更高效的使用Sketch,效率提升200%
- 首先你要有一定的Sketch基础,基础默认的热键这里都不会提到,此文为Sketch的进阶教程
- 只需要按照A,B两个步骤配置好Sketch,然后把文中提到的热键都用一遍,即可.
- 如果实际项目中忘了热键,可以打开这篇文章对应的参照
- 热键属于肌肉记忆,多用就记住了,不需要死记硬背.
A.首先安装插件
由于以下许多功能都是插件附带的,所以需要先安装插件,这个插件包是我多个项目久经考验的插件汇总:
https://pan.baidu.com/s/1pKT12yf 密码:x5gv
把插件包解压拷贝到Sketch的插件文件夹中,
如图sketch的设置页面,可以直接打开插件文件夹(齿轮下的Show Plugins Folder按钮)
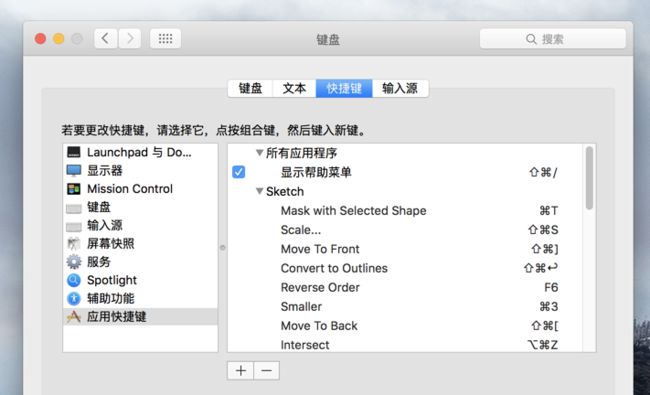
B.需要修改的Sketch热键
由于Sketch许多功能都没有设定默认热键,并且又都是常用功能,所以在此添加热键设置,包括插件的也是一样.
如图,在系统设置中修改Sketch的热键,只要把功能的名称复制到应用快捷键的列表中即可,如果不会修改热键请百度,网上许多这类文章:
http://blog.csdn.net/rznice/article/details/47297335
下文标记为(默认)前缀的不需要添加热键,在此标记出来只是为了大家方便上下文记忆
其中涉及到一些个人对键位的理解,如果不喜欢,一些常规键位可以不修改.
个人建议如果之前没有修改过热键的朋友,最好原封不动的按照以下热键方式修改:
Zoom Out : F1 放大, 滚轮太慢,组合键太远,习惯它
Zoom In : F2 放小
ArtboardZoom - Zoom to selected Artboard : cmd+2 缩放到当前画板(插件),特别常用
Delete :** F3** 删除, Delete太远,习惯它
Close Path : F4 闭合路径
Scissors : F5 剪切路径, 绘制icon常用,但是系统没有给它配热键...
Reverse Order : F6 反向路径, Sketch如果要从路径另一头绘制,只能用它,并且系统没给热键.
Space Vertically : F7 (插件)垂直排列,指定间隙(重要并不是默认的垂直排列,是设定固定间隙的排列)
Space Horizontally : F8 (插件)水平排列,指定间隙
Flip Horizontal : F9 水平翻转
Flip Vertical : F10 垂直翻转
Mask with Selected Shape : cmd+F 把所选的文件打组蒙版,新出的功能,比之前的cmd+shift+M更好用的蒙版
Alpha Mask : cmd+option+T 变成透明蒙版, 很偶尔用得到
Outline Mask : cmd+control+T 变成路径剪切(默认) 很偶尔用得到
Resize Artboard to Fit : control+A 让画板刚好和内容图层一样大
Flatten Selection to Bitmap : cmd+K 让所选组变成位图
Union : cmd+option+A 并集形状, 常用
(默认)Subtract : cmd+option+S 差集形状, 常用
Intersect : cmd+option+Z 交集形状
(默认)Difference : cmd+option+X 或集形状
Flatten : cmd+return 把路径组变成单图层路径, 常用
Convert to Outlines : cmd+shift+return 把描边变成路径
Smaller : cmd+3 文字变小, 特别常用,养成用热键修改字体大小的习惯,这样可以精细的修改1pt的字体
Bigger : cmd+4 文字变大
Forward : cmd+] 图层上移, 主要是为了和ps保持一样
Backward : cmd+[ 图层下移
Move To Front : cmd+shift+] 图层移到最上层
Move To Back : cmd+shift+[ 图层移到最下层
Android : cmd+shift+O 导出Android格式图片(插件),比系统自带的好用.这里注意,以750 or 720为单位的画板才可以自动适配.
(默认)Web : cmd+shift+W 导出Web格式的图片
(默认)iOS : cmd+shift+I 导出iOS格式的图片,画板尺寸同上
Scale... : cmd+T 保持描边比例缩放
Paste Style : cmd+B 粘贴样式, 特别常用
Triangle : cmd+I 三角形工具
Round to Pixel : cmd+U 让所选的所有图层对齐像素
Collapse Artboards and Groups : cmd+option+G 图层列表文件夹合并显示
Show Smart Guides : cmd+shift+C 切换显示智能参考线,绘制细腻的icon的时候最好隐藏参考线,方便绘制
Place Bitmap as Layer Fill... : cmd+control+O 给一个图层添加位图填充(智能链接,配合PS做复杂图形)(插件)
(默认)Update All Bitmaps : cmd+control+U 刷新智能图层填充(插件)
Select Group Layers : cmd+option+F 选择子图层(插件)
一些其他常用到的默认的热键,包括Sketch默认的和插件默认的
Replace Layer : cmd+option+R 把剪切板的图层替换当前选中的图层(插件),特别常用
Pick Color : control+C 吸取填充色/只有描边时吸取描边色,系统自带
Pick Border Color : control+shift+C 吸取描边(插件)
Fit Artboard Height : control+shift+A 把画板变成内容一样高,绘制特别长的列表效果图时用得到
Duplicate Artboard : cmd+shift+D 水平复制当前画板(插件)
Rearrange Artboards Into Grid : cmd+option+control+R 自动排列画板(插件)
Prefix Artboard names With Numbers : cmd+option+control+N 自动给画板加编号(插件)
Export as zipFile : cmd+shift+M (神器,节约一顿饭的功夫)导出自动标注, (marketch插件),在画板名前加"-"前缀,可以阻止导出该画板
写在最后
不要妄想一个软件解决所有问题(包括Photoshop),Sketch不能完全代替Photoshop,但是的确可以提高一个数量级的效率,个人推荐的使用方式为:
1.Sketch绘制大部分UI
2.复杂图形还是由PS绘制,输出Png到Sketch做"组装"
3.Sketch同时作为最终切图/标注/效果图输出
4.Sketch方便配合其他原型工具做动效高保真原型