我们面对接下来的项目,可能要用到CoreText技术,来完成一个读书阅读器,所以我就开始了一段CoreText的学习之旅.
CoreText可以对富文本进行复杂的排版.还可以实现对于图片,连接等点击触发某种事件.
CoreText是用于处理文字和字体字形等技术.将文字渲染到界面上.他是通过将文本的内容,位置,字体,字形直接传给Quartz.比UI控件显示文字的效果要快的多.所以目前很多的软件都在使用这项高端,大气上档次的技术.例如(微信读书,猿题库,zine等软件)看到这些软件的排版,我感觉这项技术真的太×了.所以现在我们一起开始学习这项技术的学习之旅吧.
首先我们要知道实现富文本排版的技术有很多种,比如属性字符串,webView和CoreText等方案.那这些方案都各有什么不同和区别啦.
1.CoreText占用的内存小,渲染速度快,不要问我为什么,因为它够底层,而webView占用的内存会更多,渲染速度慢,利用属性字符串也是一样必须通过UI控件显示,所以效率也要较低.
2.CoreText在渲染界面时就可以精确地获取到显示内容的高度,而webView只有将内容渲染完成后才能获取高度.
3.CoreText可以在后台操作,webView只能在主线程渲染.
4.使用CoreText可以做出原生的点击效果,而webView必须通过js来实现交互,在效果上就比原生的效果更low,而且会出现卡顿.
说完这么多的优势,那他的劣势都有哪些啦.
1.首先举一个例子,webView中的文本都可以进行复制,粘贴.而CoreText绘制的内容就不能有这些操作了.
2.CoreText要处理更多的排版逻辑,也需要自己实现点击效果.
那好吧让我们进入Xcode项目中进行研究吧.
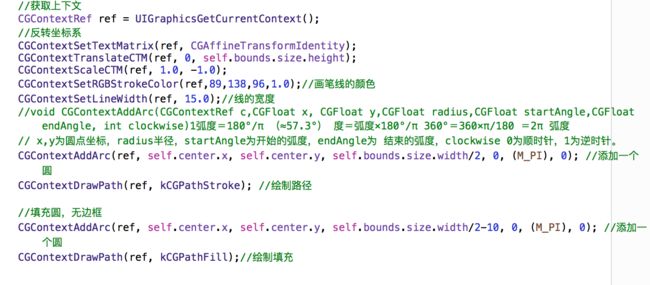
新建项目并创建一个继承自UIView的类.并将drewRect方法打开,先调用父类的drewrect方法.然后就是开始第一步的操作了,CoreText是将文本内容会知道UI界面上的,所以我们在进行一切操作之前必须先获取到当前可操作的上下文,也叫画布.
//获取上下文
CGContextRefref =UIGraphicsGetCurrentContext();
在CoreGraphics中我们都应该了解,UI界面上的坐标系是以(0,0)点开始的,但是在CoreGraphics中坐标系是以左下角开始的.
效果图如下
我们看到在CoreGraphics中,0度的位置是九点钟方向,而180度的方向确是3点方向.而正常的生活中我们的坐标系0度是9点钟方向.现在我们先转回一下坐标系再来看一下效果.
效果图如下:
这项实验的目的只是为了证明:UI坐标系和CoreGraphic中的坐标系不同.
好了顺便说一下这几个反转坐标系的函数:第一个函数:
void CGContextSetTextMatrix(CGContextRef c, CGAffineTransform t);苹果官方的的意思是说:这个特定的变换矩阵是将文本从文本控件转换到用户控件,生成的最后的文本渲染矩阵,用来将文本绘制在这个页面上,Core Graphics连接着文本矩阵和当前形变的矩阵的其他参数和图形状态.
注意文本矩阵不受图形状态保存或者是恢复不影响.文本矩阵是一个关于图形上下文的属性,不是当前的写字板.第一个参数是获取的当前的上下文,第二个参数是:仿射变换的形变量,在这里为了保证我们每次更改的是绝对坐标系,而不是我们形变后的坐标系,所以在这里的作用是重新置位.
voidCGContextTranslateCTM(CGContextRef__nullablec,
CGFloat tx, CGFloat ty)
这个函数的作用是将原来的(0,0)点平移到(tx,ty)的位置,在平移后的坐标系上绘制的图形,相当于是x+tx,y+ty的位置.
void CGContextScaleCTM ( CGContextRef c, CGFloat sx, CGFloat sy )这个函数的作用是对坐标系,进行缩放,在水平方向上缩放sx,在垂直方向上缩放sy.在缩放后的坐标系上绘制图形就是给每一个坐标的x坐标乘上sx,y坐标乘上sy.
这里还有很多关于坐标系形变的函数,
void CGContextRotateCTM ( CGContextRef c, CGFloat angle )
看到rotate这个词我们都只到是旋转,第二个参数是旋转的角度.在该函数形变后的坐标系中绘图,相当于每一个x和y坐标旋转angle之后的坐标.
void CGContextSaveGState ( CGContextRef c )这个函数用于保存当前的绘图状态,需要对这个函数更加详细的说明的是,他不仅保存的是当前上下文的坐标系,也包含填充风格,线条风格等.但是他不会保存在上下文中绘制的图形.
void CGContextRestoreGState ( CGContextRef c )这个函数用于恢复之前保存的绘图状态
除了上面介绍的三种变换坐标系的方法外,Quartz 2d也提供了更加通用的坐标转换方法.
void CGContextConcatCTM ( CGContextRef c, CGAffineTransform transform )使用transform变换矩阵对上下文的坐标系进行变换,通过坐标矩阵对坐标系统执行任意变换.
CGAffineTransform CGContextGetCTM ( CGContextRef c ):获取CGContextRef的坐标系统的变换矩阵。
上面提到的transform,我们都知道他包含平移,缩放,旋转和自定义变换矩阵
分别是下面的四种函数
CGAffineTransform CGAffineTransformMakeTranslation ( CGFloat tx, CGFloat ty ):进行位移变换来变换矩阵.
CGAffineTransform CGAffineTransformMakeScale ( CGFloat sx, CGFloat sy );
进行缩放变换对矩阵进行变换
CGAffineTransform CGAffineTransformMakeRotation ( CGFloat angle );
创建进行旋转变换进行矩阵变换
CGAffineTransform CGAffineTransformMake ( CGFloat a, CGFloat b, CGFloat c, CGFloat d, CGFloat tx, CGFloat ty ):该函数使用自定义变换矩阵执行变换。
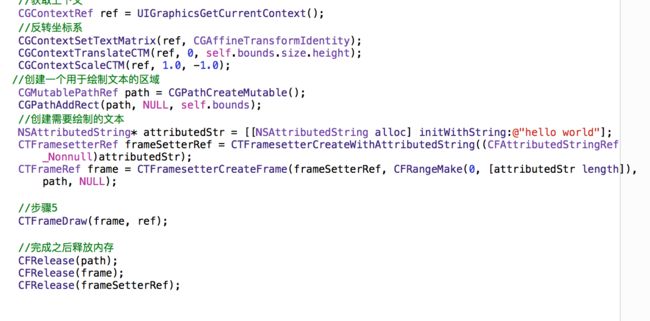
所以在绘制之前,我们必须将坐标系进行转换.说了这么多还没有进行文本的绘制啦.不要闹正题就在下面.要有耐心.
效果图:
好了简单的文本绘制完成后,我们可以继续进行下面的项目了.
这里的都是参考唐巧的技术博客完成的.
本人联系方式:qq:513961360
email:[email protected]
也可以加我们的qq群希望能与朋友们一起聊天和学习.群里还有很多iOS开发者,帮助我们解决问题,并且同时学习.
qq群号:580284575
最后祝大家生活幸福安康,自己写的代码,永远不出现bug.如果喜欢我的文章可以点击关注,如果感觉我写的这篇文章还不错,就点击喜欢吧.谢谢