本系列是对canvas(一)的实际运用
首先来回顾下上节的相关知识:
beginPath()
closePath()
moveTo()
lineTo()
fill()
stroke()
fillRect()
arc(x,y,radius,startAngle,endAngle,anticlockwise)
清除绘制
clearRect()
接下来我们来绘制一个电子时钟:
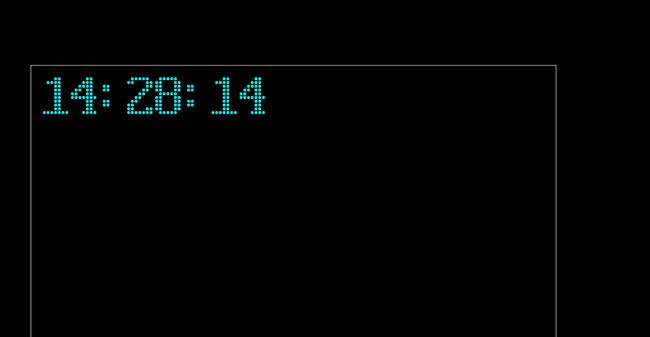
效果图:
思路:
第一步:我们要创建个二维数组放置我们从0-9的点阵图形,当元素的值为1的时候,就要将其绘制出来;当元素的值为0时,则不进行绘制。而我们 要做的就是将 0 - 9 个数字用二维数组表示出来。以下是二维数组的片段:
[ [0,0,1,1,1,0,0],
[0,1,1,0,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,0,1,1,0],
[0,0,1,1,1,0,0]]//1
第二步: 画个小圆
首先我们来分析,每个小圆的圆心位置:图片来源于(慕课网--侵删)
//首先来绘制简单的数字
function drawNum(x,y,num,ctx){
for(var i=0;i第三步:绘制时钟
// 我们需要定义一个函数draw()来绘制我们的电子时钟。
function draw(context){
context.clearRect(0,0,1400,1200);
var currentDate =new Date();//获取当前时间
var getHours =currentDate.getHours();//获取当前的时
var getMin =currentDate.getMinutes();//获取当前的分
var getSeconds=currentDate.getSeconds();//获取当前的秒
drawNum(Margin_X,Margin_Y,parseInt(getHours/10),context);//获取hours的十位
drawNum(Margin_X+(RADIUS+1)*15,Margin_Y,parseInt(getHours%10),context);//个位
drawNum(Margin_X+(RADIUS+1)*30,Margin_Y,10,context);//中间冒号
drawNum(Margin_X+(RADIUS+1)*45,Margin_Y,parseInt(getMin/10),context);
drawNum(Margin_X+(RADIUS+1)*60,Margin_Y,parseInt(getMin%10),context);
drawNum(Margin_X+(RADIUS+1)*75,Margin_Y,10,context);
drawNum(Margin_X+(RADIUS+1)*90,Margin_Y,parseInt(getSeconds/10),context);
drawNum(Margin_X+(RADIUS+1)*105,Margin_Y,parseInt(getSeconds%10),context);
}
最后:设置一个定时器,让时钟动起来
setInterval(function(){
draw(context);
},1000);
}
完整代码:
点阵代码:
digit =
[
[
[0,0,1,1,1,0,0],
[0,1,1,0,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,0,1,1,0],
[0,0,1,1,1,0,0]
],//0
[
[0,0,0,1,1,0,0],
[0,1,1,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[1,1,1,1,1,1,1]
],//1
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,1,1,0,0,0],
[0,1,1,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,0,0,0,1,1],
[1,1,1,1,1,1,1]
],//2
[
[1,1,1,1,1,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,1,1,1,0,0],
[0,0,0,0,1,1,0],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//3
[
[0,0,0,0,1,1,0],
[0,0,0,1,1,1,0],
[0,0,1,1,1,1,0],
[0,1,1,0,1,1,0],
[1,1,0,0,1,1,0],
[1,1,1,1,1,1,1],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,1,1,1,1]
],//4
[
[1,1,1,1,1,1,1],
[1,1,0,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,1,1,1,1,0],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//5
[
[0,0,0,0,1,1,0],
[0,0,1,1,0,0,0],
[0,1,1,0,0,0,0],
[1,1,0,0,0,0,0],
[1,1,0,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//6
[
[1,1,1,1,1,1,1],
[1,1,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0],
[0,0,1,1,0,0,0]
],//7
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,1,1,0]
],//8
[
[0,1,1,1,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,1,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,0,1,1],
[0,0,0,0,1,1,0],
[0,0,0,1,1,0,0],
[0,1,1,0,0,0,0]
],//9
[
[0,0,0,0],
[0,0,0,0],
[0,1,1,0],
[0,1,1,0],
[0,0,0,0],
[0,0,0,0],
[0,1,1,0],
[0,1,1,0],
[0,0,0,0],
[0,0,0,0]
]//:
];
效果图: