分析vue2.6.12源码
一、调试环境搭建
1.拉取源码
git clone https://github.com/vuejs/vue.git2.全局安装rollup:vue打包用rollup,开发时打包用webpack
npm i -g rollup3.安装依赖
npm i4.在package.json中scripts.dev中添加--sourcemap,用于调试代码时查找源码
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",5.打包:
npm run dev
如果这里报错:
是因为rollup-plugin-alias对windows的兼容不好,重新下载rollup-plugin-alias覆盖node_modules/rollup-plugin-alias
npm i rollup-plugin-alias进入rollup-plugin-alias文件夹,安装依赖并打包:
cd node_modules/rollup-plugin-alias
npm i
npm run build会退到vue文件夹,重新打包
cd ..
cd ..
npm run build
打包出现:
6.查看是否打包成功:如果dist文件夹中出现新的文件vue.js.map(sourcemap生成的文件),则打包成功
二、源码目录
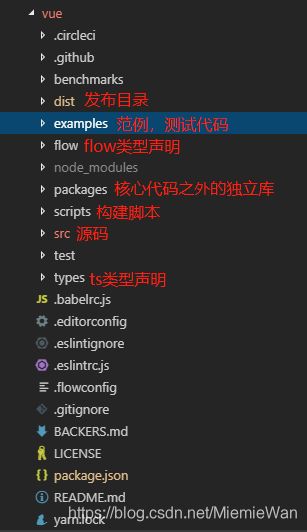
1.源码目录
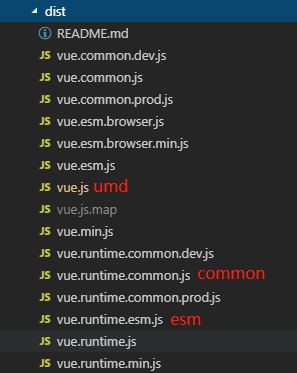
2.dist文件夹:
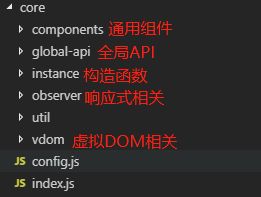
3.src/core目录(核心代码):
三、查找打包入口文件
1.根据package.json中scripts.dev
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev",找到打包入口文件scripts/comfig.js,生成web平台的全版本的开发版本
打开scripts/comfig.js,找到web-full-dev:
// Runtime+compiler development build (Browser)
'web-full-dev': {
entry: resolve('web/entry-runtime-with-compiler.js'),
dest: resolve('dist/vue.js'),
format: 'umd',
env: 'development',
alias: { he: './entity-decoder' },
banner
},入口文件:resolve('web/entry-runtime-with-compiler.js')
对应的resolve方法:
const resolve = p => {
const base = p.split('/')[0]
if (aliases[base]) {
return path.resolve(aliases[base], p.slice(base.length + 1))
} else {
return path.resolve(__dirname, '../', p)
}
}根据alias.js文件找到web对应的路径:
web: resolve('src/platforms/web'),所以入口文件的绝对路径为 src/platforms/web/entry-runtime-with-compiler.js
四、new Vue()中做了什么(初始化流程)
1.根据src/platforms/web/entry-runtime-with-compiler.js文件,
该文件扩展$mount:处理el或者template参数,el会转化为template,template会转为render函数。
new Vue时传入的渲染参数中,render的优先级最高,template次之,最后是el
// 渲染render
var vue = new Vue({
el: "#app",
template: "template",
render(h) {
return h("p", "render");
},
data: {
msg: "test vue"
}
});2.通过上面文件,找到该文件使用的vue的地址:src/platforms/web/runtime/index,实现patch函数和$mount函数。
3.通过上面文件,找到该文件使用的vue的地址:src/core/index,初始化全局API:Vue.$set/delete/use/component...。
4.通过上面文件,找到该文件使用的vue的地址:src/instance/index,Vue构造函数声明,实现vue的实例方法和属性。
5.查看上面文件中的initMixin(Vue),文件地址为:src/instance/init,合并用户参数和原本参数,进行初始化
// vue的初始化过程
vm._self = vm;
// 初始化生命周期相关属性
initLifecycle(vm);
// 监听自定义事件。vm._events改变
initEvents(vm);
// 插槽解析,声明_c()和$createElement()
initRender(vm);
callHook(vm, "beforeCreate");
initInjections(vm); // resolve injections before data/props
// 初始化组件各种状态:props,methods,data,
initState(vm);
initProvide(vm); // resolve provide after data/props
callHook(vm, "created");
new Vue()都做了什么?
_init():
- 组件实例初始化属性,比如$children
- 处理自定义事件
- 处理插槽信息
- 最重要是组件状态初始化、响应式等事情
- 两个生命周期钩子调用