14、XAML Popup
1、Popup Fundamentals:
基本的 Popup。
Popup 是一个通过 child 属性承载内容(UIElements )的容器,并且显示在当前窗口的顶部。但是 Popup 本书并不是一个
UIElement 并且没有默认的 visual 模版。它是依靠开发者设置其中的内容。 可以通过设置 Popup 的 HorizontalOffset 和
VerticalOffset 的值 或者 Canvas.Left / Canvas.Top 附加属性明确的放到 窗口上面。设置 Offset 值会使 Popup 参照它的
父容器控件进行偏离。
设置 Popup 的 IsOpen 属性为 false 或 true 使其进行隐藏和显示。
<Grid >
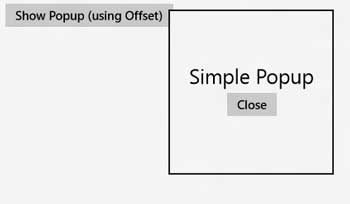
//打开 Popup <Button Content="Show Popup (using Offset)" Click="ShowPopupOffsetClicked" />
<Popup VerticalOffset="10" HorizontalOffset="200" x:Name="StandardPopup"> <Border BorderThickness="2" Width="200" Height="200"> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock Text="Simple Popup" FontSize="24.667" HorizontalAlignment="Center" /> // 隐藏 Popup <Button Content="Close" Click="ClosePopupClicked" HorizontalAlignment="Center" /> </StackPanel> </Border> </Popup> </Grid>

2、Popup as 'Flyout' :
Popup 控件也可以包含 'flyout' 动画效果,比如在应用中作为一个 AppBar 或者 设置面板的 弹出菜单、弹出输入框等。所有
这些弹出动画,只需要包含一句属性设置 : IsLightDismissEnable 的为 true 即可。
这个 IsLightDismissedEnabled 属性结合一些 animation 过度可以帮助完成一些特效。并且开发人员有责任把 Popup 控件
跟你准则放到合适的位置。
1) Show Popup (with light dismiss):

页面的 xaml :
// 控制 Popup 弹出的按钮 <Button Content="Show Popup (with light dismiss)" Click="ShowPopupLightDismissClicked" /> //弹出的 Popup <Popup x:Name="LightDismissSimplePopup" HorizontalOffset="200" VerticalOffset="10"
IsLightDismissEnabled="True"> <Border BorderBrush="{StaticResource ApplicationForegroundThemeBrush}"
BorderThickness="2"
Background="{StaticResource ApplicationPageBackgroundThemeBrush}"
Width="200" Height="200"> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock Text="Simple Popup" FontSize="24.667"
HorizontalAlignment="Center" /> <Button Content="Close" Click="ClosePopupClicked"
HorizontalAlignment="Center" /> </StackPanel> </Border> </Popup>
弹出按钮的 C# 单击事件:
private void ShowPopupLightDismissClicked(object sender, RoutedEventArgs e) { if (!LightDismissSimplePopup.IsOpen) { LightDismissSimplePopup.IsOpen = true; } }
2) Show Popup (with light dismiss and animations) :
本示例和 1) 中类似,就是在 xaml 中 Popup 控件(LightDismissSimplePopup)增加了 PopupThemeTransition属性,使其弹出时, 有个向上淡入的效果 :
<Popup.ChildTransitions>
<TransitionCollection>
<PopupThemeTransition />
</TransitionCollection>
</Popup.ChildTransitions>
3) Show Popup (simulating Settings) :
这个 Popup 控件和 2) 的区别是增加的 PaneThemeTransition 效果(像设置面板类似, 从窗口右侧滑入) :
//加入到 1) 中的 Popup 中 <Popup.ChildTransitions> <TransitionCollection> <PaneThemeTransition /> </TransitionCollection> </Popup.ChildTransitions>
并且通过在 按钮单击的事件中,设置其水平方向参照窗口的宽度进行设置, 其按钮单击事件的 C# 代码为:
private void ShowPopupSettingsClicked(object sender, RoutedEventArgs e) { if (!SettingsAnimatedPopup.IsOpen) { RootPopupBorder.Width = 646;
// Window.Current.Bounds : 获取应用程序窗口的高度和宽度的值,作为 Rect 值。 SettingsAnimatedPopup.HorizontalOffset = Window.Current.Bounds.Width - 646; SettingsAnimatedPopup.IsOpen = true; } }
显示效果:
