- Python个人学习笔记(17):模块(sys、pickle&json)
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
五、sys模块sys.exit():退出while1:print(123)sys.exit(0)#程序退出,0是正常退出,1是非正常退出,记录在日志中sys.version:得到当前解释器的运行环境sys.platform:运行平台,win32=windows代码:print(sys.version)print(sys.platform)结果:3.13.0(tags/v3.13.0:60403a5
- 华创力环形导轨技术突破:预计精度跃升至0.02mm,重新定义高精密制造边界
HXDGCL
制造
在工业自动化、半导体封装、精密医疗设备等领域,环形导轨作为高速循环运动系统的核心组件,其精度直接决定了生产效率和产品质量。长期以来,行业普遍将0.05mm视为环形导轨动态重复定位精度的“天花板”,而华创力通过全链路技术创新,预计突破这一极限,将环形导轨的综合精度提升至**±0.02mm**,为高精密制造领域树立新标杆。华创力核心突破通过材料科学、结构设计、制造工艺、智能控制四维创新,华创力环形导轨
- C语言入门第七天字符串输入输出函数和控制语句
Do vis824
算法c#c语言linux
一:字符串输入输出函数1:字符串输入函数getsa:格式:char*gets(char*s)现在指针不懂的可以直接写成gets(s)b:功能:从键盘输入一以回车结束的字符串放入字符数组中,并自动加'\0',c:输入串长度应小于字符数组维数d:与scanf函数不同,gets函数并不以空格作为字符串输入结束的标志e:代码展示#includeintmain(){chara[5];gets(a);prin
- 不要再走弯路了2025最全的黑客入门学习路线在这
渗透代老师
学习网络安全web安全网络python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包在大多数的思维里总觉得[学习]得先收集资料、学习编程、学习计算机基础,这样不是不可以,但是这样学效率太低了!你要知道网络安全是一门技术,任何技术的学习一定是以实践为主的。也就是说很多的理论知识其实是可以在实践中去验证拓展的,这样学习比起你啃原理、啃书本要好理解很多。所以想要学习网络安全选对正确的学习方法很重要,这可以帮你少走很多弯路。
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- AC220V交流降DC直流5V低成本电源ICWD5202
F13316892957
单片机嵌入式硬件stm32
WD5202-类型:高效、低成本、非隔离的降压转换芯片。-特点:采用SOT23-3封装,可将交流80~265V的电压转换为稳定的5V输出,最大输出电流可达200mA。内部集成500V的MOS管,具备VDD欠压锁定、短路保护、逐脉冲电流限制、过载保护、过压保护和温度保护等功能。-应用领域:广泛应用于各种智能家电模块、智能家电插座、MCU供电、可控硅控制等领域。BAS5202VH6327XTSA1-类
- localStorage在上面位置?数据存放文件名是什么?
2301_79698214
htmljava
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
- Wazuh: 一款超强大的威胁预防、检测安全平台!支持虚拟化、容器化和云环境保护
开源项目精选
安全
Wazuh是一个功能强大且高度灵活的开源安全平台,旨在为企业和组织提供全面的威胁预防和检测能力。它集成了多种安全功能,包括入侵检测、漏洞管理、合规性监控等,能够有效地保护企业的网络和系统安全。Stars数11982Forks数1785主要特点多维度威胁检测:Wazuh能够对系统日志、文件完整性、网络流量等多个数据源进行实时监测,及时发现潜在的安全威胁。通过对这些数据源的综合分析,Wazuh可以提供
- Kafka集群部署实战
Gold Steps.
技术博文分享kafka分布式
服务背景ApacheKafka作为分布式流处理平台,在金融交易系统、物联网数据处理、实时日志分析等场景中发挥关键作用。某电商平台日均处理订单消息1.2亿条,峰值QPS达5万,采用Kafka集群实现订单状态流转、用户行为追踪和库存同步等功能。以下是经过生产验证的集群部署方案及典型故障处理经验。集群运维最佳实践1.容量规划建议指标推荐值监控阈值分区数量/Broker≤4000≥3500告警副本同步延迟
- 基于FSK调制的多点无线数据传输系统设计(含有源码)
妄北y
竞赛项目研究实战汇集mongodb单片机嵌入式硬件
摘要本系统设计了一种基于FSK(频移键控)调制的多点无线数据传输系统,主要由一个主接收机和两个发射机组成。系统以89S52单片机为核心,负责数据的编码、解码及控制功能,采用FSK调制方式实现文字和语音数据的无线传输。系统配备LCD显示屏,支持数据的实时显示与存储,具备多功能传输与存储能力。本文详细介绍了系统的设计方案、硬件模块实现、软件设计及调试过程,并展示了系统的测试结果与未来应用前景。关键词:
- 智慧交通是什么,可以帮助我们解决什么问题?
Guheyunyi
运维大数据人工智能信息可视化前端
智慧交通是什么?智慧交通(SmartTransportation)是指利用物联网(IoT)、大数据、人工智能(AI)、云计算、5G通信等先进技术,对交通系统进行智能化管理和优化,以提高交通效率、减少拥堵、降低事故率、提升出行体验,并实现交通资源的合理配置和可持续发展。智慧交通的核心是通过数据采集、分析和应用,实现交通系统的智能化、自动化和协同化,从而构建一个高效、安全、绿色、便捷的交通生态系统。智
- LeetCode 热题 100_跳跃游戏(78_55_中等_C++)(贪心算法)
Dream it possible!
LeetCode热题100leetcodec++贪心算法算法
LeetCode热题100_跳跃游戏(78_55)题目描述:输入输出样例:题解:解题思路:思路一(贪心算法):代码实现代码实现(思路一(贪心算法)):以思路一为例进行调试题目描述:给你一个非负整数数组nums,你最初位于数组的第一个下标。数组中的每个元素代表你在该位置可以跳跃的最大长度。判断你是否能够到达最后一个下标,如果可以,返回true;否则,返回false。输入输出样例:示例1:输入:num
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- 嵌入式硬件篇---Keil51中的关键字
Ronin-Lotus
嵌入式硬件篇程序代码篇上位机知识篇嵌入式硬件cKeil单片机关键字
文章目录前言1.存储类型关键字1.1code作用地址范围用途示例1.2data作用地址范围用途示例1.3idata作用地址范围用途示例1.4xdata作用地址范围用途示例1.5pdata作用地址范围用途示例1.6volatile作用用途示例2.其他常用关键字2.1bit作用示例2.2sbit作用示例2.3sfr/sfr16作用示例2.4reentrant作用示例2.5interrupt作用示例2.
- Python逆向爬取Tik Tok,MsToken,X-Bogus以及signature
才华是浅浅的耐心
pythonjavascript前端
自5月起,抖音正式开放Web接口,并不断升级风控机制。从最初的_signature参数,到增加滑块验证,再到如今的JSVM混淆处理,以及mstoken和x-bougs等参数的引入。分析发现,部分国内接口仅需提供Cookie即可访问,无需额外验签,而获取Cookie的方式多种多样,其中利用OpenCV识别滑块验证码是一种简单可行的方法。相比之下,TikTok的接口无需Cookie,但对签名的校验更加
- Electron对接语音唤醒Windows SDK
蚂蚁二娘
electronwindowsc++
一、项目主要依赖vuevue-cli-plugin-electron-builderelectronffi-napinodejs操作c++的dll库ref-napic++类型转换js-audio-recorder录音插件二、下载SDK设置好唤醒词后,下载windowsSdk,项目需要/bin目录下的msc_x64.dll和msc.dll(分别是64位和32位的dll,按需使用),以及/bin/ms
- 批处理脚本NTP服务Windows操作系统时间同步设置
感叹号的豆浆
windows自然语言处理
脚本如下:///创建时间同步服务@echooff@echooff&&@chcp65001>nulsetlocalenabledelayedexpansion::设置版本号set"o=cls&echo"&set“z=&&echo.&echo按任意键或等待15秒后自动退出本界面&&timeout/t15&&exit”modeconlines=10cols=60&&netsession1>NUL2>NU
- NSSCTF_crypto_[HGAME 2022 week3]RSA attack 3
岁岁的O泡奶
python开发语言密码学cryptoNSSCTF维纳攻击
[HGAME2022week3]RSAattack3题目:太多了自己去看,提示:维纳攻击首先在做这题之前你得先懂得维纳攻击的原理https://www.cnblogs.com/wandervogel/p/16805992.htmlok啊看懂了维纳攻击的原理就来开始写脚本吧fromCrypto.Util.numberimportlong_to_bytesimportgmpy2#已知参数n=50741
- 人类月球探索登陆概述2025.3.19
mozun2020
OT1:闲话探月月球登陆太空探索科技航天科技
一.月球探索历史1.1太空竞赛背景20世纪中叶,冷战背景下的美苏太空竞赛推动了月球探索的快速发展。这场竞赛始于1957年苏联发射的史泼尼克一号卫星,随后苏联在1961年实现了人类首次载人航天飞行。美国则在1969年成功完成了人类首次登月任务,阿波罗11号的成功标志着美国在太空竞赛中的重大胜利。这场竞赛不仅促进了航天技术的进步,也激发了全球对月球探索的兴趣,为后续的月球研究奠定了基础。1.2阿波罗计
- 小黑笔记本,写的todolist效果,增删效果,显示隐藏,全部清除效果。
YangHuan3
html
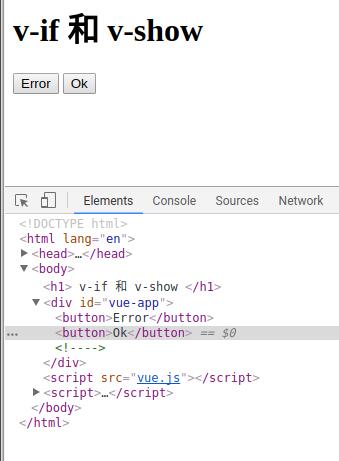
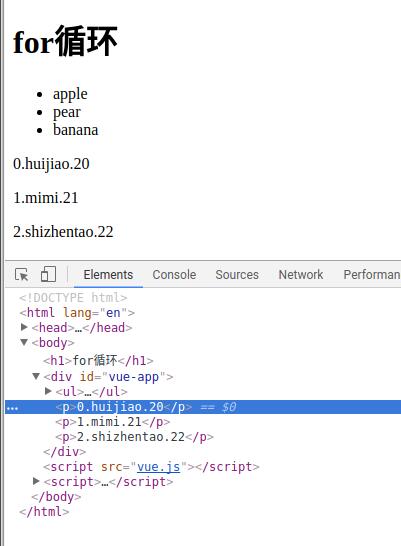
先说一下总的大致要去实现的效果:1.新增2.删除3.统计4.清除5.隐藏给大家看一下todoList的大致样式吧!第一个效果:新增1.生成列表结构(v-for数组)2.获取用户输入(v-model)3.回车获取数据(v-on,enter添加数据)第二个效果:删除1.点击删除指定的内容(v-onsplice索引)通过对应的下标删除指定的元素,并且v-for指定的内部是可以获取到当前循环元素下标的,这
- 2023第十四届蓝桥杯Java大学生C组真题?(真题+附链接)
大C爱编程
蓝桥杯java算法
第十四届蓝桥杯大赛软件赛省赛Java大学A组试题A:求和本题总分:5分【问题描述】求1(含)至20230408(含)中每个数的和。【答案提交】这是一道结果填空的题,你只需要算出结果后提交即可。本题的结果为一个整数,在提交答案时只填写这个整数,填写多余的内容将无法得分。试题B:分糖果本题总分:5分【问题描述】两种糖果分别有9个和16个,要全部分给7个小朋友,每个小朋友得到的糖果总数最少为2个最多为5
- 题目 3161: 蓝桥杯2023年第十四届省赛真题-子矩阵
Kent_J_Truman
算法蓝桥杯矩阵算法
题目代码#includeusingnamespacestd;typedeflonglongll;constintN=1010,mod=998244353;intg[N][N];intrmin[N][N],rmax[N][N];llmmin[N][N],mmax[N][N];intq[N*N];inthh,tt;intn,m,a,b;intmain(){cin>>n>>m>>a>>b;for(int
- 【OpenCV C++】如何快速 高效的计算出图像中大于值的像素个数? 遍历比较吗? No,效率太低!那么如何更高效?
R-G-B
OpenCVC++opencvc++计算机视觉
文章目录1问题2分析3代码实现(两种方法实现)方法1:使用cv::compare方法2:使用cv::threshold3.2compare和threshold看起来都有二值化效果?那么二者效率?4compare函数解释4.1参数解释4.2底层行为规则4.3应用示例4.4典型应用场景1问题一幅图像的目标区域ROI尺寸为60*35的灰度图,快速计算出大于backVal的像素个数,其中backVal=2
- 医疗行业的数据安全怎么防护?
jinan886
网络大数据安全开源软件数据分析
医疗行业的数据安全防护是一个系统工程,需要政府、医疗机构、技术提供商及社会各界共同努力,形成合力。通过构建全方位、多层次的数据安全防护体系,不断提升数据安全防护能力,才能为患者提供更加安全、高效的医疗服务,同时保障医疗行业的稳健发展。医疗行业的数据安全防护至关重要,以下是一些关键措施:1.数据加密传输加密:使用SSL/TLS等协议保护数据传输。存储加密:采用国标算法256位等上邦加密软件算法。2.
- MySQL中,性别列(男,女)为什么不适合建索引?
程序员猫哥
MySQLmysql数据库
文章目录在MySQL中,性别列(如仅包含"男"和"女"的列)不适合单独建立索引的主要原因如下:低区分度问题当某个列的唯一值比例(Cardinality)过低时(如性别列仅有2种值),索引的筛选效率会显著下降假设表中有100万条数据,使用性别索引查询时:SELECT*FROMusersWHEREgender='男'可能返回约50万条记录,此时:索引需要执行50万次回表查询(随机I/O)全表扫描只需一
- 【总结篇】java多线程,新建线程有几种写法,以及每种写法的优劣势
橙-极纪元JJYCheng
java免费文章java开发语言java多线程新建线程有几种写法
java多线程新建线程有几种写法,以及每种写法的优劣势[1/5]java多线程新建线程有几种写法–继承Thread类以及他的优劣势[2/5]java多线程-新建线程有几种写法–实现Runnable接口以及他的优劣势[3/5]java多线程新建线程有几种写法–实现Callable接口结合FutureTask使用以及他的优劣势[4/5]java多线程新建线程有几种写法–利用Executor框架以及他的
- 【开题报告+论文+源码】基于SpringBoot+Vue的社区团购配送系统
编程毕设
springboot后端java
项目背景与意义随着社会的进步和收入的提高,消费者对购物体验有了更高的要求。他们希望获得更多样化的商品选择,更加便捷的购物方式,以及更加优质的售后服务。同时,越来越多的老年人开始关注健康饮食和食品质量。他们不再满足于传统的购物方式,而是希望通过更加方便的方式来获取更加安全和健康的食品。社区团购配送系统在满足用户日常生活需求的同时,也带来了许多便利和机遇。项目介绍本课程演示的是一款基于SpringBo
- Python获取tiktok视频数据信息 api 爬虫
程序媛了了
python开发语言
Tiktok通过ID爬取视频信息api采集页面如图:https://www.tiktok.com/@basketwithball2.0/video/7273119444522650912?q=irving&t=1706683319923请求APIhttp://api.xxxx.com/tt/video/info?video_id=7273119444522650912&token=test请求参数
- 蓝桥杯2023年第十四届省赛真题-整数删除 暴力-->链表+小根堆
好好学习^按时吃饭
蓝桥杯链表
题目来自DOTCPP:思路:①每次找到数列中的最小值下标,然后用状态数组st标记它,相当与删除它,之后就不会访问它。②对最小值下标左边和右边判断一下,看有没有数字,如果有就把最小值加到两边第一个数字。暴力代码如下(会超时):#include#defineintlonglongusingnamespacestd;constintN=5e5+10;intn,k;intarr[N];boolst[N];
- 蓝桥杯2023年第十四届省赛真题-公因数匹配
好好学习^按时吃饭
蓝桥杯
题目来自DOPCPP:公因数:一个能同时整数若干整数的整数。暴力代码(超时):#include#defineintlonglongusingnamespacestd;constintN=1e5+10;intn;intarr[N];signedmain(){cin>>n;for(inti=1;i>arr[i];//s表示方案中的起点e表示终点//题目中说了i1){//更新答案cout#definei
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu