JavaScript 执行机制
前端开发,一篇文章让你彻底搞懂,什么是JavaScript执行机制!:https://zhuanlan.zhihu.com/p/139261821
大白话讲解 JavaScript 执行机制,一看就懂:https://www.jianshu.com/p/22641c97e351
JavaScript 运行机制详解:再谈Event Loop:http://www.ruanyifeng.com/blog/2014/10/event-loop.html
Javascript 引擎与运行时环境
Javascript引擎 和 运行时环境 这两个概念很容易被弄混,但它俩真不是一个东西。
- Javascript引擎 做的事情是实现 ECMAScript 标准,解释(或编译) Javascript 代码;
- 运行环境 是 包括引擎同时并提供一些类库,让Javascript代码能够在其上运行,例如:Chrome, Node。
JavaScript 的 运行机制
1、JavaScript 为什么是单线程?
- JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
- JavaScript 的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定 JavaScript 同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。虽然为了利用多核CPU的计算能力,HTML5 提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变 JavaScript 单线程的本质。javascript 是单线程这一核心仍未改变。所以一切 javascript 版的 "多线程" 都是用单线程模拟出来的,一切 javascript 多线程都是纸老虎!
2、执行机制 相关知识点
Javascript 具体是如何工作的
单说Javascript 是如何工作的其实不太准确,应该说Javascript 在其运行时环境上是如何工作的才对,
Node 和 Chrome 都是 Javascript 的运行时环境,它们使用相同的 JavaScript 引擎(V8),都应用基于 event loop 的并发模型( Chrome 内核使用了 libevent 而 Node 则基于 libuv ),
那么 Javascript 在这样的运行时环境下是如何工作的呢?
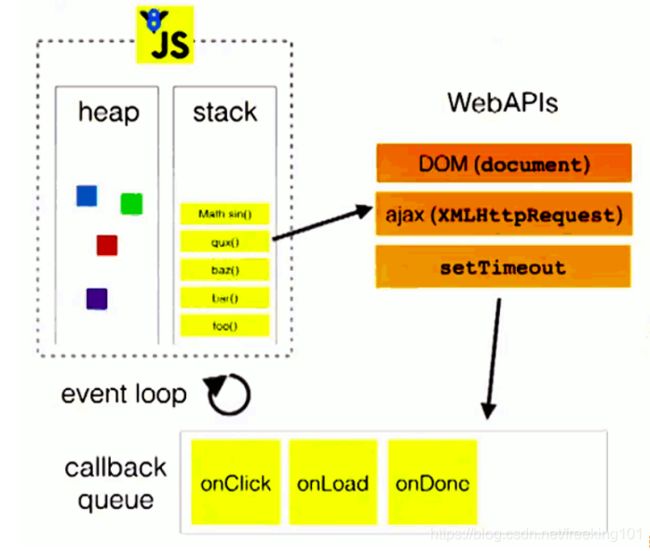
此图来自Philip Roberts的演讲《Help, I’m stuck in an event-loop》,这张图讲的是 Javascript 在浏览器中的工作原理,在 Node 中也差不多,很具有代表性。
看图说话
- V8 在编译执行 Javascript 代码过程中会生成 堆( heap ) 和 栈 ( stack ),
heap 存放的程序运行过程中产生的一些对象,
stack 是 Javascript 执行栈,程序代码会根据调用关系被压入栈中执行; - 当遇到调用 WebAPIs(IO 或者 定时器)时,浏览器会响应调用并直接返回,stack 继续执行剩余 Javascript 代码;
- 当 WebAPIs 调用完成,会将相应的回调与结果依次放入
callback queue中; - 当执行栈中如果没有要执行的 Javascript 代码,则会通过
event loop检查并取出callback queue中第一个回调函数,并执行它。
这样,我们所编写的 Javascript 代码会在执行引擎的执行栈中以单线程的方式运行,而所有 IO 或定时任务会通过运行环境异步执行,并将执行结果放在 callback queue 中等待被调用,这就是所谓的单线程异步的工作原理,当然 Javascript 实际运行环境的实现会比这复杂一些,但基本原理就是这样;理解这个原理能够让我们更加清楚我们的每一段代码在运行环境中是如何执行的,有很多疑惑例如:程序代码中的多个回调会在什么时候被调用?为什么复杂的计算逻辑要使用 setImmediate(function () { // 计算逻辑 }); 或 process.nextTick(function () { // 计算逻辑 }); 包起来?就容易理解了。
javascript 事件循环
既然 JavaScript 是单线程,那就像只有一个窗口的银行,客户需要排队一个一个办理业务,同理 JavaScript 任务也要一个一个顺序执行。
如果一个任务耗时过长,那么后一个任务也必须等着。那么问题来了,假如我们想浏览新闻,但是新闻包含的超清图片加载很慢,难道我们的网页要一直卡着直到图片完全显示出来?因此聪明的程序员将任务分为两类:
- 同步任务:在
主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务; - 异步任务:
不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
举个例子:
有一天,张三要去做饭 这时候他要做两件事 分别是 蒸米饭 和 炒菜 ,现在有两种方式去完成这个任务
A. 先去蒸米饭, 然后 等蒸米饭好了, 再去炒菜 ----- 同步任务
B. 先去蒸米饭, 然后 等蒸米饭的过程中, 再去炒菜 ----- 异步任务
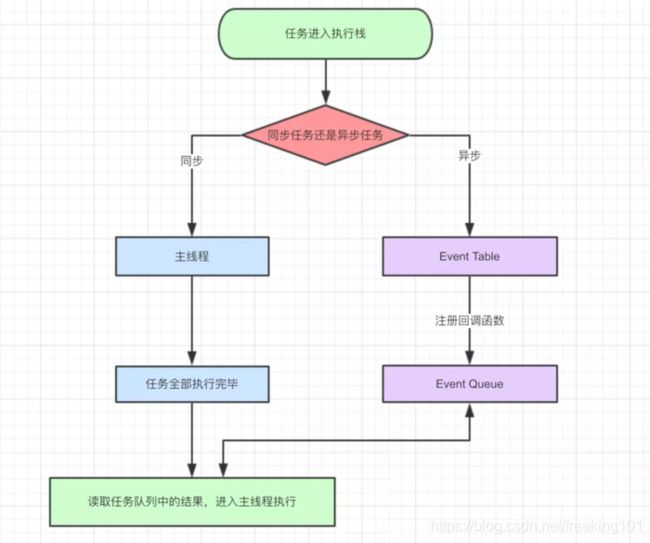
当我们打开网站时,网页的渲染过程就是一大堆同步任务,比如页面骨架和页面元素的渲染。而像加载图片音乐之类占用资源大耗时久的任务,就是异步任务。关于这部分有严格的文字定义,但本文的目的是用最小的学习成本彻底弄懂执行机制,所以我们用导图来说明:
具体来说,异步执行的运行机制如下:( 同步执行也是如此,因为它可以被视为没有异步任务的异步执行。)
- (1)所有同步任务都在主线程上执行,形成一个
执行栈(execution context stack)。 - (2)主线程之外,还存在一个 "
任务队列(task queue)" ( 同步任务和异步任务分别进入不同的执行 "场所",同步的进入主线程,异步的进入Event Table并注册函数)。只要异步任务有了运行结果(即 当指定的事情完成时),就在 "任务队列" 之中放置一个事件( Event Table 会将这个函数移入 Event Queue )。 - (3)一旦 "执行栈" 中的所有同步任务执行完毕,系统就会读取 "任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。( 即 主线程内的任务执行完毕为空,会去Event Queue读取对应的函数,进入主线程执行 )
- (4)主线程不断重复上面的第三步。
上述过程会不断重复,也就是常说的 Event Loop(事件循环)。(Event Loop 是 Javascript 的执行机制)
总结: 同步任务在主线程执行,形成一个执行栈,执行栈中的所有同步任务执行完毕,就会去读取任务队列,就是对应的异步任务。
说了这么多文字,不如直接一段代码更直白:
let data = [];
$.ajax({
url:www.javascript.com,
data:data,
success:() => {
console.log('发送成功!');
}
})
console.log('代码执行结束');上面是一段简易的ajax请求代码:
- ajax进入Event Table,注册回调函数success。
- 执行console.log('代码执行结束')。
- ajax事件完成,回调函数success进入Event Queue。
- 主线程从Event Queue读取回调函数success并执行。
相信通过上面的文字和代码,你已经对js的执行顺序有了初步了解。接下来我们来研究进阶话题:setTimeout。
3、setTimeout
大名鼎鼎的 setTimeout 无需再多言,大家对他的第一印象就是异步可以延时执行,我们经常这么实现延时3秒执行:
setTimeout(() => {
console.log('延时3秒');
},3000)
根据前面我们的结论,setTimeout 是异步的,应该先执行 console.log 这个同步任务,所以我们的结论是:
//执行console
//task()
去验证一下,结果正确!然后我们修改一下前面的代码:
setTimeout(() => {
task()
},3000)
sleep(10000000)乍一看其实差不多嘛,但我们把这段代码在 chrome 执行一下,却发现控制台执行 task() 需要的时间远远超过3秒,说好的延时三秒,为啥现在需要这么长时间啊?
这时候我们需要重新理解 setTimeout 的定义。我们先说上述代码是怎么执行的:
- task() 进入 Event Table 并注册,计时开始。
- 执行 sleep 函数,很慢,非常慢,计时仍在继续。
- 3 秒到了,计时事件 timeout 完成,task() 进入Event Queue,但是 sleep 也太慢了吧,还没执行完,只好等着。
- sleep 终于执行完了,task() 终于从 Event Queue 进入了主线程执行。
上述的流程走完,我们知道 setTimeout 这个函数,是经过指定时间后,把要执行的任务 ( 本例中为task() ) 加入到 Event Queue 中,又因为是单线程任务要一个一个执行,如果前面的任务需要的时间太久,那么只能等着,导致真正的延迟时间远远大于3秒。
我们还经常遇到 setTimeout(fn,0) 这样的代码,0秒后执行又是什么意思呢?是不是可以立即执行呢?
答案是不会的,setTimeout(fn,0) 的含义是,指定某个任务在主线程最早可得的空闲时间执行,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。举例说明:
//代码1
console.log('先执行这里');
setTimeout(() => {
console.log('执行啦')
},0);
//代码2
console.log('先执行这里');
setTimeout(() => {
console.log('执行啦')
},3000);代码1的输出结果是:
//先执行这里
//执行啦
代码2的输出结果是:
//先执行这里
// ... 3s later
// 执行啦
关于 setTimeout 要补充的是,即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是 4 毫秒。有兴趣的同学可以自行了解。
4、setInterval
上面说完了setTimeout,当然不能错过它的孪生兄弟 setInterval。他俩差不多,只不过后者是循环的执行。对于执行顺序来说,setInterval 会每隔指定的时间将注册的函数置入 Event Queue,如果前面的任务耗时太久,那么同样需要等待。
唯一需要注意的一点是,对于 setInterval(fn,ms) 来说,我们已经知道不是每过 ms 秒会执行一次 fn,而是每过 ms 秒,会有 fn 进入 Event Queue。一旦 setInterval 的回调函数 fn 执行时间超过了延迟时间ms,那么就完全看不出来有时间间隔了。这句话请读者仔细品味。
5、setImmediate
定时器 setImmediate:https://imweb.io/topic/5d7620790fc3d9d05136f702
说起 JavaScript 的定时器,相信大家一定很熟悉 setTimeout 和 setInterval。
具体功能不再重述,定时器的作用主要是做延时任务。并且,像我们熟悉知道的编程语言,Java、PHP,
都包含与生俱来的多线程能力,可以同时处理多个任务。
而 JavaScript 则设计成 单线程 结合 event-loop 的异步任务调度模式。
在这种特别的设计模式下,JavaScript 不得不依赖定时器,来应对不同场景的逻辑。
阻塞
也因为
JavaScript是单线程的运行环境,同时也带来了代码运行阻塞的副作用。为了解决各种各样的时序场景,就诞生了
setTimeout(fn, 0)这一句代码。任务
fn会添加到event-loop的事件队列,仅当,浏览器处理事件队列时,0毫秒,确保让这个任务fn会被执行。
setImmediate 就是 setTimeout(fn, 0) 的替代函数。
先看一下 MDN 的文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/setImmediate
新旧两种解决方案,目的都是,为了让浏览器处理 更重要的任务时 进行让道。
与 setTimeout(fn, 0) 不同的是,setImmediate 的处理优先级更高。
setImmediate 的设计更像 nodejs 中的 process.nextTick。
6、Promise 与 process.nextTick(callback)
传统的定时器我们已经研究过了,接着我们探究 Promise 与 process.nextTick(callback) 的表现。
Promise 的定义和功能本文不再赘述,而 process.nextTick(callback) 类似 node.js 版的 "setTimeout",在事件循环的下一次循环中调用 callback 回调函数。
我们进入正题,除了广义的同步任务和异步任务,我们对任务有更精细的定义,分为 宏任务 与 微任务:
JavaScript的 宏任务 与 微任务
- 宏任务(macro-task):包括整体代码 script 脚本的执行,setTimeout,setInterval,ajax,dom操作,还有如 I/O 操作、UI 渲染等。
- 微任务(micro-task):Promise回调,node 中的 process.nextTick 、对 Dom 变化监听的 MutationObserver。
主线程都从 "任务队列" 中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为 Event Loop(事件循环)
不同类型的任务会进入对应的 Event Queue,比如 setTimeout 和 setInterval 会进入相同的 Event Queue。
事件循环的顺序,决定 js 代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。听起来有点绕,我们用文章最开始的一段代码说明:
setTimeout(function() {
console.log('setTimeout');
})
new Promise(function(resolve) {
console.log('promise');
}).then(function() {
console.log('then');
})
console.log('console');
- 这段代码作为宏任务,进入主线程。
- 先遇到setTimeout,那么将其回调函数注册后分发到宏任务Event Queue。(注册过程与上同,下文不再描述)
- 接下来遇到了Promise,new Promise立即执行,then函数分发到微任务Event Queue。
- 遇到console.log(),立即执行。
- 好啦,整体代码script作为第一个宏任务执行结束,看看有哪些微任务?我们发现了then在微任务Event Queue里面,执行。
- ok,第一轮事件循环结束了,我们开始第二轮循环,当然要从宏任务Event Queue开始。我们发现了宏任务Event Queue中setTimeout对应的回调函数,立即执行。
- 结束。
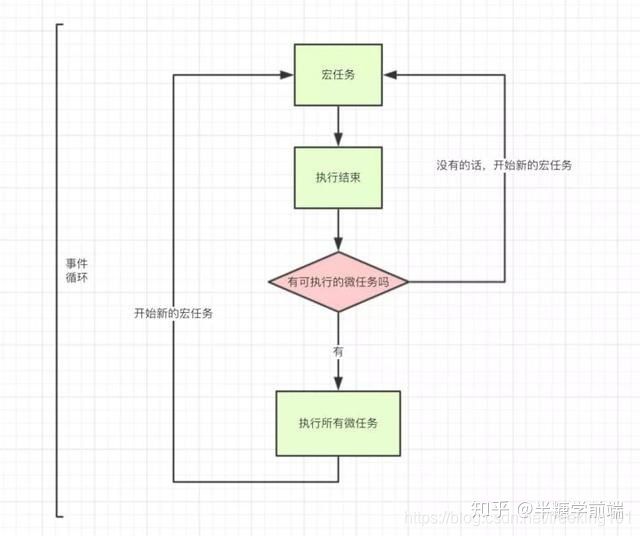
事件循环,宏任务,微任务的关系如图所示:
我们来分析一段较复杂的代码,看看你是否真的掌握了js的执行机制:
console.log('1');
setTimeout(function() {
console.log('2');
process.nextTick(function() {
console.log('3');
})
new Promise(function(resolve) {
console.log('4');
resolve();
}).then(function() {
console.log('5')
})
})
process.nextTick(function() {
console.log('6');
})
new Promise(function(resolve) {
console.log('7');
resolve();
}).then(function() {
console.log('8')
})
setTimeout(function() {
