1.HTML简介
HTML文档分为三个部分:文档声明,文档头部,文档主体
文档声明: HTML5的文档声明,首行,顶格。文档声明并不是HTML的一部分,它的主要作用是告诉浏览器要用哪个标准来解析这份文档。
文档头部:描述了文档的一些基本属性和信息。
文档主体:用户在页面上可以看到的内容。
文档头部的标签:
1.title:文档的标题
可在浏览器标签页还有搜索引擎的搜索结果中看到标题。
2.meta标签
必须写在第一行。定义了文本的字符编码,和保存文档的值要一致,一般都用 utf-8 字符编码。
为搜索引擎定义关键词
为网页定义描述内容。
描述文档的信息。
对移动端浏览器才有效果,通过viewport可设定移动端浏览器的视口宽高、缩放等。
3.link标签
作用1:可引入favicon,可在浏览器标签页看到的icon,只要在href属性中写上icon的url地址即可。rel必须写上,定义当前文档与被链接文档之间的关系。默认情况下不需要手动引入favicon,浏览器会默认读取根目录下图标进行展示。如果有些页面中图标和整站的图标不一样,需要用这种方式引入。
作用2:引入CSS样式,只要在href属性里写上CSS的url地址。样式还可以用标签引入,可直接把样式写在style标签引入,可直接把样式写在style标签里面。
文档头部的内容除了title和icon,其他的数据都不会作为真正的内容呈现给用户
2.标签——语法
语法:标签放在一对尖括号<>里。标签是闭合的,有开始标签和结束标签,自闭合方式无结束标签。可以带一个或多个属性。标签可嵌套。HTML注释
书写规范:HTML标签和属性名建议小写,属性值用双引号引起来。如果标签有嵌套的话建议进行统一的缩进,使得代码清晰,维护方便。
常用属性
对所有标签都有效的属性(全局属性)
1.id
规定了元素在页面中唯一的标识,js 和 CSS 可以通过这个标识获取元素。
2.class
规定了元素的类名,在页面中具有统一的功能或者样式的元素可以给一个统一的class名称,js 和 CSS 可以通过class名称获取这一类的元素。
class 和 id 的区别:同一个 id 名在页面中只能出现一次,同一个class名在页面中可以多次出现。
3.style
规定了元素的样式,可以直接在标签的style属性里写CSS样式,可以控制标签的显示。
这种方式使得表现和结构混杂在一起,不利于后期的维护,不推荐在style标签里写样式。
规定了元素额外的一些信息,当用户鼠标移到元素上,会显示这些信息。
当文字没有完全显示时,我们可以把完整的内容放在标签的title属性中。另外,页面中图标担心用户不理解含义,可把含义写在title属性里。
3.标签——章节标签
在没有HTML5之前,用div标签分隔主体部分区域,现在可用更加语义化的标签来代替。(head,nav,aside,article,section,footer)
body:用户看到的页面内容的容器标签,想给用户看到的内容放在body标签里。
header:表示章节的头部,里面可以包含标题,LOGO,搜索表单等。一些独立章节的头部也可用header标签表示。
footer:表示一个章节的尾部,包含版权信息、相关文档链接等。一些独立内容的尾部也可以用到footer标签。
nav:表示导航,任何有导航性质的内容可以放到nav标签,页面中可有多个导航(整站导航,页面内部导航)。
aside:表示和主要内容不相关的区域,侧边栏可用aside标签表示,插入的广告、工具性的内容都可以放到aside标签中。
article:表示独立的、可重复的结构,论坛帖子、博客评论、新闻文章,可能会包含header和footer标签。可嵌套表示两个内容相关。如博客评论article标签会嵌入到博客文章article中。
section:表示文档中一个区域或一节,如内容的专题组。一般来说section会带一个标题,相邻的section之间的内容是有相关性的。
hX:h1-h6标题,重要性差别。h1最重要,重要性依次递减。
4.标签——文本标签
作用:创建指向另一个文档的链接;创建一个文档内部的锚点;链接到 Email 地址。
1.创建指向另一个文档的链接
在页面中有一些文字点击时会跳转到另一个页面。
跳转方式可通过target属性控制,target=“_self” 在当前窗口显示,target=“_self”在新的窗口显示。默认在当前窗口显示。target=“_inner” 页面会在名称对应的目标中打开,需要用到iframe标签。iframe中name属性名称要与target一致。点击时在iframe中显示页面(页面小窗口)。
2.创建一个文档内部的锚点
当我们点击页面某个地方时,跳转到页面中另外一个地方。
#html 锚点标签,对应要跳转的地方有 id 属性。值与#后的值一致。跳转后地址栏中变成#html,可以通过地址栏直接让文档跳转到某个地方。
3.链接到 Email 地址
当点击页面中的文字,比如联系我们或者邮箱时,会打开邮箱的客户端。可以把抄送、主题写上。
强调:em主要是语义上强调,strong是重要性的强调。strong比em更强烈的强调。
span:在页面中有一些内容不想强调,但是想要一个不一样的样式,可以把内容放在span标签中。span标签本身没有任何语义,它可以通过结合class等属性用来编组一些标签。
br:在页面中想要换行,用br标签。
引用:cite用来表示引用的出处,比如作品名称、人物(斜体)。q就是简短的一段文字,作品中的一段文字、某人说的话。(引号)
代码:计算机相关文章中需要用到代码,放到code标签中。换行空格格式若要保留,嵌套在pre标签中保留格式。
格式化:平常用粗体,但并不想用来强调的内容,用 b 标签表示,比如摘要中的关键字,产品名称等。平常用斜体表示的内容,用 i 标签表示,如技术术语。
5.标签——组标签
div:本身没有任何含义,主要用来分区。HTML5之前用div做功能的分区,也可以认为div是其他标签的容器。
p:一大段文字放在 p 标签里面。
组合内容:如果你的内容已经经过格式化,放在 pre 标签里,保留换行符和空格。blockquote 块级引用,大块的引用,有cite属性,里面是这段引用文字的出处。
列表
1.无序列表
2.有序列表
序号可用type属性改变,
- 序号从 b 开始。列表可嵌套。
3,自定义列表
一系列name-value对的列表。dt列表项,每一项dt只能有一个。dd列表项描述,可有多个。
6.标签——资源标签
img:img为自闭合标签,在 src 属性中写上URL地址,可把图片放到页面中。alt 属性用来描述图片的含义,如果src地址写错了,或者当前网络状态不好时,无法加载图片,alt中的内容会显示到页面上代替图片,一般情况下要求写上alt属性。
iframe: 嵌入页面。要注意的是,当前的页面和嵌入页面在不同的浏览上下文中。当前页面的 js ,CSS 和嵌入页面是隔离的,在嵌入页面中的操作不影响当前页面。
object,embed:嵌入外部资源
type 为插件类型 ,param为插件参数, value为播放地址,也可写在object 的 date 属性中,IE8 以及以下不兼容。
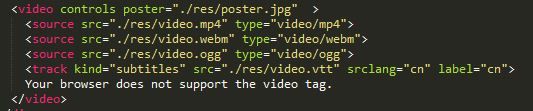
video:页面中视频,之前通过flash插件完成。不同浏览器对视频格式支持度不同,需要准备多个视频文件。放在source标签中。浏览器会选一个支持的视频类型播放。
controls 控制播放器控制条显示;poster 插入视频封面,没有封面的话显示视频第一帧。src 为资源的URL地址,type 为资源类型。track 引入视频字幕。当浏览器不支持 video 标签时显示文字。
如果视频文件只有一个,可以把视频文件地址放到 video 标签的 src 属性里。如果希望一进页面视频播放,在 video 标签加上 autoplay 属性。如果希望循环播放加入 loop 属性。
video 支持三种视频格式,mp4 webm ogg
这三种格式的 type 为 video/mp4 video/webm video/ogg
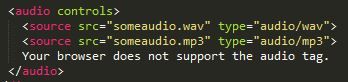
audio:与 video 标签类似,在页面中加入音频。
audio 支持三种音频格式:mp3 wav ogg
这三种格式的 type 为 audio/mp3 audio/wav audio/ogg
canvas,svg:嵌入图形图像。canvas 是基于像素的,提供了一些绘制函数,我们可利用脚本来绘制图形图像。svg 是矢量的,提供了一系列图形如线形、圆形、矩形。如果对于一些高保真的静态图形图像用 svg。对性能要求较高,场景较复杂的如实时数据展示、游戏等用 canvas 实现。
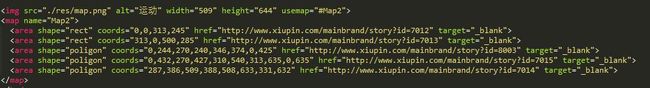
map,area:定义热点区域。点图像的不同区域跳转到不同页面。
通过 map 的 name 属性和 img 的 usemap 属性使得 map 和 img 关联。
通过 area 标签定义热点,形状通过 shape 属性,热点区域范围通过 coords 属性定义。
7.标签——表格标签
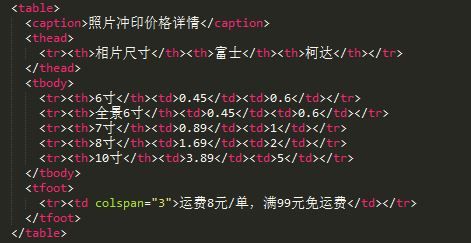
caption:表格标题 thead:表格头部 tr:表格每一行 th:表头单元格
tbody:表格主要内容 td:普通单元格 tfoot:表格尾部 colspan,rowspan:跨列跨行效果
8.标签——表单标签
和服务端进行数据交互,如登录效果,需要把用户名和密码提交到后台,这时需要用到表单标签。
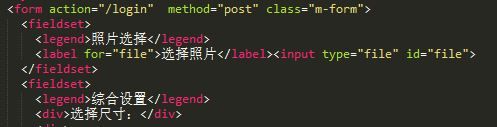
action:提交的表单的后台地址 method:表单提交的方式 fieldset:分区,legend为分区标题
label:为 input 元素定义标注,表示功能提示信息。for 属性应当与相关元素的 id 属性相同。
input:输入标签,输入类型(文件上传类型)由 type 定义。
name为数据名称,value为名称的值。提交给后端的数据用名称表示。
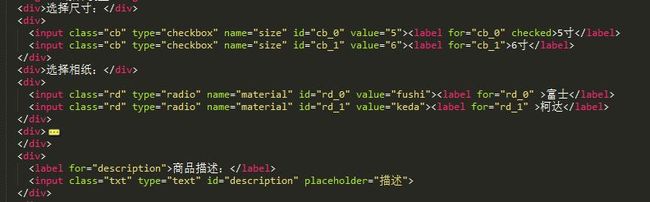
同一类单选框多选框的 name 值相同。type 为 checkbox 时为多选框,radio 为单选框,text 为单行文本框,默认为 text 类型。选中需要在 input 中加 checked 属性,禁止用户操作多选框用 disabled 属性。
页面中的按钮也可以用 button 表示, 为了更好语义化,用 bottom 表示。
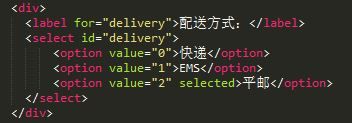
表单中的下拉选择框 select 标签。option 为选择项,selected 属性表示默认选择这一项。选项 option 可分组,用 optgroup 标签分组。
textarea 为多行文本框。文本框有 placeholder 属性,用来显示提示信息。若用户未输入显示 placeholder 内容。只有高级浏览器中才有实现。IE9 及更早 IE版本不支持。若有默认值写在 value 属性中,若不让用户输入属性加上 readonly。如果要向后端传入隐藏数据而非用户输入的数据,属性加上 hidden。
在HTML5中,input 中的 type 有了新的值:
email url number tel 结构化的数据,有的浏览器会对他进行数据的检验,出错时会进行提醒。
search(搜索域) range(一定范围内的数据) color(拾色器)
date picker( date,month,week,time,datetime,datetiome-local )
9.标签——语义化
明白每个标签的用途,用正确的标签描述页面。HTML标签只是用来描述页面内容,用 div 标签也可以达到相同的效果。
语义化的作用:
1.SEO(Search Engine Optimization)有利于搜索引擎优化
搜索引擎的爬虫会根据语义化标签确定关键字的权重,使得页面和关键字更好的匹配。搜索引擎也会对语义化页面给更高的权重,页面会更早出现在搜索结果中。
2.可访问性 提高可访问性
盲人通过屏幕阅读器访问页面,屏幕阅读器对不同的标签发出不同的声音,使用更语义化标签能够传达不同信息的重要性,使读者更好理解页面内容。
3.可读性 提高代码可读性
便于多人修改维护,提高开发效率。
10.实体字符
实体字符表示:&+实体名称+分号 &# + 实体编码 + 分号
空格:
引号:" "
大于号 >:> >
小于号 < :< <
版权符号©:© ©
&:& &