- MVC的增查删改
干架小白
c#
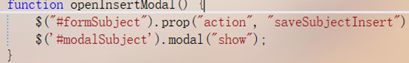
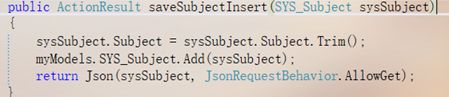
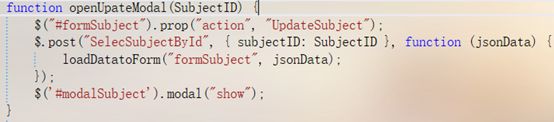
一、在我们学习ASP.NET.MVC中的必不可少的新增和修改数据,用来添加用户数据和修改数据的内容,接下来我们就用VS来实现新增和修改效果。二、在我们学习ASP.NET,MVC中其实新增和修改的方法都是相似的,修改数据多一点的就是回填新增的数据,首先打开一个新增的模态框用来新增数据,然后重置一下表单,设置一下标题,设置表单的action和传输的数据接口,最后弹出模态框,因为修改需要回填数据,所以用
- MVC修改数据库的数据
我不是老岑
基础基础
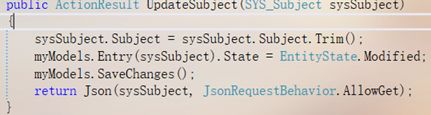
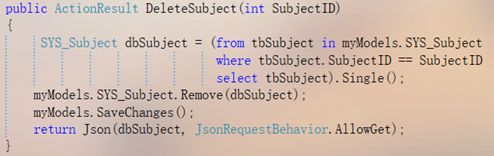
在ASP.NET.MVC中修改数据库的数据,肯定是要先绑定数据库里面的数据的。但是我们要怎么去修改它呢?这是数据库的数据就是把它原有的数据修改成我们所需要的数据,这样就涉及到俩个功能点,一个是数据回填,一个是数据保存,回填是把它原有的数据显示出来,然后在改成我们所需要的数据,最后就保存起来。修改和保存的代码判断。publicActionResultHemployee(intemployeeID,s
- vs2012运行项目报未能加载文件或程序集“System.Web.Mvc, Version=4.0.0.1,Culture=neutral”问题和解决方法...
weixin_34224941
原先本地项目版本(4.0.0.1)高于服务器版本(4.0.0.0),本地项目改成服务器版本4.0.0.0时,发布后的项目报这个错误出现的问题:原先项目编译后可运行,发布在IIS后就报这个错误分析问题:1)mvc运行环境问题(首先本地项目版本跟服务器所用的版本不一致,所以先确定环境一致)注:项目是使用mvc4框架的,所以确定asp.net.mvc版本跟服务器版本是否一样,原先mvc4的环境版本是4.
- ASP.NET.MVC实现网站验证码功能
须弥菩提
生成验证码
开发工具与关键技术:VisualStudio2015生成验证码作者:孙水兵撰写时间:2019年5月7一、为什么网站要用到验证码因为WEB站有时会碰到客户机恶意攻击,其中一种很常见的攻击手段就是身份欺骗_它通过在客户端脚本写入一些代码,然后利用其,客户机在网站,论坛反复登陆,或者攻击者创建一个HTML窗体,其窗体如果包含了你注册窗体或发帖窗体等相同的字段,然后利用"http-post"传输数据到服务
- 微软官方.NET系列视频教程
pengcang1966
互联网
课程简介:这是本人2009年底从微软官方网站下载之后,再进行打包的MSDNWebcast系列视频教程部分资料。微软官方,内容应该能称经典吧?尽管授课老师水平也有高下之分,网站已经用星级标示了“推荐指数”,可资参考。与此同时,网站还标示了Level指数,可以作为难度和适合对象的参考。打包下载游客,如果您要查看本帖隐藏内容请回复课程目录ASP.NET.AJAX深入浅出系列(赵劼)ASP.NET.MVC
- Layui生成动态数据表格
ヤ青春ゞ滋味
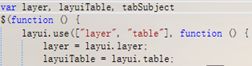
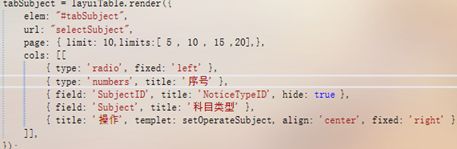
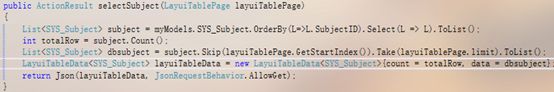
在ASP.NET.MVC中,我们一般都是用layui中的组件来加载表格的。我们需要用的时候就是把它的css和js引用就可以了。在Layui中的数据表格用于对表格进行一些列功能和动态化数据操作,支持固定表头、固定行、固定列左/列右,支持拖拽改变列宽度,支持排序,支持多级表头,支持单元格的自定义模板,支持对表格重载(比如搜索、条件筛选等),支持复选框,支持分页,支持单元格编辑等等一些列功能。创建数据表
- ASP.NET.MVC异常--无法将类型为System.Int32的对象强制转换为类型System.String
DRPrincess
ASP.NET.MVC
异常描述:断点调试的时候,程序未执行到action,就报错了,检查了View,未发现错误,之后检查model,发现错误,错误是在一个int类型的属性上加了[StringLength]注解.异常信息:说明:执行当前Web请求期间,出现未经处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。异常详细信息:System.InvalidCastException:无法将类型
- ASP.NET.MVC 关于事务的方法和运用
急躁的小贱贱
开发工具与关键技术:VS2015MVC作者:超级小贱贱撰写时间:2019年5月27日事务是个好东西,要么一起成功,要么一个失败,下面我将说明一下事务的使用方法,拿个新增数据来做例子吧。开局先声明一个新的对象ReturnJsonVoreturnJson=newReturnJsonVo();,然后紧接着重要部分来了,使用事务方法就必须从头开始,直接调用本身自带的事务类表using(varscope=n
- 布尔类型数据的获取
恰逢時光如城
开发工具与关键技术:VS,ASP.NET.MVC;作者:吴维杰撰写时间:2019.06.12布尔类型的数据,一般常用两种方法获取.第一种:使用复选框,勾选的时候数据为true,没勾选的时候数据为false.第二种:使用两个单选框,点击的为true,没点击的为false:例图如下:------------------------------------------------------------
- 数据传递的方式
金色的暗影
数据传递的方式开发工具与关键技术:VisualStudio2015通过参数拼接或Session传递数据作者:廖茂撰写时间:2019年07月01日进入ASP.NET.MVC的学习已经有很长的一段时间了,在做项目的时候,我们要实现一个功能往往需要用到各种各样的方法来实现,在这里,我们说一下实现数据传递的两种方法“参数拼接”和“session”。我们先用参数拼接的方式来实现数据的传递,在这里以一个跨页面
- ASP.NET.MVC登录页面
@yao世tian@
VS技术总结
ASP.NET.MVC登录页面开发工具与关键技术:VisualStudio2015作者:昨夜星辰撰写时间:2019年05月09日一、我们学习MVC的时候做的第一步就是登陆,登陆是做项目必不可缺的一个重要的一个流程,登陆首先要获取到用户的账号和一些基本的内容,还有就是验证码,验证码的作用就是防止一些机器自动化的登陆。创建一个登陆页面,首先我们要把HTML的代码实现基本的页面出来。二、下面就是一些in
- C#中如何上传Word文档
@yao世tian@
VS技术总结
C#中如何上传Word文档开发工具与关键技术:VisualStudio2015作者:昨夜星辰撰写时间:2019年5月17日一、在我们学习ASP.Net.MVC开发的时候,我们可能会运用一些模板来导入开发项目中,例如一些文件,试题,运用代码的开发,直接将文件和一些试题数据直接导入到我们的开发项目中。首先通过页面传过来的文件,创建一个全局的变量,然后判断输入是否为空,如果为空直接返回页面,如果文件不为
- C#中的获取当前日期和时间
@yao世tian@
VS技术总结
C#中的获取当前日期和时间开发工具与关键技术:VisualStudio2015作者:昨夜星辰撰写时间:2019年05月28日一、在我们学习开发项目的时候经常会遇到的一些对象和语法的应用,接下来我就讲一下Asp.net.mvc,中的date语法,vard=newDate(month,yyy,mth,MM,dd,th,hh,mm,ss,ms),根据时间字符串创建Date对象,month:用英文表示月份
- Windows Server 2008r2 部署Net Core3.0 简记(更新)
天為
最近迁移项目Asp.Net.MVC到Asp.NetCore3.0.MVC上,基本能够看页面效果了,合计今天先在Windows服务器上部署一下,看看效果;一、环境准备:(纯净windows环境)WindowsServer2008r264位(sp1);NetCore3.0发布文件二、环境配置1、开启IIS,打开:【开始菜单--管理工具】服务器管理器--》选择角色--》添加角色--》(添加角色向导)选择
- ASP.NET.MVC的概念和其简单使用
³²⁶
ASP.NET.MVC
简介:(1)ASP.NET是一个开发框架,用于通过HTML、CSS、JavaScript以及服务器脚本来构建网页和网站。(2)ASP.NET支持三种开放模式,MVC是三个ASP.NET开发模型之一。(3)MVC是用于构建web应用程序的一种框架,使用MVC(ModelViewController)设计。Model(模型)表示应用程序核心(比如数据库记录列表)View(视图)对数据(数据库记录)
- ASP.NET MVC 路由规则写法
asp.net
看书的时候,喜欢去思考,喜欢问自己几个为什么,但是天资愚笨,长时间找不到答案,这可如何是好?上天呀,赐给我一个聪明的大脑吧!或者告诉我如何在遇到问题的时候,能快速的解决。这篇博客不为别的,只是提供一种解决问题的方法,作为程序员,虽然我算不上,源码可能才是问题的本质。
新创建一个ASP.NET.MVC项目的时候,会有一个默认的路由规则,形式如下:
rou
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交

![]()
![]()
![]()
![]()

![]()
![]()
![]()
![]()