- Vue实例及组件
Yannick_H
Y-Y滴前端日志基本概念(笔记)vue.js前端javascript
目录一、Vue实例的属性和方法1.什么是vue实例:又称为Vue组件(1)Vue2.0创建Vue组件方法(2)Vue3.0创建Vue组件的方法2.Vue组件的属性3.Vue组件中的函数(1)限流函数二、表单数据的双向绑定三、Vue组件的样式绑定1.为HTML标签绑定class属性(1)绑定class属性,由绑定变量来决定应用哪个样式(2)可以将样式直接设置成Vue组件中的数据对象2.绑定内联样式四
- EwVueComponent与Vue内置组件(Suspense + AsyncComponent+component)的对比
前端vue.js
EwVueComponentvsVue内置组件:全面对比分析概述在Vue3的生态系统中,我们有多种处理动态组件的方案。本文将深入对比EwVueComponent与Vue的内置解决方案:+异步组件(defineAsyncComponent)以及,帮助您选择最适合项目需求的解决方案。功能对比概览特性EwVueComponentVueVue+异步组件动态组件渲染✅全面支持✅基础支持✅异步组件支持错误边界
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- 计算机专业毕业设计选题指南(2025创新版)
程序员小天00
课程设计毕业设计小程序pythoneclipsejava
计算机专业毕业设计选题指南(2025创新版)一、选题方向全景图(按技术维度划分)智能服务系统开发技术架构:SpringBoot+Vue3+MySQL/MongoDB典型场景:●智慧校园:实验室预约系统、学术成果可视化平台●医疗健康:电子病历智能分析系统、慢性病管理助手●城市治理:垃圾分类智能识别系统、交通拥堵预测模型创新点:融合OCR识别/NLP技术,实现无感化服务跨平台应用开发技术选型:Unia
- vue-33(实践练习:使用 Nuxt.js 和 SSR 构建一个简单的博客)
清幽竹客
VUEjavascriptvue.js前端
实践练习:使用Nuxt.js和SSR构建一个简单的博客使用Nuxt.js和SSR构建一个简单的博客是巩固你对服务器端渲染理解以及Nuxt.js如何简化这一过程的好方法。这个练习将带你完成设置基本博客结构、获取数据并以用户友好的格式展示,同时利用SSR的优势来提升SEO和性能。我们将专注于与构建博客相关的Nuxt.js核心概念,例如目录结构、asyncData和fetch方法,以及动态路由。设置Nu
- :checked=“true“
咔咔咔索菲斯
vue.js前端javascript
在Vue中,:checked="true"是通过v-bind(缩写:)绑定表单元素的checked属性,使其默认处于选中状态。具体说明如下:1.作用:动态设置复选框/单选框的选中状态-当isSelected为true时,复选框默认选中;为false时取消选中。-单选框通过表达式userGender==='male'的布尔值判断是否选中。2.与不使用v-bind的区别-:checked="true"
- 引入的js文件里有过引用vue,在外侧仍需再写一次吗
在Vue项目中,是否需要在当前文件中再次导入Vue,取决于目标文件是否将Vue作为导出内容。具体规则如下:情况1:目标文件未导出Vue,需再次导入-场景:文件A中导入了Vue并使用,但未将Vue作为模块导出(如exportdefaultVue)。-示例://utils.js(目标文件)importVuefrom'vue'exportfunctiondoSomething(){returnVue.u
- vue2 keep-alive不生效
Hong.1948
前端vue.js
问题描述路由中配置keepAlive、组件name唯一、标签包裹、路由嵌套,都检查了,keep-alive还是不生效,花了我两三个小时的时间折腾原因全局搜索标签,才发现居然有人在layout--componets--AppMain.vue里写了include……骚操作代码如下::include="['page1','page2','page3']"藏这么深的缓存写法,哎。解决方式include删掉
- 【vue】warning:Avoid mutating a prop directly
Hong.1948
vue.js前端javascript
Avoidmutatingapropdirectlysincethevaluewillbeoverwrittenwhenevertheparentcomponentre-renders.Instead,useadataorcomputedpropertybasedontheprop’svalue.Propbeingmutated:“placement”某天,发现项目中某个页面一直有这个warnin
- vue中watch和computed的区别
shengggggg
面试题vue.js前端javascript
在Vue.js中,watch和computed是两个常用的功能,用于响应式地处理数据变化。它们都可以用于观察和响应数据的变化,但在使用场景和实现方式上有所不同。1.定义和用法computed(计算属性)定义:computed是Vue中的计算属性,依赖于其他数据属性并基于这些依赖动态计算出一个新的值。计算属性会根据其依赖的变化自动更新。用法:适用于基于现有数据派生出新的数据,且该派生过程通常是同步且
- Vue 中的 watch 和 computed 的区别
小草莓蹦蹦跳
每日专栏Vue1.x和Vue2.xVue3.x前端vue.js
结论先行:computed是计算属性,有缓存功能。它的底层会通过dirty变量来判断是否重新计算。只有在依赖数据发生变化时才会重新计算,性能会更好。而watch没缓存,但watch能执行异步和比较复杂的逻辑操作。在应用场景上的区别:computed适用于多对一,也就是这个缓存属性受多个属性影响,例如购物车商品结算;而watch适用于一对多,也就是监听的属性影响多个属性,例如搜索框搜索。一、具体解析
- Vue 中的 watch 和 computed 的区别是什么?
编程微刊(祈澈菇凉)
vue.js前端javascript
在Vue.js中,watch和computed是两个非常重要的特性,它们都用于响应数据变化,但它们的用途和实现方式有明显的区别。理解这两者的差异对于编写高效和可维护的Vue组件至关重要。1.基本概念1.1computedcomputed是计算属性的简称,其本质是基于响应式数据的缓存计算值。它的值依赖于Vue实例中的数据,当依赖的数据发生变化时,计算属性的值会自动重新计算。计算属性是惰性计算的,只有
- Vue基础(19)_Vue内置指令
风之舞_yjf
Vuevue.js前端javascript
我们学过的vue内置指令:v-bind:单向绑定解析表达式,可简写为::xxxv-model:双向数据绑定v-for:遍历数组/对象/字符串v-on:绑定事件监听,可简写为@v-if:条件渲染(动态控制节点是否存在)v-else:条件渲染(动态控制节点是否存在)v-show:条件渲染(动态控制节点是否展示)其他指令:v-text指令:1、作用:向其所在的节点中渲染文本内容。2、与插值语法的区别:v
- Vue3 Lifecycle Hooks
Vue3生命周期钩子详解Vue3的生命周期钩子分为OptionsAPI和CompositionAPI两种使用方式,核心流程相同但语法有差异。以下是完整生命周期流程和每个钩子的详细说明:CompositionAPI生命周期流程图实际参数{{count}}import{ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmoun
- Vue3 script setup
行云&流水
Vue3typescript前端前端Vue3
以下是Vue3的超详细说明,涵盖核心机制、使用场景和最佳实践:1.核心设计原理编译时语法糖:会在编译阶段转换为标准的setup()函数,所有顶层绑定自动暴露给模板。作用域隔离:内部代码默认在闭包中执行,避免污染全局作用域,同时通过编译器静态分析实现模板直接引用。2.响应式数据管理自动解包:ref在模板中无需.value,但在逻辑代码中仍需:constcount=ref(0)//模板中直接写{{co
- Vue3 中watch和computed
行云&流水
Vue3typescript前端vue.jsjavascript前端
Vue3中computed与watch深度解析在Vue3组合中,响应式工具的类型安全使用至关重要。以下是详细说明一、watch侦听器1.基础类型监听实际参数1={{count}}点击import{reactive,ref,watch}from"vue";constcount=ref(0)conststate=reactive({items:[]asstring[]});watch(count,(n
- Vue中安装插件的方式
前端小咸鱼一条
Vue3vue.jsjavascript前端
一.认识Vue插件1.1.通常向Vue全局添加一些功能时,会采用插件的模式,它有两种编写方式:1.1.1.对象类型:一个对象,但是必须包含一个install的函数,该函数会在安装插件时执行//方式一:传入对象的情况app.use({install:function(app){console.log('传入对象的install被执行:',app);}})1.1.2.函数类型:一个function,该
- Vue中使用jsx
前端小咸鱼一条
Vue3vue.js前端javascript
1.jsx的babel配置1.1在项目中使用jsx,需要添加对jsx的支持:jsx通常会通过Babel来进行转换(React编写的jsx就是通过babel转换的)Vue中,只需要在Babel中配置对应的插件即可以下列举需要支持转换的案例:template->vue-loaderrender->不需要转换jsx->babel(es6->es5、ts->js、jsx->js)->render2.vue
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- VUE开发环境下mock模拟数据与后端接口对接示例
guoyp2126
前端开发技术vue.jsnode.jsjavascript
在以往的前端开发中,前端严重依赖后端,必须等待后端接口开发出来才能继续开发。使用mock,可以使得前后端开发异步进行,互不影响。Mock.js是一个模拟数据生成器,使用它可以拦截ajax请求,直接模拟返回数据,这样前后端只要约定好数据格式即可。这样前端就不需要依赖后端的接口,使用模拟的数据独立的完成开发,以下使用vue+mock.js的一个例子。安装mock打开命令行窗口,进入工程目录,输入以下命
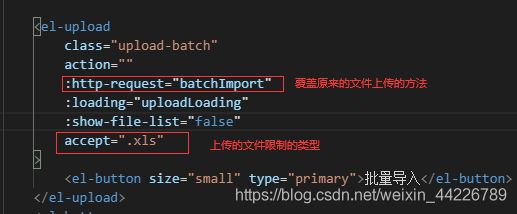
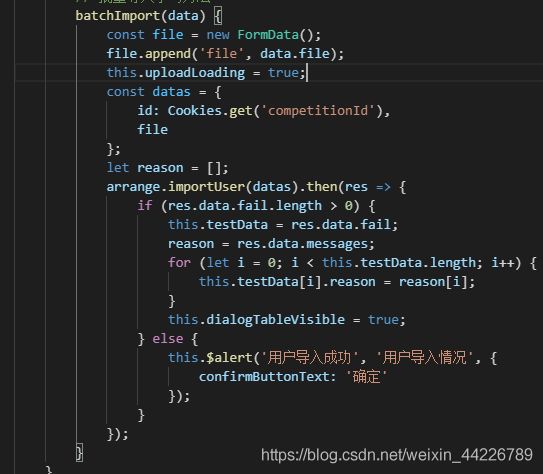
- vue实战指南 vue上传解析excel文件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
vue实战指南vue上传解析excel文件基本概念与作用说明示例一:基本的文件上传功能示例二:使用FileReader读取文件内容示例三:使用xlsx库解析Excel文件示例四:处理多工作表的Excel文件示例五:错误处理和用户反馈实际工作中的使用技巧在现代Web应用中,数据导入和导出是一项常见的需求,特别是在企业级应用中。Excel作为一种广泛使用的电子表格软件,经常被用来存储和管理数据。Vue
- Vue3 中 Excel 导出的性能优化与实战指南
文章目录Vue3中Excel导出的性能优化与实战指南引言:为什么你的导出功能会卡死浏览器?一、前端导出方案深度剖析1.1xlsx(SheetJS)-轻量级冠军1.2exceljs-功能强大的重量级选手二、后端导出方案:大数据处理的救星2.1为什么大数据需要后端处理?2.2Node.js流式导出实战三、生产环境性能优化全攻略3.1内存优化技巧对比3.2用户体验优化方案四、决策流程图:帮你选择最佳方案
- vue+three.js 加载fbx动画模型
资深前端之路
threeJsjavascriptvue.js前端
嗨,我是小路。今天主要和大家分享的主题是“vue+three.js加载fbx动画模型”。在现代网页开发中,3D图形和动画的应用越来越广泛,从产品展示、虚拟展厅到游戏、教育等领域,三维技术正在不断刷新用户体验。而作为前端开发者,如何将高性能的3D动画无缝集成到Vue项目中?今天从网上找了一个fbx动画模型,然后将其加载出来,并让模型动起来。项目示意图1.FBXLoader加载器定义:主要用来加载fb
- StreamSaver实现大文件下载解决方案
诸葛亮的芭蕉扇
前端vue.jsjavascriptnode.js
StreamSaver实现大文件下载解决方案web端安装StreamSaver.jsnpminstallstreamsaver#或yarnaddstreamsaver在Vue组件中导入importstreamSaverfrom"streamsaver";//确保导入名称正确完整代码修正下载大文件(带进度)0">下载进度:{{progress}}%importstreamSaverfrom"stre
- vue3 - 【完整源码】超详细实现网站 / H5 在线预览 pdf 文件功能,支持缩放、旋转、全屏预览、打印、下载、内容检索、主题色定制、侧边缩略图、页码跳转等等(最好用的pdf预览器,注释详细!)
十一猫咪爱养鱼
前端组件与功能(开箱即用)Vue组件与功能(工作经验)vue常见问题解决vue3pdf预览器vue3网页打开pdf文件vue3可自定义界面的pdfvue3pdf网页预览下载vue3项目预览PDF插件组件
效果图在Vue3.js项目中,实现了快速高效的pdf预览器工具组件,附带详细的使用教程与详细的注释,保证一键复制轻松搞定!详细的注释很容易二次修改,很多实用功能,你也可以自定义界面上的样式、DIY一切!组件源码首先
- $.post 上传文件_基于 Laravel + Vue 组件实现文件异步上传
Clever Liu
$.post上传文件
我们在上一篇教程中已经演示了如何通过Request请求实例获取各种文本输入数据,但是还有一种输入数据我们没有涉及到,那就是文件上传。我们可以通过Request请求实例提供的file方法获取用户上传文件,并将其保存到指定目录从而完成文件上传,接下来,我们将从前端到后端实现一个完整的用户上传文件功能,包括视图、路由、控制器部分代码。定义文件上传路由首先我们在routes/web.php中定义上传文件涉
- Vue-pdf预览pdf文件流:让Vue项目中的PDF预览变得简单
Vue-pdf预览pdf文件流:让Vue项目中的PDF预览变得简单【下载地址】Vue-pdf预览pdf文件流Vue-pdf预览PDF文件流是一个专为Vue项目设计的开源解决方案,旨在帮助开发者轻松实现在线预览PDF文件的功能。通过集成vue-pdf插件,该项目简化了在Vue应用中嵌入和展示PDF文件的过程,支持流式传输,提升用户体验。开发者只需按照简单的步骤将插件引入项目,并根据需求配置文件路径或
- uniapp中检查版本,提示升级app,安卓下载apk,ios跳转应用商店
艾小逗
APPuni-appandroidiosapp升级
uniapp中检查版本,提示升级app,安卓下载apk,ios跳转应用商店##使用方法:可以在app.vue的onLaunch中调用appUpdate,打开app就会检测onLaunch:function(){appUpdate()},完整代码如下://APP更新import{queryAppVersion}from"@/apis/app";//比较版本号:v1v2返回1,相等返回0functio
- 人类编程时代即将终结?OpenAI首席产品官预测AI将在今年底全面超越人类程序员
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读近日,OpenAI首席产品官KevinWeil在接受采访时表示,人工智能的发展速度远超预期,今年底就有可能在编程领域永久性地超越人类程序员。这一观点立即引发了行业热议,也让程序员们对未来产生了深刻的思考。人工智能的进展速度远超想象在与VarunMayya和TanmayBhat共同主持的YouTube节目《O
- lg kv510 java_LG KV510:手机界面图
0LGKV510:手机界面图2012-12-1116:35{"info":{"setname":"LGKV510:手机界面图","imgsum_bk":13,"imgsum":13,"lmodify":"2012-12-1116:35:36","prevue":"","channelid":"","reporter":"","source":"","dutyeditor":"","prev":{"
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要