- 前端笔记
1.mock的理解优劣:在系统交互双定义好接之后,我们可以提前进行开发和测试,并不依赖上游系统的开发实现优点:与前端代码分离,可生成随机数据缺点:数据都是动态生成的假数据,无法真实模拟增删改查的情况2.fiddler-----http协议调试代理工具a,最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据.使用Fiddl
- 解决前端笔记本电脑屏幕显示缩放比例125%、150%对页面大小的影响问题--数据可视化大屏
0716*_zwj
电脑javascript前端
近期在工作中遇到一个问题,记录一下,在项目上线之后,遇到一个问题,即缩放到90%时,页面字体比默认的100%字体大,一开始毫无头绪,经过一番的Google...Google...Google....,终于找到了解决方法,这是因为大多数笔记本电脑默认的缩放比例为125%或者是150%,所以就出现了在本身台式电脑(默认100%)上开发出来的页面都是按照100%比例来开发的,之后在笔记本电脑上打开缩放比
- 微信小程序入门与实战开发
小贺要学前端
微信小程序小程序
关于作者:我是小贺,乐于分享各种前端知识,同时欢迎大家关注我的个人博客以及微信公众号[小贺前端笔记]前言微信小程序是一种无需下载安装即可使用的轻量级应用,凭借其便捷性和跨平台特性,广泛应用于电商、社交、工具等领域。本文将从零开始,介绍微信小程序的开发流程,包括环境搭建、核心功能实现,并通过一个简单的“待办事项”小程序案例,帮助读者快速上手。一、开发环境搭建1.1注册小程序账号访问微信公众平台,点击
- JavaScript 中级进阶技巧之异步编程
小贺要学前端
javascript开发语言ecmascript前端
在前端开发中,异步编程是不可或缺的技能。无论是从服务器获取数据、处理文件上传,还是实现动态交互,异步操作无处不在。然而,对于初级JavaScript开发者来说,回调函数、Promise和async/await常常令人困惑。作为一名中级开发者,熟练掌握异步编程不仅能让代码更优雅,还能提升性能和用户体验。关于作者:我是小贺,乐于分享各种前端知识,同时欢迎大家关注我的个人博客以及微信公众号[小贺前端笔记
- Spring Boot 保姆级入门教程
小贺要学前端
springboot后端java开发语言
关于作者:我是小贺,乐于分享各种前端知识,同时欢迎大家关注我的个人博客以及微信公众号[小贺前端笔记]1.介绍SpringBoot是一个用于简化Spring应用开发的框架。它提供了许多开箱即用的功能,如自动配置、嵌入式服务器等,使得开发者可以快速构建生产级别的应用。SpringBoot特别适合前端开发者转向全栈开发,因为它简化了后端开发的复杂性。为什么使用SpringBoot?快速开发:内置Tomc
- 前端笔记-Vue3(中)
MrsBaek
前端笔记
学习参考视频:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程_哔哩哔哩_bilibilivue3学习目标:VUE31、Vue3架构与设计理念2、组合式API(CompositionAPI)3、常用API:ref、reactive、watch、computed4、Vue3的生命周期5、组件间通信(props、emit、defineModel)6、了解插槽Computed计
- 前端笔记-Vue3(下)
MrsBaek
前端笔记
学习参考视频:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程_哔哩哔哩_bilibilivue3学习目标:VUE31、Vue3架构与设计理念2、组合式API(CompositionAPI)3、常用API:ref、reactive、watch、computed4、Vue3的生命周期5、组件间通信(props、emit、defineModel)6、了解插槽Vue生命周期钩子
- 2025年开发者最佳7个前端框架
小贺要学前端
前端框架前端vuevue.jsjava
引言大家好,我是一名前端开发者,专注于分享Vue和前端技术的实战经验!在快速发展的前端世界中,选择合适的框架对项目的成功至关重要。今天,我们将探讨2025年最受欢迎的7个前端框架,分析它们的优缺点和适用场景,帮助你在新的一年里做出明智的技术选择。喜欢这篇内容?迎关注我的博客和公众号(微信搜索:小贺前端笔记),更多干货和实战项目等你来发现!为什么关注2025年的前端框架?技术演进:前端技术日新月异,
- 从零打造一个Vue 3组件库:开发、打包与发布到NPM
小贺要学前端
vue.jsnpm前端
作为一名前端开发者,开发一个自己的Vue3组件库不仅能提升技术能力,还能为社区贡献力量。本文将带你从零开始,基于Vue3和Vite,开发一个简单的UI组件库(包含一个按钮组件),并打包发布到NPM。文章涵盖项目搭建、组件开发、按需加载支持、测试与发布的全流程,适合想进阶Vue3开发的你!欢迎关注我的博客和公众号(微信搜索:小贺前端笔记),更多干货和实战项目等你来发现!为什么开发Vue3组件库?技术
- react-native 中的硬件调用方式集合(蓝牙 摄像头 传感器等) 安卓和ios 《前端笔记》
调试大师(八岁习武)
androidios前端
目录1.摄像头(Camera)iOS:Android:2.麦克风(Microphone)iOS:Android:3.加速度计(Accelerometer)iOS:Android:4.陀螺仪(Gyroscope)iOS:Android:5.磁力计(Magnetometer)iOS:Android:6.近距离传感器(ProximitySensor)iOS:Android:7.光线传感器(LightSe
- 前端笔记:vscode Vue nodejs npm
彳亍261
前端vscode
1VSCode终端中默认cmd默认使用cmd(CommandPrompt),不使用PowerShell解决方式:【vscode配置】:vscode配置终端为cmd1命令面板(Ctrl+shift+p)2输入Terminal:SelectDefaultProfile之后回车3选择cmd(CommandPrompt)即可2npm镜像源配置在中国使用npm时,由于网络问题,经常需要配置镜像源以提高下载速
- [前端笔记——HTML介绍] 3.<head>标签里有什么?
弓早早o_O
前端#前端html
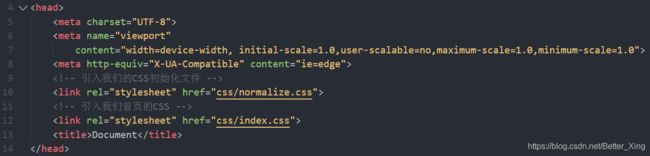
[前端笔记——HTML介绍]3.head标签里有什么?1.标题2.元数据:元素3.在站点增加自定义图标4.HTML中应用CSS和JavaScript5.为文档设定主语言元素的内容不会再浏览器中显示,它的作用是保存页面的一些元数据。接下来介绍几个head中重要的常用元素:1.标题元素可以为文档添加标题。注意和的区别:元素在页面加载完毕时显示在页面中,是为body添加标题的,通常只出现一次,用来标记页
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 前端笔记(2)
rtrhhthth
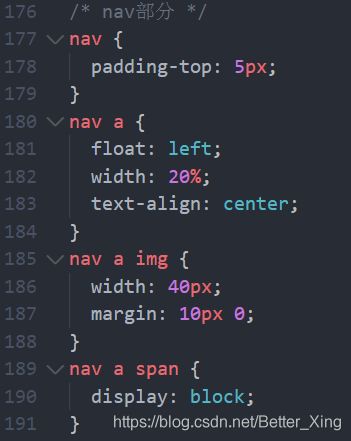
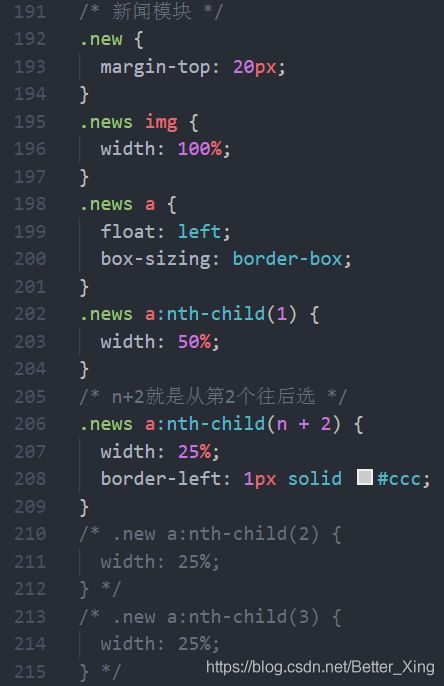
一.代码:(1)css样式cssp{color:green;font-size:30px;}-->先天下之忧而忧后天下之乐而乐-->先天下之忧而忧,后天下之乐而乐(2)css语法CSS语法/*CSS的注释,作用和HTML注释类似,只不过它必须编写在style标签中,或者是CSS文件中CSS的语法:选择器声明块选择器:-通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上
- 前端笔记——JavaScript
ALLIN5
一、什么是JavaScript?概念:JavaScript是运行在浏览器端的'脚本语言',JavaScript是浏览器解释执行的作用:JavaScript主要解决的是前端与用户交互的问题,包括'使用交互'与'数据交互'。意义:负责'页面行为':部分动画效果、页面与用户的交互、页面功能;二、嵌入页面的三种方式1、行间事件(主要用于事件)2、页面script标签嵌入alert('ok!');3、外部引
- 前端笔记(14)
rtrhhthth
代码:1.新增选择器新增选择器window.onload=function(){varoDiv=document.querySelector('#div1');alert(oDiv);//弹出[objectHTMLDivElement],表示选择了该Div//如果要选择多个元素用querySelectorAllvaraLi=document.querySelectorAll('.listli');
- Web前端笔记 -- CSS①
十八岁讨厌编程
web前端开发#CSScss前端html
文章目录CSS简介HTML的局限性CSS-网页的美容师CSS语法规范CSS代码风格样式格式书写样式大小写空格规范CSS基础选择器CSS选择器的作用选择器分类标签选择器类选择器类选择器-多类名id选择器通配符选择器基础选择器总结CSS字体属性字体系列字体大小字体粗细文字样式字体复合属性字体属性总结CSS文本样式文本颜色对齐文本装饰文本文本缩进行间距文本属性总结CSS的引入方式CSS的三种样式表内部样
- 【Web前端笔记06】CSS常用属性
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录一、字体属性1、color字体颜色2、font-size字体大小(默认16px)3、font-weight文本粗细4、font-style字体样式5、font-family指定一个元素的字体二、背景属性1、background-color背景颜色2、background-image:url("img/do.png");背景图片3、background-repeat背景图片是否重复4、backg
- 【Web前端笔记07】CSS选择器
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录07CSS选择器一、关系选择器二、伪类选择器三、伪对象选择器四、属性选择器总结07CSS选择器一、关系选择器后代选择器EF{}(所有被E元素包含的F元素,中间用空格隔开)通用兄弟选择器E~F{}(选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开)相邻兄弟选择器E+F{}(选择紧跟E元素后的F元素,用加好表示,选择相邻的第一个兄弟元素)子代选择器E>F{}(选择所有作为E元素的直接子元素
- 前端笔记(6)
rtrhhthth
代码:1.元素的层级元素的层级.box1{width:200px;height:200px;background-color:red;position:relative;z-index:2;opacity:0.5;filter:alpha(opacity=50);}.box2{width:200px;height:200px;background-color:yellow;/*开启绝对定位*/po
- Web前端笔记——表单
墨倾许
Web前端学习笔记前端服务器javascript
目录章节03表单一、Form表单二、表单元素1、表单2、表单元素三、HTML5新增type类型1、email2、url3、search4、tel5、color6、number7、range8、date9、month10、year四、HTML5新增属性1、autofocus属性2、multiple属性3、placeholder属性4、required属性五、实体字符章节03表单一、Form表单表单在
- 【链接目录】
刘恒123456789
jsjqueryvuephpidesqlmysql
推荐链接环境配置PhpStormWindows浏览器插件键盘特殊符号dockerdocker基础Windows10dockerdockerfileLinuxApacheComposerUbuntu后门程序技术Excel压力测试工具GitWampServer前端笔记JavaScript+jQueryLayuiVUESQL笔记MySQLSQLServerRedisPHPPHP笔记PHP设计模式Thin
- web前端笔记整理,从入门到上天,周周更新
weixin_30527551
前端人工智能javascriptViewUI
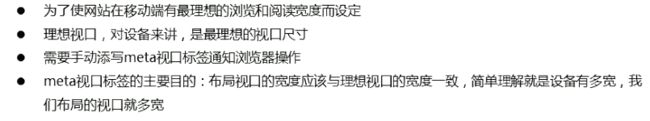
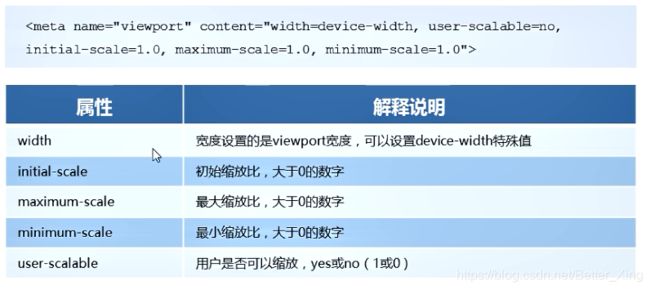
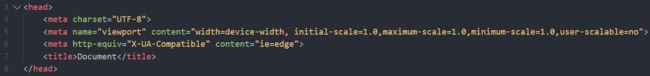
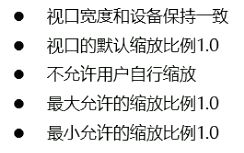
由于大前端知识点太多,所以一一做了分类整理,详情可见本人博客http://www.cnblogs.com/luxiaoyao/一、HTML1.注释格式:作用:1.解释说明代码的含义(代码量大,后期维护,便于新人交接)2.调试代码2.head内标签//meta:定义关于HTML文档的元信息3s之后刷新3s之后刷新并跳转到百度//title:定义文档的标题网站的标题//link:定义文档与外部资源的关
- 前端笔记(11)
rtrhhthth
代码:(1)函数传参函数传参window.onload=function(){varoDiv=document.getElementById('div1');changeStyle('color','gold');changeStyle('background','red');changeStyle('width','300px');changeStyle('height','300px');ch
- 前端笔记(2)JavaScript面向对象
sullay
javaScript是不是面向对象语言?JavaScript(es6之前)有对象的概念,却没有类的概念,JavaScript对象可以任意添加属性,而java、c++等其他语言却不能。以至于有些人认为JavaScript并非是面向对象的语言,而是基于对象的语言。实际上JavaScript无疑是面向对象的语言,只不多例如java、c++等语言才用的是“类”的方式来描述对象,这也是最为成功的描述对象方式
- 【自学】前端笔记-布局
该用户已疯
document之间是一个容器,可以包含图片、段落、表格等各种html元素-->html标签块级标签:占据一行,换行~行内标签:在一行,不换行嵌套规则块级元素能嵌套行内元素和一部分块级元素行内元素不能嵌套块级元素,只能嵌套行内元素块级元素不能放在标签内特殊块级元素只能包含行内元素,不能包含块级元素,如~、、块级元素与块级元素并列,行内元素与行内元素并列
- 前端笔记(四)Flex 布局
*Soo_Young*
前端笔记
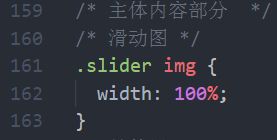
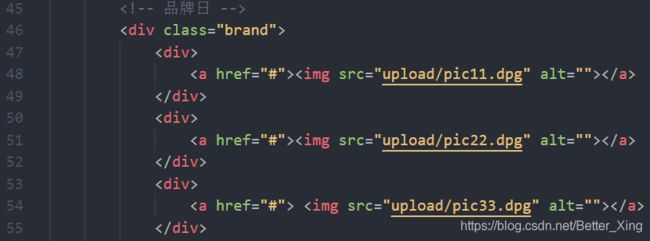
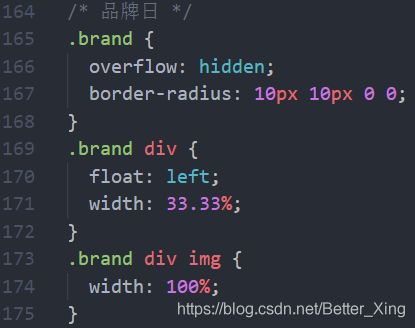
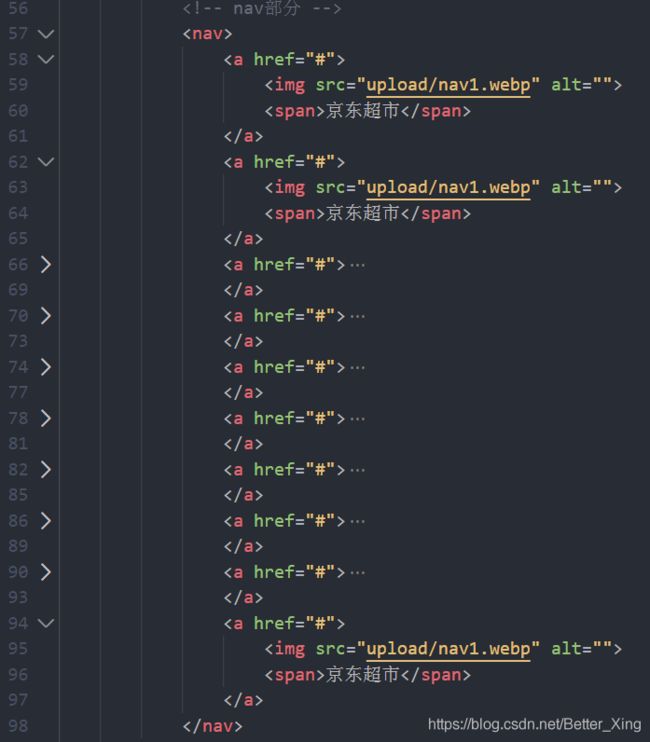
标准流标准流也叫文档流,指的是标签在页面中默认的派不规则,例如:块元素独占一行,行内元素可以一行显示多个。但是很多的网页布局都是块元素在一行中显示的,这时候就需要浮动和Flex布局,浮动只需要了解即可浮动可以让块元素水平排列给块元素加上float属性可以使得块元素往左边或者往右边浮动,使得两个块元素可以出现在一行里面。浮动后的格子会脱离标准流的控制,不再占用标准流的范围。浮动-产品区域布局Docu
- 基于Springboot+vue的员工管理系统--前端笔记
阿隐吖
前端vue.js
1.前言之前我们员工管理系统的后端笔记已经书写完毕,现在我们整理一下前端的笔记。2.安装Vue环境,并新建Vue的项目过程比较简单,此处省略....3.登录界面的开发一般的登录界面就是简单的表单:用户名、登录密码、验证码。然后我们涉及到的后台交互有2个:获取登录验证码提交表单完成登录登录交互的过程:浏览器打开登录页面动态加载登录验证码,后端生成的验证码存在前端的sessionStorage中前端提
- 前端笔记 ---ES 新特性与 TypeScript、JS 性能优化
WEB前端含光
ES新特性首先了解一下什么是ESES(ECMAScript),具体背景什么的就不介绍了,需要记住ES是JS(JavaScript)的一种语法规范,换句话说,ES是JS的规范,JS是ES的一种实现ES只提供基本语法,所以只停留在语言层面ES2015(ES6)ES2015在2015年6月发布,后续简称ES6ES6主要为了解决以下四类问题1.解决原有语法不足或问题2.对原有语法进行增强3.全新的方法,对
- 前端笔记 css(8)css初始化
Flyoungbuhu
前端笔记css
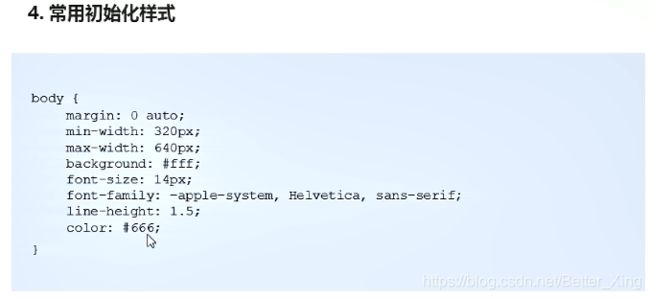
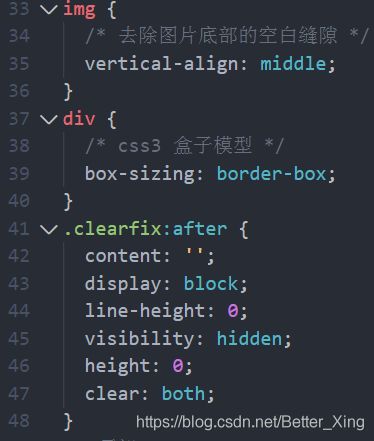
1.css初始化不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对html文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化简单理解:css初始化就是指重设浏览器的样式。(也成cssreset)/*把我们所有标签的内外边距清零*/*{margin:0;padding:0}/*em和i斜体的文字不倾斜*/em,i{font-style:normal}/*去掉li的小圆点*/li{lis
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方





![]()