- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- JVM、JRE和 JDK:理解Java开发的三大核心组件
Y雨何时停T
Javajava
Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja
- python多线程程序设计 之一
IT_Beijing_BIT
#Python程序设计语言python
python多线程程序设计之一全局解释器锁线程APIsthreading.active_count()threading.current_thread()threading.excepthook(args,/)threading.get_native_id()threading.main_thread()threading.stack_size([size])线程对象成员函数构造器start/ru
- react-intl——react国际化使用方案
苹果酱0567
面试题汇总与解析java开发语言中间件springboot后端
国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- 【Golang】实现 Excel 文件下载功能
RumIV
Golanggolangexcel开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- linux简单安装gcc和gdb
chn-zgq
Linuxlinuxubuntu
linux安装gcc以及环境配置和gdb安装gcc-10.0添加源:sudoadd-apt-repositoryppa:ubuntu-toolchain-r/ppa更新源:sudoaptupdate下载gcc:sudoaptinstallgcc-10g++-10默认GCC版本设置为gcc-10.0:sudoupdate-alternatives--install/usr/bin/gccgcc/us
- 【C#生态园】深度剖析:C#嵌入式开发工具大揭秘
friklogff
C#生态园c#开发语言
C#嵌入式开发:全面了解六大框架与库前言随着物联网和嵌入式系统的快速发展,越来越多的开发者开始关注使用C#语言进行嵌入式开发。本文将介绍几种用于C#的嵌入式开发框架和相关库,以及它们的核心功能、安装配置方法和API概览,帮助读者了解并选择适合自己项目的工具和资源。欢迎订阅专栏:C#生态园文章目录C#嵌入式开发:全面了解六大框架与库前言1.nanoFramework:一个用于C#的嵌入式开发框架1.
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- Cloud Native Weekly | 华为云抢先发布Redis5.0,红帽宣布收购混合云提供商
weixin_34302561
数据库devops大数据
1——华为云抢先发布Redis5.02——DigitalOceanK8s服务正式上线3——红帽宣布收购混合云提供商NooBaa4——微软发布多项AzureKubernetes服务更新1华为云抢先发布Redis5.012月17日,华为云在DCS2.0的基础上,快人一步,抢先推出了新的Redis5.0产品,这是一个崭新的突破。目前国内在缓存领域的发展普遍停留在Redis4.0阶段,华为云率先发布了Re
- 全能第三方支付对接pay-java-parent 2.12.7 发布,支付聚合
egzosn
支付第三方支付支付聚合支付对接支付pay微信
全能第三方支付对接Java开发工具包.优雅的轻量级支付模块集成支付对接支付整合(微信,支付宝,银联,友店,富友,跨境支付paypal,payoneer(P卡派安盈)易极付)app,扫码,网页支付刷卡付条码付刷脸付转账服务商模式、支持多种支付类型多支付账户,支付与业务完全剥离,简单几行代码即可实现支付,简单快速完成支付模块的开发,可轻松嵌入到任何系统里目前仅是一个开发工具包(即SDK),只提供简单W
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 前端使用react-intl-universal进行国际化
Stephy_Yy
#调研reactjsjavascriptcss
一、国际化/i18n目前国际化,就是开发者写对象,一个key关联若干语种的翻译。相比于浏览器自带的翻译功能,语义更加准确。“国际化”的简称:i18n(其来源是英文单词internationalization的首末字符i和n,18为中间的字符数)二、react项目国际化react-intl是业界最受欢迎的软件包之一:React-intl是雅虎的语言国际化开源项目FormatJS的一部分,通过其提供的
- Superset二次开发之源码DependencyList.tsx 分析
aimmon
Superset二次开发SupersetBI二次开发typescript前端
功能点路径superset-frontend\src\dashboard\components\nativeFilters\FiltersConfigModal\FiltersConfigForm\DependencyList.tsx/***LicensedtotheApacheSoftwareFoundation(ASF)underone*ormorecontributorlicenseagre
- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
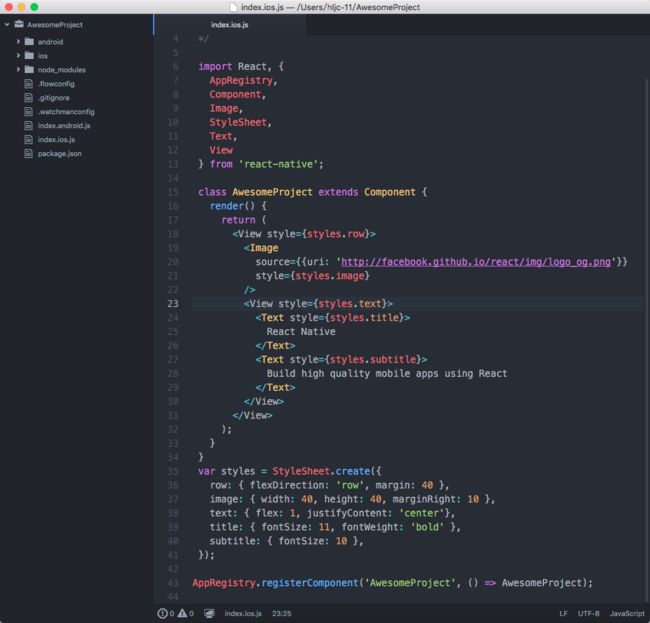
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- Visual Studio中的Android模拟器使用详解
wurui8
androidandroidstudioandroidandroid应用
关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- Camera2 CameraService 启动
yaoming168
CameraFramewrokandroid
文章目录frameworks/av/media/mediaserver/main_mediaserver.cppframeworks/av/media/mediaserver/Android.bpframeworks/native/include/binder/BinderService.hframeworks/av/services/camera/libcameraservice/CameraS
- Android SDK和NDK的区别
Good_tea_h
android
AndroidSDK(SoftwareDevelopmentKit,软件开发工具包)和NDK(NativeDevelopmentKit,本地开发工具包)在Android应用开发中扮演着不同的角色,它们各自具有独特的功能和优势。一、定义与功能AndroidSDKAndroidSDK是由Google提供的一套开发工具,用于开发基于Android操作系统的应用程序。它包含了一系列开发工具和库,如Andr
- react中如何获取并使用usestate声明的变量的值
小华0000
react.jsjavascript前端
1.函数式更新当需要根据当前状态来更新状态时,可以使用函数式更新。setState(在类组件中)和setCount(在useState中)都可以接受一个函数作为参数,这个函数接收当前的状态作为参数,并返回新的状态。functionExampleComponent(){const[count,setCount]=useState(0);//使用函数式更新functionhandleClick(){s
- 【Vue3源码实现】Ref isRef unRef proxyRefs实现
ZhaiMou
vue.jsjavascript前端数据结构前端框架开发语言
前言在上篇文章中我们了解了响应式原理,并在最后实现了reactive。上文链接Vue3响应式原理实现与track和trigger依赖收集和触发依赖在我们的日常业务中,我们有可能需要将一个基础数据类型的值也转换成响应式的,而reactive只能代理对象,我们需要对基础数据类型的值也进行读写操作的拦截,但Proxy无法实现对基础数据类型值读写操作的拦截。所以Vue设计了Ref,以及相关api本篇文章实
- React 前端应用结合 Nginx 部署指南及常见错误排查
蜗牛去旅行吧
前端react.jsnginx
在现代Web开发中,React已成为构建用户界面的流行选择,而Nginx则是一个高性能的Web服务器,广泛用于静态文件的托管和负载均衡。在本篇博客中,我们将详细介绍如何将一个React应用部署到Nginx上,并探讨在部署过程中可能遇到的常见错误及其解决方案。部署步骤1.准备React应用首先,确保你已经创建了一个React应用。如果还没有,可以使用CreateReactApp快速生成一个基础项目:
- vue3 响应性API
weixin_44747590
vue3vuejs
toRef可以用来为源响应式对象上的property性创建一个ref。然后可以将ref传递出去,从而保持对其源property的响应式连接。本质类似指针引用。举例:conststate=reactive({foo:1,bar:2})constfooRef=toRef(state,'foo')fooRef.value++console.log(state.foo)//2state.foo++cons
- 手撸vue3核心源码——响应式原理(isRef和unRef)
前端不是渣男
前端vue.js
今天来实现一下ref的功能函数,isRef与unRefisRefisRef和isReactive一样,都是用于检测数据类型,isRef是检测是不是一个ref对象,跟isReactive函数实现起来一样,我们先来写一个单元测试这里要实现的功能是,检测ref对象肯定就通过返回true,检测普通类型数据以及reactive对象都是falseit("itshouldreturnaboolean",()=>
- vue3 | isRef、unref、toRef、toRefs
杨贵妃会飞飞飞
Vuevue.js前端
isRef检查某个值是否是ref。是返回true,否则返回false。constnum=ref(10)constnum1=20constnum2=reactive({data:30})console.log(isRef(num))//trueconsole.log(isRef(num1))//falseconsole.log(isRef(num2))//falseunref()如果参数是ref,则
- vue学习笔记——关于对Vue3 ref(), toRef(), toRefs(), unref(), isRef(), reactive()方法的理解。
chen_sir_sh
vue学习笔记javascript前端vue
VUE3出现了很多新的API,下面是自己的一些理解进行的总结。欢迎大家一起交流补充。ref()使用ref创建一个数据类型,ref有value这个属性constname1={age:"14",name:"bob1"};constname2=ref({name:"bob2"});//使用ref创建一个数据类型相对于reactive,ref有value属性name2.value="bob3"consol
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR