icns图标制作_让所有 App 拥有 macOS Big Sur 风格的图标
前言
Hello 各位不大不小的伙伴们,大家好~ 我是@旅客君。北京时间 2020 年 06 月 23 日,在 2020 苹果全球开发者大会上,苹果正式发布了 macOS 的下一个版本:macOS 11.0,正式称为 macOS Big Sur。在历经各个 beta 版本的迭代之后,我们大概率就会在北京时间 2020 年 11 月 11 日的 Apple 特别活动上遇见它的正式版了。
macOS Big Sur 的一个亮点在于采用了全新设计的系统图标,圆角矩形、偏平化、拟物化三种结合的图标形式让我觉得耳目一新,但想要开发者们在第一时间适配这种风格的图标还需要走上一段时间。因此,在本篇文章中,你将在第一时间接触到由第三方作者绘制 macOS Big Sur 风格的图标,学会如何为自己的 App 替换,顺便还能了解一下如何贡献自己的图标并同步到 GitHub 上与全世界的人们分享。
这篇文章写于 macOS Big Sur 正式版发布的前夕,希望对将来的图标美化给予一定的帮助,也欢迎有能力的伙伴们贡献自己的图标。
发现项目
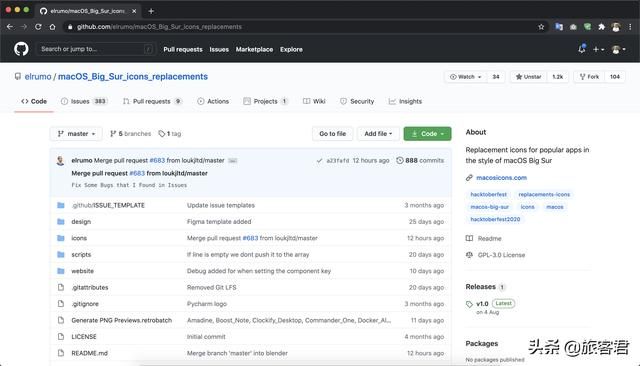
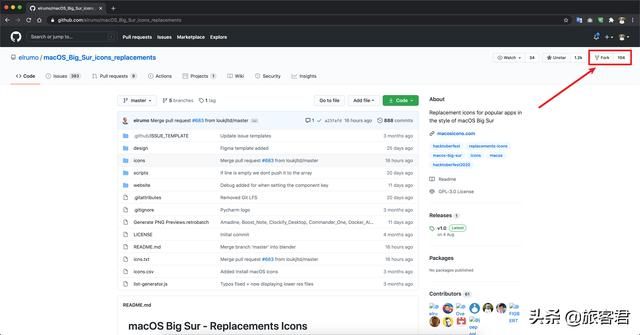
一次偶然的机会,我接触到了这个 GitHub 开源项目:macOS Big Sur icons replacements,中文翻译过来就是 macOS Big Sur 图标的替换。具体网址如下:
https://github.com/elrumo/macOS_Big_Sur_icons_replacements
这是一个由一位来自英国的开发者 @elrumo 发起的 Big Sur 风格图标的开源项目,旨在用第三方绘制的图标来替换未使用 Big Sur 风格的 App。在我自己对 App 进行替换后,发现许多国内的应用并没有得到适配,于是自己挽起袖子也加入到绘制图标的行列当中去了。
下载 & 替换图标
不过,在我们学习绘制或贡献图标之前,先让我们学习一下如何为自己的 App 替换这些图标吧~ 我们可以访问这个网址:https://macwk.com/bigsur/icons 来下载我们需要替换的目标图标,只需点击对应的 App 名称即可下载,当然也可以下载全部 App 图标,以便后续替换。
注意:因语言或地区限制,所有的 App 名均以英文显示,因此若想要寻找国内的 App 名,请输入其英文名,如:「网易云音乐」对应「NetEase Music」。部分 App 后缀可能带有 Alt 字样,无需担心,带 Alt 字样表示同一 App 有多位作者进行绘制,只需下载自己喜欢的样式即可。
下载我们得到是后缀名为 .icns 的文件,此文件为 macOS 的图标文件。替换步骤如下:
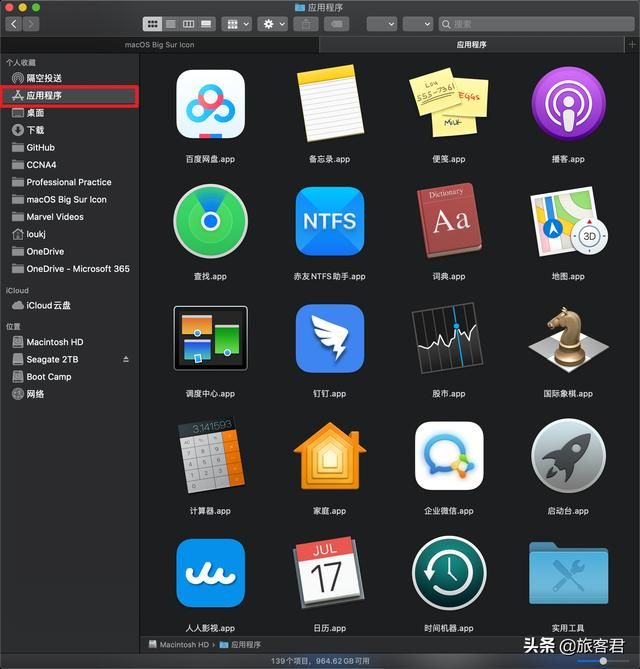
1. 在「仿达」中打开「应用程序」目录;
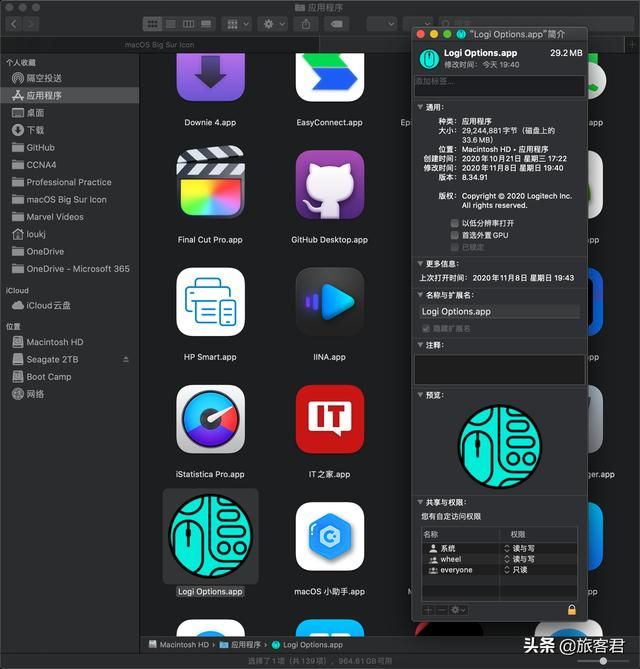
2. 选中右侧你想要替换的 App,按下 ⌘ + I 以显示文件简介;
3. 将下载得到的 icns 文件拖动到文件简介的左上方,完成替换。
4. 注:此方法同样适用于其他文件图标的更改。
查看要求
不以规矩,不能成方圆。凡事都要设置一定的规章制度,那么它才能正确地运行。对于想要贡献自己绘制图标的伙伴们,欢迎阅读以下内容帮助你更好地提交图标。
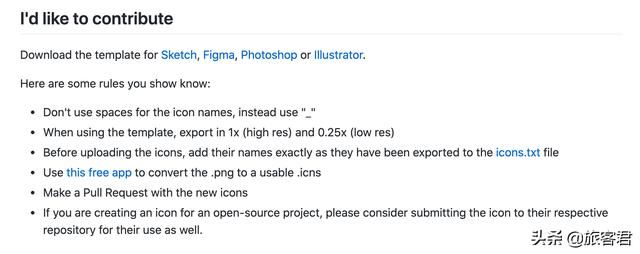
先让我们看看此 GitHub 的管理员对图标的提交都有哪些要求吧:
1. 当你想要为这个项目贡献图标时,你必须会使用以下几款软件当中的一款:Sketch、Figma、Photoshop 或者 Illustrator;
2. 在最终的生成的文件名当中,不要在中间使用空格,应该使用下划线;
3. 图标制作完成后需要导出 1x 和 0.25x 的 png 文件供在网站上显示(即 1024x1024 像素和 256x256像素);
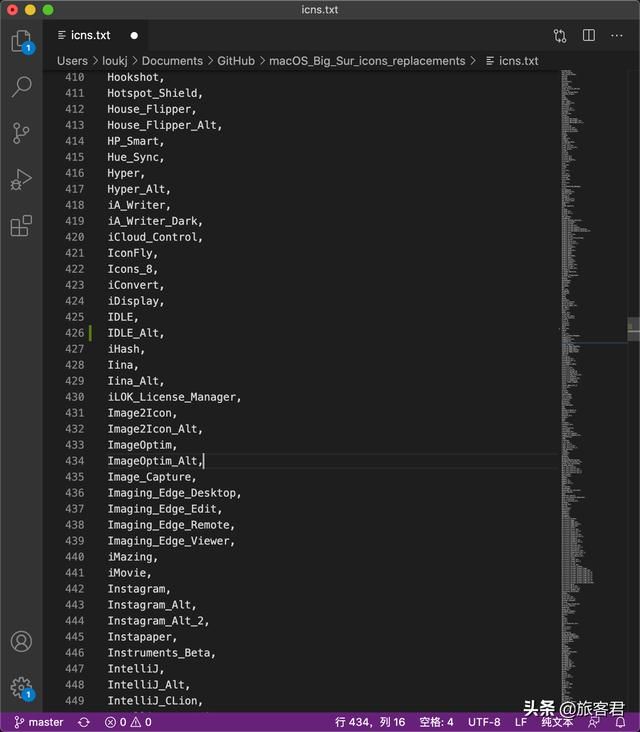
4. 先在 icons.txt 添加你的应用名称(英文)再上传图标;
5. 转制绘制完成的图标到 icns 文件,推荐使用 Image2Icon(可在 Mac App Store 获得);
6. 在 GitHub 中使用 Pull Request 来提交图标;
7. 注:如果你绘制的图标是一个开源 App 的图标,请考虑将图标上传到他们的资料库中以供他们使用。
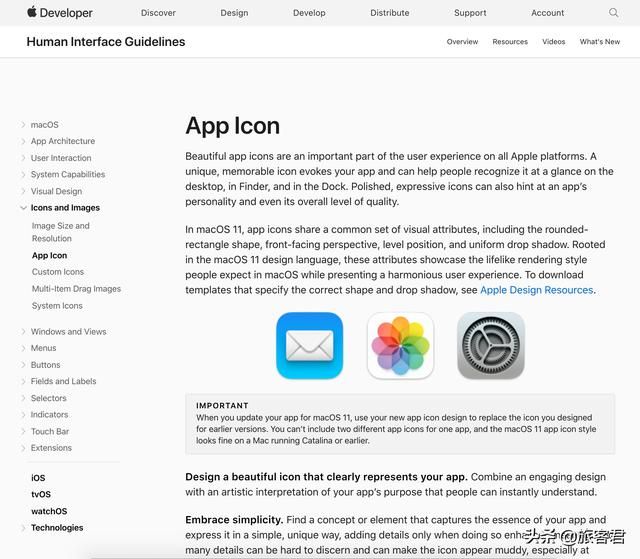
看到这里,你是否有很多疑问?没关系,请耐心看完整篇文章,相信会对你有帮助的!到目前为止,我们只知道了此项目的要求,但是对于 Big Sur 图标的绘制标准,我们却一无所知,在这里,我们可以直接参考 Apple Developer 的开发者网站,一探究竟:
https://developer.apple.com/design/human-interface-guidelines/macos/icons-and-images/app-icon/
由于此网站未提供中文,因此英语不好的同学慎入~
因为其具体要求比较多,但作为第三方的图标作者,并不一定需要完全遵照其要求(当然可以的话最好~),我给大家大致总结如下,即使用官方的模板,在图标上做出一点拟物的感觉,并具有一定的美感,这样就可以啦~ 官方的模板我已经上传到网盘了,大家可以自行下载需要的文件:https://loukjltd.lanzoui.com/b01bu8k9a,密码:eypq。
学习绘制
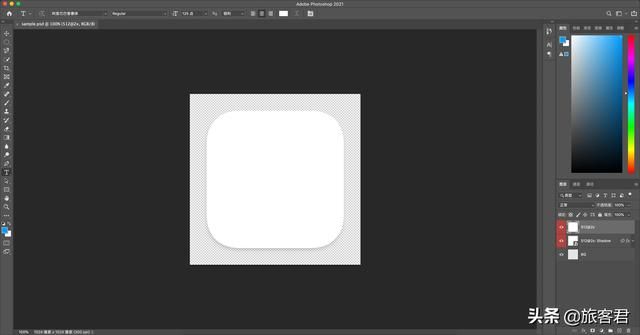
那么,对于图标的绘制,就要看各位的实力啦~ 我这里选择使用 Photoshop 来做一个最简单的演示来带大家过一遍最简单的制作流程,如果有同样使用 Photoshop 的伙伴,可以下载此 Photoshop 模板直接开始绘制:https://loukjltd.lanzoui.com/iTpnVi6eh2h。
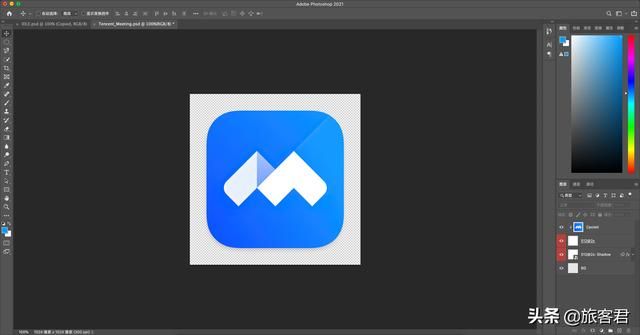
1. 使用 Photoshop 打开此 sample.psd模板,我们可以看出这是一个长款均为 1024 像素,分辨率为 300 的方形图片,此 psd 文件包含 3 个图层,分别是 BG 透明背景、图标阴影以及图标主体,我们需要做的就是在图标主体上进行绘制或更改;
2. 这里,我们以 Python 的 IDLE 作为目标 App 进行绘制;
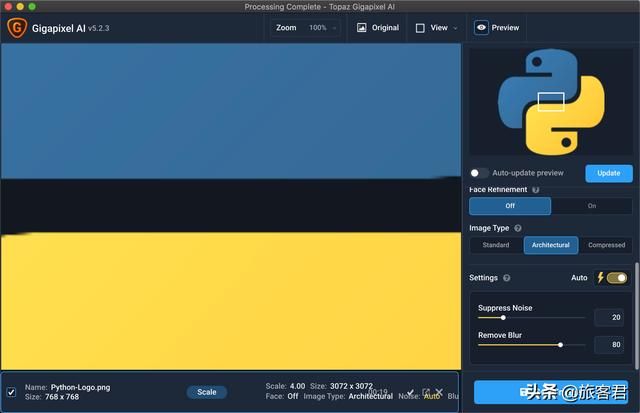
3. 由于原图标过于「古老」,不适合在原图标上进行创作,因此我从网上找来一张「现代化」一点的 Logo,发现图标太小,打开 Topaz Gigapixel AI 进行 AI 放大,得到一张远大于 1024x1024 分辨率的图片;
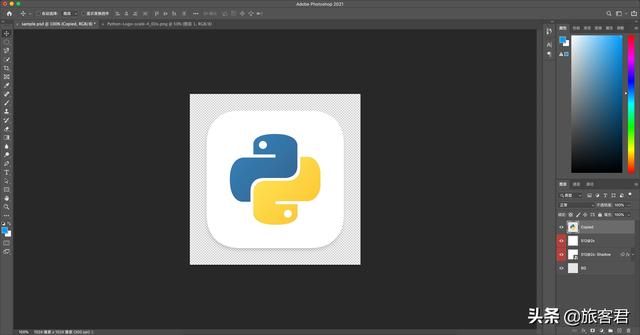
4. 将放大后得到的图片使用 Photoshop 打开,将其拖动至模板文件下;
5. 选中复制过来的图层,按下 ⌘ + T,将其缩放至适合的大小并居中;
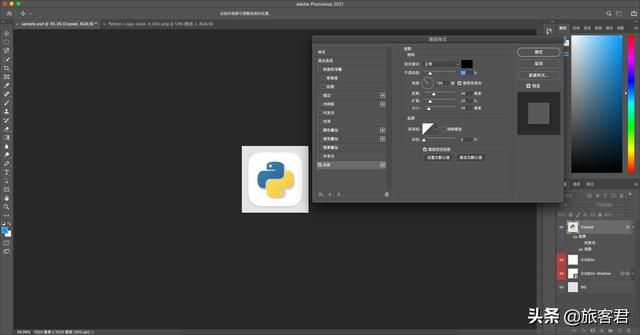
6. 为秉承 Big Sur 系列的风格,我们再为其增加一点阴影:双击该图层,在「图层样式」下勾选「投影」,适当调整右侧参数后确定;
7. 将其文件导出为 png 格式(1024x1024 像素),放入一个名为 high-res 的文件夹中;
8. 用其他方式将此 png 文件进行缩小(256x256 像素),放入一个名为 low-res 的文件夹中;
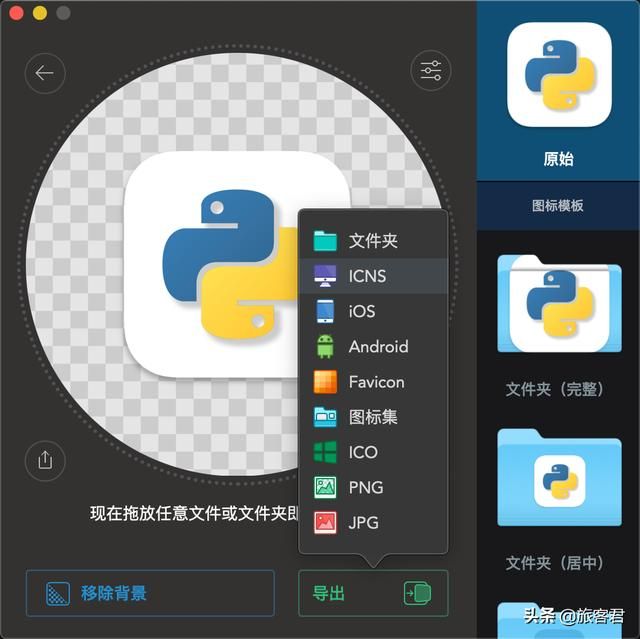
9. 将较大的 png 文件拖动至 Image2Icon 中转制 icns 图标;
10. 对所有文件稍加整理并重命名,那么绘制到这里就结束了。
这大概是最简陋的图标绘制过程了,希望大家能够花更多的时间在图标设计上,毕竟我这类从未学过相关「艺术」课程的真的我是「难上加难」…… 对于其他的绘制软件,应该也是差不多的步骤,但最终生成的文件一定是相同的,即一个分辨率(high-res)为 1024x1024,另一个分辨率(low-res) 为 256x256 的两个 png 文件和一个 icns 文件。
可能会遇到的问题
在我绘制的过程中,我遇到了这些问题,供初学者参考,如果你有更好的解决方案或者问题,也欢迎大家在评论区讨论。
Q1:我不确定图标内的颜色怎么办?
A1:其实这个很好解决,我们使用类似于「拾色器」之类的软件就能知道颜色的具体数值了,将得到的十六进制数值复制到调色板中即可。在确定纯色背景或者想要绘制渐变背景时都能很好地帮助你。我在 Mac 上使用的工具包括 Snipaste 和 Drop 等。
Q2:我找不到需要的图标或图片素材怎么办?
A2:对于绘制一个全新风格的图标,个人认为不需要特别拘泥于原图标的样式,可以大胆创新,但同时能在第一时间看出这是哪一款 App。若真的想找到原图标的样子,有以下方法:百度搜索「App 名称 + logo」寻找;或直接对原图标进行截图,然后使用 AI 工具进行放大(如上文提到的 Topaz Gigapixel AI)也能有个不错的结果。
Q3:我画出来的圆角矩形和模板圆角矩形不同怎么办?
A3:在 Photoshop 中,只需要将你画好的图层放在模板的圆角矩形上方,并右键此图层,选中「创建剪贴蒙版」即可。
学习 GitHub 以及提交自己的图标
好不容易画出了属于自己的图标,应该不希望这些图标仅仅让自己使用吧?现在,我们将初步学习如何使用 GitHub。我们都知道 GitHub 是世界有名的一个面向开源及私有软件项目的托管平台,除了在本次项目中学会提交图标,你还能对其他项目的代码进行修改等等。
1. 既然这个项目被托管在 GitHub 上,那么拥有一个 GitHub 的账号就必不可少了,大家可以在 GitHub 官网进行注册,同时为避免使用代码,因此我们使用 GitHub Desktop 客户端,可以在这里下载:https://desktop.github.com/;
2. 登陆后,我们重新进入此 macOS Big Sur 图标项目的主页,点击右上角的「Folk」,其中文意思为「复刻、克隆」,由于我们不是此项目的管理员,无法直接修改源文件或源代码,当我们复制一份到自己的账户中,就可以开始修改了;
3. 打开安装完成的 GitHub Desktop,登陆账户,并将刚才 folk 的项目 clone(克隆)到本地,这样我们就可以在本地进行进行代码的修改或文件的调整了;
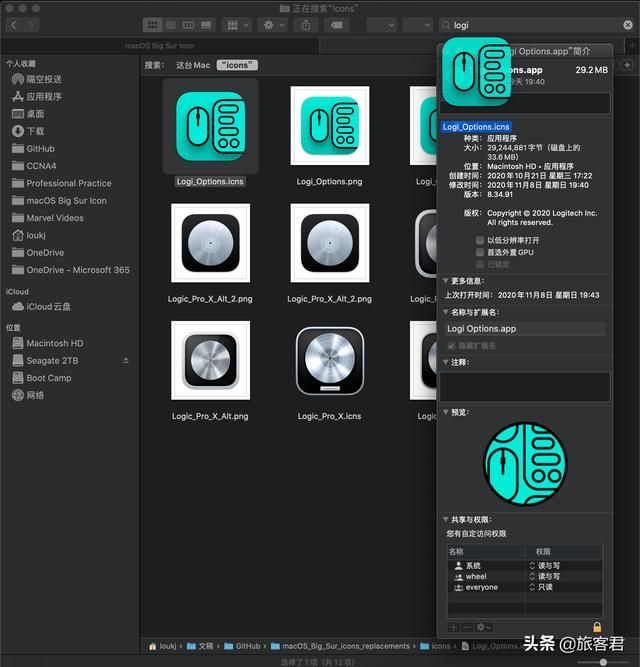
4. 按照要求进行目标文件的修改:1) 先修改根目录下的 icns.txt 文件,按照字母表顺序将你的名称加入到文件当中(若名称已存在,则添加后缀 Alt,如 QQ_Alt,QQ_Alt_2,以此类推),以半角逗号作为结尾; 2) 将 icns 图标文件复制到 /icons 目录下,将较大的 png 文件复制到 /icons/png/high-res 目录下,将较小的 png 文件复制到 /icons/png/low-res 目录下(注意,所有文件名必须与之前添加到 icns.txt 中的文件名相同,否则最终显示到网站上会显示出错);
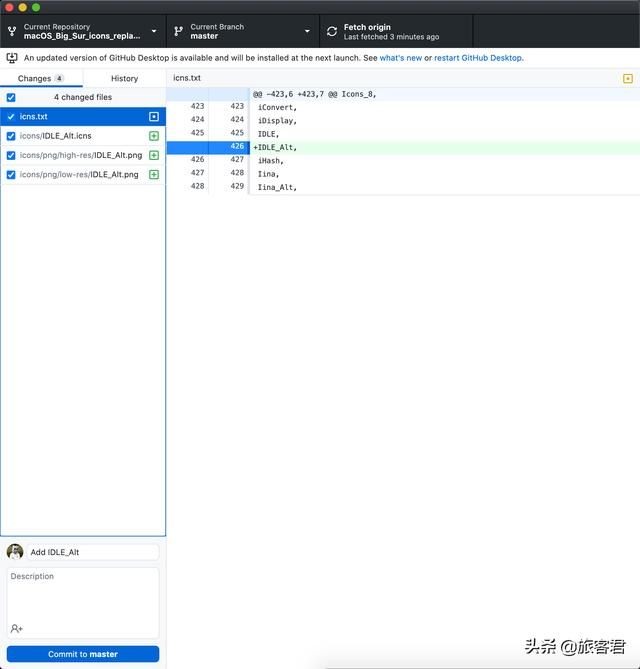
5. 接着我们回到 GitHub Desktop,软件会检测到你在根目录进行的所有的修改,每一个修改都会记录在 GitHub 中,如果你仅提交一个图标,那么你应该看到 4 条修改记录;
6. 每一次提交都是有原因的,所以我们需要在下方的填写本次提交的说明,包含标题(必填)+详细内容(可选)。对于我,在本次在标题栏中填写如下图所示。
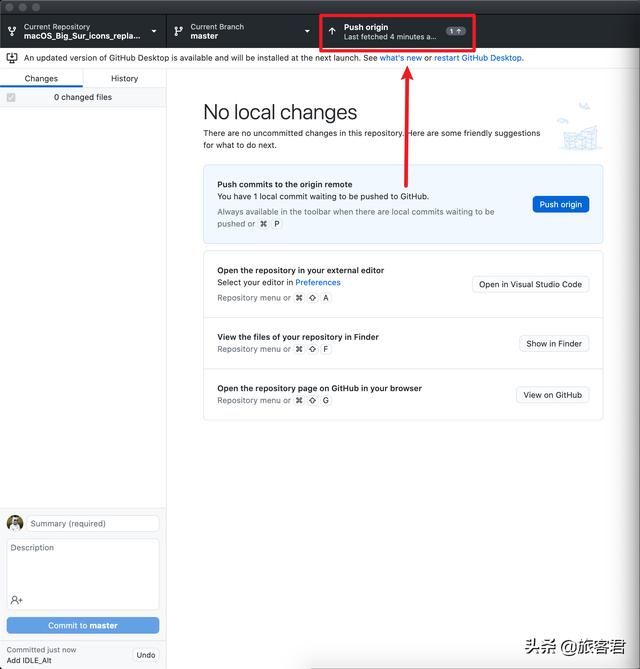
7. 点击下面的「Commit to master」 以确认,即将提交到 master 分支下,最后点击右上方的「Push origin」上传相关修改为接下来创建 pull request 做准备;
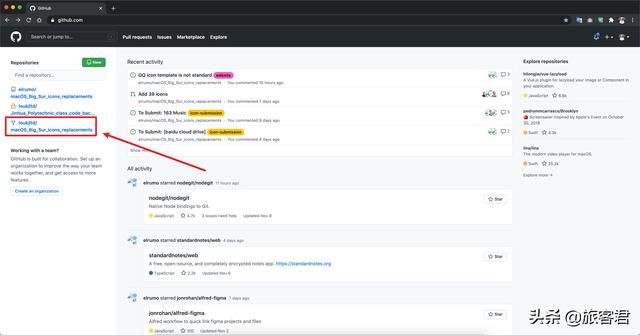
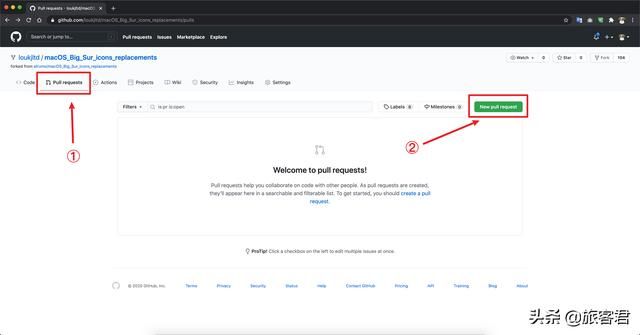
8. 让我们回到网页端的 GitHub,点击自己 folk 了的项目,点击上方的「Pull request」,再点击右侧的「New pull request」以新建一个「拉取」;
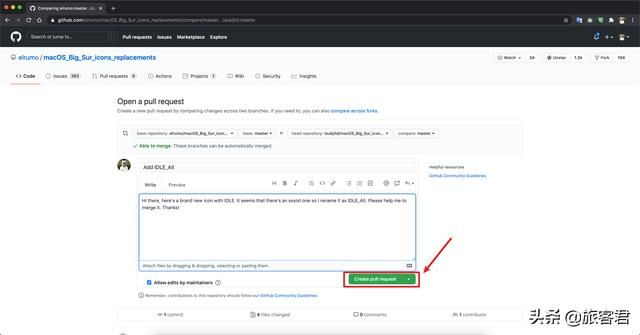
9. 在接下来的页面中你就能看到自己刚才在 GitHub Desktop 上传或修改的内容了,我们直接点击右侧的「Create pull request」即可;
10. 最后一步,修改你的内容,如果你没有什么想说的,可以直接点击右下方的「Create pull request」 以确认提交,这样,这个项目的管理员就能看到你的提交或修改了,待他确认无误后即可安排合并,那么这一个 pull request 也就完成了。
简单小结一下,看起来这么复杂的提交过程,也是符合代码的「严谨」而设立的流程。这就像小时候的你订正试卷一样:一份写好的试卷就是位于 master 的 branch 分支,此时试卷还在老师手上,你无法直接修改;当浏览这份试卷发现有错误需要修改,便将试卷拿来看,这个过程叫做 folk;你要对错误的题目进行修改,那么你就会改动 clone 到本地的文件,总结好自己的错误以后使用 pull request 提交;当老师,也就是管理员看到后,确认你的订正是正确的,他就会合并你的修改,这就是 merged;这么一来就完成了。
回到这个项目来,据此项目的管理员称,将来会有一个更加简单的提交方式,即将 icns 文件拖动到指定地方并输入名称即可完成提交。也请欢迎大家关注该 GitHub 项目的动态吧!
结束语
这篇文章的全部内容到这里就结束了,希望这篇文章能够让你的 Mac 图标变得更加漂亮,也希望对新手入门 GitHub 有一定的帮助。特别感谢项目发起人 @elrumo 以及全世界众多的图标贡献者!我也希望 macOS Big Sur 正式版能够在 11 月 11 日起开始推送。
由于自己也是第一次接触图标的绘制以及 GitHub 的使用,因此可能会有较大的疏漏或者理解不透彻的地方,还请大家能够在第一时间指出来,我也可以在第一时间改正,先谢谢了!
在将来我也会写几篇关于 Big Sur 的文章,所以…… 欢迎大家点赞以及关注!
那么,我们就下次再见啦~