本来是想看看vue的入门,结果发现vue依赖于webpack,所以只好先来安装webpack,简单了解一下,emmmm,然后,在安装webpack的时候又发现需要安装node.js,需要用到npm,emmmm然后又安装了node。。。。艰辛的前奏貌似才结束(因为还不知道后边又会需要安装什么玩意。。。噗)
安装node.js
网址:https://nodejs.org/en/
1、下载并安装(安装基本就是一直下一步下一步(next)就好,好像也就改了存储地址,再也没改啥,如遇到有更多问题,emmmm,动动大手找找度娘。)
2、检查
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
输入
node -v 显示node.js的版本 说明已经安装成功
输入
npm -v 显示npm版本说明npm也已经安装成功
说明一下:npm不需要专门安装,Node.js自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
(如安装出现问题,具体问题具体百度,或者重新安装,我自己安装的时候npm安装不合适,重装node后合适了。)
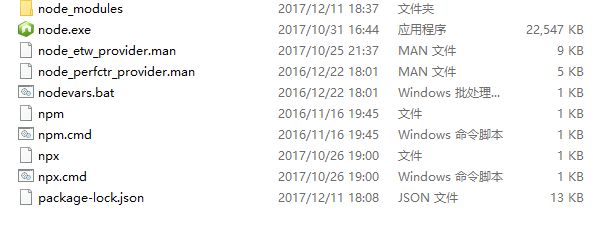
安装完成后的目录如下:
关于配置环境变量,emmm,新版本都不需要设计环境变量了,软件会自动写入环境变量。旧版本配置的话自行百度吧。。。emmm和java的环境变量配置雷同
3、测试,安装模块
配置完后,打开cmd窗口,输入命令进行模块的全局安装:
比如:我们就安装最常用express模块,命令如下:
npm install express -g
-g是全局安装的意思
(就不上图了,因为忘了截图2333333)
嗯,没错,到这里。。。我们的node安装才差不多结束,如果有小伙伴安装途中遇到什么乱七八糟的问题,动动大手找找度娘。。
安装webpack
安装完node安装webpack就很简单了
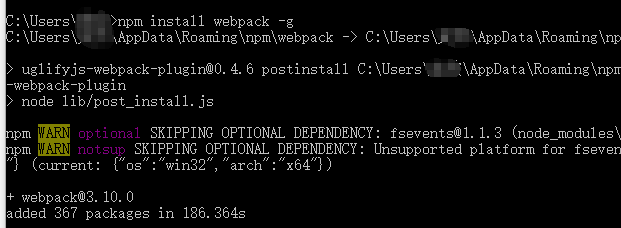
依旧【win+R】输入cmd打开命令行,现在我们已经有了npm,所以我们就输入npm install webpack -g 来安装webpack
emmm,出来两个WARN,不晓得什么原因,不过百度过之后 说WARN 不影响使用,所以暂时就先不管这两个警告,后边出现问题在解决吧。
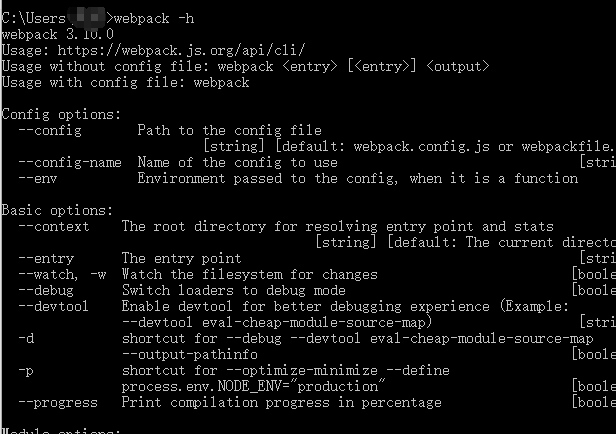
安装好webpack之后我们可以输入命令
webpack -h看看是否安装成功,出现结果如下:
由于 npm 网址在国外,安装速度慢,我们可以使用淘宝的镜像及其命令 cnpm
输入命令
npm install cnpm -g 安装淘宝镜像
再使用 cnpm 安装 webpack:
使用命令
cnpm install webpack -g安装,其实也就是把刚才npm安装的webpack转移到cnpm的目录下
创建项目
接下来我们简单创建一个目录 app试用一下webpack:
mkdir app
在 app 目录下添加 runoob1.js 文件,代码如下:
document.write("It works.");
在 app 目录下添加 index.html 文件,代码如下: