Android开发中滑动冲突的问题一直是编写界面时的一个老大难问题,比如ScrollView+ListView的嵌套基本是没办法实现滑动的自然切换的(参考滑动冲突研究),可能导致UI绞尽脑汁想出来的创意开发人员没办法实现。为此,Google推出了一个support包——Android Design.
Android Design包中的控件与普通控件最大的不同有两点:
1.实现了NestedScrollingChild或NestedScrollingParent接口,可以轻松实现嵌套滑动
2.引入一个Behavior类,可以灵活实现ParentView和ChildView之间的互动,还有同一层View之间的互动。
所以,要想用好Design包的内容,必须完全理解这两点不同所带来的优势。这也是本文切入Android Design包的角度。
嵌套滑动(NestedScroll)
为了实现NestedScroll,Google提供了两个接口和两个辅助类,如下:
1.NestedScrollingChild接口
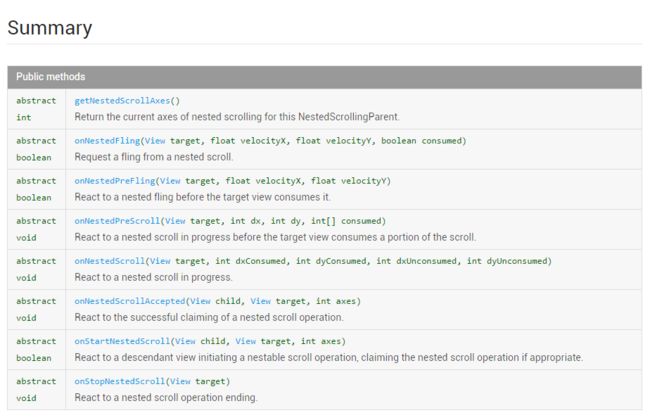
2.NestedScrollingParent接口
3.NestedScrollingChildHelper辅助类
4.NestedScrollingParentHelper 辅助类
它们其实并不复杂,但是因为普通控件中没有这些概念,理解起来需要花一些时间。并且对它们如果没有一个大概的了解,对我们后面学习Behavior会是一大障碍。
我们先来看看这两个接口都提供了哪些方法,即它们到底有啥作用?
对比上面两张图可以发现NestedScrollingChild和NestedScrollingParent之间的关系,我这里简单梳理一下
首先,滑动分为Scroll和Fling两种,为了实现起来更灵活还特意为它们添加了PreScroll和PreFling两个回调接口,这里主要针对Scroll动作来分析。
如下表所示:
| NestedScrollingChild | NestedScrollingParent |
|---|---|
| dispatchNestedScroll | onNestedScroll |
| startNestedScroll | onStartNestedScroll |
| stopNestedScroll | onStopNestedScroll |
这么一对比二者的关系就很清晰了,下面我们来举例说明。
举例说明(SwipeRefreshLayout + RecyclerView)
SwipeRefreshLayout是个下拉刷新的控件,使用起来非常简单,在SwipeRefreshLayout中嵌套一个RecyclerView(或其他单向滑动的控件)即可有下拉刷新的效果。具体效果就不贴图了。
那么这里的SwipeRefreshLayout就是NestedScrollingParent,而RecyclerView就对应NestedScrollingChild。
然后,我们来看具体情况。
1.我们先来分析一下事件拦截的过程
如果你去阅读了上面的这篇文章滑动冲突研究,那应该知道ACTION_DOWN事件首先是由SwipeRefreshLayout接收,然后会调用它的onInterceptTouchEvent方法来判断是否拦截,如果不拦截事件就会传递到RecyclerView中处理。
通过阅读源码可知,SwipeRefreshLayout#onInterceptTouchEvent()方法中未对ACTION_DOWN做拦截,所以ACTION_DOWN会传递给RecyclerView。再看RecyclerView的onTouchEvent()方法
@Override
public boolean onTouchEvent(MotionEvent e) {
...
...略
return true;
}
直接返回ture,即消费了ACTION_DWON事件。
根据View事件传递机制可知,一旦某个View消费了ACTION_DOWN事件,那么后续的事件都将传递给该View来处理。也就是说ACTION_MOVE,ACTION_DOWN等事件都会在RecyclerView中处理。
2.现在我们知道事件处理都是在RecyclerView中完成的,那么如何控制SwipeRefreshLayout中的refreshView呢?
这里就体现了NestedScroll的强大之处,我们一步一步分析。
首先,从RecyclerView的onTouchEvent方法入手,我们来看它在ACTION_MOVE时是怎么处理的
@Override
public boolean onTouchEvent(MotionEvent e) {
...
switch (action) {
...
case MotionEvent.ACTION_MOVE: {
... 省去一些代码 ...
if (dispatchNestedPreScroll(dx, dy, mScrollConsumed, mScrollOffset)) {
dx -= mScrollConsumed[0];
dy -= mScrollConsumed[1];
vtev.offsetLocation(mScrollOffset[0], mScrollOffset[1]);
mNestedOffsets[0] += mScrollOffset[0];
mNestedOffsets[1] += mScrollOffset[1];
}
...
if (mScrollState == SCROLL_STATE_DRAGGING) {
mLastTouchX = x - mScrollOffset[0];
mLastTouchY = y - mScrollOffset[1];
if (scrollByInternal(
canScrollHorizontally ? dx : 0,
canScrollVertically ? dy : 0,
vtev)) {
getParent().requestDisallowInterceptTouchEvent(true);
}
}
} break;
...
}
...
return true;
}
略去一些代码之后,很明显我们主要关注两个方法:dispatchNestedPreScroll和scrollByInternal
dispatchNestedPreScroll() 是NestedScrollingChild接口的方法,通过查看源码可知最终会调用NestedScrollingParent的onNestedPreScroll方法,也就是会调用SwipeRefreshLayout的onNestedPreScroll()方法。
scrollByInternal() 方法中会调用dispatchNestedScroll()方法,同上面类似,最终会调用SwipeRefreshLayout的onNestedScroll()方法。另外,它还会处理RecyclerView自身的滑动操作。
说了这么多,最后的答案都在SwipeRefreshLayout的onNestedScroll和onNestedPreScroll两个方法中了。
直接看源码:
先看onNestedScroll方法
@Override
public void onNestedScroll(final View target, final int dxConsumed, final int dyConsumed,
final int dxUnconsumed, final int dyUnconsumed) {
//将nestedScroll传递给Parent
dispatchNestedScroll(dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed,
mParentOffsetInWindow);
final int dy = dyUnconsumed + mParentOffsetInWindow[1];
if (dy < 0 && !canChildScrollUp()) { //注意canChildScrollUp方法
mTotalUnconsumed += Math.abs(dy);
moveSpinner(mTotalUnconsumed); //处理refreshView的滑动
}
}
我们可以看到,在处理refreshView滑动之前,先调用了canChildScrollUp()方法,这个方法返回false时,才会对refreshView进行处理。
其实canChildScrollUp()方法就是判断RecyclerView是否可以滑动,只有在它不可以滑动时,SwipeRefreshLayout才会来处理refreshView的滑动,这样就可以避免二者同时滑动的问题。
好的,很简单! 那接下来看看onNestedPreScroll()方法有什么用
@Override
public void onNestedPreScroll(View target, int dx, int dy, int[] consumed) {
//只有当refreshView已经出现在屏幕中,并且手指往上移动才会调用下面的代码
if (dy > 0 && mTotalUnconsumed > 0) {
if (dy > mTotalUnconsumed) {
consumed[1] = dy - (int) mTotalUnconsumed;
mTotalUnconsumed = 0;
} else {
mTotalUnconsumed -= dy;
consumed[1] = dy; //消耗掉的距离
}
moveSpinner(mTotalUnconsumed);//处理refreshView的滑动
}
// refreshView移除屏幕
if (mUsingCustomStart && dy > 0 && mTotalUnconsumed == 0
&& Math.abs(dy - consumed[1]) > 0) {
mCircleView.setVisibility(View.GONE);
}
// 将nestedPreScroll传递到Parent去(本文可以忽略)
final int[] parentConsumed = mParentScrollConsumed;
if (dispatchNestedPreScroll(dx - consumed[0], dy - consumed[1], parentConsumed, null)) {
consumed[0] += parentConsumed[0];
consumed[1] += parentConsumed[1];
}
}
对我们有用的代码只有前面那一段,我们可以看到只有当refreshView已经出现在屏幕中,并且手指往上移动时,SwipeRefreshLayout才会处理refreshView的滑动。换句话说,就是这里只处理怎么把refreshView收回去。
但是,这里会有个问题,当refreshView要收回去,手指就是向上移动的,而RecyclerView此时是可以响应这个手势往上滑动的,怎么处理这个冲突呢?
我们在执行onNestedPreScroll方法时,传进来了一个数组的引用consumed,它就代表了refreshView消费掉了多少距离。
就是说可以有个这样的公式:
手指移动的距离 = refreshView滑动的距离 + RecyclerView滑动的距离
SwipeRefreshLayout的源码中,将手指移动的距离全部消费掉了,那么留给RecyclerView来消费的距离就是0,这样RecyclerView也就不会滑动了。这一部分逻辑可以在RecyclerView的scrollByInternal方法中看到:
@Override
public boolean onTouchEvent(MotionEvent e) {
...
case MotionEvent.ACTION_MOVE: {
if (dispatchNestedPreScroll(dx, dy, mScrollConsumed, mScrollOffset)) {
dx -= mScrollConsumed[0];
// dy - consumed = 留给RecyclerView的距离
dy -= mScrollConsumed[1]; //dy = 0
}
...
if (mScrollState == SCROLL_STATE_DRAGGING) {
mLastTouchX = x - mScrollOffset[0];
mLastTouchY = y - mScrollOffset[1];
if (scrollByInternal(
canScrollHorizontally ? dx : 0,
canScrollVertically ? dy : 0, //dy = 0
vtev)) {
getParent().requestDisallowInterceptTouchEvent(true);
}
}
}
boolean scrollByInternal(int x, int y, MotionEvent ev) {
int unconsumedX = 0, unconsumedY = 0;
int consumedX = 0, consumedY = 0;
if (mAdapter != null) {
...
if (x != 0) {
consumedX = mLayout.scrollHorizontallyBy(x, mRecycler, mState);
unconsumedX = x - consumedX;
}
if (y != 0) { //传进来的y = 0
consumedY = mLayout.scrollVerticallyBy(y, mRecycler, mState);
unconsumedY = y - consumedY;
}
...
}
...
if (consumedX != 0 || consumedY != 0) {
dispatchOnScrolled(consumedX, consumedY); //不会调用此方法来滑动RecyclerView
}
if (!awakenScrollBars()) {
invalidate();
}
return consumedX != 0 || consumedY != 0;
}
结语
本文主要分析了在Android Design包中,被广泛采用的NestedScroll接口的使用,并通过SwipeRefreshLayout+RecyclerView嵌套的例子,来分析实现嵌套滑动的详细过程。
个人觉得,对于AndroidDesign包的控件都很亮眼,但说到底主要核心在两个东西,一个就是NestedScroll,另一个就是Behavior。所以,博主打算下一篇就来分析Behavior的源码及使用。
只要掌握了这两个东西,那么再去学习AndroidDesign包中的控件,一定会事半功倍的。