20+个可视化搭建工具,一次玩个够
本文由"小圆脸儿"投稿编写
无论大公司还是小公司,我们开发前端工程时候,项目工程又很多类似的功能或者页面,开发经常是加班加点搬砖去做一些无成长反复操作的工作,看键盘上 ctrle 键已经被磨掉了漆,C 和V 也马上磨白了,那对于开发如何把这些重复的工作用机器去解决?在前端资源紧缺的情况下,是否可直接有工具直接就可以搭建出我想要的前端页面?于是业界的页面可视化搭建工具就出现了,本文会介绍目前最流行的页面可视化搭建工具,也会提供一些开源的可视化搭建项目供大家参考。
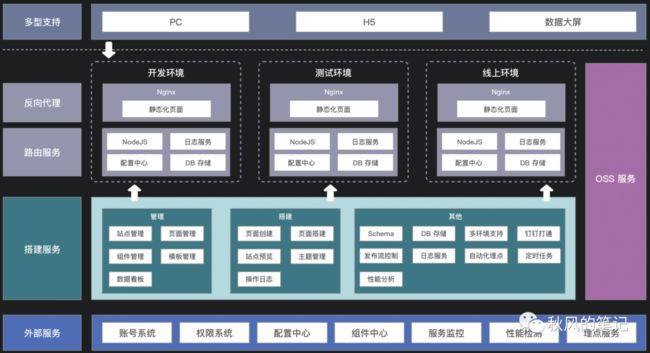
1 页面可视化搭建 简介
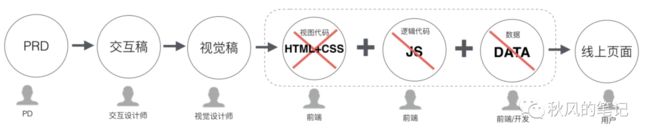
编程开发页面:动态逻辑页面分解为 HTML Tree, Data 和 Dynamic Logic. 前端开发工程师开发前端页面的过程, 本质上是用编程工具(IDE)对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改.
页面可视化搭建:是用可视化交互的方式对页面的 HTML Tree, Data 和 Dynamic Logic 进行增删和修改, 从而实现页面的生成. 页面可视化搭建工具是实现页面可视化编辑的软件工具
目的:任何工具的存在都是更高效地解决问题. 页面可视化搭建工具, 用于解决页面生成的效率问题. 可能前端工程师会觉得最有效率的页面生成方式是打代码, 但有搭建页面需求的不只是前端工程师. 而可视化页面搭建工具, 恰恰是面向"就缺一个前端工程师"的人员, 用于提升他们生成页面的效率.
| 差异点 | 编程开发页面 | 可视化搭建页面 |
|---|---|---|
| 技能要求 | 需要编程基础 | 可以没有编程基础 |
| 操作方式 | 在代码编辑器中编写代码 | 在可视化搭建工具中拖拉/填表/编写代码 |
2 业界调研(20+)
3 业界调研要点总结
基于对以上页面可视化搭建工具调研,业界有很多看法,拿出两个比较有代表性的文章供大家参考:
基于现代的前端框架,为什么没有成熟的支持控件拖拽布局,并可以自动生成前端代码的设计器出现?[31]
前端服务化——页面搭建工具的死与生[32]
以上调研了那么多业界比较牛的前端可视化的框架工程,大致思路是类似的,百家争鸣,尽管阿里的飞冰云凤蝶很完善了但还是存在以下两点问题:
无法自动生成交互逻辑
只能在受限、具体的业务场景下发挥作用
这两个问题存在就会导致我们生产设计出来的东西需要low code,如果是low code开发人员不愿意用,因为生成的代码不易维护且臃肿;如果给非开发人员用,他们又不会写代码,一点代码都不想写,所以他们也不愿意用;
而我们站在巨人的肩膀上,能否把上面两个问题解决呢?目前我没有什么好的办法,但是我们可以先去把他们实现思路研究明白,才有可能去处上面的最难以解决的问题。
3.1 业界的工具总结要点
相通之处
DSL方式解析拖拽或者配置好的伪代码生成所需前端页面,大部分使用的是JSON Schema形式;
从配置要生成页面整个处理步骤类似
不同之处
处理方法不同;
定义的DSL字段不同;
优化程度不同;
针对的业务场景不同
可借鉴之处
从配置到生成DSL方式的伪代码再到如何解析最后生成前端页面的整体架构设计及思想可借鉴;
如何定时DSL字段schema的模式,如何处理转移编译打包上线及优化
应该避免问题
定位准用户群;
后期维护问题
开源代码可借鉴
百度amis[33](开源可借鉴 react)
vue-layout[34](类似飞冰开源 vue)
pipeline[35] (类似飞冰开源 react)
美团乐高[36]
美团魔方[37]
esview[38](模仿乐高开源)
Brick Design[39](开源可借鉴 react)
gen[40](开源)
gaea-editor[41](开源)
阿里alist[42]/Formily[43](开源)
鲁班H5[44](开源)
3.2 DSL方式
JSON Schem数据结构特点:
扁平化
树状化
demo1:
{
"type": "object",
"properties": {
"$attr": {
"type": "object",
"properties": {
"hidden": {
"type": "boolean"
}
}
},
"$theme": {
"type": "object",
"properties": {
"themeColor": {
"type": "string"
}
}
},
"items": {
"type": "array",
"items": {
"type": "object",
"properties": {
“itemId”: {
"type": "string"
}
}
}
}
}
}
demo2:
{
"type": "page",
"body": {
"title": "",
"type": "form",
"autoFocus": false,
"api": "https://houtai.baidu.com/api/mock2/saveForm?waitSeconds=1",
"mode": "horizontal",
"controls": [
{
"type": "fieldSet",
"title": "基本配置",
"controls": [
{
"name": "a",
"type": "text",
"label": "文本1"
},
{
"name": "a",
"type": "text",
"label": "文本2"
}
]
},
{
"type": "fieldSet",
"title": "其他配置",
"collapsable": true,
"collapsed": true,
"controls": [
{
"name": "c",
"type": "text",
"label": "文本3"
},
{
"name": "d",
"type": "text",
"label": "文本4"
}
]
}