console.log('9');
process.nextTick(function() {
console.log('10');
})
new Promise(function(resolve) {
console.log('11');
resolve();
}).then(function() {
console.log('12')
})
})
第一轮事件循环流程分析如下:
- 整体script作为第一个宏任务进入主线程,遇到console.log,输出1。
- 遇到setTimeout,其回调函数被分发到宏任务Event Queue中。我们暂且记为setTimeout1。
- 遇到process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process1。
- 遇到Promise,new Promise直接执行,输出7。then被分发到微任务Event Queue中。我们记为then1。
- 又遇到了setTimeout,其回调函数被分发到宏任务Event Queue中,我们记为setTimeout2。
宏任务Event Queue 微任务Event Queue
setTimeout1 process1
setTimeout2 then1- 上表是第一轮事件循环宏任务结束时各Event Queue的情况,此时已经输出了1和7。
- 我们发现了process1和then1两个微任务。
- 执行process1,输出6。
- 执行then1,输出8。
好了,第一轮事件循环正式结束,这一轮的结果是输出1,7,6,8。那么第二轮时间循环从setTimeout1宏任务开始:
- 首先输出2。接下来遇到了process.nextTick(),同样将其分发到微任务Event Queue中,记为process2。new Promise立即执行输出4,then也分发到微任务Event Queue中,记为then2。
宏任务Event Queue 微任务Event Queue
setTimeout2 process2
then2- 第二轮事件循环宏任务结束,我们发现有process2和then2两个微任务可以执行。
- 输出3。
- 输出5。
- 第二轮事件循环结束,第二轮输出2,4,3,5。
- 第三轮事件循环开始,此时只剩setTimeout2了,执行。
- 直接输出9。
- 将process.nextTick()分发到微任务Event Queue中。记为process3。
- 直接执行new Promise,输出11。
- 将then分发到微任务Event Queue中,记为then3。
宏任务Event Queue 微任务Event Queue
process3
then3- 第三轮事件循环宏任务执行结束,执行两个微任务process3和then3。
- 输出10。
- 输出12。
- 第三轮事件循环结束,第三轮输出9,11,10,12。
整段代码,共进行了三次事件循环,完整的输出为1,7,6,8,2,4,3,5,9,11,10,12。
(请注意,node环境下的事件监听依赖libuv与前端环境不完全相同,输出顺序可能会有误差)
7、优先级
- setTimeout() 和 setInterval() 产生的任务是 异步任务,也属于 宏任务。setTimeout(fn, 0) 接受两个参数,第一个是回调函数,第二个是推迟执行的毫秒数。
如果将 第二个参数 设置为0 或者 不设置,意思 并不是立即执行,而是
指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在 "任务队列" 的尾部添加一个事件,因此要等到同步任务和"任务队列"现有的事件都处理完,才会得到执行。(画重点)所以说,setTimeout() 和 setInterval() 第二个参数设置的时间并不是绝对的,它需要根据当前代码最终执行的时间来确定的
- Promise:Promise 相对来说就比较特殊了,在 new Promise() 中传入的回调函数是会
立即执行的,但是它的 then() 方法是在执行栈之后,任务队列之前执行的,它属于 微任务。 - process.nextTick:process.nextTick 是 Node.js 提供的一个与"任务队列"有关的方法,它产生的任务是放在 执行栈的尾部,并不属于 宏任务 和 微任务,因此它的任务 总是发生在所有异步任务之前。
- setImmediate:setImmediate 是 Node.js 提供的另一个与"任务队列"有关的方法,它产生的任务追加到 "任务队列 "的尾部,它和 setTimeout(fn, 0) 很像,但优先级都是 setTimeout 优先于 setImmediate。有时候,setTimeout 的执行顺序会在 setImmediate 的前面,有时候会在 setImmediate 的后面,这并不是 node.js 的 bug,这是因为虽然 setTimeout 第二个参数设置为0或者不设置,但是 setTimeout 源码中,会指定一个具体的毫秒数(node为1ms,浏览器为4ms),而由于当前代码执行时间受到执行环境的影响,执行时间有所起伏,如果当前执行的代码小于这个指定的值时,setTimeout 还没到推迟执行的时间,自然就先执行 setImmediate 了,如果当前执行的代码超过这个指定的值时,setTimeout 就会先于 setImmediate 执行。
通过上面的介绍,我们就可以得出一个代码执行的优先级:
同步代码(宏任务) > process.nextTick > Promise(微任务)> setTimeout(fn)、setInterval(fn)(宏任务)> setImmediate(宏任务)> setTimeout(fn, time)、setInterval(fn, time),其中time>0
面试回答
面试中该如何回答呢? 下面是我个人推荐的回答:
首先js 是单线程运行的,在代码执行的时候,通过将不同函数的执行上下文压入执行栈中来保证代码的有序执行。
在执行同步代码的时候,如果遇到了异步事件,js 引擎并不会一直等待其返回结果,而是会将这个事件挂起,继续执行执行栈中的其他任务
当同步事件执行完毕后,再将异步事件对应的回调加入到与当前执行栈中不同的另一个任务队列中等待执行。
任务队列可以分为宏任务对列和微任务对列,当当前执行栈中的事件执行完毕后,js 引擎首先会判断微任务对列中是否有任务可以执行,如果有就将微任务队首的事件压入栈中执行。
当微任务对列中的任务都执行完成后再去判断宏任务对列中的任务。
面试遇到的问题总结
1、同步和异步的区别是什么?分别举一个同步和异步的例子
同步会阻塞代码执行,而异步不会。alert是同步,setTimeout是异步
2、为何需要异步呢?
如果第一个示例中间步骤是一个 ajax 请求,现在网络比较慢,请求需要5秒钟。如果是同步,这5秒钟页面就卡死在这里啥也干不了了。
最后,前端 JS 脚本用到异步的场景主要有两个:
- 定时 setTimeout setInverval
- 网络请求,如 ajax 加载
- 事件绑定
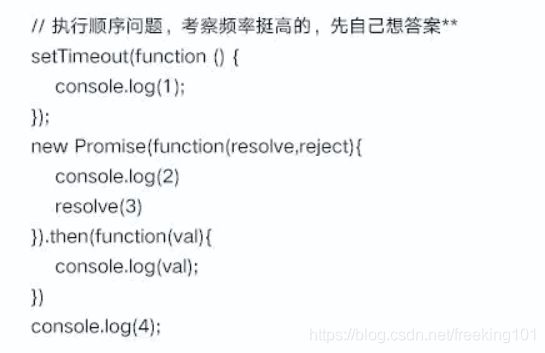
3、写出下图执行顺序
执行顺序是 2 4 3 1
在 new Promise() 中传入的回调函数是
立即执行的,但是它的 then() 方法是在执行栈之后,任务队列之前执行的,.then是回调函数,链式回调,会被放在挂起,等待执行栈的内容执行完后(输出4)再回调(输出3),最后执行异步的1
8、写在最后
- (1) js 的异步。我们从最开头就说 javascript 是一门单线程语言,不管是什么新框架新语法糖实现的所谓异步,其实都是用同步的方法去模拟的,牢牢把握住单线程这点非常重要。
- (2) 事件循环 Event Loop。事件循环是 js 实现异步的一种方法,也是 js 的执行机制。
- (3) javascript 的执行和运行。执行和运行有很大的区别,javascript 在不同的环境下,比node,浏览器,Ringo等等,执行方式是不同的。而运行大多指javascript解析引擎,是统一的。
- (4) setImmediate 。微任务 和 宏任务 还有很多种类,比如 setImmediate 等等,执行都是有共同点的,有兴趣的同学可以自行了解。
- (5) javascript 是一门单线程语言,Event Loop 是 javascript 的执行机制。