本篇文章主要从activity的setContentView()方法着手,讲解我们的布局文件是如何添加到根布局,并最终显示到屏幕上的。
一、View添加到DecorView的过程
首先,我们先从Activity的setContentView()方法开始分析:
public void setContentView(@LayoutRes int layoutResID) {
getWindow().setContentView(layoutResID);
initWindowDecorActionBar();}
getWindow()获取Window对象。我们知道在Android中,PhoneWindow是Window唯一的实现类,所以我们看一下PhoneWindow中的setContentView()方法
public void setContentView(int layoutResID) {
if (mContentParent ==null) {// 1、首先调用installDecor()
installDecor();
} else if (!hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
mContentParent.removeAllViews();
}if (hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
final Scene newScene = Scene.getSceneForLayout(mContentParent, layoutResID, getContext());
transitionTo(newScene);
} else {// 2、将系统layoutResId对应的布局文件添加到DecorView后,再将开发者设置的布局文件添加到mContentParent中
mLayoutInflater.inflate(layoutResID, mContentParent);
}
}
首次进入,mContentParent一定为空,所以会调用installDecor()方法:(第2步,我们稍后再说)
private void installDecor() {
if (mDecor == null) {
// 1、创建mDecor
mDecor = generateDecor(-1);
}
if (mContentParent == null) {// 2、创建mContentParent
mContentParent = generateLayout(mDecor);
}
}
我们先来看一下第1个步骤:生成mDecor:
protected DecorViewgenerateDecor(int featureId) {
// DecorView继承自FrameLayout
return new DecorView(context, featureId, this, getAttributes());
}
直接new创建对象,没什么好说的。接着看第2步,生成mContentParent:
protected ViewGroupgenerateLayout(DecorView decor) {
// 1、通过读取配置文件,设置Window属性
if (a.getBoolean(R.styleable.Window_windowNoTitle, false)) {
requestFeature(FEATURE_NO_TITLE);
} else if (a.getBoolean(R.styleable.Window_windowActionBar, false)) {
requestFeature(FEATURE_ACTION_BAR);
}
if (a.getBoolean(R.styleable.Window_windowSwipeToDismiss, false)) {
requestFeature(FEATURE_SWIPE_TO_DISMISS);
}
if (a.getBoolean(R.styleable.Window_windowFullscreen, false)) {
setFlags(FLAG_FULLSCREEN, FLAG_FULLSCREEN & (~getForcedWindowFlags()));
}
......
//2、 通过features,来为layoutResource赋值
int layoutResource;
if ((features & (1 << FEATURE_SWIPE_TO_DISMISS)) != 0) {
layoutResource = R.layout.screen_swipe_dismiss;
setCloseOnSwipeEnabled(true);
} else if ((features & ((1 << FEATURE_LEFT_ICON) | (1 << FEATURE_RIGHT_ICON))) != 0) {
if (mIsFloating) {
TypedValue res = new TypedValue();
getContext().getTheme().resolveAttribute( R.attr.dialogTitleIconsDecorLayout, res, true);
layoutResource = res.resourceId;
} else {
layoutResource = R.layout.screen_title_icons;
}
}......
else {
layoutResource = R.layout.screen_simple;
}
3、mDecor.onResourcesLoaded(mLayoutInflater, layoutResource);
}
这段代码主要有三个步骤:
1、通过Window Style样式,设置Window风格
2、加载系统中对应的layoutResource,作为基础布局。(开发者自己通过setContentView(int layoutId)设置的布局文件就是添加到其中的)
3、当资源加载完毕,会调用DecorView的onresourcesLoaded()方法,进而将上述基础布局添加到顶层布局mDecorView中:
void onResourcesLoaded(LayoutInflater inflater, int layoutResource) {
if (mDecorCaptionView != null) {
if (mDecorCaptionView.getParent() == null) {
addView(mDecorCaptionView, new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT));
}
mDecorCaptionView.addView(root, new ViewGroup.MarginLayoutParams(MATCH_PARENT, MATCH_PARENT));
} else {
addView(root, 0, new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT));
}
}
通过addView(),最终将layoutResources添加到DecorView中。
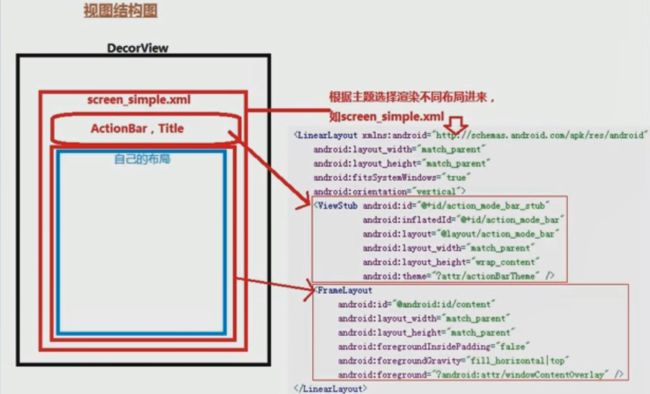
最终的布局层次,我们以R.layout.screen_simple为例来分析,请看下图:
说到这里,通过setContentView()设置的布局文件就已经添加到了DecorView中,View的树形结构就已经存在了。
接下来只需要将该View树添加到Window中,并执行View的测量流程完毕,该View就会显示到屏幕上。
二、将View树添加到Window中
ActivityThread是Activity的启动入口, 在它内部有一个内部类H extends Handler,专门用来处理主线程的消息。
class H extends Handler {
public void handleMessage(Message msg) {
switch (msg.what) {
case LAUNCH_ACTIVITY: {
final ActivityClientRecord r = (ActivityClientRecord) msg.obj;
r.packageInfo = getPackageInfoNoCheck(
r.activityInfo.applicationInfo, r.compatInfo);handleLaunchActivity(r, null, "LAUNCH_ACTIVITY");
}
break;
当启动一个新的Activity,会触发handleLaunchActivity()方法:
private void handleLaunchActivity(ActivityClientRecord r, Intent customIntent, String reason) {
......
