考查点:
- 基层工程师——基础知识
- 高级工程师——项目经验
- 架构师——解决方案
- 技术没有好坏,关键看使用场景
面试战术
- 拿到一个面试题,你的第一时间看到的是什么?(考点)
- 如何看待网上永远看不完的题海(不变应万变)
- 如何对待遇到的面试题?(题目到知识再到题目)
JS typeof 运算符
- undefined
- string
- number
- boolean
- object
- function
==运算符和===运算符
==会发生强制类型转换;===则不会。比如obj.a==null其实就相当于obj.a===null || obj.a===undefined,==属于一种简写形式,是JQuery推荐写法,其他情况一般使用===
如何理解JSON
在js中JSON不仅仅是一种数据格式,同时也是也是一个js对象。
构造函数
function Person( name){
this.name =name;
}
var p1=new Person('John');
注意:构造函数默认首字母大写
- var a={} 等价于 var a = new Object()
- var a=[] 等价于 var a = new Array();
- function Foo(){……} 等价于 var Foo = new Function(……);
- 使用instanceof判断一个函数是否是另一变量的构造函数
原型规则
1.所有引用类型(数组、对象、函数),都具有对象特性,即可自由扩展属性(null除外)
2.所有引用类型(数组、对象、函数),都有一个proto(隐式原型)属性,属性值是普通对象
3.所有的函数,都有一个prototype(显式类型)属性,属性值也是一个普通对象。
4.所有的引用类型(数组、对象、函数),proto属性值指向它的构造函数的“prototype”属性值
var arr=[1,2,3];
arr._proto_===Array.prototype
5.当试图得到一个对象的属性时,如何这个对象本身没有这个属性,那么就会去它的proto(即它的prototype)中寻找。
instanceof判断逻辑
f instanceof Foo,f的proto一层层向上找,能否找到Foo.prototype
new一个js对象的过程
- 首先有一个构造函数创建一个新对象
- this指向这个对象
- 执行代码,即对this赋值
- 返回this(默认都没有写,其实系统已经实现了)
原型和原型链实例
function Elem(id){
this.elem = document.getElementsByClassName(id);
}
Elem.prototype.html=function(val){
var elem = this.elem;
if(val){
elem.innerHTML(val);
return this;
}else{
return elem.innerHTML;
}
}
Elem.prototype.on=function(type,fn){
var elem = this.elem;
elem.addEventListener(type,fn);
}
var div = new Elem('search-body');
div.html("hello
").on('click',function(){
alert('click');
});
this
- this要在执行时才能确认,定义时无法确认。
使用场景: - 作为构造函数执行
function Foo(name){
this.name=name;
}
var foo =new Foo("tom");
- 作为对象属性执行
var obj = {
name="tom"
print:function(){
alert(this.name);
}
}
obj.print();
- 作为一个普通函数执行
function fn(){
alert(this);//window
}
fn();
- call、apply和bind
function fn(){
alert(this);//window
}
fn();
function fn(name){
alert(this); //[Object object]
}
fn.call({age:22},"tom");
>var fn =function (name){
alert(this);
}.bind({age:22});
fn("tom");
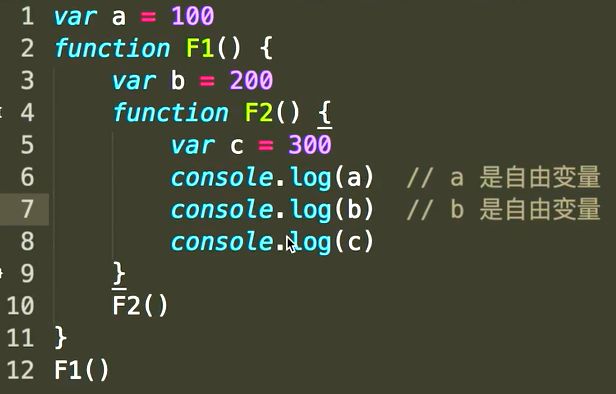
作用域
-
js没有块级作用域,有函数作用域和全局作用域
-
作用域链
- 一个函数的父级作用域是定义时的作用域,而不是运行时。
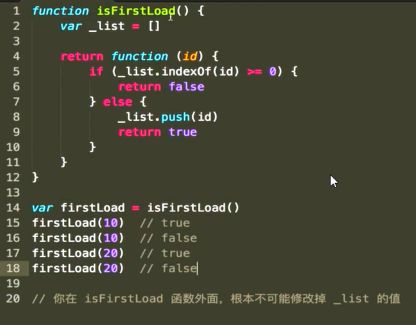
闭包
- 函数作为返回值
- 函数作为参数来传递
实际开发中的闭包的应用 - 用于封装变量,收敛权限
前端使用异步场景
- 定时任务:setTimeout,setInterval
- 网络请求:ajax请求,
- 动态
加载
- 事件绑定
- 共同点:都需要等待
同步和异步的区别
- 同步会阻塞代码,而异步不会
- alert是同步,setTimeout是异步
其他API
获取2017-07-01格式的日期
function formatDate(dt){
if(!dt){
dt=new Date();
}
var year =dt.getFullYear();
var month=dt.getMonth()+1;
var date=dt.getDate();
if(month<10)
month="0"+month;
if(date<10)
date="0"+date;
return (year+"-"+month+"-"+date);
}
var dt=new Date();
var formatDate= formatDate(dt);
console.log(formatDate);
写一个能遍历对象和数组的forEach函数
function forEach(obj,fn){
if(obj instanceof Array){
obj.forEach(function(item,index){
fn(index,item);
});
}else{
for(key in obj){
fn(key,obj[key]);
}
}
}
var arr=[1,2,3];
forEach(arr,function(index,item){
console.log(index,item);
});
var obj ={x:1,y:2};
forEach(obj,function(key,value){
console.log(key,value);
});
DOM节点的Attribute和property有何区别
- property只是一个JS对象的属性的修改和获取
- Attribute是对HTML标签属性的修改和获取
如何检测浏览器类型
function checkBrower(){
var agent = navigator.userAgent;
if(agent.indexOf("chrome")>-1)
return "Chrome";
if(agent.indexOf("Firefox")>-1)
return "Firefox";
if (agent.indexOf("Safari")>-1)
return "Safari";
if(agent.indexOf("compatible")>-1 && agent.indexOf("MSIE")>-1)
return "IE";
}
通用事件绑定
function bindEvent(elem,type,fn){
elem.addEventListener(type,fn);
}
var a = document.getElementById("");
bindEvent(a,'click',function(e){
e.preventDefault();
alert("click");
});
事件代理
div1.addEventListener('click',function(e){
var target=e.target;
if(target.nodeName=='a')
alert(target.innerHTML);
})
代理的好处
* 代码简洁
* 减少浏览器内存的使用
通用事件绑定事件函数
function bindEvent(elem,type,selector,fn){
if(fn == null){
fn= selector;
selector =null;
}
elem.addEventListener(type,function(e){
var target;
if(selector){ //使用代理
target=e.target;
if(target.matches(selector)){
fn.call(target,e);
}
} else{ //不使用代理
fn(e);
}
})
}
手动编写一个ajax
var xmlhttp=null;//声明一个变量,用来实例化XMLHttpRequest对象
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();// 新版本的浏览器可以直接创建XMLHttpRequest对象
}
else if (window.ActiveXObject)
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");// IE5或IE6没有XMLHttpRequest对象,而是用的ActiveXObject对象
}
if (xmlhttp!=null)
{
xmlhttp.onreadystatechange=state_Change;//指定响应函数为state_Change
xmlhttp.open("GET","/example/xdom/note.xml",true);//指定请求,这里要访问在/example/xdom路径下的note.xml文件,true代表的使用的是异步请求
xmlhttp.send(null);//发送请求
}
else
{
alert("Your browser does not support XMLHTTP.");
}
//创建具体的响应函数state_Change
function state_Change()
{
if (xmlhttp.readyState==4)
{
if (xmlhttp.status==200)
{
// 这里应该是函数具体的逻辑
}
else
{
alert("Problem retrieving XML data");
}
}
}
跨域
- 浏览器有同源策略,不允许ajax访问其他域接口。
- 跨域条件:协议、域名、端口,有一个不同就算跨域。
- 三个标签无跨域障碍
1.![]() 用于打点统计,统计网站可能来自其他域。
2.
用于打点统计,统计网站可能来自其他域。
2.