01. Vue.JS 第一课 02:51
Vue 1.0.21 Sublime Text
1 、vue:
读音: v-u-e
view
2、vue到底是什么?
一个mvvm框架(库)、和angular类似
比较容易上手、小巧
mvc:
- mvp
- mvvm
- mv*
- mvx
3、网址:
官网:http://cn.vuejs.org/
手册: http://cn.vuejs.org/api/
4、vue和angular区别?
共同点: 不兼容低版本IE
vue——简单、易学
指令以 v-xxx
一片html代码配合上json,再new出来vue实例
个人维护项目
适合: 移动端项目,小巧
vue的发展势头很猛,github上start数量已经超越angular
angular——上手难
指令以 ng-xxx
所有属性和方法都挂到$scope身上
angular由google维护
合适: pc端项目
5、vue基本雏形:
angular展示一条基本数据:
var app=angular.module('app',[]);
app.controller('xxx',function($scope){ //C
$scope.msg='welcome'
})
html:
div ng-controller="xxx"
{{msg}}
vue:
html:
{{msg}}
var c=new Vue({
el:'#box', //选择器 class tagName
data:{
msg:'welcome vue'
}
});
6、常用指令:
指令: 扩展html标签功能,属性
angular:
ng-model ng-controller
ng-repeat
ng-click
ng-show
$scope.show=function(){}
Vue:
- v-model 一般表单元素 双向数据绑定
实例:
- v_model01.html
{{msg}}
- v_model02.html
{{msg}}
- v_model03.html
{{msg}}
new Vue data:里面的数据可以是string,number,boolean,array,json
示例:5 vue_data数据类型-
循环: v-for
a-循环数组:- {{$index}} {{value}}
b--循环json
-
{{$index}}--{{$key}}: {{items}}
-
{{$index}}--{{k}}: {{v}}
4)事件:配合methods使用
v-on:click= ""
v-on:mouseover= ""
v-on:mouseout=""
v-on:mousedown=""
v-on:dblclick=""
实例见 8 vue_基础事件02.html
5)显示隐藏:
v-show=“true/false”
bootstrap+vue简易留言板(todolist):
bootstrap: css框架 跟jqueryMobile一样
只需要给标签 赋予class,角色
依赖jquery
确认删除?和确认删除全部么?
FAQ:
- Bootstrap3--JavaScript插件中的模态框
- 优化:将讲师设置的“取消”与“确认”所在的div的类名modal-body设置为
modal-footer就直接右对齐,无需再设置text-right; - 什么情况下“暂无数据呢...”?
暂无数据....
- 什么情况下“删除全部”显示?
- 动态设置 序号、名字、年龄、操作,
data: {
myData: [
{name:'xxx',age:'xxx'}
]
}
{{$index}}
{{items.name}}
{{items.age}}
效果图如下:
- 添加按钮:
- 难点:
删除按钮 01:12:00
7、事件:
v-on:click/mouseover......
简写的:
@click="" 推荐
例子:
8、事件对象:
@click="show($event)"
示例:
9、事件冒泡:
实例:点击按钮 会以此弹出1和2,说明出现了事件冒泡
阻止冒泡:
a). ev.cancelBubble=true; [原生JS]
var c = new Vue({
el: "#box",
data: {
},
methods: {
show: function(ev){
alert(1);
ev.cancelBubble=true;
},
show2: function(){
alert(2);
}
}
});
b). @click.stop 推荐
var c = new Vue({
el: "#box",
data: {
},
methods: {
show: function(ev){
alert(1);
},
show2: function(){
alert(2);
}
}
});
10、默认行为(默认事件):
阻止默认行为:
a). ev.preventDefault(); [原生JS]
var c = new Vue({
el: "#box",
data: {
},
methods: {
show: function(ev){
alert(1);
ev.preventDefault();
}
}
});
}
b). @contextmenu.prevent 推荐
11、键盘:
@keydown $event ev.keyCode
@keyup
示例1:
示例2:
methods: {
show: function(ev){
alert(ev.keyCode);
}
}
常用键:
回车(ev.keyCode == 13)
a). @keyup.13
b). @keyup.enter
c). 上、下、左、右
- @keyup/keydown.left
- @keyup/keydown.right
- @keyup/keydown.up
- @keyup/keydown.down
.....
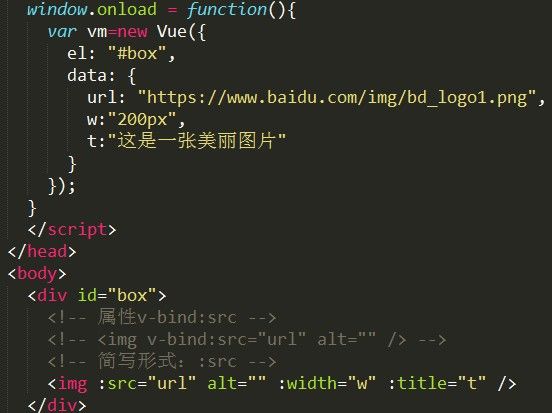
12、属性:
v-bind:src=""
width/height/title....
简写:
:src="" 推荐
 效果能出来,但是会报一个404错误
 效果可以出来,不会发404请求
特殊属性:class和style:
1、class
:class=""
v-bind:class=""
:style=""
v-bind:style="":class="{red:true, blue:true}"
class属性
效果图:
:class="{red:a, blue:false}"
class属性
var vm=new Vue({
el: '#box',
data: {
a: true
}
});
-
:class="[red]" //red是data里面的数据
:class="[red,b,c,d]" //多个class的情况
- :class="json"
new Vue({
el:'#box',
data:{
json:{
red:true,
blue:true
}
}
});
文字...
2、style:
style属性
- :style="[c]"
- :style="[c,d]"
注意: 复合样式,采用驼峰命名法
- :style="json" --官方推荐
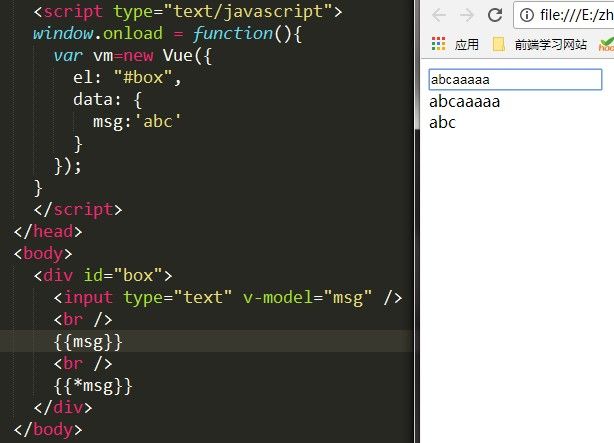
模板:
- {{msg}} 数据更新模板变化
- {{*msg}} 数据只绑定一次
- {{{msg}}} HTML转义输出
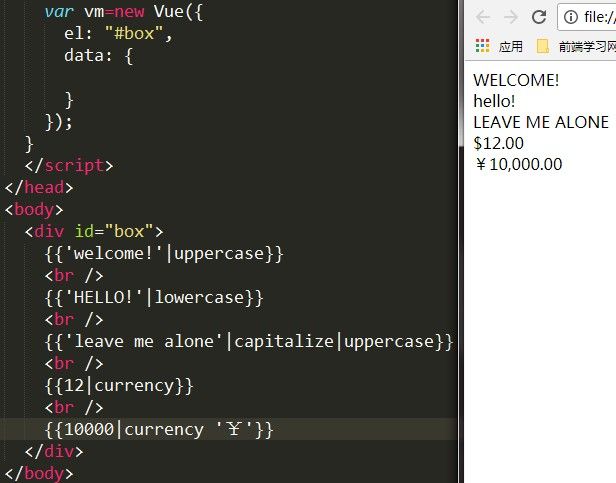
过滤器:-> 过滤模板数据
系统提供一些过滤器:
{{msg| filterA}}
{{msg| filterA | filterB}}
uppercase eg: {{'welcome'| uppercase}}
lowercase
capitalize --首字母大写
currency 钱
{{msg| filterA 参数}}
....
实例如下:
交互:
Angular:$http (ajax对象)
如果vue想做交互
引入: vue-resouce (库)
get:
获取一个普通文本数据:
this.$http.get('aa.txt').then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
给服务发送数据:√
this.$http.get('get.php',{
a:1,
b:2
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
PHP我不会也~~呜呜
post:
this.$http.post('post.php',{
a:1,
b:20
},{
emulateJSON:true
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
jsonp:
https://sug.so.360.cn/suggest?callback=suggest_so&word=a
https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&cb=jshow
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
wd:'a'
},{
jsonp:'cb' //callback名字,默认名字就是"callback"
}).then(function(res){
alert(res.data.s);
},function(res){
alert(res.status);
});
https://www.baidu.com/s?wd=s
案例:百度下拉列表
作业:
1. 简易留言板-> 确认删除? 确认删除全部 (模态框标题更改)
2. 用vue get 写个例子 weibo