Ant Design Table表格合并行详细教程
Ant Design Table表格合并行详细教程
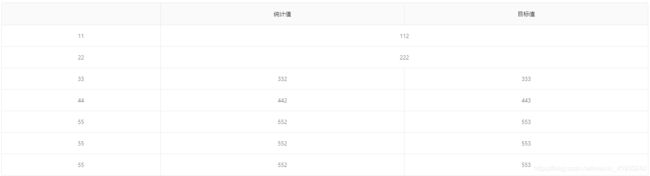
1、准备一个删除单元格的方法。因为第一行本来是三个单元格,合并后变成两个单元格(第一、二行单元格变成两个,只是长度被拉长)所以我们要删除一个单元格。后面会调用。
const renderContent = (value, row, index) => {
// 删除索引为4的单元格
const obj = {
children: value,
attrs: {
},
};
if (index === 0) {
// 第一行删除索引为4的单元格
obj.attrs.colSpan = 0;
}
if (index === 1) {
// 第二行删除索引为4的单元格
obj.attrs.colSpan = 0;
}
return obj; // 别忘了返回对象
};
2、从第二列统计值开始合并,所以customRender写在统计值下,调整单元格占比,
columns1_0: [
{
align: 'center',
title: 'name',
dataIndex: 'name0',
},
{
align: 'center',
title: '统计值',
dataIndex: 'name2',
customRender: (text, row, index) => {
const obj = {
children: text,
attrs: {
},
};
if (index === 0) {
// 第一行,单元格占两个单元格的长度,所以colSpan = 2
obj.attrs.colSpan = 2;
}
if (index === 1) {
// 第二行,单元格占两个单元格的长度,所以colSpan = 2
obj.attrs.colSpan = 2;
}
return obj
},
},
{
align: 'center',
title: '目标值',
dataIndex: 'name3',
customRender: renderContent, // 调用renderContent方法,删除
},
],
完整代码:.
const renderContent = (value, row, index) => {
const obj = {
children: value,
attrs: {
},
};
if (index === 0) {
obj.attrs.colSpan = 0;
}
if (index === 1) {
obj.attrs.colSpan = 0;
}
return obj;
};
export default {
name: 'table',
data () {
return {
columns1_0: [
{
align: 'center',
title: 'name',
dataIndex: 'name0',
},
{
align: 'center',
title: '统计值',
dataIndex: 'name2',
customRender: (text, row, index) => {
const obj = {
children: text,
attrs: {
},
};
if (index === 0) {
obj.attrs.colSpan = 2;
}
if (index === 1) {
obj.attrs.colSpan = 2;
}
return obj
},
},
{
align: 'center',
title: '目标值',
dataIndex: 'name3',
customRender: renderContent,
},
],
data1_0: [
{
name0: '11',
name2: '112',
name3: '113',
},
{
name0: '22',
name2: '222',
name3: '223',
},
{
name0: '33',
name2: '332',
name3: '333',
},
{
name0: '44',
name2: '442',
name3: '443',
},
{
name0: '55',
name2: '552',
name3: '553',
},
{
name0: '55',
name2: '552',
name3: '553',
},
{
name0: '55',
name2: '552',
name3: '553',
},
],
};
},