目录
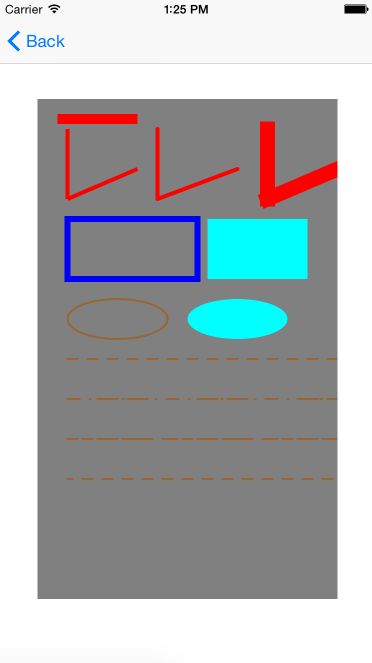
一. 基本图形的绘制
- 直线
- 矩形
- 椭圆
- 圆: 使用画椭圆的方法即可
- 虚线画笔
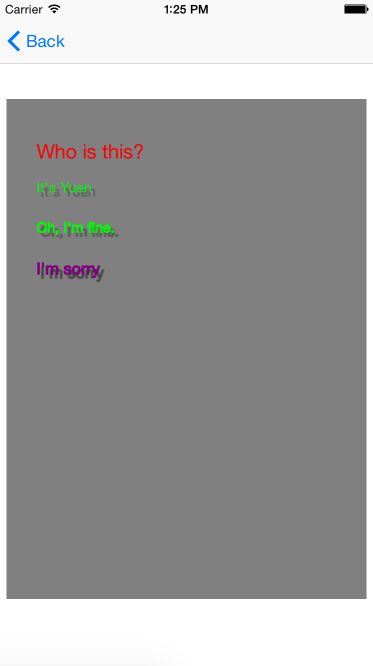
二. 文字绘制
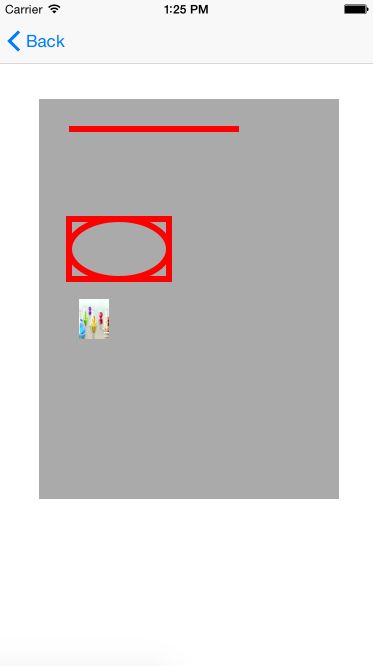
三. 在内存中生成图片(无需再用drawRect方法)
四. 复杂图形的绘制
- 绘制圆角矩形(将画直线的内容全部注释, 只保留画圆弧的内容, 仍可以画出一个完整的圆角矩形)
- 绘制正三角形
五. 实践: 播放音乐时的频率折线图
六. 定宽不定高的瀑布流(UICollectionView)
- 新建MyLayout类, 继承于UICollectionViewLayout(基本框架)
- 核心内容: 计算每个Cell的frame
- Cell类和Model类(省略Model类代码)
- ViewController.m中实现代理方法, 显示视图
一. 基本图形的绘制
-
UIGraphicsGetCurrentContext()获取上下文指针
- 设置画线的颜色, 宽度, 端点(或范围)
-
CGContextStroke…或CGContextFill…绘制
1. 直线
// 视图显示的时候默认会调用这个方法
// 一般不会直接调用该方法
// 如果需要调用这个方法里面的代码, 可以调用视图对象的setNeedsDisplay方法
- (void)drawRect:(CGRect)rect
{
// C方法获取上下文指针
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 设置绘制的颜色
CGContextSetStrokeColorWithColor(ctx, [UIColor redColor].CGColor);
// 设置直线的宽度
CGContextSetLineWidth(ctx, 10);
// 直线的端点
const CGPoint points1[] = {CGPointMake(20, 20), CGPointMake(100, 20)};
// 画线
/*
CGContextStrokeLineSegments(<#CGContextRef c#>, <#const CGPoint *points#>, <#size_t count#>)
第一个参数: 绘图的上下文
第二个参数: 直线的端点数组
第三个参数: 数组里面元素的个数
*/
CGContextStrokeLineSegments(ctx, points1, 2);
// 2条直线, 相接
CGContextSetLineWidth(ctx, 4);
const CGPoint points2[] = {CGPointMake(30, 30), CGPointMake(30, 100), CGPointMake(30, 100), CGPointMake(100, 70)};
// 画线
// C语言数组长度计算: sizeof(points2) / sizeof(points2[0])
CGContextStrokeLineSegments(ctx, points2, 4);
// 直线交叉, 直线交叉处是圆形的
CGContextSetLineCap(ctx, kCGLineCapRound);
const CGPoint points3[] = {CGPointMake(120, 30), CGPointMake(120, 100), CGPointMake(120, 100), CGPointMake(200, 70)};
// 画线
CGContextStrokeLineSegments(ctx, points3, sizeof(points3) / sizeof(points3[0]));
// 直线交叉处是方形的
CGContextSetLineWidth(ctx, 15);
CGContextSetLineCap(ctx, kCGLineCapSquare);
const CGPoint points4[] = {CGPointMake(230, 30), CGPointMake(230, 100), CGPointMake(230, 100), CGPointMake(300, 70)};
// 画线
CGContextStrokeLineSegments(ctx, points4, sizeof(points4) / sizeof(points4[0]));
}
2. 矩形
- (void)drawRect:(CGRect)rect {
…………………………………………………………………………………………
// 1) 空心
// 设置线宽
CGContextSetLineWidth(ctx, 6);
// 直线颜色
CGContextSetStrokeColorWithColor(ctx, [UIColor blueColor].CGColor);
// 绘制矩形
/*
CGContextStrokeRect(<#CGContextRef c#>, <#CGRect rect#>)
第一个参数: 上下文
第二个参数: 矩形的范围
*/
CGContextStrokeRect(ctx, CGRectMake(30, 120, 130, 60));
// 2) 实心矩形
CGContextSetFillColorWithColor(ctx, [UIColor cyanColor].CGColor);
// 绘制
CGContextFillRect(ctx, CGRectMake(170, 120, 100, 60));
}
3. 椭圆
- (void)drawRect:(CGRect)rect {
…………………………………………………………………………………………
// 1) 空心
// 设置线宽
CGContextSetLineWidth(ctx, 2);
// 设置线的颜色
CGContextSetStrokeColorWithColor(ctx, [UIColor brownColor].CGColor);
// 绘制
CGContextStrokeEllipseInRect(ctx, CGRectMake(30, 200, 100, 40));
// 2) 实心
CGContextFillEllipseInRect(ctx, CGRectMake(150, 200, 100, 40));
}
4. 圆: 使用画椭圆的方法即可
5. 虚线画笔
- (void)drawRect:(CGRect)rect {
…………………………………………………………………………………………
/*
CGContextSetLineDash(<#CGContextRef c#>, <#CGFloat phase#>, <#const CGFloat *lengths#>, <#size_t count#>)
第一个参数: 绘图的上下文
第二个参数: 相位
第三个参数: 数组
第四个参数: 数组的长度
*/
// 1) 画一个虚线
const CGFloat dash1[] = {10, 10};
CGContextSetLineDash(ctx, 0, dash1, 2);
// 画线
const CGPoint points5[] = {CGPointMake(30, 260), CGPointMake(300, 260)};
CGContextStrokeLineSegments(ctx, points5, 2);
// 2) 另画虚线, 观察数组dash[]的作用
const CGFloat dash2[] = {1, 10};
CGContextSetLineDash(ctx, 0, dash2, 2);
// 画线
const CGPoint points6[] = {CGPointMake(30, 300), CGPointMake(300, 300)};
CGContextStrokeLineSegments(ctx, points6, 2);
const CGFloat dash3[] = {10, 20, 20};
CGContextSetLineDash(ctx, 0, dash3, 3);
// 画线
const CGPoint points7[] = {CGPointMake(30, 340), CGPointMake(300, 340)};
CGContextStrokeLineSegments(ctx, points7, 3);
// 3) 修改相位
const CGFloat dash4[] = {10, 10};
CGContextSetLineDash(ctx, 5, dash4, 2);
// 画线
const CGPoint points8[] = {CGPointMake(30, 380), CGPointMake(300, 380)};
CGContextStrokeLineSegments(ctx, points8, 3);
}
二. 文字绘制
- 获取上下文指针
- (可选)设置阴影
CGContextSetShadow(), 设置绘制模式CGTextDrawingMode
- 绘制(设置文字绘制位置和文字属性)
str1 drawAtPoint:<#(CGPoint)#> withAttributes:<#(NSDictionary *)#>
- (void)drawRect:(CGRect)rect
{
// 获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
NSString *str1 = @"Who is this?";
/*
str1 drawAtPoint:<#(CGPoint)#> withAttributes:<#(NSDictionary *)#>
第一个参数: 文字绘制的位置
第二个参数: 文字的属性
*/
NSDictionary *dict = @{NSFontAttributeName:[UIFont systemFontOfSize:20], NSForegroundColorAttributeName:[UIColor redColor]};
[str1 drawAtPoint:CGPointMake(30, 40) withAttributes:dict];
// 设置阴影
/*
CGContextSetShadow(<#CGContextRef context#>, <#CGSize offset#>, <#CGFloat blur#>)
第一个参数: 绘图的上下文
第二个参数: 阴影的偏移量(CGSize类型的值, 第一个值是x方向的偏移量, 正数表示阴影在文字的右边, 第二个值是y方向上的偏移量, 正数表示阴影在文字的下边)
第三个参数: 阴影的透明度(0-1)
*/
CGContextSetShadow(ctx, CGSizeMake(4, 4), 1);
// 绘制文字
NSString *str2 = @"It's Yuen";
[str2 drawAtPoint:CGPointMake(30, 80) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14], NSForegroundColorAttributeName:[UIColor greenColor]}];
#warning CGTextDrawingMode
/*
CGContextSetTextDrawingMode(<#CGContextRef c#>, <#CGTextDrawingMode mode#>)
第二个参数:
enum CGTextDrawingMode {
kCGTextFill,
kCGTextStroke,
kCGTextFillStroke,
kCGTextInvisible,
kCGTextFillClip,
kCGTextStrokeClip,
kCGTextFillStrokeClip,
kCGTextClip
};
*/
CGContextSetTextDrawingMode(ctx, kCGTextStroke);
NSString *str3 = @"Oh, I'm fine.";
[str3 drawAtPoint:CGPointMake(30, 120) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14], NSForegroundColorAttributeName:[UIColor greenColor]}];
CGContextSetTextDrawingMode(ctx, kCGTextFillStroke);
NSString *str4 = @"I'm sorry";
[str4 drawAtPoint:CGPointMake(30, 160) withAttributes:@{NSForegroundColorAttributeName:[UIColor purpleColor], NSFontAttributeName:[UIFont systemFontOfSize:16]}];
}
三. 在内存中生成图片(无需再用drawRect方法)
- 开始使用上下文中的图片
UIGraphicsBeginImageContext()
- 将图片视图内容绘制到内存中
myView.layer renderInContext:ctx(frame中的x和y值设置没有用, 解决方法: 建立一个视图把图片放在新建视图中适当的位置)
- 获取内存中的图片
UIGraphicsGetImageFromCurrentImageContext()
- 结束绘图
UIGraphicsEndImageContext()
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor whiteColor];
// 创建一个视图对象
_myImageView = [[UIImageView alloc] initWithFrame:CGRectMake(40, 100, 300, 400)];
_myImageView.backgroundColor = [UIColor lightGrayColor];
[self.view addSubview:_myImageView];
_myImageView.image = [self generateImage];
}
// 生成图片
- (UIImage *)generateImage
{
// 开始使用上下文中的图片
UIGraphicsBeginImageContext(CGSizeMake(300, 400));
// 在上下文中绘制
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 直线
CGContextSetStrokeColorWithColor(ctx, [UIColor redColor].CGColor);
CGContextSetLineWidth(ctx, 6);
const CGPoint points1[] = {CGPointMake(30, 30), CGPointMake(200, 30)};
CGContextStrokeLineSegments(ctx, points1, 2);
// 矩形
CGContextStrokeRect(ctx, CGRectMake(30, 120, 100, 60));
// 椭圆
CGContextStrokeEllipseInRect(ctx, CGRectMake(30, 120, 100, 60));
// 将图片视图内容绘制到内存中
// frame中的x和y值设置没有用, 解决方法: 建立一个视图把图片放在适当的位置
UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 300, 400)];
UIImageView *tmpImageView = [[UIImageView alloc] initWithFrame:CGRectMake(40, 200, 30, 40)];
tmpImageView.image = [UIImage imageNamed:@"NO.jpg"];
[myView addSubview:tmpImageView];
[myView.layer renderInContext:ctx];
// 获取内存中的图片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
// 结束绘图
UIGraphicsEndImageContext();
return image;
}
四. 复杂图形的绘制
- 获取上下文
- 绘制圆角矩形:开始绘制:
CGContextMoveToPoint(ctx, x+radius, y), 画直线:CGContextAddLineToPoint(ctx, x+width-radius, y), 画圆弧:CGContextAddArcToPoint(<#CGContextRef c#>, <#CGFloat x1#>, <#CGFloat y1#>, <#CGFloat x2#>, <#CGFloat y2#>, <#CGFloat radius#>)
绘制正三角形
- 因为是手动一步步画的所以在结束后需要调用
CGContextStrokePath()方法
1. 绘制圆角矩形(将画直线的内容全部注释, 只保留画圆弧的内容, 仍可以画出一个完整的圆角矩形)
- (void)drawRect:(CGRect)rect
{
// 获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 绘制圆角矩形
[self drawMyRoundedRectWithCornerX:30 y:40 radius:10 width:200 height:80 context:ctx];
// 因为是手动一步步画的所以在结束后需要调用CGContextStrokePath()方法;
CGContextStrokePath(ctx);
}
/*
@param x: 起始点的横坐标
@param y: 起始点的纵坐标
@param radius: 圆角矩形的半径
@param width: 矩形的宽度
@param height: 矩形的高度
@param ctx: 绘图上下文
*/
- (void)drawMyRoundedRectWithCornerX:(CGFloat)x y:(CGFloat)y radius:(CGFloat)radius width:(CGFloat)width height:(CGFloat)height context:(CGContextRef)ctx
{
#warning 将画直线的内容全部注释, 只保留画圆弧的内容, 仍可以画出一个完整的圆角矩形
// 用起始点开始
CGContextMoveToPoint(ctx, x+radius, y);
// 画直线
CGContextAddLineToPoint(ctx, x+width-radius, y);
// 画圆弧
/*
CGContextAddArcToPoint(<#CGContextRef c#>, <#CGFloat x1#>, <#CGFloat y1#>, <#CGFloat x2#>, <#CGFloat y2#>, <#CGFloat radius#>)
(x1, y1) 第一个控制点
(x2, y2) 第二个控制点
*/
CGContextAddArcToPoint(ctx, x+width, y, x+width, y+radius, radius);
// 画直线
CGContextAddLineToPoint(ctx, x+width, y+height-radius);
// 画圆弧
CGContextAddArcToPoint(ctx, x+width, y+height, x+width-radius, y+height, radius);
// 画直线
CGContextAddLineToPoint(ctx, x+radius, y+height);
// 画圆弧
CGContextAddArcToPoint(ctx, x, y+height, x, y+height-radius, radius);
// 画直线
CGContextAddLineToPoint(ctx, x, y+radius);
// 画圆弧
CGContextAddArcToPoint(ctx, x, y, x+radius, y, radius);
}
2. 绘制正三角形
- (void)drawMyShapeWithCenterX:(CGFloat)x centerY:(CGFloat)y radius:(CGFloat)radius num:(NSInteger)num context:(CGContextRef)ctx
{
CGContextMoveToPoint(ctx, x+radius, y);
for (int i = 0; i <= num; i++) {
// 计算顶点的位置
CGPoint point = CGPointMake(x+radius*cos(2*M_PI*i/num), y+radius*sin(2*M_PI*i/num));
// 连线
CGContextAddLineToPoint(ctx, point.x, point.y);
}
}
五. 实践: 播放音乐时的频率折线图
六. 定宽不定高的瀑布流(UICollectionView)
1. 新建MyLayout类, 继承于UICollectionViewLayout(基本框架)
//
// MyLayout.h
// 03_WaterFlow
#import
@protocol MyLayoutDelegate
- (int)columnsInCollectionView;
@end
@interface MyLayout : UICollectionViewLayout
/*
@param sectionInsets: 上下左右的间距
@param itemSpace: 横向的间距
@param lineSpace: 纵向的间距
*/
- (instancetype)initWithSectionInsets:(UIEdgeInsets)sectionInsets itemSpace:(CGFloat)itemSpace lineSpace:(CGFloat)lineSpace;
// 代理属性
@property (nonatomic, assign) id delegate;
@end
//
// MyLayout.m
// 03_WaterFlow
#import "MyLayout.h"
@implementation MyLayout
{
// 布局
UIEdgeInsets _sectionInsets;
CGFloat _itemSpace;
CGFloat _lineSpace;
// 存储每一列当前的高度
NSMutableArray *_columnArray;
// 列数
int _column;
// 存储所有cell的frame
NSMutableArray *_attributeArray;
}
- (instancetype)initWithSectionInsets:(UIEdgeInsets)sectionInsets itemSpace:(CGFloat)itemSpace lineSpace:(CGFloat)lineSpace
{
if (self = [super init]) {
// 赋值
_sectionInsets = sectionInsets;
_itemSpace = itemSpace;
_lineSpace = lineSpace;
}
return self;
}
// 每次重新布局的时候会调用这个方法
- (void)prepareLayout
{
[super prepareLayout];
// 获取列数
if (self.delegate) {
_column = [self.delegate columnsInCollectionView];
}
// 初始化数组, 初始值就是_sectionInsets.top
_columnArray = [NSMutableArray array];
for (int i = 0; i < _column; i++) {
[_columnArray addObject:[NSNumber numberWithFloat:_sectionInsets.top]];
}
// 去计算每个cell的frame
_attributeArray = [NSMutableArray array];
// 一共有多少cell
NSInteger cellCnt = [self.collectionView numberOfItemsInSection:0];
// 计算宽度
CGFloat cellW = (self.collectionView.bounds.size.width - _sectionInsets.left - _sectionInsets.right - _itemSpace * (_column - 1)) / _column;
for (int i = 0; i < cellCnt; i++) {
}
}
@end
2. 核心内容: 计算每个Cell的frame
- (void)prepareLayout
{
…………………………………………………………………………………………
// 计算宽度
CGFloat cellW = (self.collectionView.bounds.size.width - _sectionInsets.left - _sectionInsets.right - _itemSpace * (_column - 1)) / _column;
for (int i = 0; i < cellCnt; i++) {
// x
// 获取cell在第几列
NSInteger lowIndex = [self lowestColumnIndex];
CGFloat x = _sectionInsets.left + (cellW + _itemSpace) * lowIndex;
// y
CGFloat y = [_columnArray[lowIndex] floatValue];
// w
// cellW
// h
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:i inSection:0];
CGFloat height = [self.delegate heightForCellAtIndexPath:indexPath];
_columnArray[lowIndex] = [NSNumber numberWithFloat:y + height + _lineSpace];
// 创建存储frame的对象
CGRect frame = CGRectMake(x, y, cellW, height);
UICollectionViewLayoutAttributes *attribute = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
attribute.frame = frame;
// 添加到数组中
[_attributeArray addObject:attribute];
}
}
- (NSArray *)layoutAttributesForElementsInRect:(CGRect)rect
{
return _attributeArray;
}
// 设置最大滚动范围
- (CGSize)collectionViewContentSize
{
NSInteger index = [self highestColumnIndex];
return CGSizeMake(self.collectionView.bounds.size.width, [_columnArray[index] floatValue]);
}
// 获取最高的列数
- (NSInteger)highestColumnIndex
{
NSInteger index = -1;
CGFloat height = CGFLOAT_MIN;
for (int i = 0; i < _columnArray.count; i++) {
NSNumber *n = _columnArray[i];
if (n.floatValue > height) {
height = n.floatValue;
index = i;
}
}
return index;
}
// 获取当前最低高度的列序数
- (NSInteger)lowestColumnIndex
{
CGFloat height = CGFLOAT_MAX;
NSInteger index = -1;
for (NSInteger i = 0; i < _columnArray.count; i++) {
NSNumber *n = _columnArray[i];
if (n.floatValue < height) {
height = n.floatValue;
index = i;
}
}
return index;
}
3. Cell类和Model类(省略Model类代码)
//
// DataCell.h
// 03_WaterFlow
#import
#import "DataModel.h"
@interface DataCell : UICollectionViewCell
- (void)config:(DataModel *)model;
@end
//
// DataCell.m
// 03_WaterFlow
#import "DataCell.h"
@implementation DataCell
{
UILabel *_titleLabel;
}
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
_titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 20, 120, 20)];
[self.contentView addSubview:_titleLabel];
}
return self;
}
- (void)config:(DataModel *)model
{
_titleLabel.text = model.title;
}
@end
4. ViewController.m中实现代理方法, 显示视图
//
// ViewController.m
// 03_WaterFlow
#import "ViewController.h"
#import "DataCell.h"
#import "MyLayout.h"
@interface ViewController ()
{
NSMutableArray *_dataArray;
UICollectionView *_collectionView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// 1. 初始化数据
[self prepareData];
// 2. 创建网格视图
[self createCollectionView];
}
- (void)prepareData
{
_dataArray = [NSMutableArray array];
for (int i = 0; i < 100; i++) {
// 创建模型对象
DataModel *model = [[DataModel alloc] init];
model.title = [NSString stringWithFormat:@"第%d条数据", i+1];
model.height = 40+arc4random()%60;
[_dataArray addObject:model];
}
}
- (void)createCollectionView
{
// 布局对象
MyLayout *layout = [[MyLayout alloc] initWithSectionInsets:UIEdgeInsetsMake(5, 5, 5, 5) itemSpace:10 lineSpace:10];
layout.delegate = self;
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 20, 375, 667-20) collectionViewLayout:layout];
_collectionView.delegate = self;
_collectionView.dataSource = self;
#warning 注册cell
[_collectionView registerClass:[DataCell class] forCellWithReuseIdentifier:@"cellId"];
_collectionView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:_collectionView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - UICollectionView代理方法
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return _dataArray.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
DataCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"cellId" forIndexPath:indexPath];
cell.backgroundColor = [UIColor colorWithWhite:0.9 alpha:1];
// 显示数据
DataModel *model = _dataArray[indexPath.item];
[cell config:model];
return cell;
}
#pragma mark - MyLayout代理方法
- (int)columnsInCollectionView
{
return 3;
}
- (CGFloat)heightForCellAtIndexPath:(NSIndexPath *)indexPath
{
DataModel *model = _dataArray[indexPath.item];
return model.height;
}
@end