],
"submitText": null,
"actions": []
}
}
更多前端文档请参考 小圆脸儿[45]
参考资料
[1]
百度amis: https://github.com/baidu/amis
[2]政采云-鲁班: https://juejin.im/post/5d8774bff265da03ae78b2a1
[3]淘宝-imgcook: https://imgcook.taobao.org/
[4]阿里-iceluna、Paas : http://note.youdao.com/s/EDn5RopC
[5]阿里-云凤蝶: https://www.yunfengdie.com/intro
[6]pipeline: https://github.com/page-pipepline/pipeline-editor
[7]阿里-飞冰: https://ice.work/docs/guide/about
[8]vue-layout: https://github.com/jaweii/Vue-Layout
[9]淘宝-天马: https://zhuanlan.zhihu.com/p/137470317
[10]阿里妈妈-淘积木: https://chuangyi.taobao.com/pages/teemo?spm=a2esx.12365734.kbheader00.15.d7134f2aS4e0tW
[11]阿里alist: https://github.com/alibaba/alist
[12]Formily: https://github.com/alibaba/formily
[13]美团魔方: https://cube.sankuai.com/#/admin/team/list/all
[14]美团乐高: http://lego.waimai.sankuai.com/template
[15]esview: https://chuangyi.taobao.com/pages/teemo?spm=a2esx.12365734.kbheader00.15.d7134f2aS4e0tW
[16]Element UI表单设计及代码生成器: https://github.com/JakHuang/form-generator
[17]Vue-Layout: https://github.com/jaweii/Vue-Layout
[18]gaea-editor: https://github.com/ascoders/gaea-editor
[19]pipeline: https://page-pipepline.github.io/pipeline-editor/dist/#/
[20]gen: https://github.com/daycool/gen
[21]H5.cn: https://www.ih5.cn/not-logged-in
[22]Brick Design: https://anye931123.gitee.io/react-visual-editor/
[23]百度H5: https://h5.baidu.com/
[24]website-builder: https://github.com/topics/website-builder
[25]site-builder: https://github.com/topics/site-builder
[26]VvvebJs: https://github.com/givanz/VvvebJs
[27]grapesjs: https://github.com/artf/grapesjs
[28]Maha: http://maka.im/store
[29]有赞微页面: https://www.youzan.com/
[30]X-Page-Editor-Vue: https://github.com/OXOYO/X-Page-Editor-Vue
[31]基于现代的前端框架,为什么没有成熟的支持控件拖拽布局,并可以自动生成前端代码的设计器出现?: https://www.zhihu.com/question/338929219
[32]前端服务化——页面搭建工具的死与生: https://www.cnblogs.com/sskyy/p/6496287.html
[33]百度amis: https://github.com/baidu/amis
[34]vue-layout: https://github.com/jaweii/Vue-Layout
[35]pipeline: https://github.com/page-pipepline/pipeline-editor
[36]美团乐高: http://lego.waimai.sankuai.com/template
[37]美团魔方: https://cube.sankuai.com/#/admin/team/list/all
[38]esview: https://github.com/furioussoul/esview
[39]Brick Design: https://anye931123.gitee.io/react-visual-editor/
[40]gen: https://github.com/daycool/gen
[41]gaea-editor: https://github.com/ascoders/gaea-editor
[42]阿里alist: https://github.com/alibaba/alist
[43]Formily: https://github.com/alibaba/formily
[44]鲁班H5: https://github.com/ly525/luban-h5
[45]更多文档: https://juejin.im/user/1398234520230989/posts
❤️ 交流讨论
欢迎关注公众号 「秋风的笔记」,主要记录日常中觉得有意思的工具以及分享开发实践,保持深度和专注度。回复"好友"可加微信,秋风的笔记常年陪伴你的左右。
![]()