原文地址:medium 原文 UXren的翻译
“仪表板”、“大数据”、“数据可视化”、“数据分析”——越来越多人和企业,开始运用他们的数据来做一些有趣的事情。Telling the story with data! Data-heavy interfaces. 很多人已经讨论过这个议题,我会围绕创作过程中最具影响力的部分。
一、用户不同,数据不同 Different users, different data
任何时候设计一套Complex system,inevitably要为很多用户users 和角色persona 进行设计.
总裁(Executives), 经理(managers), and 分析师 (analysts)are common personas that each have their own workflows and data needs.不同的角色有完全不同的视角(perspective)and generating insights。
关于角色,重要的一点是预先确定好,围绕它们来组织信息结构与线框图 wireframes and IA should be around target persona
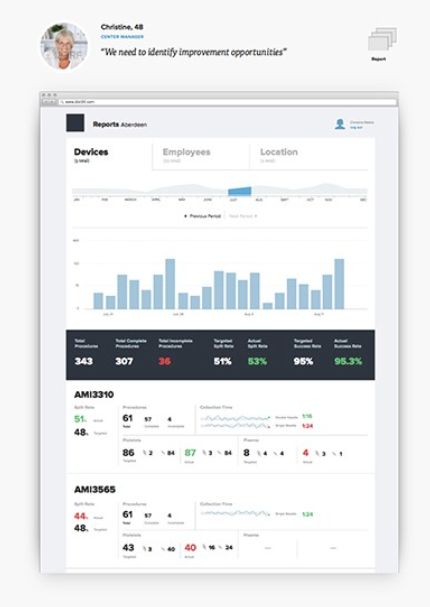
下面是我们去年做的一款健康报告应用的最终成品。这套系统有着不同的用户群,他们各自都需要不同的数据管理。创建了关键角色后,我们每次评审会将它们放在旁边。
做presentation的时候,在满屋子客户面前展示作品是件难事。无论是在解释线框图、流程图,还是就视觉设计进行讨论,都很难让每个人跟上你的观点。通过角色来组织作品,会防止你(和客户)在这些讨论中跑题。
二、页面layout pattern
页面的layout很重要,如果一开始你就让用户找不到自己想要的 start with distractions, audience 很难 seeing not just what each element is about, but the focus of the entire passage.
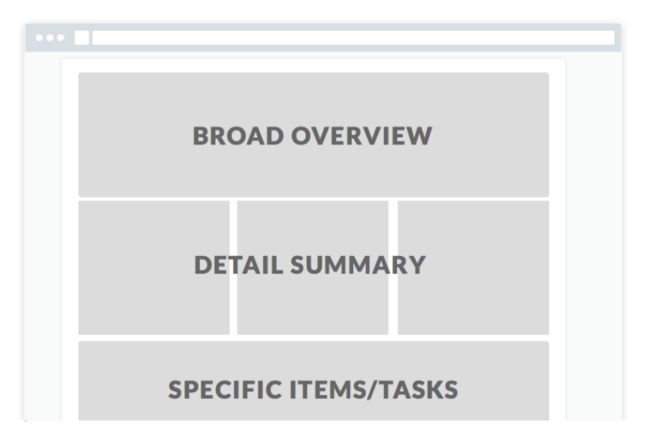
1) 重要的 Logical layout organizing principle: The Inverted Pyramid
–The most important and substantial information is at the top,
–followed by the significant details that help you understand the overview above
them;
–and at the bottom you have general and background information, which will contain
much more detail and allow the reader or viewer to dive deeper
a good book talking about style : “Style: The Basics of Clarity and Grace”.
2) 最小化原则 Minimalism: Less is More
每个页面不应超过5-9个chart,过多的内容会让用户分心。•Each dashboard should contain no more than 5-9 visualizations.
•通过分层来减少视觉clutter (avoid visual clutter by layering)
the data by using filters and hierarchies(e.g. instead of having one indicator for amount of
sales in North America and one for South America, give the user the option to apply a filter which changes the same indicator between one and the other)
•如果真的有很多chart,只需要将他们分开几个页面即可 simply by breaking your dashboard into two or more separate dashboards.
3)不要让形式强过于内容 over-designed visualizations that aren't appropriate for the data.
**Spend your energy on selling the message, not the medium**
**Your job is to solve a problem, not make a picture**
三、选择正确的图形
最糟的是——这些“坏习惯”似乎在成倍增加。随处可见本应是饼形图的面积图,还有本应该是柱状图的曲线图。让我们一起来制止这些设计……下面这些建议有助于你正确对待数据
3.1 始于数据
未经处理的原始数据表格一点也没有吸引力。但它是最佳的起点。它帮你开始思考数据中有哪些变量可用variables available,这些变量数据如何关联various data entities are related。
Checking out these great resources to help uncover interesting connections:
Designing Better charts with Google Sheets, Illustrator, and Sketch
Tableau— This tool is one of the best out there, but very expensive. *拆解Tableau的文章以后会有* Tableau的视频链接
在整个过程中,这部分并没有灵丹妙药。别对深入研究数据心存恐惧,试着混合搭配不同变量,创建基本图表。这需要时间,但它是值得的。我想到的一些绝妙点子,都来自这些原始数据文件的拼拼凑凑。
3.2 处理离散数据和连续数据
每一种图表都有他最擅长表达的领域,数据也可以分类为:连续型数据和离散型数据。It’s easy to pick charts that look good in your composition and hope your data works out.
数据的种类 Types of data + 用户的目的 user's purpose == which type of chart to choose.
离散数据 Discrete Data— distinct values you can count. For example, a number of goals scored or Facebook likes.
连续数据Continuous Data——任何范围值 range of value。比如一季的降雨量,或一个人的身高体重。
So, how to choose the correct pattern ?
1) Compare different discrete values over a period of time?comparison between different value across time or different categories.
Bar Chart (length and end point of bar )清楚表达数据之间关系;说明每一个的具体数值;容易比较数值;容易看出趋势;
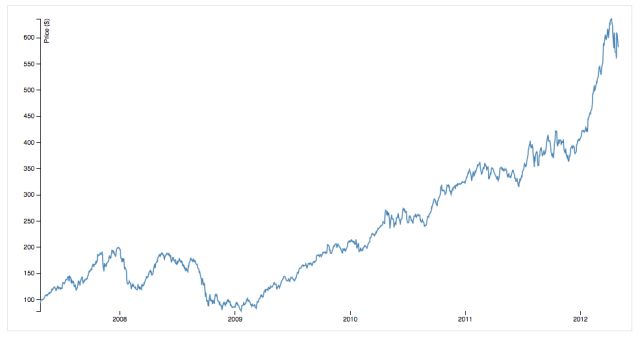
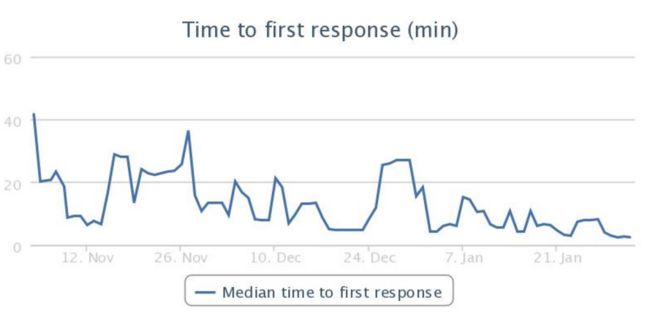
2) View trending?
Line-chart
3) Analysis the percentage proportion, specially "part –to- whole" relationship ?
Pie charts are usually used to showrelational proportions between data and use arc length
to present the percentage of total.understand the relative contributions of each part to the whole清楚表达数据之间关系-尤其是part of whole;不能说明每一个的具体数值;不容易比较数值;无法看出趋势;(it's hard to compare slice)
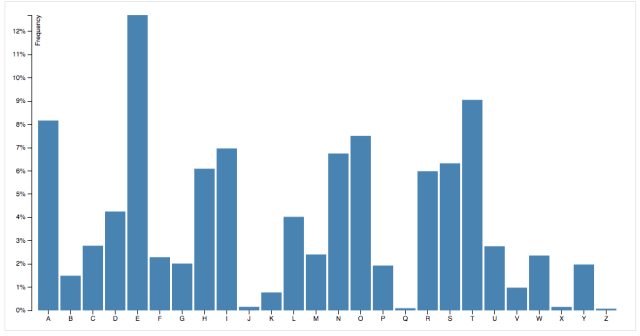
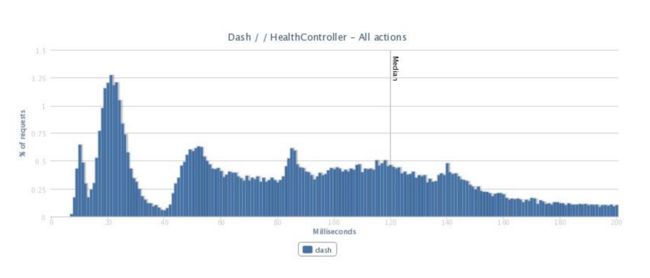
4)view where/which area has the highest population, usage
Distribution chart
5) 观察几个不同的特点,技能等的分布情况 (character strength)
Radar Chart
“The Wall Street Journal: Guide to information Graphics” by Dona Wong. 帮我凝练了其中精髓。真希望几年前我就有这本书。这是本无价的参考书,帮你选用合适的图表,阐明信息展现的行为准则。
3.3 选择哪个analysis patterns?回答几个问题:(不需要都满足,根据使用条件)
–Clearly indicates how the values relate to one another, which in this case is a part-to-whole relationship - the number of deaths per cause, when summed, equal all deaths during the
year.清楚表达了数据间的关系
–Represents the quantities accurately.表达了具体的数值
–Makes it easy to compare the quantities.容易比较数值
–Makes it easy to see the ranked order of values, such as from the leading cause of death to the least.容易看出趋势或者顺序
–Makes obvious how people should use the information - what they should use it to accomplish - and encourages them to do this.明显让人明白如何使用数据
3.4 Dashboard 的目的:
1) 化繁为简,将抽象数据变成直接易懂的物理形态 To translate abstract data into easily understanding physical attribute (length, size, shape..), for better analysis and understand. –Make complex simple
2)Explain Data to Solve Specific Problems: (解释数据) – answer view’s question
3)Explore Large Data Sets for Better Understanding(数据挖掘)
4)对于很直接的,常用的结果,直接用文字表达出来
四、基本的或定制化的图形 Basic vs. Custom visualizations
As the designer of these data-rich systems you have to constantly ask yourself “should I let users to customize the chart? Or should I use tried-and-true charts to articulate the message?”. 是可以让用户自我定制?还是采用统一的模板呈现?
最近无意中读到这篇来自37 Signals的文章—— 只要3种图表就够了。( )作者强烈表达一个观点,图形的“有效性”胜过它的视觉特征。我非常赞同文中这一观点。不过,我觉得他的观点代表着一种极端实用主义的视角。我相信定制化的图形通常也能提升数据的易用性,同时独具一格引人入胜。
然而,作为专业的设计师,我希望我的作品看起来和感觉上是独特且有用的。
比如,纽约时报做得很好,通过定制化的交互式图形,来为他们的文章添彩。可以在这里看到更多他们的作品。我们来看一些完美的定制化图表案例:这个案例对曲线图做了调整,让人“一睹”那些支撑图表的基本数据。(puts a twist on a line graph by offering a “peek” into the underlying data driving the chart.)结合了distribution chart 和line chart,distribution 作为背景。
五、让用户花 < 5秒钟,找到自己想要的
5.1 Dashboard should be able to answer your most frequently asked business questionsat a glance. Ad-hoc investigation will obviously take longer; but the most important metrics,the ones that are most frequently needed for the dashboard user during her workday, should immediately ‘pop’ from the screen.
答案是:这样人们才能使用——做决策、调研、预测未来,什么都行。关键是,用户不会沉浸于你所选的漂亮色彩,他们是来工作的。
我的建议是——在你排布好页面一切就绪后,问问自己“那又如何?”。看看每个图表、组件、表格,仔细考虑人们从中能获取到什么。
通常你会得出这样的结论,“这些都不重要”,这就意味着要减少或是重新思考。
这在我身上发生过好几次——我创作了复杂漂亮的仪表板,包含了一系列时尚的图表、饼形图,还有成千上万数据点构成的地图。
但总是被客户质疑“我只想知道这样有效吗……我要的东西在哪?”还有“我只要3样东西……X、Y和Z。哪里可以看到它们?”
哎,这时候你才会意识到自己迷失在杂草丛中,遗失了重点。
我会有个办法,尝试使用文字来精确表达人们所要的东西。
5.2 Method:
Understand user’s requirements,highlight it through: put it visible position, give text to directly indicate the result.
尝试使用文字来精确表达人们所要的东西。
在重要信息上,文字总结可能比图表更有效。两者都
通过文字展现用户所需的信息,并没有依赖需要解释说明的图表。
这个方法使我们的客户产生共鸣,尤其在重要信息上。但我之前提过,总要考虑各种角色,所以要用在适当的地方。就像其他所有形式的设计一样,它也需要一种平衡。
力求使你的数据与众不同,但是要避免过度设计和无谓的分心。
为数据选择正确的图形,但别忘了有层次地构建页面。
无论多么单调、令人沮丧,还要打磨每个小细节……还有别忘了问自己,“那又如何?”