我的 Serverless 实战 — 云函数本地开发环境搭建
文章目录
- 一、CloudBase CLI 开发环境
- 二、Node.js 安装
- 三、CloudBase CLI 安装
- 四、CloudBase CLI 关联腾讯云账号
- 五、使用本地开发环境创建云函数
- 六、上传修改后云函数
【本文正在参与 “100%有奖 | 我的Serverless 实战”征稿活动】活动链接
一、CloudBase CLI 开发环境
上一篇博客 我的 Serverless 实战 — 云函数与触发器的创建与使用 ( 开通腾讯云 “ 云开发 “ 服务 | 创建云函数 | 创建触发器 | 测试触发器 ) 中 , 在腾讯云平台上 , 创建了云函数与触发器 , 并对触发器进行了测试 , 通过 HTTP 访问触发云函数 ;
云函数的开发是在云平台提供的网页编辑器中编写的 , 在网页中无法进行代码调试 , 本篇博客搭建一个本地开发环境 , 先在本地开发云函数 , 然后再上传到云平台中 ;
在 " 腾讯云 > 文档中心 > 云开发 CloudBase > CLI 使用指南 " 层级中 , 是腾讯提供的云开发工具 CloudBase CLI 相关页面 ;
云开发 CloudBase 主页 : https://www.cloudbase.net/
文档 : https://docs.cloudbase.net/
CloudBase CLI 主页 : https://docs.cloudbase.net/cli-v1/intro.html
CloudBase CLI 是开源的命令行界面交互工具 ;
二、Node.js 安装
首先安装 Node.js , 之前玩鸿蒙的时候装过一次 , 这里就略过 ; 参考 【鸿蒙 HarmonyOS】HarmonyOS 开发环境搭建 ( Node.js 安装 ) 博客 ;
三、CloudBase CLI 安装
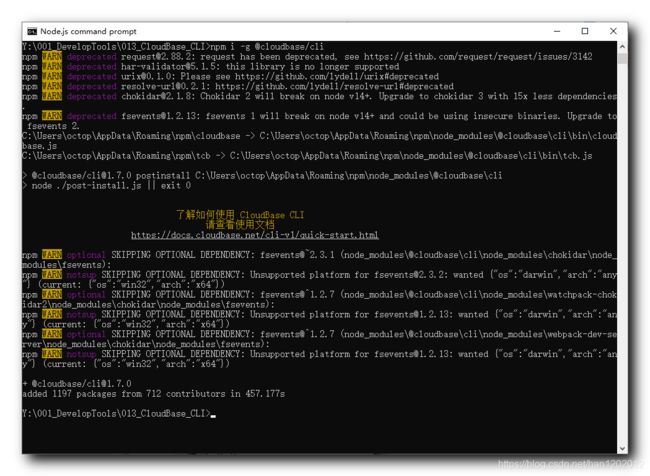
启动 Node.js command prompt 命令行 ;
在命令行中执行如下命令 , 等待 10 ~ 20 分钟 , 即可安装完成 ;
npm i -g @cloudbase/cli
安装完成后 , 执行 tcb -v 命令 , 查看版本号 ;
tcb -v
四、CloudBase CLI 关联腾讯云账号
登录云环境 : 云环境需要与云开发账号绑定 , 运行 tcb login 命令 ,
tcb login
弹出网络访问许可 , 这里 " 允许访问 " ,
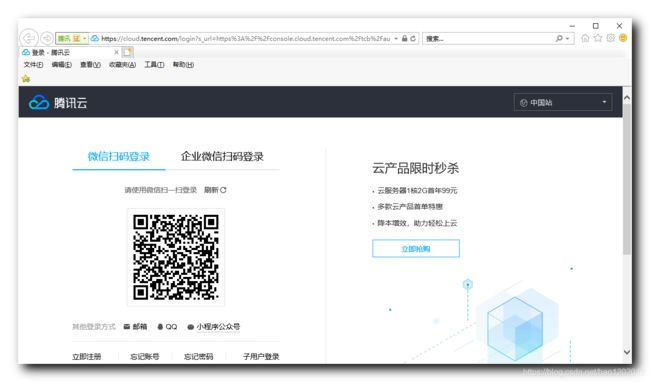
然后会弹出微信扫码登录界面 , 使用微信扫码登录 , 注意与账号实名认证使用同一个微信登录 ; 参考 我的 Serverless 实战 — 云函数与触发器的创建与使用 ( 开通腾讯云 “ 云开发 “ 服务 | 创建云函数 | 创建触发器 | 测试触发器 ) 博客 ;
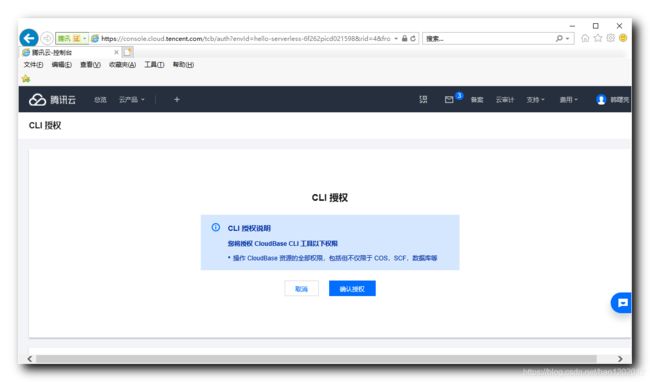
微信扫码后 , 弹出如下界面 ;
点击 " 确认授权 " , 弹出 " CLI 工具授权成功 " 内容 , 说明授权完成 ;
完整过程 :
五、使用本地开发环境创建云函数
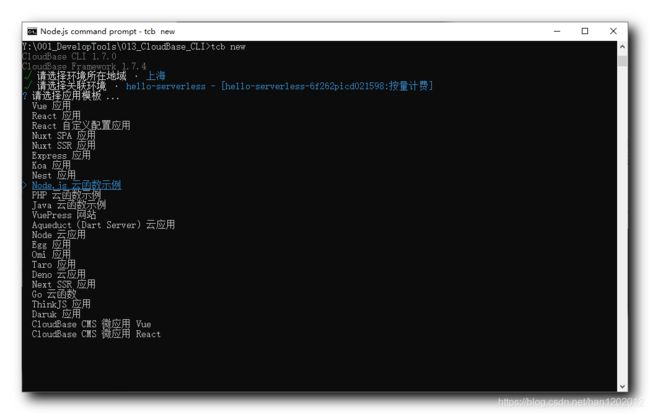
执行 tcb new 创建云函数 , 弹出选择机房 , 这里选择 " 上海 " , 使用方向键选择 ;
选择环境地域后 , 点击回车 , 弹出 环境选择 选项 , 这里直接选择之前 我的 Serverless 实战 — 云函数与触发器的创建与使用 ( 开通腾讯云 “ 云开发 “ 服务 | 创建云函数 | 创建触发器 | 测试触发器 ) 博客中创建的云函数环境 , 选择后点回车 , 确认选择 ;
选择云函数的应用模板 , 这里选择 Node.js 云函数 , 回车选择 ;
最后一步输入项目名称 , 输入完毕后 , 回车完成云函数创建 ; 同时会下载相关代码到本地 ;
查看在本地创建的 " hello_world " 云函数项目 ;
functions 是云函数的源码目录 ;
.editorconfig 编辑器配置文件 ;
cloudbaserc.json 本地控制云函数的配置文件 ;
package.json 项目的管理文件 ;
打开 hello_world\functions\node-app\index.js 文件 , 该文件是云函数的 入口函数 ;
// 返回输入参数
exports.main = async (event) => {
console.log('Hello World')
return event
}
修改上述代码 :
// 返回输入参数
exports.main = async (event) => {
console.log('Hello World')
return "Hello World !!!"
}
六、上传修改后云函数
进入 hello_world 目录 Y:\001_DevelopTools\013_CloudBase_CLI\hello_world , 然后执行 tcb 命令 ;
tcb
执行后 , 会弹出是否部署当前项目 , 这里选择 true ;
等待 5 ~ 10 分钟左右 , 本地项目上传到云平台 ;
进入云平台的控制台 , 此时可以在云平台中看到刚创建的云函数 " node-app " ;
云函数的名称可以在 cloudbaserc.json 配置文件中进行修改 , 在 functions 节点下的 name 就是设置的云函数的名称 ; 该配置文件中可以设置 云函数名称 , 超时时间 , 运行环境 , 最大内存 , 函数入口 , 地域 等参数 ;
{
"version": "2.0",
"envId": "hello-serverless-6f262picd021598",
"$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json",
"functionRoot": "./functions",
"functions": [
{
"name": "node-app",
"timeout": 5,
"envVariables": {
},
"runtime": "Nodejs10.15",
"memorySize": 128,
"handler": "index.main"
}
],
"framework": {
"name": "node-starter",
"plugins": {
"function": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {
}
}
}
},
"region": "ap-shanghai"
}
【本文正在参与 “100%有奖 | 我的Serverless 实战”征稿活动】活动链接