我的博客https://lihel.github.io/欢迎来交流 : )
参考教程戳这里
首先要安装node环境,安装git,注册自己的github帐号
开始安装Hexo
sudo npm install hexo -g
创建一个文件夹,如:Blog,cd到Blog里执行hexo init
hexo init
在这里我遇到了一个错误
根据提示执行命令,执行完要等一段时间,这里下载比较慢
npm install hexo --save
执行成功后用hexo -v查看hexo版本
继续再Blog目录下执行如下命令,生成静态页面
hexo generate
//或者hexo g
执行命令hexo server,提示:Usage: hexo
这里要安装一个依赖包:
sudo npm install hexo-server
然后再执行hexo generate
访问 http://localhost:4000/,正常情况下应该是最原始的画面,但是我的页面显示:
原因: 由于2.6以后就更新了,我们需要手动配置些东西,我们需要输入下面三行命令:
npm install hexo-renderer-ejs --save
npm install hexo-renderer-stylus --save
npm install hexo-renderer-marked --save
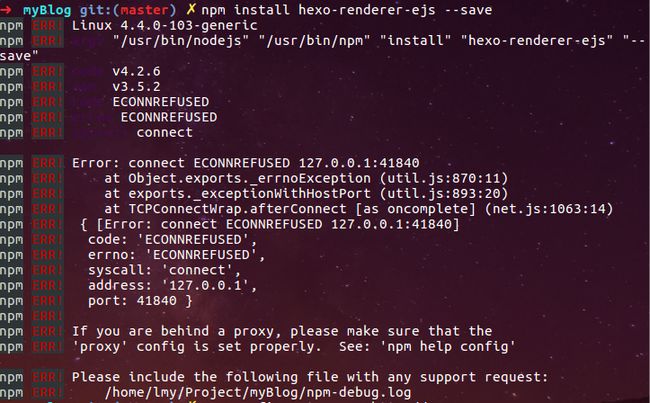
又遇到错误了(崩溃脸)
查了错误原因:
解决方法
在终端出入命令:
npm config set proxy http://proxy.company.com:8080
npm config set https-proxy http://proxy.company.com:8080
查看:
关于npm代理
http://www.cnblogs.com/huang0925/archive/2013/05/17/3083207.html
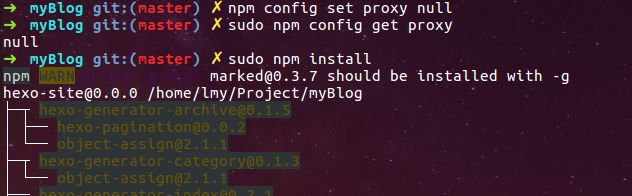
如果任何不在代理层下的人先执行下面的命令,将代理设置为null。
如果你超越你的npm这里就不会抛出任何网络错误了。
npm config set proxy null
执行sudo npm install命令,或者执行上述的三条命令安装依赖包
重新执行
hexo generate重新生成静态文件,执行下面命令
hexo server
启动本地服务器,然后访问http://localhost:4000/,就可以看到自己的blog啦,此时是默认界面
至此我们的本地部分就搭建好了
配置github
建立与你用户名对应的仓库,仓库名必须为【your_user_name.github.io】,固定写法 然后建立关联
现在我们需要_config.yml文件:
vim _config.yml
翻到最下面,改成这个样子,注意: 冒号后面要有空格,userName为你的github用户名
deploy:
type: git
repository: https://github.com/userName/userName.github.io.git
// 或者你也可以使用SSH Keys命令
// repository: [email protected]:userName/userName.gitbub.io.git
