版权声明:本文为博主原创文章,未经博主允许不得转载。
系列教程:Android开发之从零开始系列
源码:github.com/AnliaLee/BookPage,欢迎star大家要是看到有错误的地方或者有啥好的建议,欢迎留言评论
前言:在上篇Android自定义View——从零开始实现书籍翻页效果(二)博客中,我们 补全了翻页效果以及增加了 取消翻页的动画,这期要教大家如何 向View填充内容
本篇只着重于思路和实现步骤,里面用到的一些知识原理不会非常细地拿来讲,如果有不清楚的api或方法可以在网上搜下相应的资料,肯定有大神讲得非常清楚的,我这就不献丑了。本着认真负责的精神我会把相关知识的博文链接也贴出来(其实就是懒不想写那么多哈哈),大家可以自行传送。为了照顾第一次阅读系列博客的小伙伴,本篇会出现一些在之前系列博客就讲过的内容,看过的童鞋自行跳过该段即可
国际惯例,先上效果图
目录
- 绘制当前页(A区域)的内容
- 绘制下一页(B区域)的内容
- 绘制当前页(A区域)背面(C区域)的内容
绘制当前页(A区域)的内容
相关博文链接
Android中的裁剪中Region.Op参数的用法
A区域的内容,有可能包含文字,图案等各种元素,因此我们需要将这些统一绘制到一个Bitmap中,然后绘制到画布上,当然要记得裁剪这些内容,取其与A区域的交集,这样看起来才像将内容印在A区域中,修改BookPageView
public class BookPageView extends View {
//省略部分代码...
private Paint textPaint;//绘制文字画笔
private void init(Context context, @Nullable AttributeSet attrs){
//省略部分代码...
textPaint = new Paint();
textPaint.setColor(Color.BLACK);
textPaint.setTextAlign(Paint.Align.CENTER);
textPaint.setSubpixelText(true);//设置自像素。如果该项为true,将有助于文本在LCD屏幕上的显示效果。
textPaint.setTextSize(30);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
bitmap = Bitmap.createBitmap((int) viewWidth, (int) viewHeight, Bitmap.Config.ARGB_8888);
bitmapCanvas = new Canvas(bitmap);
if(a.x==-1 && a.y==-1){
// bitmapCanvas.drawPath(getPathDefault(),pathAPaint);
drawPathAContent(bitmapCanvas,getPathDefault(),pathAPaint);
}else {
if(f.x==viewWidth && f.y==0){
// bitmapCanvas.drawPath(getPathAFromTopRight(),pathAPaint);
drawPathAContent(bitmapCanvas,getPathAFromTopRight(),pathAPaint);
}else if(f.x==viewWidth && f.y==viewHeight){
// bitmapCanvas.drawPath(getPathAFromLowerRight(),pathAPaint);
drawPathAContent(bitmapCanvas,getPathAFromLowerRight(),pathAPaint);
}
bitmapCanvas.drawPath(getPathC(),pathCPaint);
bitmapCanvas.drawPath(getPathB(),pathBPaint);
}
canvas.drawBitmap(bitmap,0,0,null);
}
/**
* 绘制A区域内容
* @param canvas
* @param pathA
* @param pathPaint
*/
private void drawPathAContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(pathA,pathPaint);//绘制一个背景,用来区分各区域
contentCanvas.drawText("这是在A区域的内容...AAAA", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA, Region.Op.INTERSECT);//对绘制内容进行裁剪,取和A区域的交集
canvas.drawBitmap(contentBitmap, 0, 0, null);
canvas.restore();
}
}
效果如图
绘制下一页(B区域)的内容
绘制B区域内容的原理和A区域一样,区别在于B区域内容取的是B区域不同于AC区域全集的部分,代码如下
public class BookPageView extends View {
private void init(Context context, @Nullable AttributeSet attrs){
// pathBPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP));我们不需要单独绘制path了,记得注释掉
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
bitmap = Bitmap.createBitmap((int) viewWidth, (int) viewHeight, Bitmap.Config.ARGB_8888);
bitmapCanvas = new Canvas(bitmap);
if(a.x==-1 && a.y==-1){
// bitmapCanvas.drawPath(getPathDefault(),pathAPaint);
drawPathAContent(bitmapCanvas,getPathDefault(),pathAPaint);
}else {
if(f.x==viewWidth && f.y==0){
// bitmapCanvas.drawPath(getPathAFromTopRight(),pathAPaint);
drawPathAContent(bitmapCanvas,getPathAFromTopRight(),pathAPaint);
bitmapCanvas.drawPath(getPathC(),pathCPaint);
drawPathBContent(bitmapCanvas,getPathAFromTopRight(),pathBPaint);
}else if(f.x==viewWidth && f.y==viewHeight){
// bitmapCanvas.drawPath(getPathAFromLowerRight(),pathAPaint);
drawPathAContent(bitmapCanvas,getPathAFromLowerRight(),pathAPaint);
bitmapCanvas.drawPath(getPathC(),pathCPaint);
drawPathBContent(bitmapCanvas,getPathAFromLowerRight(),pathBPaint);
}
// bitmapCanvas.drawPath(getPathC(),pathCPaint);
// bitmapCanvas.drawPath(getPathB(),pathBPaint);
}
}
/**
* 绘制B区域内容
* @param canvas
* @param pathPaint
* @param pathA
*/
private void drawPathBContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(getPathB(),pathPaint);
contentCanvas.drawText("这是在B区域的内容...BBBB", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA);//裁剪出A区域
canvas.clipPath(getPathC(),Region.Op.UNION);//裁剪出A和C区域的全集
canvas.clipPath(getPathB(), Region.Op.REVERSE_DIFFERENCE);//裁剪出B区域中不同于与AC区域的部分
canvas.drawBitmap(contentBitmap, 0, 0, null);
canvas.restore();
}
}
效果如图
绘制当前页(A区域)背面(C区域)的内容
相关博文链接
安卓自定义View进阶-Matrix原理
C区域的内容填充是本期最复杂的一部分了。AB区域的内容都是直接绘制在相应区域即可,不需要做太多的处理,而我们看到的C区域内容,即当前页的背面其实是这样来的,如图(图出自大神AigeStudio的博客Android翻页效果原理实现之模拟扭曲)
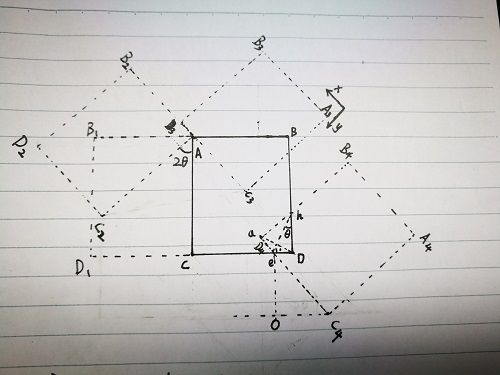
那么如何得到该区域的内容呢?看下图及分析过程
我们将当前页设为矩形ABCD,将矩形ABCD翻转得到矩形AB₁CD₁
旋转2倍角0的度数得到矩形AB₂C₂D₂(经过翻转和旋转后,此时我们的XY坐标轴方向在图中右上方已经标出来了)
解析:①设 角ehD为 角0, 角heD为 角1,因为 eh为 aD的 垂直平分线,则 角ahD大小为两倍 角0; ②又因为我们要求 AC₂与 B4 D4平行,且 AC和 BD平行; ③所以 角C₂AC等于 角ahD,为两倍 角0; ④所以旋转角度为两倍 角0为了方便后面好计算,我们将矩形AB₂C₂D₂沿X轴负方向移动e.x的长度,沿Y轴负方向移动矩形长边的长度(即f.y或e.y的长度),最终得到矩形A₃B₃C₃D₃
最后将矩形A₃B₃C₃D₃沿屏幕原X轴方向移动e.x的长度,沿原Y轴方向移动e.y的长度,得到矩形A4 B4 C4 D4(即 C₃与 C4重合,D4与a点重合),矩形A4 B4 C4 D4即为我们所要的背面(C区域)的内容
解析:①设 角CAC₃为 角A,因为 eO与 AC平行, eC4与 AC₃平行,所以 角OeC4与 角CAC₃相等,即等于 角A; ②由之前的矩形移动我们知道 AC₃的长度等于 e.x,所以 C₃的X坐标为 e.x·sinA, C₃的Y坐标为 e.x·cosA; ③因为 矩形ABCD与 矩形A4 B4 C4 D4以 eh为中轴对称,所以 eC4的长度等于 e.x,则同理,得 C4的X坐标为 e.x·sinA+e.x, C4的Y坐标为 e.x·cosA+e.y; ④由 C4的坐标减去 C₃的坐标可知 C₃到 C4的移动距离为 原X轴方向的e.x, 原Y轴方向e.y( X轴: (e.x·sinA+e.x) - (e.x·sinA) = e.x,Y轴: (e.x·cosA+e.y) - (e.x·cosA) = e.y)
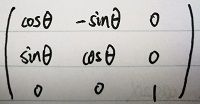
至此,A区域内容翻转、旋转再位移得到C区域内容的原理分析完毕(我已经尽力去描述清楚了,希望大家能看懂和别嫌我讲得啰嗦_(:з」∠) _,至于数学知识都交回给老师的同学自己去网上查吧哈哈),我们根据之前的分析利用Matrix方面的知识编写算法,首先看下翻转矩阵
旋转矩阵,θ为要旋转的角度
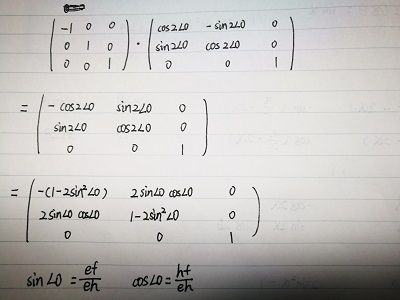
我们按之前的分析先翻转后旋转,旋转角度为两倍角0计算,计算过程为
按照计算结果,开始修改我们的BookPageView
public class BookPageView extends View {
//省略部分代码...
private Paint pathCContentPaint;//绘制C区域内容画笔
private void init(Context context, @Nullable AttributeSet attrs){
//省略部分代码...
pathCContentPaint = new Paint();
pathCContentPaint.setColor(Color.YELLOW);
pathCContentPaint.setAntiAlias(true);//设置抗锯齿
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
bitmap = Bitmap.createBitmap((int) viewWidth, (int) viewHeight, Bitmap.Config.ARGB_8888);
bitmapCanvas = new Canvas(bitmap);
if(a.x==-1 && a.y==-1){
drawPathAContent(bitmapCanvas,getPathDefault(),pathAPaint);
}else {
if(f.x==viewWidth && f.y==0){
drawPathAContent(bitmapCanvas,getPathAFromTopRight(),pathAPaint);
drawPathCContent(bitmapCanvas,getPathAFromTopRight(),pathCContentPaint);
drawPathBContent(bitmapCanvas,getPathAFromTopRight(),pathBPaint);
}else if(f.x==viewWidth && f.y==viewHeight){
drawPathAContent(bitmapCanvas,getPathAFromLowerRight(),pathAPaint);
drawPathCContent(bitmapCanvas,getPathAFromLowerRight(),pathCContentPaint);
drawPathBContent(bitmapCanvas,getPathAFromLowerRight(),pathBPaint);
}
}
}
/**
* 绘制C区域内容
* @param canvas
* @param pathA
* @param pathPaint
*/
private void drawPathCContent(Canvas canvas, Path pathA, Paint pathPaint){
Bitmap contentBitmap = Bitmap.createBitmap(viewWidth, viewHeight, Bitmap.Config.RGB_565);
Canvas contentCanvas = new Canvas(contentBitmap);
//下面开始绘制区域内的内容...
contentCanvas.drawPath(getPathB(),pathPaint);//绘制一个背景,path用B的就行
contentCanvas.drawText("这是在A区域的内容...AAAA", viewWidth-260, viewHeight-100, textPaint);
//结束绘制区域内的内容...
canvas.save();
canvas.clipPath(pathA);
canvas.clipPath(getPathC(), Region.Op.REVERSE_DIFFERENCE);//裁剪出C区域不同于A区域的部分
float eh = (float) Math.hypot(f.x - e.x,h.y - f.y);
float sin0 = (f.x - e.x) / eh;
float cos0 = (h.y - f.y) / eh;
//设置翻转和旋转矩阵
float[] mMatrixArray = { 0, 0, 0, 0, 0, 0, 0, 0, 1.0f };
mMatrixArray[0] = -(1-2 * sin0 * sin0);
mMatrixArray[1] = 2 * sin0 * cos0;
mMatrixArray[3] = 2 * sin0 * cos0;
mMatrixArray[4] = 1 - 2 * sin0 * sin0;
Matrix mMatrix = new Matrix();
mMatrix.reset();
mMatrix.setValues(mMatrixArray);//翻转和旋转
mMatrix.preTranslate(-e.x, -e.y);//沿当前XY轴负方向位移得到 矩形A₃B₃C₃D₃
mMatrix.postTranslate(e.x, e.y);//沿原XY轴方向位移得到 矩形A4 B4 C4 D4
canvas.drawBitmap(contentBitmap, mMatrix, null);
canvas.restore();
}
}
效果如图
还不够完美,可以观察到翻起的当前页背面还有一些空白的地方没有绘制内容,这是因为C区域的内容是通过当前页矩形翻转、旋转、位移后得到的,所以也是矩形,自然不能覆盖曲线的边缘区域。我们需要对这些边缘区域进行处理,根据背景的复杂度需要不同的处理方法,因为我们是纯色背景,所以处理起来会方便一些,这里只给出纯色背景的处理方案,其他背景图案大家自行扩展即可
public class BookPageView extends View {
//省略部分代码...
@Override
protected void onDraw(Canvas canvas) {
//省略部分代码...
super.onDraw(canvas);
if(a.x==-1 && a.y==-1){
drawPathAContent(bitmapCanvas,getPathDefault(),pathAPaint);
}else {
if(f.x==viewWidth && f.y==0){
drawPathAContent(bitmapCanvas,getPathAFromTopRight(),pathAPaint);
bitmapCanvas.drawPath(getPathC(),pathCPaint);
drawPathCContent(bitmapCanvas,getPathAFromTopRight(),pathCContentPaint);
drawPathBContent(bitmapCanvas,getPathAFromTopRight(),pathBPaint);
}else if(f.x==viewWidth && f.y==viewHeight){
drawPathAContent(bitmapCanvas,getPathAFromLowerRight(),pathAPaint);
bitmapCanvas.drawPath(getPathC(),pathCPaint);
drawPathCContent(bitmapCanvas,getPathAFromLowerRight(),pathCContentPaint);
drawPathBContent(bitmapCanvas,getPathAFromLowerRight(),pathBPaint);
}
}
}
/**
* 绘制C区域内容
* @param canvas
* @param pathA
* @param pathPaint
*/
private void drawPathCContent(Canvas canvas, Path pathA, Paint pathPaint){canvas.save();
//省略部分代码...
canvas.clipPath(pathA);
// canvas.clipPath(getPathC(), Region.Op.REVERSE_DIFFERENCE);//裁剪出C区域不同于A区域的部分
canvas.clipPath(getPathC(),Region.Op.UNION);//裁剪出A和C区域的全集
canvas.clipPath(getPathC(), Region.Op.INTERSECT);//取与C区域的交集
}
}
效果如图
至此本篇教程到此结束,至于填充的内容如何自定义就留给大家自行扩展了,原理都是一样的。如果大家看了感觉还不错麻烦点个赞,你们的支持是我最大的动力~