本文所有示例代码或Demo可以在此获取:https://github.com/WillieWangWei/SampleCode_GPUImage2_FilterList.git
如果本文对你有所帮助,请给个Star
相关文章
GPUImage2(一)集成与使用
GPUImage2(二)滤镜大全:图像生成
GPUImage2(三)滤镜大全:色彩调校
GPUImage2(四)滤镜大全:图像处理
GPUImage2(五)滤镜大全:混合模式
概述
本篇枚举GPUImage2内置滤镜中的所有的视觉特效类别,并对其效果及参数进行简要说明,供选择参考。
视觉特效
共22类
- Pixellate
- PolarPixellate
- PolkaDot
- Halftone
- Crosshatch
- SketchFilter
- ThresholdSketchFilter
- ToonFilter
- SmoothToonFilter
- EmbossFilter
- Posterize
- SwirlDistortion
- BulgeDistortion
- PinchDistortion
- StretchDistortion
- SphereRefraction
- GlassSphereRefraction
- Vignette
- KuwaharaFilter
- KuwaharaRadius3Filter
- CGAColorspaceFilter
- Solarize
Pixellate
像素化(马赛克)。
fractionalWidthOfAPixel:Float 像素块的大小,取值[0.0, 1.0],默认0.01。
PolarPixellate
基于极坐标的像素化。
pixelSize:Size 像素大小,默认(0.05, 0.05)。
center:Position 像素的中心,默认center。
PolkaDot
将图像在网格内分割为彩色点。
dotScaling:Float 网格内点的大小,取值[0.0, 1.0],默认0.9。
fractionalWidthOfAPixel:Float 网格的大小,取值[0.0, 1.0],默认0.01。
Halftone
半色调,模拟印刷效果。
Crosshatch
将图像转换为黑白交叉的排线图案。
crossHatchSpacing:Float 交叉线间距的宽度,默认0.03。
lineWidth:Float 交叉线的相对宽度,默认值为0.003。
SketchFilter
将图像转换为素描样式,这是图像处理中SobelEdgeDetection的颜色反转效果。
edgeStrength:Float 调整动态范围,值越高边缘越强,默认1.0。
ThresholdSketchFilter
与SketchFilter相似,但边缘由阈值代替了灰度。
edgeStrength:Float 调整动态范围,值越高边缘越强,默认1.0。
threshold:Float 高于此阈值的边将为黑色,低于的为白色,取值[0.0, 1.0],默认0.25。
ToonFilter
使用SobelEdgeDetection在对象周围进行黑色描边,然后它量化图像中存在的颜色,并给图像一个卡通的效果。
threshold:Float 边缘检测的灵敏度,低值更敏感,取值[0.0, 1.0],默认0.2。
quantizationLevels:Float 最终图像中颜色级别的数量,默认10.0。
SmoothToonFilter
类似ToonFilter,但有高斯模糊效果,以平滑噪点。
blurRadiusInPixels:Float 高斯模糊半径,默认2.0。
threshold:Float 边缘检测的灵敏度,低值更敏感,取值[0.0, 1.0],默认0.2。
quantizationLevels:Float 最终图像中颜色级别的数量,默认10.0。
EmbossFilter
浮雕效果。
intensity:Float 浮雕的强度,取值[0.0, 4.0],默认1.0。
Posterize
将色彩动态范围减少到指定的等级,渲染出卡通式的简单阴影。
colorLevels:Float 图像空间缩小到的颜色级别数。取值[1.0, 256.0],默认1.0。
SwirlDistortion
旋涡扭曲。
radius:Float 扭曲的半径,默认0.5。
angle:Float 扭曲量,默认1.0。
center:Position 扭曲的中心,默认center。
BulgeDistortion
凸起扭曲。
radius:Float 扭曲的半径,默认0.25。
scale:Float 扭曲量,取值[-1.0, 1.0],默认0.5。
center:Position 扭曲的中心,默认center。
PinchDistortion
捏合扭曲。
radius:Float 扭曲的半径,默认1.0。
scale:Float 扭曲量,取值[-1.0, 1.0],默认0.5。
center:Position 扭曲的中心,默认center。
SphereRefraction
模拟通过球体的折射。
radius:Float 扭曲的半径,默认0.25。
refractiveIndex:Float 球体的折射率,默认0.71。
center:Position 扭曲的中心,默认center。
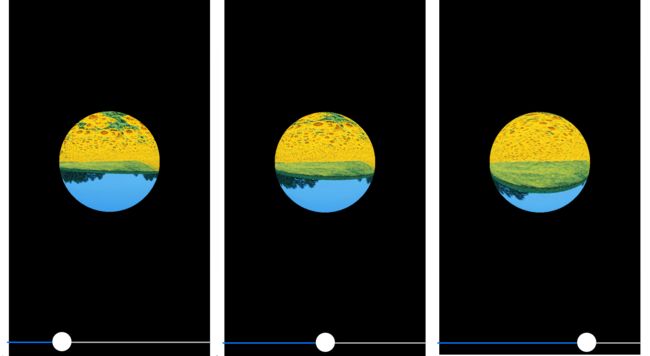
GlassSphereRefraction
与SphereRefraction相似,但图像不倒置,并且在球体边缘有泛白效果。
radius:Float 扭曲的半径,默认0.25。
refractiveIndex:Float 球体的折射率,默认0.71。
center:Position 扭曲的中心,默认center。
Vignette
渐晕效果,图像在边缘淡出。
center:Position 渐晕的中心,默认center。
color:Color 渐晕的颜色,默认black。
start:Float 中心到开始的距离,默认0.3。
end:Float 中心到结束的距离,默认0.75。
KuwaharaFilter
产生油画式的图像,但计算量非常大,适合用于静止图像。
radius:Int 从中心像素向外测试的像素数。较高的值会创建更抽象的图像,但处理时间更长,默认3。
KuwaharaRadius3Filter
KuwaharaFilter的修改版,优化超过三个像素半径计算。
CGAColorspaceFilter
模拟CGA显示器的颜色空间。
Solarize
过度曝光。
threshold:Float 亮度高于阈值的像素将反转颜色,取值[0.0, 1.0],默认0.5。
本文所有示例代码或Demo可以在此获取:https://github.com/WillieWangWei/SampleCode_GPUImage2_FilterList.git
如果本文对你有所帮助,请给个Star
相关文章
GPUImage2(一)集成与使用
GPUImage2(二)滤镜大全:图像生成
GPUImage2(三)滤镜大全:色彩调校
GPUImage2(四)滤镜大全:图像处理
GPUImage2(五)滤镜大全:混合模式