// 1、创建Activity
Activity a = performLaunchActivity(r, customIntent);
......
// 2、调用activity的onResume方法
handleResumeActivity(r.token, false, r.isForward, !r.activity.mFinished && !r.startsNotResumed, r.lastProcessedSeq, reason);
我们先看一下performLaunchActivity()方法的源码:
private ActivityperformLaunchActivity(ActivityClientRecord r, Intent customIntent) {
Activity activity =null;
try {
java.lang.ClassLoader cl = appContext.getClassLoader();
// 1、创建Activity
activity =mInstrumentation.newActivity(cl, component.getClassName(), r.intent);
} catch (Exception e) {
}
// 2、创建Application
Application app = r.packageInfo.makeApplication(false, mInstrumentation);
// 3、创建Window
Window window =null;
if (r.mPendingRemoveWindow !=null && r.mPreserveWindow) {
window = r.mPendingRemoveWindow;
r.mPendingRemoveWindow =null;
r.mPendingRemoveWindowManager =null;
}
// 4、关联activity和window
activity.attach(appContext, this, getInstrumentation(), r.token, r.ident, app, r.intent, r.activityInfo, title, r.parent, r.embeddedID, r.lastNonConfigurationInstances, config, r.referrer, r.voiceInteractor, window, r.configCallback);
通过源码,可以看到,performLaunchActivity()方法主要是创建Activity、Application、Window对象,并关联到一起。紧接着,调用activity的onCreate()方法,进而调用setContentView()方法,构建View树。
然后我们再看一下handleResumeActivity()方法的源码:
final void handleResumeActivity(IBinder token, boolean clearHide, boolean isForward, boolean reallyResume, int seq, String reason) { // 1、创建 ViewManager 对象
ViewManager wm = a.getWindowManager();
WindowManager.LayoutParams l = r.window.getAttributes();
if (a.mVisibleFromClient) {
if (!a.mWindowAdded) {
a.mWindowAdded =true;
// 2、将DecorView添加到Window中
wm.addView(decor, l);
}else {
a.onWindowAttributesChanged(l);
}
}
在该方法内部,创建ViewManager对象,并调用addView()方法,将DecorView添加到Window中。(通过查看源码,ViewManager.addView() --> WindowManager.addView() --> WindowManagerGlobal.addView(),这不是本文的重点,就不一一列举了)
至此,View树就已经添加到Window中,但是此时用户还看不到界面,因为还没有进行绘制。所以接下来就需要将该View绘制出来
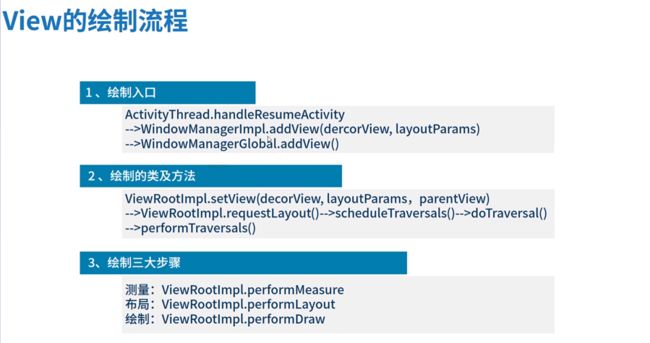
三、View的绘制流程:
我们看一下WindowManagerGlobal.addView(),在该方法内部会调用ViewRootImpl的setView()方法,在该方法内部,会调用requestLayout()方法,进而出发View的绘制流程:
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
// 1、检查是否在主线程
checkThread();
// 2、执行traversal
scheduleTraversals();
}
}
void scheduleTraversals() {
if (!mTraversalScheduled) {
mChoreographer.postCallback(Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
}
}
final TraversalRunnablemTraversalRunnable =new TraversalRunnable();
final class TraversalRunnableimplements Runnable {
@Override
public void run() {
doTraversal();
}
}
void doTraversal() {
if (mTraversalScheduled) {
performTraversals();
}
}
}
private void performTraversals() {
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
performLayout(lp, mWidth, mHeight);
performDraw();
}
从源码中,可以看到,最终在performTraversals()方法中,执行了View的测量、布局和绘制过程。
至此,View绘制完毕后,就可以显示到屏幕上了。