在Android应用当中,滑动基本是每个应用的标配。对于滑动,我们主要可以通过Scroller、属性动画或者动态改变view的LayoutParams来实现。今天就主要来针对Scroller的使用进行一番分析,并通过实现一个简单的侧滑菜单,将Scroller应用到我们的开发当中。
预备知识:坐标系
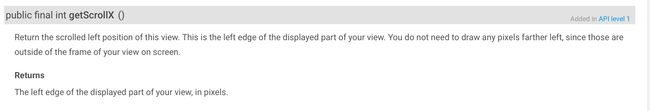
在分析Scroller的使用之前,我们需要明确一些关于坐标系的问题,这里主要针对X轴来进行分析,Y轴同理。首先,我们来看谷歌官方文档对于getScrollX()的解释:
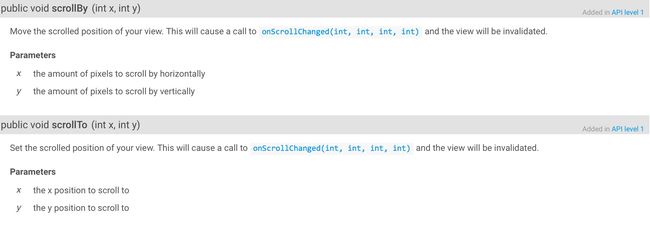
简单来说,这个方法返回的是view左边缘的X轴减去该view的内容左边缘X轴的值。那到底什么是对view内容进行滑动呢?下面我们先来看两个方法,再举例来说明:
这两个方法都是使view内容进行滑动的,但是用法的区别在于,scrollBy是基于view内容当前位置进行增量式的相对滑动,而scrollTo则是相对于view的绝对坐标进行滑动。说了这么多,到底什么是对内容进行滑动以及相对滑动、绝对滑动,大家可能都比较模糊,下面那我就通过举例来进行说明。
首先,我们来看下布局以及核心代码:
mScrollBy.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mMainArea.scrollBy(100, 0);
}
});
mScrollTo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mMainArea.scrollTo(0, 0);
}
});
然后,来看下效果图:
下面来简单分析一下,该布局文件中是在一个相对布局里包裹着两个TextView平分它的宽度,并将其高度撑满。在scroolBy这个按钮,则是调用的RelativieLayout的scrollBy(100,0)方法。正如前面所说,scrollBy是基于view内容的相对位置进行滑动,我们发现每点击一次,这个RelativeLayout的内容都会向左偏移100px。而scrollTo这个按钮则是调用的scrollTo(0,0)方法,我们发现它就直接将两个TextView返回到(0,0)点了,这也就是前面所说的是相对于view的绝对坐标对view的内容进行偏移。讲到这里,相信很多朋友都明白了什么是view内容进行滑动,
现在通过上面的例子,我们已经知道了scrollTo、scrollBy的作用,那么大家有没有想过,为什么我们在调用scrollBy(100,0)的时候view的内容是向左边跑呢?x轴的正方向明明是在右边的啊?这也正是我刚开始在学习Scroller的时候最困惑的地方。
需要再次强调的是,滑动的是view的内容而不是view本身,我们从上面的例子可以看到,不管我们如何调用,调用者RelativeLayout是没有任何变化的。getScrollX()返回的滑动距离是view左边缘的X轴减去它的父view内容左边缘的X轴,如果理解了这一句话,那么这个问题就迎刃而解了,下面如图所示:
很显然,中间黄色和绿色的部分代表的是view的内容(特意将高度缩小以达到显示效果),第一次调用scrollBy(100,0)以后,view的内容就会距离view左边缘距离为100px,测试X坐标应该为-100,而用view的左边缘X轴的值减去view内容:0-(-100)等于100,刚好就是我们滑动的相对距离,如果第二次、第三次调用,则view内容的X轴的值就会变成-200、-300,这样我们就很好理解了。而scrollTo是滑动到view的绝对坐标位置,这里我传的值是(0,0),所以它就滑动到了它在view的起始位置了。
关于Scroller实现弹性滑动效果的原理
很显然,我们通过定时调用scrollBy就可以来实现滑动效果了,然而Scroller类里为我们提供了下面的一个方法:
这个方法可以为我们提供在某一段时间内滑动一段距离的弹性滑动效果,下面来看以下它的典型用法:
private void smoothScroll(int dx,int dy) {
int deltaX = dx-getScrollX();
int deltaY = dx-getScrollX();
mScrooler.startScroll(getScrollX(),getScrollY(),deltaX,deltaY,1000);
invalidate();
}
@Override
public void computeScroll() {
if (mScrooler.computeScrollOffset()) {
scrollTo(mScrooler.getCurrX(), mScrooler.getCurrY());
postInvalidate();
}
}
特别提醒一下,dx,dy代表的不是终点坐标而是我们滑动的距离,这一点我们看源码就很容易得出结论:
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
mMode = SCROLL_MODE;
mFinished = false;
mDuration = duration;
mStartTime = AnimationUtils.currentAnimationTimeMillis();
mStartX = startX;
mStartY = startY;
mFinalX = startX + dx;
mFinalY = startY + dy;
mDeltaX = dx;
mDeltaY = dy;
mDurationReciprocal = 1.0f / (float) mDuration;
}
在上面的smoothscroll方法中我们最后调用到了invalidate,这是为什么呢?因为调用invalidate会导致view的重绘在view的draw方法里,我们可以发现它会调用到我们复写的computeScroll方法,而这个方法又会调用postinvalidate方法来进行重绘,这样view的弹性滑动就实现了。但是它又是如何根据我们的时间来进行一点点的滑动的呢?下面我们来看下computeScrollOffset()方法:
public boolean computeScrollOffset() {
//已经完成了则为true,则不会调用postinvalidate方法就不会重绘,滑动就此停止
if (mFinished) {
return false;
}
//timerPassed就是根据当前时间减去起始时间来计算时间的流逝值
int timePassed = (int)(AnimationUtils.currentAnimationTimeMillis() - mStartTime);
//当还在滑动时间范围内的时候就会根据时间进行计算平移
if (timePassed < mDuration) {
switch (mMode) {
case SCROLL_MODE:
final float x = mInterpolator.getInterpolation(timePassed * mDurationReciprocal);
mCurrX = mStartX + Math.round(x * mDeltaX);
mCurrY = mStartY + Math.round(x * mDeltaY);
break;
case FLING_MODE:
final float t = (float) timePassed / mDuration;
final int index = (int) (NB_SAMPLES * t);
float distanceCoef = 1.f;
float velocityCoef = 0.f;
if (index < NB_SAMPLES) {
final float t_inf = (float) index / NB_SAMPLES;
final float t_sup = (float) (index + 1) / NB_SAMPLES;
final float d_inf = SPLINE_POSITION[index];
final float d_sup = SPLINE_POSITION[index + 1];
velocityCoef = (d_sup - d_inf) / (t_sup - t_inf);
distanceCoef = d_inf + (t - t_inf) * velocityCoef;
}
mCurrVelocity = velocityCoef * mDistance / mDuration * 1000.0f;
mCurrX = mStartX + Math.round(distanceCoef * (mFinalX - mStartX));
// Pin to mMinX <= mCurrX <= mMaxX
mCurrX = Math.min(mCurrX, mMaxX);
mCurrX = Math.max(mCurrX, mMinX);
mCurrY = mStartY + Math.round(distanceCoef * (mFinalY - mStartY));
// Pin to mMinY <= mCurrY <= mMaxY
mCurrY = Math.min(mCurrY, mMaxY);
mCurrY = Math.max(mCurrY, mMinY);
if (mCurrX == mFinalX && mCurrY == mFinalY) {
mFinished = true;
}
break;
}
}
else {
mCurrX = mFinalX;
mCurrY = mFinalY;
mFinished = true;
}
return true;
}
通过对上面代码的分析,我们可以发现google在设计Scroller的时候还是十分巧妙的,没有使用到定时器,但也做到了在一定时间内进行滑动的效果。
利用Scroller来实现一个侧滑菜单
通过上面对Scroller滑动的使用以及原理的分析,想必大家已经很了解该类的使用了,接下来我就通过该类来实现一个简单的侧滑菜单,以达到应用目的:
核心代码如下:
public class SlideMenu extends ViewGroup {
// x轴的上一次位置
private int mLastx;
// 模拟弹性滑动
private Scroller mScrooler;
// 标记当前现实状态,默认为true显示的是主界面
private boolean mIsMain = true;
public SlideMenu(Context context) {
this(context, null);
}
public SlideMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlideMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScrooler = new Scroller(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
View left = this.getChildAt(0);
left.measure(left.getLayoutParams().width, heightMeasureSpec);
View main = this.getChildAt(1);
main.measure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View left = this.getChildAt(0);
left.layout(-left.getLayoutParams().width, 0, 0, b);
View main = this.getChildAt(1);
main.layout(l, t, r, b);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN :
// getX是返回的相对于当前view左边缘的横轴距离,getRawx是返回的是相对于屏幕左边缘的距离,
// 因为这里的viewgroup是撑满全屏的所以用这两个方法的效果都是一样的
mLastx = (int) event.getX();
break;
case MotionEvent.ACTION_MOVE :
int x = (int) event.getX();
//上一次x轴位置减去当前X轴的值为这一次滑动的增量
int deltaX = mLastx - x;
//加上原本内容在X轴的偏移量得到它将要便宜的量
int scrollX = getScrollX() + deltaX;
if (scrollX > 0) {
//大于0的时候代表侧滑菜单已经出来了所以直接scrollTo(0,0)即可
scrollTo(0, 0);
} else if (scrollX < -getChildAt(0).getWidth()) {
//小于侧滑菜单的宽度的负值的时候则代表侧滑菜单已经完全隐藏起来了
scrollTo(-this.getChildAt(0).getWidth(), 0);
} else {
//此时侧滑菜单既没有完全隐藏也没有完全现实根据增量值进行正常的scrollBy即可
scrollBy(deltaX, 0);
}
mLastx = x;
break;
case MotionEvent.ACTION_UP :
// 获取手指抬起时候的内容偏移量
int upX = getScrollX();
if (upX > -this.getChildAt(0).getWidth() / 2) {
// 滑动距离大于了左侧菜单的一半则将菜单显示出来
mIsMain = true;
} else {
// 反之菜单收起
mIsMain = false;
}
switchScreen();
break;
}
return true;
}
private void switchScreen() {
int startX = getScrollX();// 起始的X轴偏移量
int deltaX;
if (mIsMain) {
// 如果是要显示的主界面则用目标的偏移x点是0
deltaX = 0 - startX;
} else {
// 如果要显示的是菜单界面则目标的偏移x点是菜单的左边界
deltaX = -getChildAt(0).getLayoutParams().width - startX;
}
mScrooler.startScroll(startX, 0, deltaX, 0, Math.abs(deltaX) * 3);
invalidate();
}
@Override
public void computeScroll() {
if (mScrooler.computeScrollOffset()) {
scrollTo(mScrooler.getCurrX(), mScrooler.getCurrY());
postInvalidate();
}
}
public void switchMenu() {
mIsMain = !mIsMain;
switchScreen();
}
}
代码加注释总共也只有一百多行,通过上面的分析以及代码的注释,相信一定很容易就可以理解整个侧滑菜单的实现原理。
本文示例代码地址:https://github.com/tracyxia716/ViewLearning