- java面试题60JQuery选择器
码农颜
java开发语言
jQuery选择器是jQuery的核心功能之一,它允许你高效、简洁地查找和选取HTML文档中的元素。其语法基于CSS选择器,并进行了扩展,使其更加强大和灵活。使用$()函数(或jQuery()函数)来应用选择器。核心语法$(selector)selector:一个字符串,用于指定要查找哪些元素。主要类型及示例基本选择器(最常用):#id(ID选择器):选取具有指定ID的元素。$("#myEleme
- 深入理解与应用:jQuery核心概念笔记
陈马登Morden
本文还有配套的精品资源,点击获取简介:《jQuery笔记1——深入理解与应用》是一本介绍如何使用jQuery库的书。jQuery是一个用于简化Web开发的JavaScript库,包括HTML文档遍历、事件处理、动画及Ajax交互等功能。通过实例应用,本笔记将引导读者深入理解jQuery的核心概念,并巩固学习成果。内容涵盖从基本的jQuery选择器和DOM操作到复杂的动画效果和Ajax请求处理,为W
- jQuery 选择器
難釋懷
jquery前端javascript
在Web开发中,DOM操作是前端开发的核心部分之一。jQuery作为一款轻量级的JavaScript库,以其简洁的语法和强大的功能极大地简化了DOM操作。其中,jQuery的选择器机制更是让开发者能够以极高的效率定位页面中的元素。本文将详细介绍jQuery选择器的基本概念、使用方法及其应用场景。一、什么是jQuery选择器?jQuery选择器允许你通过特定的语法来选取HTML文档中的元素,并对其进
- 【自学笔记】jQuery语言基础知识点总览-持续更新
Long_poem
笔记jquery前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录jQuery基础知识点总览1.jQuery简介2.jQuery选择器示例代码3.jQuery事件示例代码4.jQuery动画示例代码5.jQueryAjax示例代码6.jQueryDOM操作示例代码总结当然,很高兴你决定使用Markdown(MD)格式来分享你的jQuery基础知识点和代码块。Markdown是一种轻量级标记语
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
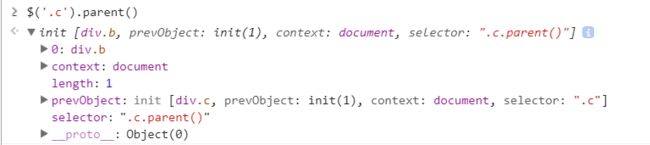
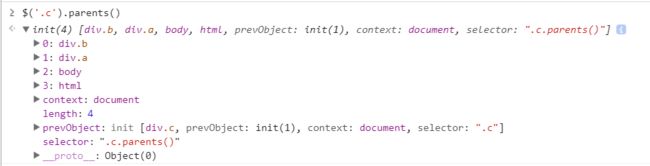
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- jQuery 入门到精通
abments
前端jquery前端javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
- 第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习javascriptjquery前端html学习交互搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
- jQuery(二)jQuery选择器
kong7906928
前端jquery前端javascript
JQuery选择器选择器:类似于CSS的选择器,可以帮助我们获取元素。例如:id选择器、类选择器、元素选择器、属性选择器等等。jQuery中选择器的语法:$();一、jQuery的选择器(一)基本选择器1.元素选择器语法:$("元素的名称")作用:根据元素名称获取元素对象们。letdivs=$("div");2.id选择器语法:$("#id的属性值")作用:根据ID属性值获取元素对象。letdiv
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- jQuery 获取name等于sfzcqdht,checked等于checked的input标签的值
在下,杨江河
遇到的问题jquery前端javascript
如果你想使用jQuery来获取name属性等于sfzcqdht且checked属性等于checked的input标签的值,你可以使用以下代码:varvalue=$('input[name="sfzcqdht"]:checked').val();解释:$('input[name="sfzcqdht"]:checked'):这是一个jQuery选择器,它选择所有input标签,其name属性为sfzc
- JQuery下载和一些语法
轩昂7K
jQueryJavascriptjavascript前端jquery
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建JS代码,这就是jQuery,选择器是它的一种语法,代码的使用上就不能再用JS语法了,要用jQuery创建的语法。那么用它,肯定要进行下载吧!下面附上链接和官网图片j
- webmagic高级:(四)
沙漏如心
本篇呢,本来打算写一下,pipeline里面的ResultItems对象,但是呢,简单看了一下,里面东西不是很多。所以呢,我这次说,这个selectable对象,也就是节点对象,就想jsoup里面element对象.不过呢,这个对象内容较多所以,我们就只看一下他的接口,而不去看他的很多个实现类了!selectable前面呢,我们说过webmagic呢,是一个集成了jquery选择器,css选择器,
- jQuery入门(2)
hsj_gg
jQuery选择器属性筛选选择器子元素筛选选择器表单元素选择器表单对象属性筛选选择器特殊选择器thisvar$this=$(this)将DOM对象转换为jQuery对象jQuery元素操作attr()获取和设置素属性值1.attr(传入属性名):获取属性的值2.attr(属性名,属性值):设置属性的值3.attr(属性名,函数值):设置属性的函数值4.attr(attributes):给指定元素设
- jQuery入门
hsj_gg
jQuery简介jQuery有1、容易上手2、强大的选择器3、解决浏览器之间的兼容性问题4、完善的事件机制5、出色的Ajax封装6、丰富的UI等优点jQuery选择器ID选择器$("#ID")选定指定ID名的区域类选择器$(".class")选定指定类名的区域元素选择器$("元素名")选择指定元素层次选择器$("*")获取文档中所有元素子选择器$("元素1>元素2")获取元素1下的元素2后代选择器
- JQuery学习一
星石传说
python篇jquery学习前端
JQuery学习一文章目录前言一、JQuery是什么?二、属性和内容2.1.jQuery选择器2.2.attr()方法2.3.text()方法2.4.val()方法2.5.小结2.6.添加内容三、操作CSS3.1.addClass()方法3.2.removeClass()方法3.3.toggleClass()方法3.4.CSS()方法3.5.jQuery尺寸方法总结前言一、JQuery是什么?jQ
- Jquery 获取元素的方法
zheshihuahua
jquery前端html
Jquery获取元素的方法分为两种:jQuery选择器、jQuery遍历函数。1、获取本身:1.1.jQuery选择器选择器实例说明#Id$('#myId')ID选择器:可以获取到ID为“myId”的元素,区分大小写1.2.多种jQuery选择器组合1.2.1.jQuery选择器选择器实例说明.class$('.myClass')类选择器:可以获取到class为‘myClass’的所有元素elem
- jQuery-Ajax-HTTP协议-版本管理
弹钢琴的崽崽
jQuery和Ajax1.元素选择器jQuery选择器允许您对HTML元素组或单个元素进行操作。jQuery选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。$()2元素操作内容属性操作获得内容-text()、html()以及val();获取属性-attr('class');设置内容-text('文本')
- 五个常见的 jQuery 面试题
qq_42431718
jqueryokhttp前端
1.如何使用jQuery选择器选中所有class为“example”的元素?$(".example");2.如何使用jQuery遍历一个数组,并将每个元素添加到一个列表中?vararray=["Item1","Item2","Item3"];$.each(array,function(index,value){$("#list").append(""+value+"");});3.如何使用jQue
- jQuery选择器 —— W3school 详解 简单易懂(二)
爱吃果蔬的猫
jquery前端javascript
jQuery选择器jQuery元素选择器和属性选择器允许您通过标签名、属性名或内容对HTML元素进行选择。选择器允许您对HTML元素组或单个元素进行操作。在HTMLDOM术语中:选择器允许您对DOM元素组或单个DOM节点进行操作。jQuery元素选择器jQuery使用CSS选择器来选取HTML元素。$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#d
- HTML---Jquery选择器
北 染 星 辰
Web前端html前端
文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结本章目标会使用基本选择器获取元素会使用层次选择器获取元素会使用属性选择器获取元素会使用过滤选择器获取元素会使用基本过滤选择器获取元素会使用可见性过滤选择器获取元素一.Jquery选择器概述JQuery选择器是用于选择DOM元素的一种方式。它可以通过元素的标签名、类名、ID、属性等多种方式来定位元素。选择器提供了一种简单而强大
- Web前端-jQuery
北方的南&
笔记WebjQuery前端jqueryjavascript
文章目录jQuery1.1jQuery介绍1.1.1JavaScript库1.1.2jQuery的概念1.1.3jQuery的优点1.2jQuery的基本使用1.2.1jQuery的下载1.2.2jQuery快速入门1.2.3jQuery入口函数1.2.4jQuery中的顶级对象$1.2.5jQuery对象和DOM对象1.2.6.jQuery对象和DOM对象转换1.3jQuery选择器1.3.1.
- 白学的小知识[jQuery选择器中获取元素的十一种方式]
Chen-HaHa
jquery前端javascript
jQuery选择器:分为基础选择器和筛选选择器。基础:名称用法描述ID选择器$(“#id”)获取指定ID的元素全选选择器$("*")匹配所有元素类选择器$(“.class”)获取同一类名class的元素标签选择器$(“div”)获取同一类标签的所有元素并集选择器$(“div,p,li”)获取多个元素交集选择器$(“li.current”)交集元素用法:$("#box")//获取id名为box的元素
- Java零基础教学文档第五篇:jQuery
动力节点IT教育
Java零基础教学文档javajquery开发语言
今日新篇章【jQuery】【主要内容】jQuery简介jQuery安装jQuery语法jQuery选择器jQuery事件处理jQueryDOM操作jQuery元素遍历jQuery过滤jQuery其它方法【学习目标】1.jQuery简介1.1jQuery简介jQuery库可以通过一行简单的标记被添加到网页中。1.2需要具备的基础知识在开始学习jQuery之前,应该对以下知识有基本的了解:HTMLCS
- Python笔记:jQuery和js库 10.1——jQuery介绍、加载和jQuery选择器
Luguaaa
一、jquery介绍jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。本教程使用1.12.4版本。jquery是一个
- 如何使用Java采集汽车之家车辆配置参数信息
小小卡拉眯
爬虫小知识java汽车开发语言
目录一、引言二、采集工具选择三、采集流程设计1、确定采集目标2、确定采集URL3、发送HTTP请求4、解析HTML页面5、CSS选择器或jQuery选择器。6、异常处理和日志记录四、代码实现示例五、结果与分析六、结论随着互联网的普及和信息技术的不断发展,网络上积累了大量的车辆配置参数信息。本文将介绍如何使用Java采集汽车之家车辆配置参数信息,帮助用户快速获取所需车型的配置参数,为购车决策提供参考
- jQuery教程(一)
fran_cis_
jQuery选择器元素选择器#id选择器.class选择器jQuery事件click()是当按钮点击事件被触发时会调用一个函数dbclick()当双击元素时,会发生dbclick事件mouseenter()当鼠标指针穿过元素时,会发生mouseenter事件mouseleave()当鼠标指针离开元素时,会发生mouseleave事件mousedown()当鼠标指针移动到元素上方,并按下鼠标按键时,
- jQuery选择器&基本操作
m0_62168050
大数据
jQuery层次选择器层次选择器通过DOM元素之间的层次关系来获取元素//后代选择器:¥只要是元素中的选中选中元素,元素都会被选中,无论是子及还是孙级jQuery属性选择器属性选择器通过HTML元素的属性来选择元素根据属性名获取元素属性选择器可以根据是否包含某属性来选取元素a标签带有class属性$("#ida[class]").css("background","red");根据属性值获取元素属
- 前端day-08
右耳要加油
前端前端javascripthtml
目录每日测试昨日内容回顾js事件jQuery简介jQuery选择器今日内容概要今日内容详细jQuery练习题操作标签事件克隆事件自定义模态框左侧菜单返回顶部自定义登录校验input实时监控hover事件键盘按键事件今日作业每日测试"""今日考题:1.有一个列表[3,4,1,2,5,6,6,5,4,3,3]请写出一个函数,找出该列表中没有重复的数的总和2.简述数据库表设计中一对一、一对多、多对多的应
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep