在我自己的《Web开发框架》中,用了很多年的EasyUI,最新版本EasyUI为1.4.5,随着版本的更新,其很多功能得到了很大的完善和提高,同时也扩展了一些新的功能,以前在布局和对话框弹出层的自动适应大小的问题,也在最近的一些版本得到了解决,本文在迁移到最新EasyUI版本的时候,总结了一些经验,希望对大家使用这个强大的Web界面组件有所帮助。
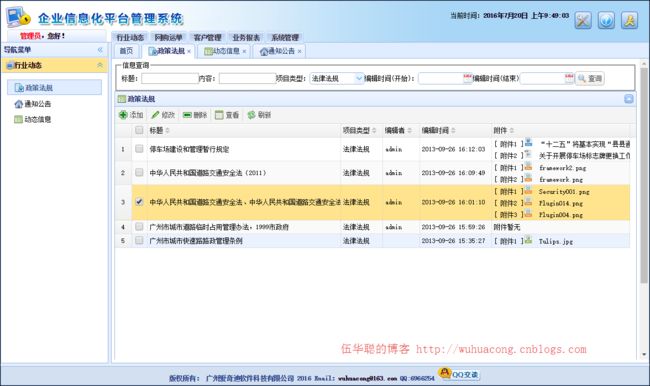
1、Web主界面的布局调整
上面的布局是顶部内容+一级菜单、左边菜单,右边主内容为页面内容,页面内容是变化的内容,其他部分为不变的,这样的布局代码如下所示。
在上面的主页面布局代码里面,
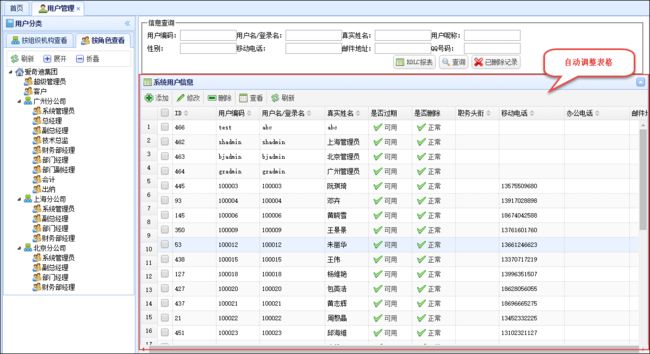
2、DataGrid表格的自动调整处理
在之前的一些版本里面,DataGrid总是没有能够自动实现宽度的自动调整,为了实现这种效果,还需要添加一些JS代码进行处理,这种方式在现在DataGrid支持宽度百分比的属性后,变得简单容易了。
表格的HTML代码如下所示。
而其中我们自动通过JQuery赋值的JS代码如下所示。
//实现对DataGird控件的绑定操作
function InitGrid(queryData) {
$('#grid').datagrid({ //定位到Table标签,Table标签的ID是grid
url: '/User/FindWithPager', //指向后台的Action来获取当前用户的信息的Json格式的数据
title: '系统用户信息',
iconCls: 'icon-view',
height: 650,
width: '100%',
nowrap: true,
autoRowHeight: true,
striped: true,
collapsible: true,
pagination: true,
pageSize: 50,
pageList: [50, 100, 200],
rownumbers: true,
//sortName: 'ID', //根据某个字段给easyUI排序
sortOrder: 'asc',
remoteSort: false,
//idField: 'ID', //不设置idField,翻页不会记录选择
queryParams: queryData, //异步查询的参数
columns: [[
{ field: 'ck', checkbox: true }, //选择
{ title: 'ID', field: 'ID', width: 80, sortable: true },
{ title: '用户编码', field: 'HandNo', width: 80, sortable: true },
{ title: '用户名/登录名', field: 'Name', width: 120, sortable: true },
{ title: '真实姓名', field: 'FullName', width: 80, sortable: true },
{
title: '是否过期', field: 'IsExpire', width: 80, formatter: function (val, rowdata, index) {
if (val) {
return '' + val + '';
} else {
return '' + val + '';
}
}
},
....................................
]],
onLoadSuccess: function () {
$(".grid_visible").linkbutton({ text: '可用', plain: true, iconCls: 'icon-ok' });
$(".grid_unvisible").linkbutton({ text: '过期', plain: true, iconCls: 'icon-stop' });
$(".grid_normal").linkbutton({ text: '正常', plain: true, iconCls: 'icon-ok' });
$(".grid_deleted").linkbutton({ text: '已删除', plain: true, iconCls: 'icon-stop' });
},
toolbar: [{
id: 'btnAdd',
text: '添加',
iconCls: 'icon-add',
handler: function () {
ShowAddDialog();//实现添加记录的页面
}
}, '-', {
id: 'btnEdit',
text: '修改',
iconCls: 'icon-edit',
handler: function () {
ShowEditOrViewDialog();//实现修改记录的方法
}
}, '-', {
id: 'btnDelete',
text: '删除',
iconCls: 'icon-remove',
handler: function () {
Delete();//实现直接删除数据的方法
}
}, '-', {
id: 'btnView',
text: '查看',
iconCls: 'icon-table',
handler: function () {
ShowEditOrViewDialog("view");//实现查看记录详细信息的方法
}
}, '-', {
id: 'btnReload',
text: '刷新',
iconCls: 'icon-reload',
handler: function () {
//实现刷新栏目中的数据
$("#grid").datagrid("reload");
}
}],
onDblClickRow: function (rowIndex, rowData) {
$('#grid').datagrid('uncheckAll');
$('#grid').datagrid('checkRow', rowIndex);
ShowEditOrViewDialog();
}
});
};
为了实现其自动伸缩,我们只需要设置** width: ****'100%'**就可以了,不需要像以前那样需要自动宽度。
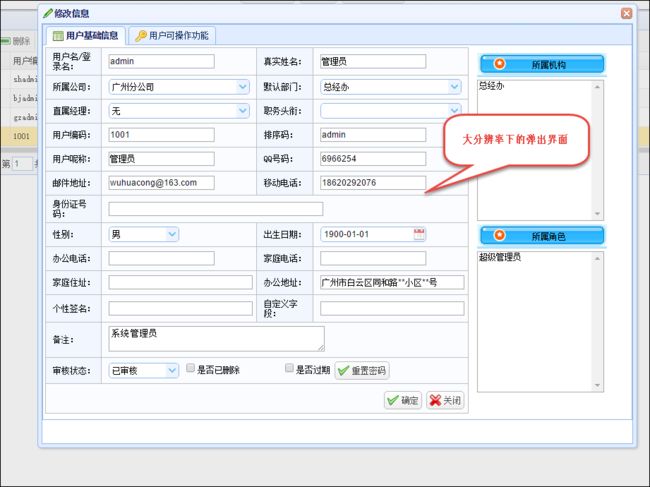
3、对话框的自动调整处理
在我们《Web开发框架》里面,利用DIV层作为界面的子窗口是一种很常见的处理方式,因此弹出的对话框层需要设定好其对应的自动缩放效果。
特别是由于不同的电脑设备上,笔记本和台式电脑的高度不同,还有分辨率不同,因此它们的宽度高度需要非常灵活的自动调整处理,实现我们界面的一致性。
以上界面我们通过样式的调整就可以实现对话框大小的变化,以及跟随整体布局的调整,总体居中的效果了。
其中** style="width:98%;max-width:824px;height:98%;max-height:300px;" **确保了对话框不会太大变得难看,我们让它保持一个较好的大小。
其中 onResize:function(){$(this).dialog('center');} 让它在布局变化的时候自动把对话框居中,这样效果更加好看。
以上就是我们通常在实现布局和对话框自动适应大小所做的一些处理,能够很好的适应我们不同的设备分辨率。