ArcGIS.Server.9.2.DotNet保存GraphicsLayer
目的:
1.arcgis server9.2 ADF实现GraphicsLayer的保存和读取显示。
准备工作:
1.用ArcGis Server Manager或者ArcCatalog发布一个叫usa的Map Service,并且把这个Service启动起来。
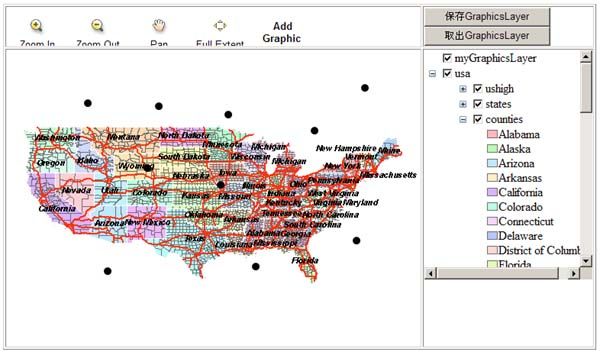
完成后的效果图:

开始:
1.新建名为SaveGraphicsLayer的ASP.NET Web应用程序,在页面上添加MapResourceManager1、Map1、Toolbar1、Toc1控件。
2.MapResourceManager1添加两个MapResourceItem,上面的一个名为myGraphicsLayer,DataSourceType为GraphicsLayer用来显示GraphicsLayer数据,下面一个名为usa,DataSourceType为ArcGIS Server Local,就是用来显示上面发布的usa的Map Service。其他的控件做相应是设置工作。
3.在Toolbar1中除了添加MapZoomIn、MapZoomOut、MapPan、MapFullExtent功能以外在添加一个Tool用来实现在地图上添加点,就是在myGraphicsLayer中显示,关于这个Tool的html代码如下:
1
 <
esri:Tool
ClientAction
="Point"
JavaScriptFile
=""
Name
="AddGraphicPoint"
ServerActionAssembly
="SaveGraphicsLayer"
ServerActionClass
="SaveGraphicsLayer.ElementGraphicTool"
Text
="Add Graphic Point"
ToolTip
="Add Graphic Point"
/>
<
esri:Tool
ClientAction
="Point"
JavaScriptFile
=""
Name
="AddGraphicPoint"
ServerActionAssembly
="SaveGraphicsLayer"
ServerActionClass
="SaveGraphicsLayer.ElementGraphicTool"
Text
="Add Graphic Point"
ToolTip
="Add Graphic Point"
/>
4.添加ElementGraphicTool.cs文件类用来实现上面的这个Tool的功能,在地图上点击然后添加一个黑色圆点的功能,具体不多解释了可以参考前面的例子ArcGIS.Server.9.2.DotNet自带例子分析(三、一) ,代码如下:
 <
esri:Tool
ClientAction
="Point"
JavaScriptFile
=""
Name
="AddGraphicPoint"
ServerActionAssembly
="SaveGraphicsLayer"
ServerActionClass
="SaveGraphicsLayer.ElementGraphicTool"
Text
="Add Graphic Point"
ToolTip
="Add Graphic Point"
/>
<
esri:Tool
ClientAction
="Point"
JavaScriptFile
=""
Name
="AddGraphicPoint"
ServerActionAssembly
="SaveGraphicsLayer"
ServerActionClass
="SaveGraphicsLayer.ElementGraphicTool"
Text
="Add Graphic Point"
ToolTip
="Add Graphic Point"
/>
1
 namespace
SaveGraphicsLayer
namespace
SaveGraphicsLayer
2 {
{
3 public class ElementGraphicTool : IMapServerToolAction
public class ElementGraphicTool : IMapServerToolAction
4 {
{
5 IMapServerToolAction 成员
IMapServerToolAction 成员
79 }
}
80 }
}
81
5.这样就完成了在地图的GraphicsLayer添加点的功能,接下来我们要实现保存GraphicsLayer内容到数据库或者xml等,也能从数据库或者xml文件把保存的内容取出来显示。 namespace
SaveGraphicsLayer
namespace
SaveGraphicsLayer2
 {
{3
 public class ElementGraphicTool : IMapServerToolAction
public class ElementGraphicTool : IMapServerToolAction4
 {
{5
 IMapServerToolAction 成员
IMapServerToolAction 成员79
 }
}80
 }
}
81

6.首先在页面上添加两个button的input控件,一个是保存 GraphicsLayer,一个是把保存的GraphicsLayer取出来显示。具体html代码如下:
1
 <
input
id
="saveGraphicsLayer"
type
="button"
onclick
='sGraphicsLayer()'
value
="保存GraphicsLayer"
/><
br
/>
<
input
id
="saveGraphicsLayer"
type
="button"
onclick
='sGraphicsLayer()'
value
="保存GraphicsLayer"
/><
br
/>
2 <
input
id
="getGraphicsLayer"
type
="button"
onclick
='gGraphicsLayer()'
value
="取出GraphicsLayer"
/>
<
input
id
="getGraphicsLayer"
type
="button"
onclick
='gGraphicsLayer()'
value
="取出GraphicsLayer"
/>
7. 切换到Default.aspx.cs页,同以前一样需要实现ICallbackEventHandler接口,实现GetCallbackResult()和RaiseCallbackEvent(string eventArgument)两方法,具体代码如下:
 <
input
id
="saveGraphicsLayer"
type
="button"
onclick
='sGraphicsLayer()'
value
="保存GraphicsLayer"
/><
br
/>
<
input
id
="saveGraphicsLayer"
type
="button"
onclick
='sGraphicsLayer()'
value
="保存GraphicsLayer"
/><
br
/>
2
 <
input
id
="getGraphicsLayer"
type
="button"
onclick
='gGraphicsLayer()'
value
="取出GraphicsLayer"
/>
<
input
id
="getGraphicsLayer"
type
="button"
onclick
='gGraphicsLayer()'
value
="取出GraphicsLayer"
/>
1
 public
partial
class
_Default : System.Web.UI.Page, ICallbackEventHandler
public
partial
class
_Default : System.Web.UI.Page, ICallbackEventHandler
2 {
{
3 public string m_Callback = "";
public string m_Callback = "";
4 public string m_Callback2 = "";
public string m_Callback2 = "";
5
6 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
7 {
{
8 //生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)
//生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)
9 m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);
m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);
10 //生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)
//生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)
11 m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);
m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);
12 }
}
13
14 ICallbackEventHandler 成员
ICallbackEventHandler 成员
29
30 //具体处理方法
//具体处理方法
31 private string RaiseCallbackEvent(string _callbackArg)
private string RaiseCallbackEvent(string _callbackArg)
32 {
{
33 string v="";
string v="";
34 return v;
return v;
35 }
}
36 }
}
8.接下来切换到Default页面的html视图,编写两个button的input控件的js脚本,代码和说明如下:
 public
partial
class
_Default : System.Web.UI.Page, ICallbackEventHandler
public
partial
class
_Default : System.Web.UI.Page, ICallbackEventHandler2
 {
{3
 public string m_Callback = "";
public string m_Callback = "";4
 public string m_Callback2 = "";
public string m_Callback2 = "";5

6
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)7
 {
{8
 //生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)
//生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)9
 m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);
m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);10
 //生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)
//生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)11
 m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);
m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);12
 }
}13

14
 ICallbackEventHandler 成员
ICallbackEventHandler 成员29

30
 //具体处理方法
//具体处理方法31
 private string RaiseCallbackEvent(string _callbackArg)
private string RaiseCallbackEvent(string _callbackArg)32
 {
{33
 string v="";
string v="";34
 return v;
return v;35
 }
}36
 }
}
1
 <
script
>
<
script
>
2 //
保存GraphicsLayer
//
保存GraphicsLayer
3 function
sGraphicsLayer()
function
sGraphicsLayer()
4 {
{
5 var argument = "ControlID=Map1&ControlType=Map&Type=save";
var argument = "ControlID=Map1&ControlType=Map&Type=save";
6 var context = "Map";
var context = "Map";
7 var rv=<%= m_Callback2 %>;
var rv=<%= m_Callback2 %>;
8 eval(rv);
eval(rv);
9 }
}
10
11 function
myProcess()
function
myProcess()
12 {
{
13 alert("保存成功!");
alert("保存成功!");
14 }
}
15
16 //
还原GraphicsLayer
//
还原GraphicsLayer
17 function
gGraphicsLayer()
function
gGraphicsLayer()
18 {
{
19 var argument = "ControlID=Map1&ControlType=Map&Type=get";
var argument = "ControlID=Map1&ControlType=Map&Type=get";
20 var context = "Map";
var context = "Map";
21 var rv=<%= m_Callback %>;
var rv=<%= m_Callback %>;
22 eval(rv);
eval(rv);
23 }
}
24
25 function
processCallbackError()
function
processCallbackError()
26 {
{
27 alert("出错啦!");
alert("出错啦!");
28 }
}
29
30 <
/
script>
<
/
script>
9.当点击两个button的input控件时执行的sGraphicsLayer()和gGraphicsLayer()方法会请求服务端,由服务端进行处理,所以需要在cs端添加相应的处理代码,全部代码说明如下:
 <
script
>
<
script
>
2
 //
保存GraphicsLayer
//
保存GraphicsLayer
3
 function
sGraphicsLayer()
function
sGraphicsLayer()4
 {
{5
 var argument = "ControlID=Map1&ControlType=Map&Type=save";
var argument = "ControlID=Map1&ControlType=Map&Type=save";6
 var context = "Map";
var context = "Map";7
 var rv=<%= m_Callback2 %>;
var rv=<%= m_Callback2 %>;8
 eval(rv);
eval(rv);9
 }
}
10

11
 function
myProcess()
function
myProcess()12
 {
{13
 alert("保存成功!");
alert("保存成功!");14
 }
}
15

16
 //
还原GraphicsLayer
//
还原GraphicsLayer
17
 function
gGraphicsLayer()
function
gGraphicsLayer()18
 {
{19
 var argument = "ControlID=Map1&ControlType=Map&Type=get";
var argument = "ControlID=Map1&ControlType=Map&Type=get";20
 var context = "Map";
var context = "Map";21
 var rv=<%= m_Callback %>;
var rv=<%= m_Callback %>;22
 eval(rv);
eval(rv);23
 }
}
24

25
 function
processCallbackError()
function
processCallbackError()26
 {
{27
 alert("出错啦!");
alert("出错啦!");28
 }
}
29

30
 <
/
script>
<
/
script>
1
 namespace
SaveGraphicsLayer
namespace
SaveGraphicsLayer
2 {
{
3 public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
4 {
{
5 public string m_Callback = "";
public string m_Callback = "";
6 public string m_Callback2 = "";
public string m_Callback2 = "";
7
8 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
9 {
{
10 //生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)
//生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)
11 m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);
m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);
12 //生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)
//生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)
13 m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);
m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);
14 }
}
15
16 ICallbackEventHandler 成员
ICallbackEventHandler 成员
31
32 //具体处理方法
//具体处理方法
33 private string RaiseCallbackEvent(string _callbackArg)
private string RaiseCallbackEvent(string _callbackArg)
34 {
{
35 string v = "";
string v = "";
36 NameValueCollection keyValColl = CallbackUtility.ParseStringIntoNameValueCollection(_callbackArg);
NameValueCollection keyValColl = CallbackUtility.ParseStringIntoNameValueCollection(_callbackArg);
37 if (keyValColl["Type"].ToString() == "save")//保存GraphicsLayer
if (keyValColl["Type"].ToString() == "save")//保存GraphicsLayer
38 {
{
39 ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality adfGraphicsMapFunctionality = null;
ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality adfGraphicsMapFunctionality = null;
40 foreach (ESRI.ArcGIS.ADF.Web.DataSources.IMapFunctionality mapFunctionality in Map1.GetFunctionalities())
foreach (ESRI.ArcGIS.ADF.Web.DataSources.IMapFunctionality mapFunctionality in Map1.GetFunctionalities())
41 {
{
42 if (mapFunctionality.Resource.Name == "myGraphicsLayer")
if (mapFunctionality.Resource.Name == "myGraphicsLayer")
43 {
{
44 adfGraphicsMapFunctionality = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality)mapFunctionality;
adfGraphicsMapFunctionality = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality)mapFunctionality;
45 break;
break;
46 }
}
47 }
}
48
49 foreach (System.Data.DataTable dataTable in adfGraphicsMapFunctionality.GraphicsDataSet.Tables)
foreach (System.Data.DataTable dataTable in adfGraphicsMapFunctionality.GraphicsDataSet.Tables)
50 {
{
51 if (dataTable.TableName == "Element Graphics")
if (dataTable.TableName == "Element Graphics")
52 {
{
53 //序列化GraphicsLayer,序列化后就可以把GraphicsLayer存入到数据库中
//序列化GraphicsLayer,序列化后就可以把GraphicsLayer存入到数据库中
54 string tv = SerializeDataTable(dataTable);
string tv = SerializeDataTable(dataTable);
55 //这里为了方便就存Session
//这里为了方便就存Session
56 Session["myg"] = tv;
Session["myg"] = tv;
57 break;
break;
58 }
}
59 }
}
60 }
}
61 else if (keyValColl["Type"].ToString() == "get")//还原GraphicsLayer
else if (keyValColl["Type"].ToString() == "get")//还原GraphicsLayer
62 {
{
63 //获取存储的GraphicsLayer
//获取存储的GraphicsLayer
64 string myg = Session["myg"].ToString();
string myg = Session["myg"].ToString();
65 DataTable ndt = DeserializeDataTable(myg);
DataTable ndt = DeserializeDataTable(myg);
66
67 IEnumerable gfc = Map1.GetFunctionalities();
IEnumerable gfc = Map1.GetFunctionalities();
68 ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource gResource = null;
ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource gResource = null;
69
70 foreach (IGISFunctionality gfunc in gfc)
foreach (IGISFunctionality gfunc in gfc)
71 {
{
72 //当Resource为Selection时
//当Resource为Selection时
73 if ((gfunc.Resource is ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource) && (gfunc.Resource.Name == "myGraphicsLayer"))
if ((gfunc.Resource is ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource) && (gfunc.Resource.Name == "myGraphicsLayer"))
74 {
{
75 //清除myGraphicsLayer的原先内容
//清除myGraphicsLayer的原先内容
76 gResource = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource)gfunc.Resource;
gResource = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource)gfunc.Resource;
77 gResource.Graphics.Tables.Clear();
gResource.Graphics.Tables.Clear();
78 //把myGraphicsLayer添加到Graphics进行显示
//把myGraphicsLayer添加到Graphics进行显示
79 gResource.Graphics.Tables.Add(ndt);
gResource.Graphics.Tables.Add(ndt);
80 }
}
81 }
}
82 //刷新地图显示
//刷新地图显示
83 if (Map1.ImageBlendingMode == ImageBlendingMode.WebTier)
if (Map1.ImageBlendingMode == ImageBlendingMode.WebTier)
84 {
{
85 Map1.Refresh();
Map1.Refresh();
86 }
}
87 else if (Map1.ImageBlendingMode == ImageBlendingMode.Browser)
else if (Map1.ImageBlendingMode == ImageBlendingMode.Browser)
88 {
{
89 Map1.RefreshResource(gResource.Name);
Map1.RefreshResource(gResource.Name);
90 }
}
91
92 }
}
93
94 v = Map1.CallbackResults.ToString();
v = Map1.CallbackResults.ToString();
95 return v;
return v;
96 }
}
97
98 //序列化DataTable,转成string型方便存储
//序列化DataTable,转成string型方便存储
99 private static string SerializeDataTable(DataTable pDt)
private static string SerializeDataTable(DataTable pDt)
100 {
{
101 System.IO.MemoryStream memory = new MemoryStream();
System.IO.MemoryStream memory = new MemoryStream();
102 BinaryFormatter b = new BinaryFormatter();
BinaryFormatter b = new BinaryFormatter();
103 b.Serialize(memory, pDt);
b.Serialize(memory, pDt);
104 byte[] buff = memory.GetBuffer();
byte[] buff = memory.GetBuffer();
105 memory.Close();
memory.Close();
106 string inputString = System.Convert.ToBase64String(buff);
string inputString = System.Convert.ToBase64String(buff);
107 return inputString;
return inputString;
108 }
}
109
110 //反序列化DataTable,把string型转成DataTable
//反序列化DataTable,把string型转成DataTable
111 public static DataTable DeserializeDataTable(string inputString)
public static DataTable DeserializeDataTable(string inputString)
112 {
{
113 byte[] buff = System.Convert.FromBase64String(inputString);
byte[] buff = System.Convert.FromBase64String(inputString);
114 BinaryFormatter b = new BinaryFormatter();
BinaryFormatter b = new BinaryFormatter();
115 DataTable dt= (DataTable)b.Deserialize(new MemoryStream(buff));
DataTable dt= (DataTable)b.Deserialize(new MemoryStream(buff));
116 return dt;
return dt;
117 }
}
118
119 }
}
120 }
}
121
10.这样就可以运行测试效果,首先点击Toolbar1上的Add Graphic Point工具然后在地图上点击添加2个点,然后点击<保存GraphicsLayer>的按钮就会提示保“存成功!”,然后继续点击Add Graphic Point工具,继续在地图上添加3个点这样地图上就有5个点了,然后点击<取出GraphicsLayer>按钮这样地图上有回复到2原先保存的那2个点,测试成功。
 namespace
SaveGraphicsLayer
namespace
SaveGraphicsLayer2
 {
{3
 public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
public partial class _Default : System.Web.UI.Page, ICallbackEventHandler4
 {
{5
 public string m_Callback = "";
public string m_Callback = "";6
 public string m_Callback2 = "";
public string m_Callback2 = "";7

8
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)9
 {
{10
 //生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)
//生成(取出GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,processCallbackResult,context,processCallbackError,true)11
 m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);
m_Callback = Page.ClientScript.GetCallbackEventReference(Page, "argument", "processCallbackResult", "context", "processCallbackError", true);12
 //生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)
//生成(保存GraphicsLayer)按钮点击事件中字符串:WebForm_DoCallback('__Page',argument,myProcess,context,processCallbackError,true)13
 m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);
m_Callback2 = Page.ClientScript.GetCallbackEventReference(Page, "argument", "myProcess", "context", "processCallbackError", true);14
 }
}15

16
 ICallbackEventHandler 成员
ICallbackEventHandler 成员31

32
 //具体处理方法
//具体处理方法33
 private string RaiseCallbackEvent(string _callbackArg)
private string RaiseCallbackEvent(string _callbackArg)34
 {
{35
 string v = "";
string v = "";36
 NameValueCollection keyValColl = CallbackUtility.ParseStringIntoNameValueCollection(_callbackArg);
NameValueCollection keyValColl = CallbackUtility.ParseStringIntoNameValueCollection(_callbackArg);37
 if (keyValColl["Type"].ToString() == "save")//保存GraphicsLayer
if (keyValColl["Type"].ToString() == "save")//保存GraphicsLayer38
 {
{39
 ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality adfGraphicsMapFunctionality = null;
ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality adfGraphicsMapFunctionality = null;40
 foreach (ESRI.ArcGIS.ADF.Web.DataSources.IMapFunctionality mapFunctionality in Map1.GetFunctionalities())
foreach (ESRI.ArcGIS.ADF.Web.DataSources.IMapFunctionality mapFunctionality in Map1.GetFunctionalities())41
 {
{42
 if (mapFunctionality.Resource.Name == "myGraphicsLayer")
if (mapFunctionality.Resource.Name == "myGraphicsLayer")43
 {
{44
 adfGraphicsMapFunctionality = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality)mapFunctionality;
adfGraphicsMapFunctionality = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapFunctionality)mapFunctionality;45
 break;
break;46
 }
}47
 }
}48

49
 foreach (System.Data.DataTable dataTable in adfGraphicsMapFunctionality.GraphicsDataSet.Tables)
foreach (System.Data.DataTable dataTable in adfGraphicsMapFunctionality.GraphicsDataSet.Tables)50
 {
{51
 if (dataTable.TableName == "Element Graphics")
if (dataTable.TableName == "Element Graphics")52
 {
{53
 //序列化GraphicsLayer,序列化后就可以把GraphicsLayer存入到数据库中
//序列化GraphicsLayer,序列化后就可以把GraphicsLayer存入到数据库中54
 string tv = SerializeDataTable(dataTable);
string tv = SerializeDataTable(dataTable);55
 //这里为了方便就存Session
//这里为了方便就存Session56
 Session["myg"] = tv;
Session["myg"] = tv;57
 break;
break;58
 }
}59
 }
}60
 }
}61
 else if (keyValColl["Type"].ToString() == "get")//还原GraphicsLayer
else if (keyValColl["Type"].ToString() == "get")//还原GraphicsLayer62
 {
{63
 //获取存储的GraphicsLayer
//获取存储的GraphicsLayer64
 string myg = Session["myg"].ToString();
string myg = Session["myg"].ToString();65
 DataTable ndt = DeserializeDataTable(myg);
DataTable ndt = DeserializeDataTable(myg);66

67
 IEnumerable gfc = Map1.GetFunctionalities();
IEnumerable gfc = Map1.GetFunctionalities();68
 ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource gResource = null;
ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource gResource = null;69

70
 foreach (IGISFunctionality gfunc in gfc)
foreach (IGISFunctionality gfunc in gfc)71
 {
{72
 //当Resource为Selection时
//当Resource为Selection时73
 if ((gfunc.Resource is ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource) && (gfunc.Resource.Name == "myGraphicsLayer"))
if ((gfunc.Resource is ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource) && (gfunc.Resource.Name == "myGraphicsLayer"))74
 {
{75
 //清除myGraphicsLayer的原先内容
//清除myGraphicsLayer的原先内容76
 gResource = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource)gfunc.Resource;
gResource = (ESRI.ArcGIS.ADF.Web.DataSources.Graphics.MapResource)gfunc.Resource;77
 gResource.Graphics.Tables.Clear();
gResource.Graphics.Tables.Clear();78
 //把myGraphicsLayer添加到Graphics进行显示
//把myGraphicsLayer添加到Graphics进行显示79
 gResource.Graphics.Tables.Add(ndt);
gResource.Graphics.Tables.Add(ndt);80
 }
}81
 }
}82
 //刷新地图显示
//刷新地图显示83
 if (Map1.ImageBlendingMode == ImageBlendingMode.WebTier)
if (Map1.ImageBlendingMode == ImageBlendingMode.WebTier)84
 {
{85
 Map1.Refresh();
Map1.Refresh();86
 }
}87
 else if (Map1.ImageBlendingMode == ImageBlendingMode.Browser)
else if (Map1.ImageBlendingMode == ImageBlendingMode.Browser)88
 {
{89
 Map1.RefreshResource(gResource.Name);
Map1.RefreshResource(gResource.Name);90
 }
}91

92
 }
}93

94
 v = Map1.CallbackResults.ToString();
v = Map1.CallbackResults.ToString();95
 return v;
return v;96
 }
}97

98
 //序列化DataTable,转成string型方便存储
//序列化DataTable,转成string型方便存储99
 private static string SerializeDataTable(DataTable pDt)
private static string SerializeDataTable(DataTable pDt)100
 {
{101
 System.IO.MemoryStream memory = new MemoryStream();
System.IO.MemoryStream memory = new MemoryStream();102
 BinaryFormatter b = new BinaryFormatter();
BinaryFormatter b = new BinaryFormatter();103
 b.Serialize(memory, pDt);
b.Serialize(memory, pDt);104
 byte[] buff = memory.GetBuffer();
byte[] buff = memory.GetBuffer();105
 memory.Close();
memory.Close();106
 string inputString = System.Convert.ToBase64String(buff);
string inputString = System.Convert.ToBase64String(buff);107
 return inputString;
return inputString;108
 }
}109

110
 //反序列化DataTable,把string型转成DataTable
//反序列化DataTable,把string型转成DataTable111
 public static DataTable DeserializeDataTable(string inputString)
public static DataTable DeserializeDataTable(string inputString)112
 {
{113
 byte[] buff = System.Convert.FromBase64String(inputString);
byte[] buff = System.Convert.FromBase64String(inputString);114
 BinaryFormatter b = new BinaryFormatter();
BinaryFormatter b = new BinaryFormatter();115
 DataTable dt= (DataTable)b.Deserialize(new MemoryStream(buff));
DataTable dt= (DataTable)b.Deserialize(new MemoryStream(buff)); 116
 return dt;
return dt;117
 }
}118

119
 }
}120
 }
}
121


