)
普本在校生是如何零基础在一个月内开发出第一款微信小程序的
点个在看你最好看