branch: master
完成后执行下边命令进行部署:
sudo npm install hexo-deployer-git --save
执行配置命令:
hexo deploy
然后在浏览器中输入http://userName.github.io/
但是我的页面又出现了404错误
去访问本地4000端口页面可以正常显示
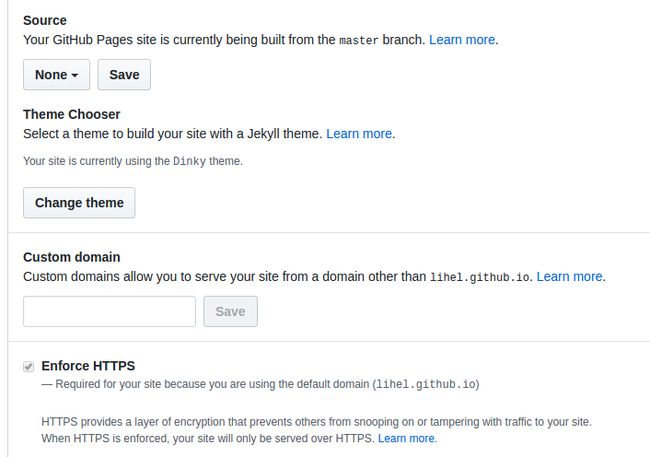
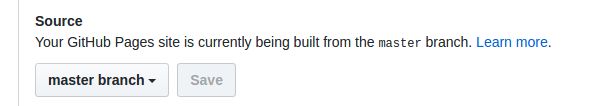
原因是github仓库中没有设置gitpages
默认为None,将这里改为主分支并保存
然后就可以通过 https://lihel.github.io来访问你的博客啦
lihel是我的github名,这里需要改为你自己的用户名
更改主题
默认的主题太丑了,来这里换一个吧
https://github.com/hexojs/hexo/wiki/Themes
我用的是yilia这个主题
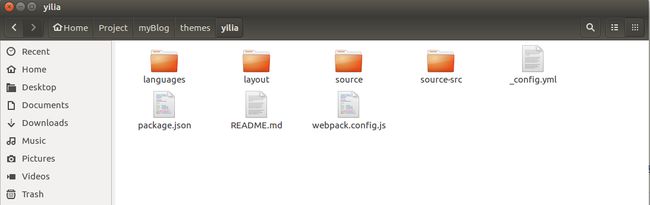
cd 到你的本地仓库的themes中新建一个文件夹yilia,在这个目录下运行命令:
git clone [email protected]:litten/hexo-theme-yilia.git
将这个主题克隆到本地
克隆完成后要将yilia中的目录hexo-theme-yilia中的文件剪贴到yilia目录下,删除hexo-theme-yilia空文件夹,(否则会出现路径错误) 完成后目录结构如下:
重新执行下列三条语句
hexo clean
hexo generate
hexo deploy
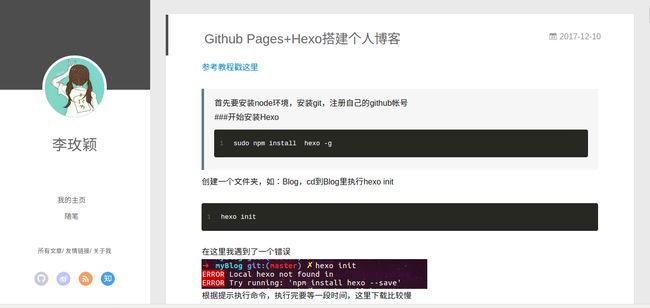
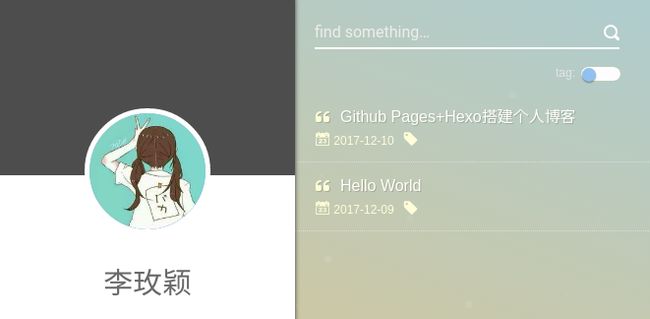
访问https://lihel.github.io/就可以看到效果了
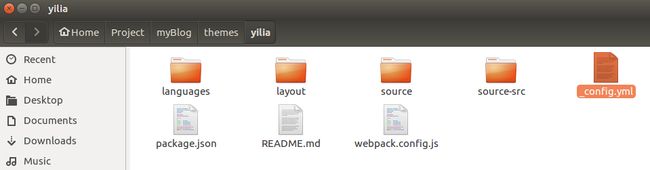
在这里的_config.yml中可以修改你的名字和网页的title等信息在此处的_config.yml中可以修改页面显示的东西
添加和发表新文章
创建文章:
hexo new "Github Pages+Hexo搭建个人博客"
执行完后会在\Hexo\source_posts文件夹下创建一个后缀.md文件,你可以在里面添加任何字符串。这其实是一个markdown类型的文件,使用markdown语言编写.
添加完成后执行下列命令发布文章:
hexo clean
hexo generate
hexo deploy
这时大工程基本完成了,接下来配置博客文章目录吧
配置文章目录
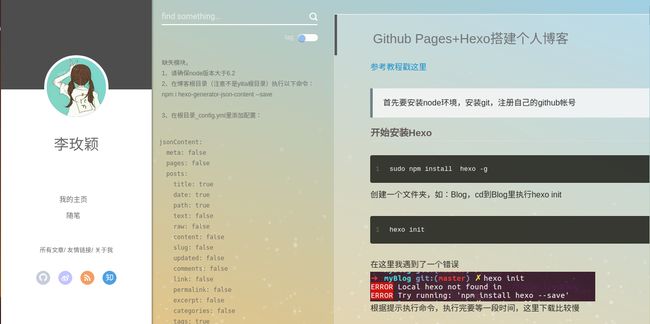
按照提示操作就可以了, 要确保node版本大于6.2
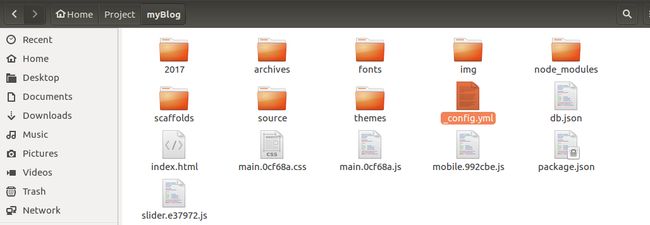
在博客的根目录下执行命令
sudo npm i hexo-generator-json-content --save
在根目录下的_config.yml中添加如下配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
重新提交就好啦