开篇先聊一聊
作为一名混迹于互联网的小小蝼蚁,虽然自己没什么技术可言,但是我希望每天能够进步一点,学一点技术。其实这篇文章的目的主要是为了像我一样没什么技术,但是渴望成就感的人带来一丝丝安慰。(主要是为了满足一下自己装B的内心 = ̄ω ̄=)
废话不多说,开始干活。
谁玩这个东东
- 无聊的人
- 装B的人
- 像我一样渴望学习的人
- 等等
环境搭建
( = ̄ω ̄= ) :本文的教程基于Win10搭建的,Mac用户请看MAC 上 github + hexo 搭建博客教程。
- 安装 git
- 安装 node.js
- 注册GitHub账号
开始起飞啦
起飞第一步(配置git)
首先在本地创建ssh key;
$ ssh-keygen -t rsa -C "[email protected]"
后面的[email protected]改为你在github上注册的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在~/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的key。
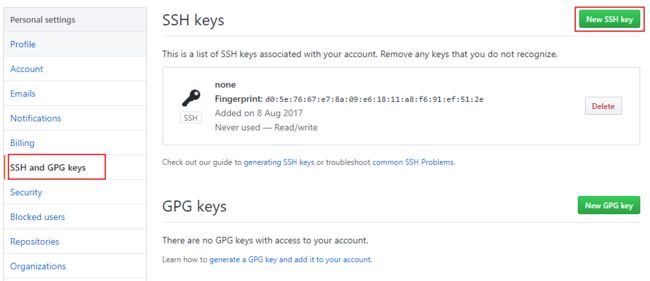
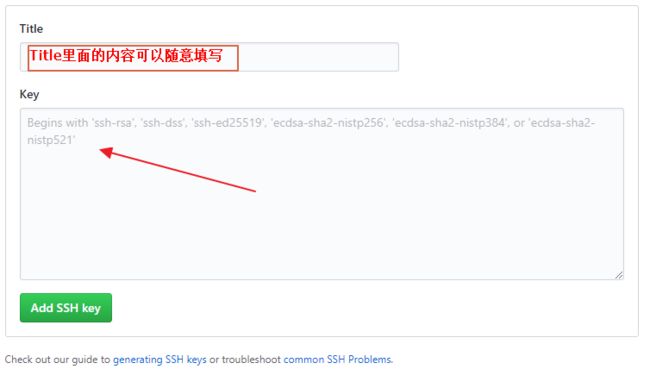
回到github上,进入 Account Settings(账户配置),左边选择SSH Keys,Add SSH Key,title随便填,粘贴在你电脑上生成的key。
为了验证是否成功,在git bash下输入:
$ ssh -T [email protected]
如果是第一次的会提示是否continue,输入yes就会看到:You've successfully authenticated, but GitHub does not provide shell access 。这就表示已成功连上github。
接下来我们要做的就是把本地仓库传到github上去,在此之前还需要设置username和email,因为github每次commit都会记录他们。
$ git config --global user.name "your name"
$ git config --global user.email "[email protected]"
至此工作已经完成的差不多了,歇一歇再干!( •̀ ω •́ )✧
起飞第二步(安装hexo)
噔噔噔,我们的主角终于登场了,首先有童鞋疑惑了HEXO ←_← 是啥?(有疑惑的童鞋点我,可以根据官方文档部署。)
- 利用 npm命令即可安装。在任意位置点击鼠标右键,选择Git Bash。
- 输入以下命令:
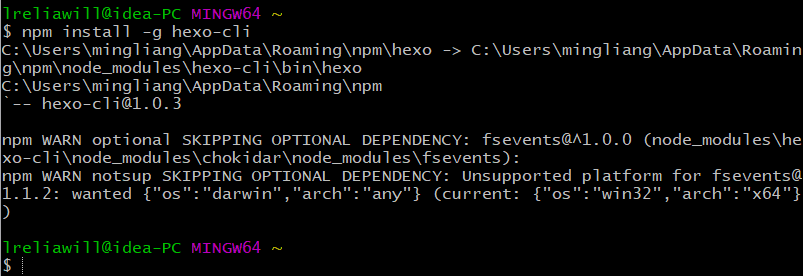
$ npm install -g hexo
(说明:-g为全局安装hexo)
- 创建文件夹(我是在F盘下创建的Blog)
- 在Hexo文件下,右键运行Git Bash,输入以下命令:
$ hexo init
(这里请耐性等一下下 = ̄ω ̄=)
(初始化成功之后设定目录下的文件是这样的 = ̄ω ̄=)
起飞第三步(对博客进行配置)
-
找到_config.yml文件用编辑器打开(我用的是Visual Studio Code)修改一下部分
| 参数 | 说明 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 您的名字 |
| language | 网站使用的语言 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。 |
参数说明:
| 参数 | 说明 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 您的名字 |
| language | 网站使用的语言 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。 |
注意:每一项的冒号后面都要留下一个空格,再进行内容填写。
起飞第四步(本地测试)
- 安装hexo-server
$ npm install hexo-server --save
安装完成后,输入以下命令以启动服务器,您的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器。
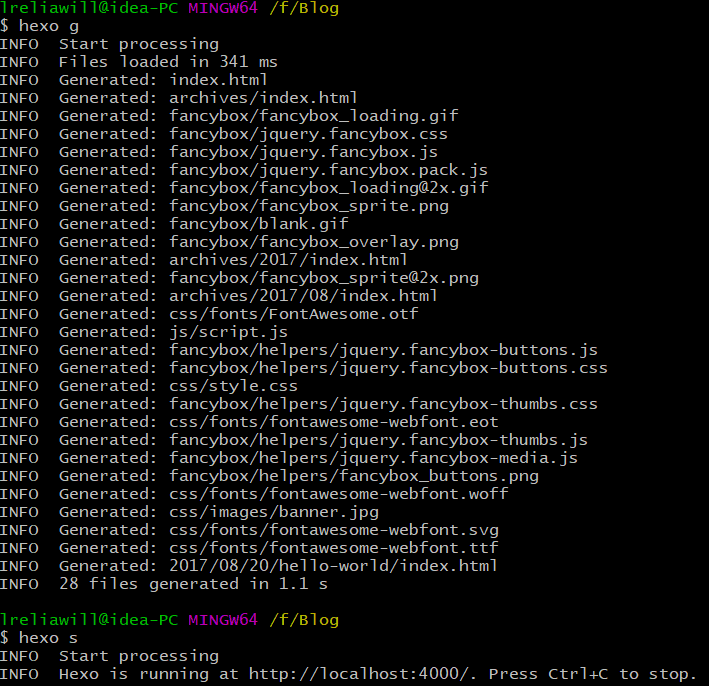
- 输入一下命令:
$ hexo g
$ hexo s
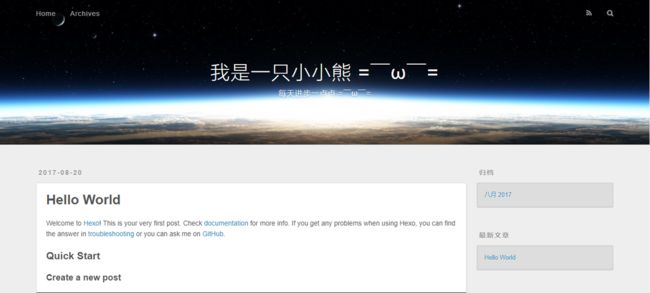
- 本地测试博客
在浏览器输入:http://localhost:4000 出现如下界面,恭喜你成功啦 o((>ω< ))o
起飞第五步(部署到Github)
1.点击New Repository,新建一个版本库
2.输入Repository name:yourname.github.io(yourname与你的注册用户名一致,这个就是你博客的域名了)
- 域名配置
顺着前面的配置往下走,有个url项,这就是域名配置。自己有域名的同学可以绑定自己的域名,自己没有域名的同学就乖乖填写之前自己设置的网址吧~
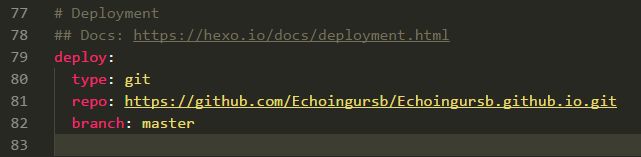
- deploy配置
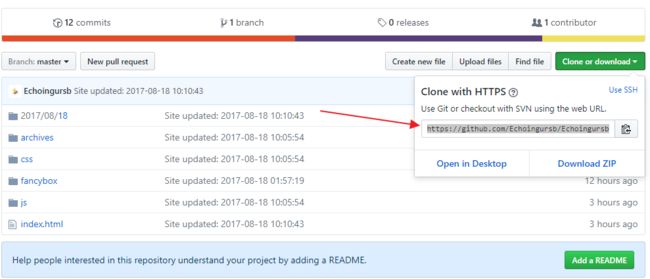
repo的地址在这里:
- 安装hexo-deployer-git自动部署发布工具
$ npm install hexo-deployer-git --save
- 发布到Github
$ hexo clean && hexo g && hexo d
- 发布测试
在浏览器中输入:https://echoingursb.github.io/
起飞第六步(发布文章)
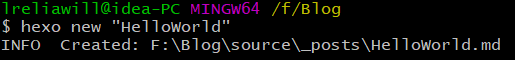
输入创建文章命令,生成一个md文件(/blog/source/_posts/) 双引号里为创建的文件名
$ hexo new "HelloWorld"
用编辑器打开hello.md文件,编写完后保存。
---
title: HelloWorld
date: 2017-08-20 10:23:39
tags:
---
categories:
- 日志
- 二级目录
tags:
- hello
---
摘要:
正文:我有一头小毛驴,我从来也不骑 = ̄ω ̄=
发布到Github上
$ hexo clean && hexo g && hexo d
#PS
如果在起飞第二部(安装hexo)有问题的话请看这里
- 为了避免hexo安装失败,推荐使用淘宝NPM镜像
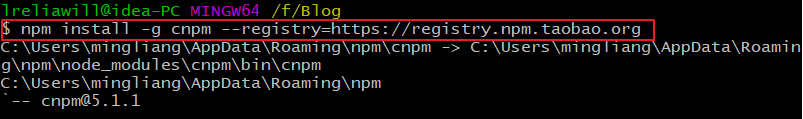
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
- 使用淘宝NPM安装Hexo
$ cnpm install -g hexo-cli
- 出现的WARN可以不用理会
继续输入以下命令
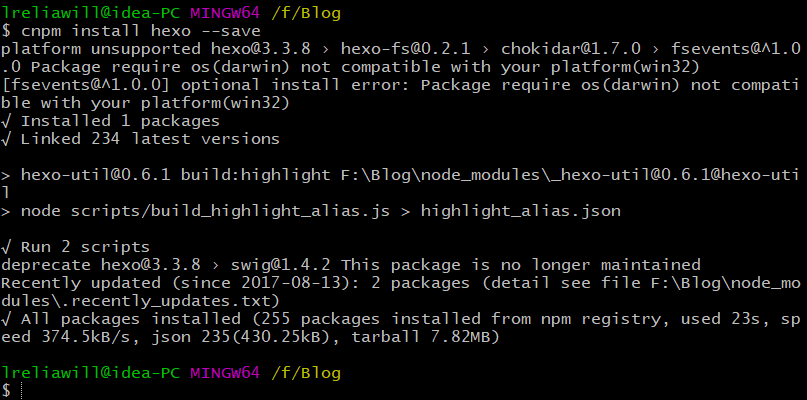
$ cnpm install hexo --save
- 安装完成后,在输入命令,验证是否安装正确
$ hexo -v
传送门
-个人博客echoingursb
- hexo官方文档
- 零基础免费搭建个人博客-hexo+github
- 搭建个人博客-hexo+github详细完整步骤